TileLayer 允许您使用由 GeoScene Server REST API 公开的缓存地图服务,并将其作为切片图层添加到地图中。缓存服务从缓存访问切片,而不是动态渲染图像。因为它们是缓存的,所以切片图层的渲染速度比 MapImageLayers 快。要创建 TileLayer 实例,您必须引用缓存地图服务的 URL。
require(["geoscene/layers/TileLayer"], function(TileLayer) {
let layer = new TileLayer({
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"
});
// Add layer to map
});
如果从不同域请求图像,则需要启用 CORS 的服务器或代理。
要将非缓存地图服务显示为动态图层,请参阅 MapImageLayer。
已知限制
将 TileLayer 添加到 SceneView 中的地图时,存在以下限制:
- 此图层需要从 GeoScene Server 2.0 及更高版本发布。
- 如果 viewingMode 是
global的,则仅支持具 GeoScene Online/Bing Maps/Google Maps (Web Mercator)、WGS84 地理坐标系或CGCS200 版本2 切片方案的服务。 - 如果 viewingMode 是
local的,则仅支持具有投影坐标系的服务。 - 通过 API 添加图层时:只有在地图中所有其他 TileLayers 的切片大小相同时才能添加栅格 TileLayers。VectorTileLayers 可以适应 512 或 256 个切片,空地图默认选择 256 个。
- 如果 TileLayer 是第一个添加的图层,则该图层的切片方案将锁定视图,并且切片方案之外的任何要素都不会显示。
仅支持具有以下切片方案规范的切片图层:
- 256x256 或 512x512 像素图块
- 比例级别必须增加或减少 2 的幂
- 在
0级时,根块不应超过 30 个。 - 所有切片图层必须具有相同的切片方案和 SpatialReference。
GeoScene 要求当您在应用程序中使用 GeoScene Online 底图时,该地图必须包含 GeoScene 属性,并且您必须获得使用该内容的许可。
- 另请参阅:
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Collection<Sublayer> | 更多信息 | 更多信息 | TileLayer | |
| String | 更多信息 用于访问资源或服务的授权字符串。 | 更多信息 | TileLayer | |
| String | 更多信息 指向图层属性数据位置的 URL。 | 更多信息 | TileLayer | |
| String | 更多信息 混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。 | 更多信息 | TileLayer | |
| Object | 更多信息 描述图层支持的功能。 | 更多信息 | TileLayer | |
| String | 更多信息 服务定义的版权文本。 | 更多信息 | TileLayer | |
| Object | 更多信息 附加到层提取的所有资源的 URL 的自定义参数列表。 | 更多信息 | TileLayer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Effect | 更多信息 Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | TileLayer | |
| 范围 | 更多信息 由地图服务定义的图层的完整范围。 | 更多信息 | TileLayer | |
| 布尔值 | 更多信息 指示图层是否具有属性数据。 | 更多信息 | TileLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| 布尔值 | 更多信息 指示图层是否将包括在图例中。 | 更多信息 | TileLayer | |
| String | 更多信息 指示图层在图层列表微件中的显示方式。 | 更多信息 | Layer | |
| 布尔值 | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| 错误 | 更多信息 如果加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时发生的警告列表。 | 更多信息 | Layer | |
| 整数 | 更多信息 图层在视图中可见时的最大比例 (放至最大)。 | 更多信息 | TileLayer | |
| 整数 | 更多信息 图层在视图中可见的最小比例(最大缩小)。 | 更多信息 | TileLayer | |
| 整数 | 更多信息 图层不透明。 | 更多信息 | Layer | |
| PortalItem | 更多信息 从中加载图层的门户项目。 | 更多信息 | TileLayer | |
| 整数 | 更多信息 图层的刷新间隔,以分钟为单位。 | 更多信息 | TileLayer | |
| 布尔值 | 更多信息 | 更多信息 | TileLayer | |
| Object | 更多信息 GeoScene REST API 公开的切片地图服务的元数据 JSON。 | 更多信息 | TileLayer | |
| SpatialReference | 更多信息 由服务定义的图层的空间参考。 | 更多信息 | TileLayer | |
| Collection<Sublayer> | 更多信息 | 更多信息 | TileLayer | |
| TileInfo | 更多信息 包含有关图层切片方案的信息。 | 更多信息 | TileLayer | |
| String[] | 更多信息 一组用于更改地图图块的图块服务器。 | 更多信息 | TileLayer | |
| String | 更多信息 | 更多信息 | TileLayer | |
| String | 更多信息 TileLayer 类型始终为 "tile"。 | 更多信息 | TileLayer | |
| String | 更多信息 图层的 REST 端点的 URL。 | 更多信息 | TileLayer | |
| 整数 | 更多信息 发布地图服务的 GeoScene Server 版本。 | 更多信息 | TileLayer | |
| 布尔值 | 更多信息 指示图层在视图中是否可见。 | 更多信息 | Layer |
属性详情
-
allSublayers Collection<Sublayer>readonly起始版本:GeoScene API for JavaScript 4.9
-
示例:
// finds the census tracts sublayer from a parent sublayer of the // TileLayer containing various census sublayers let tractsId = 5; let tracksSublayer = layer.allSublayers.find(function(sublayer){ return sublayer.id === tracksId; });
-
apiKey String起始版本:GeoScene API for JavaScript 4.20
-
用于访问资源或服务的授权字符串。API 密钥在 GeoScene Developer 仪表板中生成和管理。API 密钥明确绑定到 GeoScene 帐户; 它还用于监视服务使用情况。在特定类上设置细粒度 API 密钥会覆盖全局 API 密钥。
示例:// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
attributionDataUrl Stringreadonly
-
指向图层属性数据位置的 URL。
-
blendMode String起始版本:GeoScene API for JavaScript 4.16
-
混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。与使用透明度的方法不同,透明度会导致顶层褪色,混合模式可以通过混合图层及其下方的图层来创建各种非常生动和有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是background layers。默认混合模式是normal的,顶层只是显示在背景图层上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能的世界。GroupLayer 中的图层与地图的其余部分隔离地混合在一起。
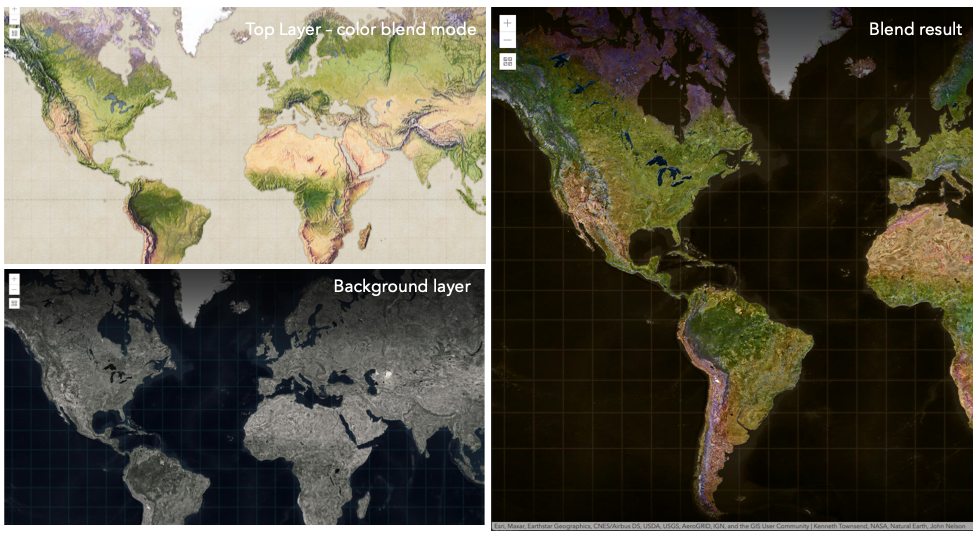
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- 图例中不支持 blendMode。
- 有关已知的打印限制,请参阅打印。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图中最底层的图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 说明 normal 顶层显示在背景图层上。顶层的数据会阻挡它们重叠的背景图层的数据。 average 取顶层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层的不透明度设置为 50% 的效果淡化混合模式:
以下混合模式可产生比所有图层更轻的结果。在变亮混合模式下,顶层的纯黑色变为透明,允许背景图层显示出来。顶层的白色将保持不变。任何比纯黑色浅的颜色都会在不同程度上淡化顶层的颜色,一直到纯白色。
在增亮顶层的深色或从结果中删除黑色时,增亮混合模式非常有用。
plus,lighten和screen模式可用于使深色背景上颜色褪色或较暗的图层变亮。混合模式 说明 lighten 比较顶部图层和背景图层,并保留较浅的颜色。如果顶层中的颜色比背景图层中的重叠颜色暗,则它们将变为透明,从而允许背景图层完全显示出来。可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alpha(图层透明度和层的数据不透明度。再将生成的颜色相加在一起。所有重叠的中音颜色在顶层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将一起添加。所有重叠的中音颜色在顶层变亮。此模式也称为 add或linear-dodge。screen 将顶部和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更低屏幕可以产生许多不同程度的亮度,具体取决于顶层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶层。这将根据顶层的值使背景图层变亮。顶层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 变暗混合模式:
以下混合模式可产生比所有图层更暗的结果。在变暗混合模式下,顶层的纯白色将变为透明,从而允许背景图层显示出来。顶层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶层变暗,一直到纯黑色。
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅 图层混合示例介绍。multiply和darken模式可用于将底图的深色标签显示在顶层。查看变暗的混合样品。color-burn模式适用于彩色顶部和背景层,因为它增加了中间色调的饱和度。它通过使顶层和底层重叠区域中的像素更接近顶层颜色来增加对比度。当您想要一个比multiply或darken具有更多对比度的效果时,请使用此混合模式。以下屏幕截图显示了
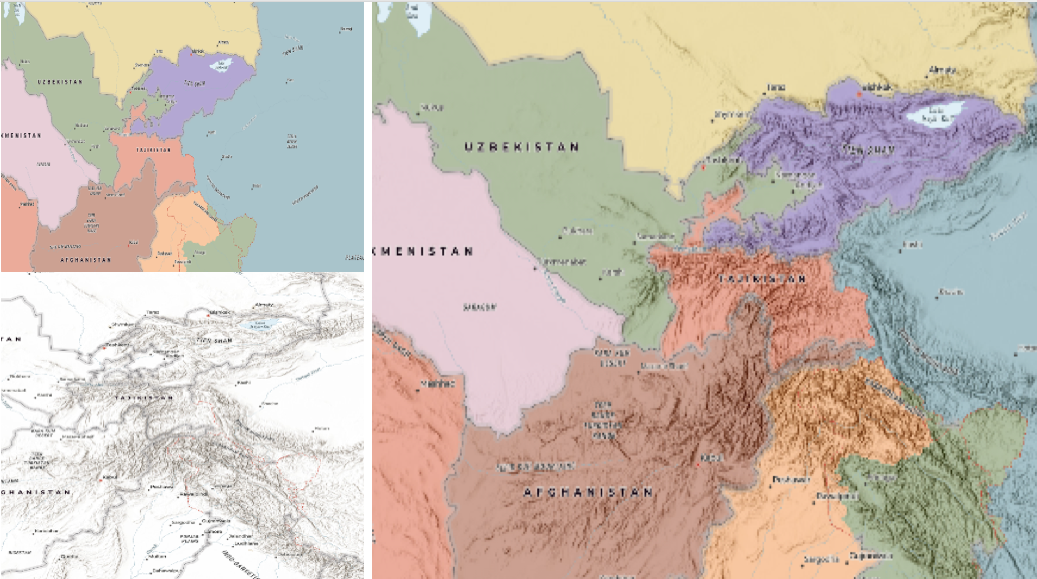
multiply混合模式如何用于创建显示边界和高程的世界物理地图。
混合模式 说明 darken 强调重叠图层中最暗的部分。如果顶层中的颜色比背景图层中的重叠颜色浅,则它们将变为透明,从而允许背景图层完全显示出来。 multiply 通过乘以顶层和背景图层的颜色来强调重叠图层的最暗部分。顶部和背景图层的中档颜色可以更均匀地混合在一起。 color-burn 强化所有图层的黑暗区域。它通过将重叠区域中的颜色着色为顶部颜色来增加顶部图层和背景图层之间的对比度。为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比度混合模式:
以下混合模式通过使用变亮或变暗混合模式创建混合,使较亮的区域变亮,并使顶层较暗的区域变暗,从而产生对比度。对比度混合模式将使颜色变亮于 50% 灰度 ([128,128,128]),并使颜色变暗于 50% 灰度。50%的灰色在顶层将是透明的。每种模式都可以创建各种结果,具体取决于混合在一起的顶部和背景图层的颜色。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶层的亮度进行计算。其中一些模式旨在模拟将光线照射穿过顶层的效果,从而有效地投射到其下方的图层上对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶层设置
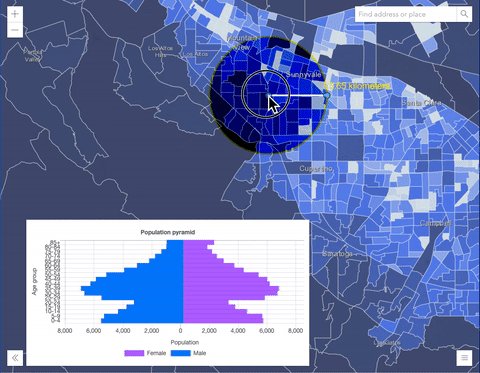
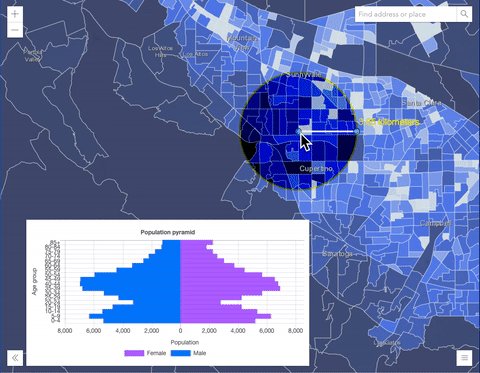
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
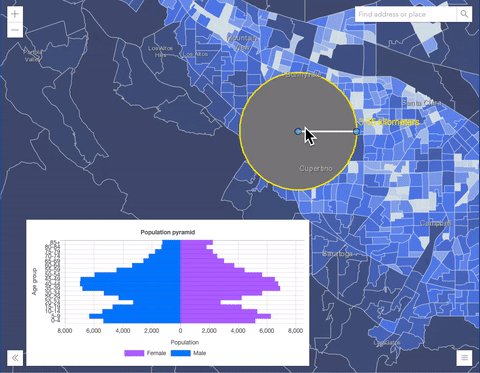
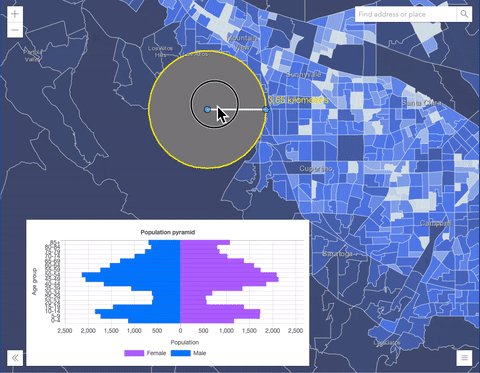
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层何时具有normal混合模式。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区域。右图显示了何时将overlay混合模式应用于缓冲区图形图层。overlay混合模式根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层正在发光。查看实际操作。普通混合模式: 叠加混合模式: 

混合模式 说明 overlay 使用 multiply和screen模式的组合来使顶层中的颜色变暗和变亮,而背景层总是透出光来。结果是背景图层中较深的颜色值会增强顶层,而背景图层中较浅的颜色会清除顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于使顶层区域变暗。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行乘法或筛选。效果类似于在顶层上照射刺眼的聚光灯。 vivid-light 根据顶层中的颜色,通过增加或减少对比度来使用 color-burn和color-dodge的组合。组分混合模式:
以下混合模式使用原色分量,即色调、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层,并在此图层上设置
hue,saturation,color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合模式的混合位置。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时调整了山体阴影图层的色调和饱和度。
混合模式 说明 色调 使用顶层的色调以及背景图层的亮度和饱和度创建效果。 饱和 使用顶层的饱和度以及背景图层的色相和亮度创建效果。背景图层中没有饱和度的50%灰度不会产生任何变化。 光度 使用顶层的亮度以及背景图层的色相和饱和度创建效果。可以认为是 color混合模式的反面。color 使用顶层的色相和饱和度以及背景图层的亮度创建效果。可以认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于遮盖顶部、背景或两个图层的内容。
Destination模式用于用背景图层的数据掩盖顶层的数据。Source模式用于用顶层的数据掩盖背景图层的数据。
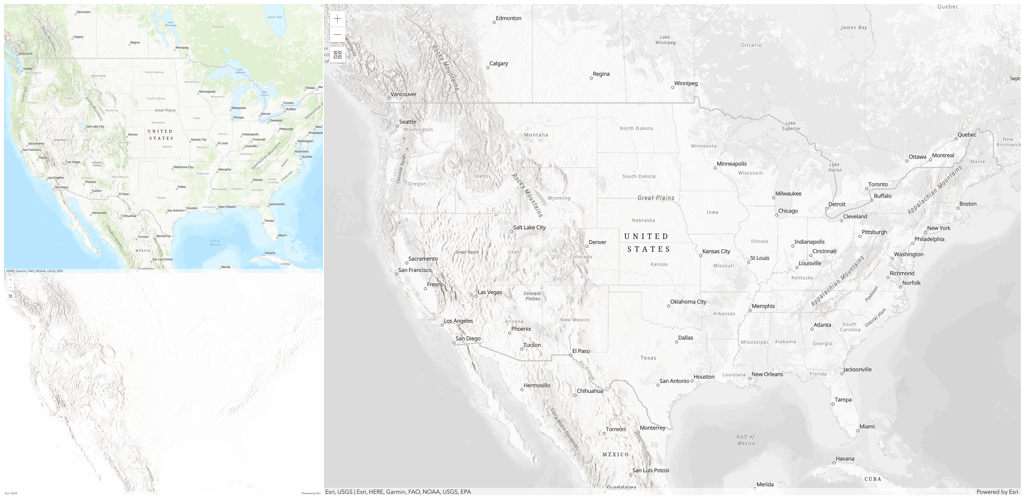
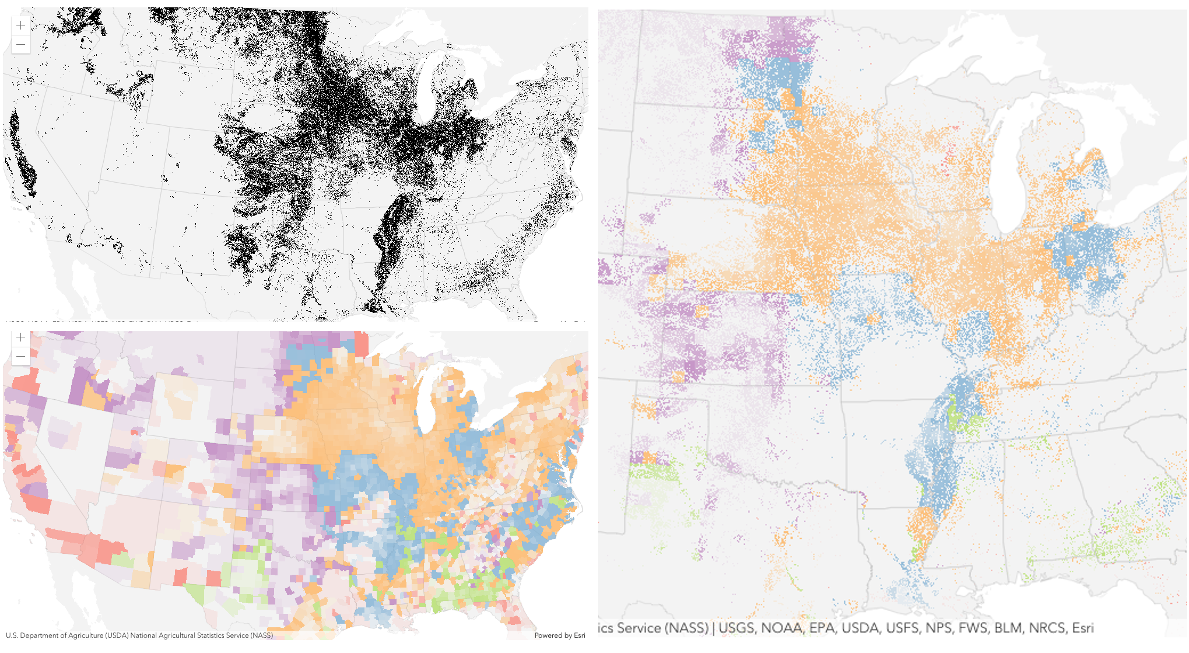
destination-in目的地混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图。查看多个混合和 groupLayer 混合示例以查看实际的复合混合模式。以下屏幕截图按照要素和影像图层在视图中的绘制顺序,在左侧显示要素和影像图层。包含土地覆被分类栅格的影像图层。要素图层包含 2007 年县作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示栽培作物区域(影像和要素图层重叠)。
混合模式 说明 destination-over 目标/背景图层覆盖顶层。顶层显示在目标图层下。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-atop 仅当目标/背景图层与顶层重叠时,才会绘制目标/背景图层。顶层显示在背景图层下方。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-in 目标/背景图层仅在与顶层重叠的地方绘制。其他一切都是透明的。 destination-out 目标/背景图层在不与顶层重叠的位置绘制。其他一切都是透明的。 source-atop 源/顶层仅在与背景图层重叠的位置绘制。您将看到背景图层通过源图层透明或没有数据的任何位置进行透视。 source-in 源/顶层仅在与背景图层重叠的位置绘制。其他一切都是透明的。 source-out 源/顶层绘制在不与背景图层重叠的位置。其他一切都是透明的。 xor 顶部图层和背景图层在重叠处变为透明。这两层在其他任何地方都是正常绘制的。 反转混合模式:
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而将世界地形地图立即变为深色主题底图。
混合模式 说明 difference 从较浅的颜色中减去重叠颜色中较深的颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部和背景图层重叠的任何位置反转背景色。反转混合模式可反转类似于摄影底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮的对象或光区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 另请参阅:
-
capabilities Objectreadonly起始版本:GeoScene API for JavaScript 4.8
-
描述图层支持的功能。
- 属性:
-
exportMap Object
表示 exportMap 操作支持的选项。如果
supportsExportMap为false,将为null。- 规范:
-
supportsArcadeExpressionForLabeling Boolean
指示子图层是否支持用于标注的 Arcade 表达式。仅适用于 MapImageLayer。这从 4.19 版开始可用。
supportsDynamicLayers Boolean指示是否可以使用动态图层修改或添加子图层渲染。
supportsSublayersChanges Boolean指示是否可以添加或删除子图层。
supportsDynamicLayers也必须为true才能重新排序子图层。supportsSublayerDefinitionExpression Boolean指示是否可以设置子图层定义表达式。
supportsSublayerVisibility Boolean指示是否可以更改子图层的可见性。
supportsCIMSymbols Boolean
exportTiles Object指示 exportTiles 操作支持的选项。如果
supportsExportTiles为false,将为null。- 规范:
-
maxExportTilesCount Number
指定可以导出到缓存数据集或切片包的最大切片数。
operations Object表示可以对服务执行的操作。
-
copyright String
-
服务定义的版权文本。
-
customParameters Object起始版本:GeoScene API for JavaScript 4.18
-
附加到层提取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例:// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
起始版本:GeoScene API for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。这种强大的功能允许您将类似 css 过滤器的功能应用于图层以创建自定义视觉效果,从而提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用于图层的
effect属性来设置与比例相关的效果来完成的。Notes
- 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
- 如果应用了以下所有四个属性,则它们将按此顺序应用:
featureEffect, effect, opacity 和 blendMode。
已知限制
- 该效果在 3D SceneViews 不受支持。
- 该效果不能应用于具有热图渲染器的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅打印。
- 默认值:null
- 另请参阅:
示例:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
fullExtent Extent
-
由地图服务定义的图层的完整范围。
示例:// zooms the view to the full extent of the layer layer.when(function(){ view.goTo(layer.fullExtent); });
-
hasAttributionData Booleanreadonly
-
指示图层是否具有属性数据。
-
分配给图层的唯一 ID。如果未由开发人员设置,则会在加载图层时自动生成。
-
legendEnabled Boolean
-
指示图层是否将包括在图例中。
- 默认值:true
-
指示图层在图层列表微件中的显示方式。下面列出可能值为:
值 说明 show 该图层在内容列表中可见。 hide 图层隐藏在内容列表中。 hide-children 如果图层时 GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,请从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。当
true时,可以访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 说明 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅加载错误。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0时,表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小到超出此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层不透明。此值的范围在
1到0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例:// Makes the layer 50% transparent layer.opacity = 0.5;
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例:// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
refreshInterval Number起始版本:GeoScene API for JavaScript 4.6
-
图层的刷新间隔,以分钟为单位。值为
0表示不刷新。- 默认值:0
- 另请参阅:
示例:// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
-
resampling Boolean起始版本:GeoScene API for JavaScript 4.11
-
在 2D MapView 和 3D SceneView 中默认启用重采样。这意味着切片图像会以较低的细节级别重新采样,并显示在切片可能不可用的级别。将此属性设置为
false将禁用此行为。相反,如果切片不可用,则会显示透明图像。- 默认值:true
-
sourceJSON Object起始版本:GeoScene API for JavaScript 4.13
-
GeoScene REST API 公开的地图服务的元数据 JSON。虽然最常用的属性直接 TileLayer 类上公开,但此属性允许访问切片地图服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要从较新版本访问切片地图服务属性,则此属性非常有用。
-
spatialReference SpatialReferencereadonly
-
由服务定义的图层的空间参考。
-
sublayers Collection<Sublayer>readonly起始版本:GeoScene API for JavaScript 4.9
-
-
tileInfo TileInfo
-
包含有关图层切片方案的信息。
-
一组用于更改地图图块的图块服务器。
-
title String
-
按服务 URL 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将改用门户项目的标题。最后,如果将图层作为 web 地图或 webscene 的一部分进行加载,则将使用存储在 webmap/webscene 中的图层标题。
-
url String
-
图层的 REST 端点的 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
示例:// URL points to a cached tiled map service hosted on GeoScene Server let layer = new TileLayer({ url: "https://services.arcgisonline.com/arcgis/rest/services/World_Terrain_Base/MapServer" });
-
version Numberreadonly
-
发布地图服务的 GeoScene Server 版本。
示例:// Prints the version number to the console, e.g. 2.1, 3.0, 3.1. console.log(layer.version);
-
- 默认值:true
示例:// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已在进行中,则取消该操作。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。 | 更多信息 | Layer | |
| Collection<Sublayer> | 更多信息 返回服务定义的地图服务子图层的深层克隆。 | 更多信息 | TileLayer | |
| 更多信息 销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| 布尔值 | 更多信息 在实例上发出事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 在图层可用时提取图层的自定义归因数据。 | 更多信息 | Layer | |
| Promise<HTMLImageElement> | 更多信息 此方法获取视图中存在的给定级别、行和列的图块。 | 更多信息 | TileLayer | |
| Sublayer | 更多信息 返回具有给定 layerId 的子图层。 | 更多信息 | TileLayer | |
| String | 更多信息 此方法返回给定级别、行和列的切片的 URL。 | 更多信息 | TileLayer | |
| 布尔值 | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载此类引用的资源。 | 更多信息 | Layer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| 更多信息 获取图层的所有数据。 | 更多信息 | TileLayer | ||
| Promise | 更多信息
| 更多信息 | Layer |
方法详情
-
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图。
options Object可选指定其他选项的对象。有关此对象的必需属性,请参阅下面的对象规范表。
规范:signal AbortSignal可选中止层视图创建的信号。
返回:类型 说明 Promise<LayerView> 使用 LayerView 实例进行解析。 - 另请参阅:
-
createServiceSublayers(){Collection<Sublayer>}
-
返回服务定义的地图服务子图层的深层克隆。这对于开发人员不熟悉服务子图层并需要“重置”层的子图层以匹配服务定义的子图层的情况很有用。
返回:类型 说明 Collection<Sublayer> 由地图服务定义的子图层的集合。 示例:Layer.fromPortalItem({ portalItem: { portalId: "dbb9b48477444015912061b182f196b9" } }).then(function(layer){ let serviceSublayers = layer.createServiceSublayers(); layer.sublayers = serviceSublayers; });
-
destroy()inherited起始版本:GeoScene API for JavaScript 4.17
-
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。该图层一旦被破坏就不能再使用了。
被破坏的图层将从其父对象(如 Map、 WebMap、 WebScene、 Basemap、 Ground、GroupLayer)中移除。
-
起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Object可选事件负载。
返回:类型 说明 布尔值 true如果通知了侦听器
-
fetchTile(level, row, col, options){Promise<HTMLImageElement>}
-
此方法获取视图中存在的给定级别、行和列的图块。
参数:level Number要获取的图块的详细程度。该值由 LayerView 提供。
row Number切片提取的行(y)位置。该值由 LayerView 提供。
col Number要获取的图块的 column(x) 位置。该值由 LayerView 提供。
options Object可选切片请求的可选设置。这些选项具有以下属性。
规范:signal AbortSignal可选AbortSignal 允许可取消的请求。如果取消,promise 将被拒绝并出现名为
AbortError的错误。另请参阅 AbortController。返回:类型 说明 Promise<HTMLImageElement> 返回解析为 HTMLImageElement 的承诺。
-
findSublayerById(id){Sublayer}
-
返回具有给定 layerId 的子图层。
参数:id Number子图层的 id。
返回:类型 说明 Sublayer 返回给定层 ID 的子图层。 示例:// returns the sublayer with a layerId of 0 let sublayer0 = layer.findSublayerById(0);
-
getTileUrl(level, row, col){String}
-
此方法返回给定级别、行和列的切片的 URL。
参数:level Number请求切片级别。
row Number请求切片行。
col Number请求切片列。
返回:类型 说明 字符串 返回切片 URL。
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果拒绝,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为视图及其在地图中引用的所有资源执行。
开发人员在访问不会在视图中加载的资源时必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例的加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
refresh()起始版本:GeoScene API for JavaScript 4.6
-
获取图层的所有数据。
- 另请参阅:
-
起始版本:GeoScene API for JavaScript 4.6
-
when()可以在创建类的实例后利用。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例:// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息 在视图中创建并渲染图层的 LayerView 后激发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息 在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息 在图层的 LayerView 被销毁且不再在视图中渲染后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息 如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | TileLayer |
事件详述
-
layerview-createinherited
-
在视图中创建并渲染图层的 LayerView 后激发。
示例:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene API for JavaScript 4.21
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅:
示例:// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });