此类将聚类配置为减少和汇总 FeatureLayer、CSVLayer、GeoJSONLayer、WFSLayer 或 OGCFeatureLayer 中的点要素的一种方法。 这种要素缩减方法根据影响区域或 clusterRadius 在空间上将点分组到集群中。 每个集群的大小与集群内的要素数量成正比。
点聚类仅适用于包含 SimpleRenderer、UniqueValueRenderer或 ClassBreaksRenderer 的 MapView 中具有 Point 几何图形的图层。 它不适用于具有折线和多边形几何形状的图层。
虽然这可以被认为是一种可视化技术,但聚类实际上是一种减少视图中要素的方法。 因此它独立于Renderer。 每个集群的样式、labels和弹出popup总结了它所代表的要素。
配置最佳实践
- 不存在计数为 1 的集群。 如果一个要素不属于一个集群,它会根据层的渲染器中定义的配置自行渲染。 如果您希望单个要素小于最小集群(两个或更多要素),则需要将渲染器中符号的大小调整为小于 clusterMinSize 的大小。
- maxClusterSize 和 clusterRadius 相互补充。 如果你调整一个,你应该调整另一个(更大的
maxClusterSize应该有更大的clusterRadius)。 - 在使用集群中心的计数标记集群时关闭标签解除冲突。 如果标签放置在集群之外,请保持启用标签解除冲突。
- 增加 clusterMinSize 以将标签放入较小的集群中(当标签可见时,16pt 是一个很好的起点)。
- 如果图层的渲染器具有 SizeVariable,则增加最小要素的大小(在变量停靠点或
minSize属性中)以改进集群可视化,因此标签可以适合集群内部。 - 如果在
featureReduction.labelingInfo上设置了多个标签类,请在layer.labelingInfo上设置匹配的标签类,尤其是在渲染器中包含大小可视变量时。 这有助于最终用户区分集群和单个要素。
风格和配置
有关配置群集弹出窗口的信息,请参阅弹出窗口模板。下面介绍了每种呈现器类型如何影响群集的样式。
展开以下部分,了解各种渲染器如何影响聚类图层的外观。
简单渲染器
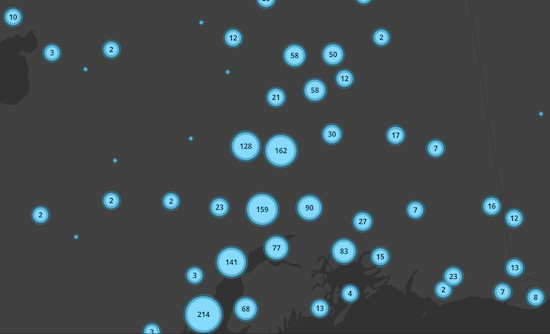
在最基本的情况下,所有点都使用 SimpleRenderer 设置样式,并且没有可视变量,则聚类大小将指示聚类中的要素数。
| 显示所有点 | 显示聚类要素 |
|---|---|
 |
 |
视觉变量
当渲染器使用任何数值字段(带有一个或多个可视变量或 ClassBreaksRenderer)时,该字段的平均值将在聚类符号系统中使用,并在 popupTemplate 中提供给开发人员。
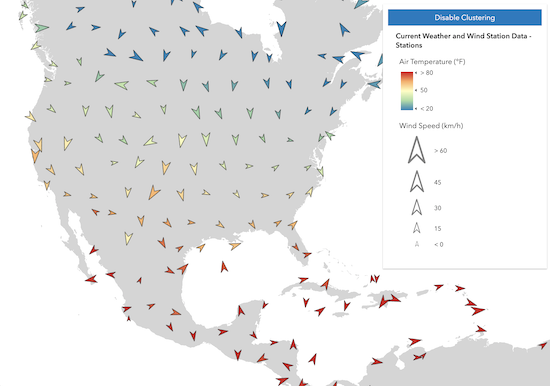
在下面的示例中,表示气象站的图层使用三个视觉变量进行渲染:颜色、大小和旋转。启用聚类分析后,将为每个聚类中的要素计算视觉变量中每个字段的平均值。然后,根据该聚类中要素的可视变量的每个相应字段的平均值,将聚类的颜色、旋转和大小应用于聚类图形。
| 显示所有点 | 显示聚类要素 |
|---|---|
 |
 |
唯一值渲染器
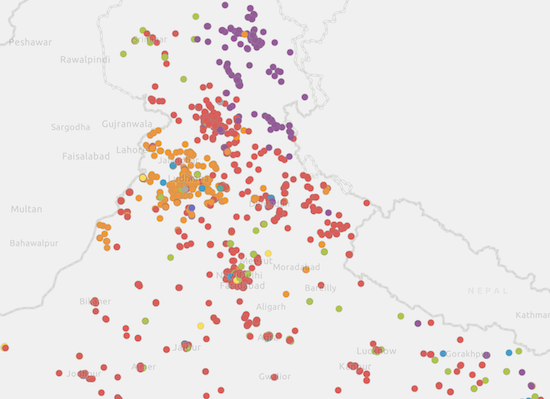
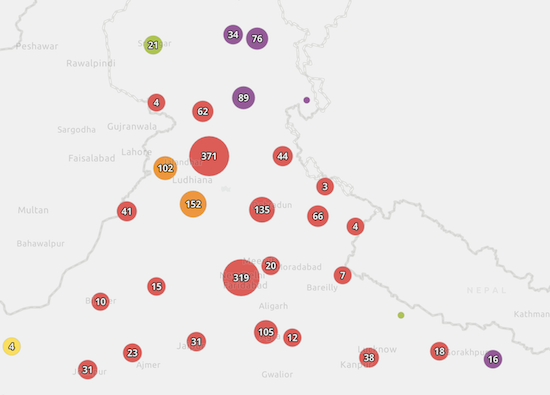
当聚类图层包含 UniqueValueRenderer 时,聚类图形将使用聚类所表示的要素的唯一值信息的最常见或主要值的符号进行渲染。
| 显示所有点 | 显示聚类要素 |
|---|---|
 |
 |
已知限制
集群目前有以下限制:
- 在 3D 场景视图中不受支持。
- 在 MapImageLayer 中不受支持。
- 具有 UniqueValueEnderer 的图层不能包含多个字段(即 field2、field3)。
- 无法对应用了 FeatureEffect 的图层视图进行聚类。
- 使用 Web 墨卡托和 WGS-84 以外的空间参考对图层进行聚类是实验性的,可能不适用于每个投影。具有 Web 墨卡托或 WGS-84 以外的空间参考的聚类图层具有投影引擎文档中列出的相同限制。
- 示例:
layer.featureReduction = {
type: "cluster",
clusterRadius: "120px",
popupTemplate: {
content: "This cluster represents <b>{cluster_count}</b> features.",
fieldInfos: [{
fieldName: "cluster_count",
format: {
digitSeparator: true,
places: 0
}
}]
}
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Number | 更多信息 定义最大聚类的符号大小(以磅为单位,则以点为单位)。 | 更多信息 | FeatureReductionCluster | |
| Number | 更多信息 定义最小聚类的符号大小(以磅为单位,则以磅为单位)。 | 更多信息 | FeatureReductionCluster | |
| Number | 更多信息 定义每个区域的半径(如果指定,则为像素),其中多个点将被分组并可视化为单个聚类。 | 更多信息 | FeatureReductionCluster | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| LabelClass[] | 更多信息 将分类的标签定义为 LabelClass 的数组。 | 更多信息 | FeatureReductionCluster | |
| Boolean | 更多信息 指示是否显示集群的标签。 | 更多信息 | FeatureReductionCluster | |
| Boolean | 更多信息 指示是否显示集群弹出窗口。 | 更多信息 | FeatureReductionCluster | |
| PopupTemplate | 更多信息 要应用于簇状图形的 PopupTemplate 模板。 | 更多信息 | FeatureReductionCluster | |
| String | 更多信息 要素缩减类型。 | 更多信息 | FeatureReductionCluster |
属性详细说明
-
起始版本: GeoScene API for JavaScript 4.22
-
以点(或像素,如果指定)为单位定义最大集群的符号大小。 如果修改了 clusterRadius ,一般应该考虑调整
clusterMaxSize。例如,如果您希望集群图标不重叠,那么
clusterMaxSize应该比clusterRadius小很多。- 默认值:37.5
- 示例:
示例代码:// clusterMaxSize 应适当调整以符合 clusterRadius layer.featureReduction = { type: "cluster", clusterRadius: "50px", clusterMaxSize: "32px" };
-
起始版本: GeoScene API for JavaScript 4.22
-
以点(或像素,如果指定)为单位定义最小集群的符号大小。 如果在集群中心使用计数或其他信息 labeling 集群,则通常首选
clusterMinSize大于默认值。请记住,此大小可能小于图层中各个非聚类要素的符号大小。 在这种情况下,您应该减小图层渲染器中符号的大小,或者将
clusterMinSize增加到大于单个点的大小,以避免最终用户混淆。 当集群大小代表要素计数时,这很可能发生。- 默认值:9
- 示例:
示例代码:// 启用标签时,更大的 clusterMinSize 看起来更好
featureReduction.clusterMinSize = "24px"; featureReduction.labelsVisible = true;
-
定义每个区域的点半径(或像素,如果指定),其中多个点将被分组并可视化为单个集群。 如果修改了 clusterMaxSize ,一般应该考虑调整
clusterRadius。例如,如果您希望集群图标不重叠,那么
clusterRadius应该比clusterMaxSize大很多。- 默认值:60
- 示例:
示例代码:// 在 clusterRadius 为 40pt 的层上启用集群 layer.featureReduction = { type: "cluster", clusterRadius: 40, clusterMaxSize: 24 };// 在 clusterRadius 为 120px 的层上启用集群 layer.featureReduction = { type: "cluster", clusterRadius: "120px", clusterMaxSize: "80px" };
-
类名。类的名称声明格式为
geoscene.folder.className。
-
labelingInfo LabelClass[]autocast起始版本: GeoScene API for JavaScript 4.22
-
将集群的标签定义为 LabelClass 的数组。 设置后,独立于 layer.labelingInfo 的标签用于传达有关集群的信息,包括集群中所有要素的计数、渲染器映射的字段的平均值或主要值。
建议在使用集群中心的计数标记集群时关闭标签解除冲突。 要根据图层的渲染器为您的集群配置生成建议的标签,请参阅 clusterLabelCreator。
下表描述了集群渲染器内部使用的聚合字段,您可以在标签表达式中引用这些字段。
聚合字段:
字段名称 类型 描述 cluster_countnumber 集群中的要素数。 cluster_avg_{fieldName}number 对于使用大小、不透明度、连续颜色或分类间隔可视化数字字段的渲染器,此字段描述聚类中所有要素中渲染字段的平均值。 cluster_type_{fieldName}string 对于具有 UniqueValueRenderer 的图层,此字段描述集群内所有要素中渲染字段的模式或主要字符串。 具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。 同样,可以使用多个标签类别来标记不同类型的集群(例如,小集群的蓝色标签和大集群的红色标签)。- 示例:
-
- clusterLabelCreator
示例代码:// 显示集群内的计数
layer.featureReduction = { type: "cluster", labelingInfo: [{ labelExpressionInfo: { expression: "$feature.cluster_count" }, deconflictionStrategy: "none", labelPlacement: "center-center", symbol: { type: "text", color: "white", font: { size: "12px" }, haloSize: 1, haloColor: "black" } }] };
-
labelsVisible Boolean起始版本: GeoScene API for JavaScript 4.22
-
指示是否显示集群的标签。 如果为
true,标签将按照 labelingInfo 属性中的定义显示。- 默认值:true
示例代码:// 关闭集群标签,但保留 labelingInfo
const featureReduction = layer.featureReduction.clone(); featureReduction.labelsVisible = false; layer.featureReduction = featureReduction;
-
popupEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
指示是否显示集群弹出窗口。 如果为
true,则当用户单击或点击集群时将打开弹出窗口。 如果为false,popupTemplate 中定义的弹出窗口将被保留,但不会在单击/点击时显示。- 默认值:true
示例代码:// 关闭集群弹出窗口,但保留 popupTemplate
const featureReduction = layer.featureReduction.clone(); featureReduction.popupEnabled = false; layer.featureReduction = featureReduction;
-
popupTemplate PopupTemplateautocast
-
应用于集群图形的 PopupTemplate。 设置后,将使用独立于 layer.popupTemplate 的 popupTemplate。 此弹出窗口可以显示集群的摘要信息,包括集群中所有要素的计数以及渲染器映射的字段的平均值或主要值。
要根据图层的渲染器为集群配置生成建议的预定义弹出模板,请参阅 clusterPopupTemplateCreator。
PopupTemplate 可以包含一个或多个 Arcade 表达式,遵循 Arcade 要素减少弹出配置文件 定义的规范。 表达式必须返回一个字符串或一个数字,并且可以使用
$feature和$aggregatedFeatures全局变量访问集群及其聚合特征的数据值。下表描述了集群渲染器内部使用的聚合字段,您可以在集群弹出窗口中引用这些字段。
聚合字段:
字段名称 类型 描述 cluster_countnumber 集群中的要素数。 cluster_avg_{fieldName}number 对于使用大小、不透明度、连续颜色或分类间隔可视化数字字段的渲染器,此字段描述聚类中所有要素中渲染字段的平均值。 cluster_type_{fieldName}string 对于具有 UniqueValueRenderer 的图层,此字段描述集群内所有要素中渲染字段的模式或主要字符串。 以下
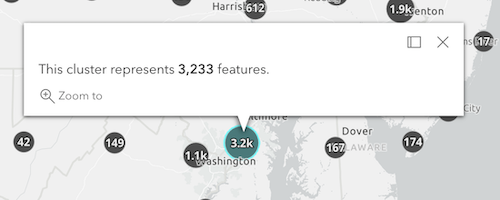
popupTemplate配置将显示下图中显示的弹出窗口。集群计数
layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents {cluster_count} earthquakes." } };按主要类型分类的聚类
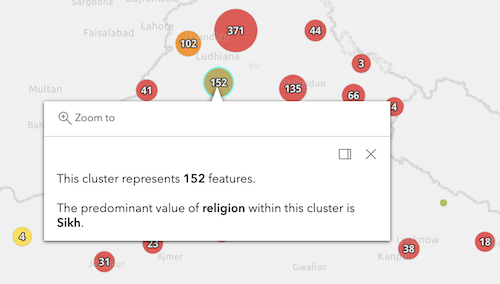
以下 featureReduction 配置假定图层的渲染器是 UniqueValueRenderer,其字段名为
religion。layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The predominant place of worship in this cluster is <b>{cluster_type_religion}</b>." }] } };具有可视变量的聚类
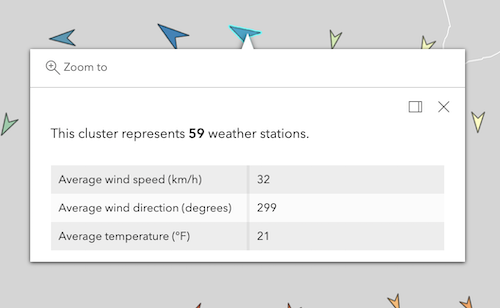
以下 featureReduction 配置假定图层的渲染器包含引用名为
WIND_SPEED、WIND_DIRECT、TEMP的字段的可视变量。layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> weather stations." }, { type: "fields", fieldInfos: [{ fieldName: "cluster_avg_WIND_SPEED", label: "Average wind speed (km/h)", format: { places: 0 } }, { fieldName: "cluster_avg_WIND_DIRECT", label: "Average wind direction (degrees)", format: { places: 0 } }, { fieldName: "cluster_avg_TEMP", label: "Average temperature (°F)", format: { places: 0 } }] }] } };- 示例:
-
- clusterPopupTemplateCreator
示例代码:// 启用层上的聚类,弹出一个描述每个聚类所代表的要素数量的弹出窗口 layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents <b>{cluster_count}</b> features." fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }] } };// 使用描述渲染器映射的字段的平均值的弹出窗口启用图层上的聚类 layer.featureReduction = { type: "cluster", renderer: { type: "simple", symbol: { type: "simple-marker", size: 8 }, label: "Weather stations", visualVariables: [ { type: "color", field: "Temperature", stops: [ { value: 32, color: "blue", label: "< 32° F" }, { value: 90, color: "red", label: ">90° F" } ] } ] }; popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The average temperature in this cluster is <b>{cluster_avg_Temperature}° F</b>." }], fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }, { fieldName: "cluster_avg_Temperature", format: { places: 1 } }] } };// 显示包含在集群中的前5个要素类别的有序列表 layer.popupTemplate = { title: "Power plant summary", content: [{ type: "expression", // 列出了集群中最常见的 5 种燃料类型
expressionInfo: { expression: ` Expects($aggregatedFeatures, "fuel1") var statsFS = GroupBy($aggregatedFeatures, [ { name: 'Type', expression: 'fuel1'}, ], [ { name: 'num_features', expression: '1', statistic: 'COUNT' } ] ); var ordered = Top(OrderBy(statsFs, 'num_features DESC'), 5); // create an HTML ordered list as a string and return in a rich text element var list = "<ol>"; for (var group in ordered){ list += \`<li>\${group.Type} (\${Text(group.num_features, "#,###")})</li>\` } list += "</ol>"; return { type: "text", text: list } `, title: "List of fuel types" } }] };
-
type String
-
要素缩减类型。
对于 FeatureReductionCluster,类型始终为 "cluster"。
示例代码:// 使用默认 clusterRadius (80px) 在图层上启用集群 layer.featureReduction = { type: "cluster" };
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| FeatureReductionCluster | 更多信息 创建 FeatureReductionCluster 对象的深度克隆。 | 更多信息 | FeatureReductionCluster | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | FeatureReductionCluster | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | FeatureReductionCluster |
方法详细说明
-
clone(){FeatureReductionCluster}
-
创建 FeatureReductionCluster 对象的深度克隆。
返回值:类型 描述 FeatureReductionCluster 返回调用此方法对象的深拷贝。 示例代码:// 创建要素缩减对象的深度克隆
const fr = layer.featureReduction.clone(); fr.clusterMinSize = 18; layer.featureReduction = fr;
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以 geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。