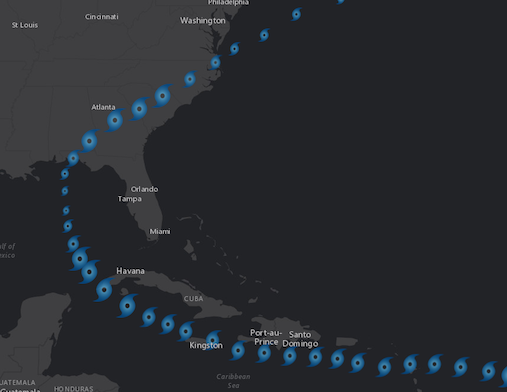
PictureMarkerSymbol 使用图像在 2D MapView 或 3D SceneView 中渲染 Point 图形。 url 必须指向有效的图像。图片标记符号可应用于 FeatureLayer 或单个 graphics。下图描述了一个 FeatureLayer,其点要素的样式为 PictureMarkerSymbol。
已知限制:
- SVG 文档必须包含宽度和高度的定义才能在 Firefox 中正确加载。
- 动画 GIF 和 PNG 图像在 3D SceneView 中不受支持。
- 符号的高度和宽度限制为不超过 200px。
- 目前不支持动画 SVG 图像。
若要避免此符号出现 CORS 问题,请执行下列操作之一:
- 确保 image 托管在 CORS enabled server.
- 使用与应用托管在同一域中的图片。
- 安装代理。
let symbol = {
type: "picture-marker", // 转换成 new PictureMarkerSymbol()
url: "https://doc.geoscene.cn/resources/images/Symbols/Shapes/BlackStarLargeB.png",
width: "64px",
height: "64px"
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Number | 更多信息 标记相对于屏幕的角度,以度为单位。 | 更多信息 | MarkerSymbol | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 图像的高度,以磅为单位。 | 更多信息 | PictureMarkerSymbol | |
| String | 更多信息 符号类型。 | 更多信息 | PictureMarkerSymbol | |
| String | 更多信息 指向图像或 SVG 文档的 URL。 | 更多信息 | PictureMarkerSymbol | |
| Number | 更多信息 图像的宽度,以磅为单位。 | 更多信息 | PictureMarkerSymbol | |
| Number | 更多信息 x 轴上的偏移量。 | 更多信息 | MarkerSymbol | |
| Number | 更多信息 y 轴上的偏移量。 | 更多信息 | MarkerSymbol |
属性详细说明
-
标记相对于屏幕的角度,以度为单位。
已知限制
3D SceneViews 目前不支持此属性。
- 默认值:0
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
图像的高度(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。图片标记符号允许的最大高度为 200px。如果设置的任何值大于 200px,则图像将缩小到 200px 的高度,同时保留图像的纵横比。
- 默认值:12
示例代码:// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
-
type Stringreadonly
-
符号类型。
对于PictureMarkerSymbol ,类型始终是 "picture-marker"。
-
url String
-
- 确保 image 托管在 CORS enabled server.
- 使用与应用托管在同一域中的图片。
- 安装代理。
指向图像或 SVG 文档的 URL。若要避免此符号出现 CORS 问题,请执行下列操作之一:
已知限制
- SVG 文档必须包含宽度和高度的定义才能在 Firefox 中正确加载。
- 动画 GIF 和 PNG 图像在 SceneView 中不受支持。请参阅 Custom WebGL layer view 示例,了解如何使用 WebGL 实现此目的。
- 目前不支持动画 SVG 图像。
示例代码:symbol.url = "cat-1-hurricane.png";// render SVG document as a PictureMarkerSymbol symbol.url = "logo.svg"; - 确保 image 托管在 CORS enabled server.
-
图像的宽度(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。图片标记符号允许的最大宽度为 200px。如果设置的任何值大于 200px,则图像将缩小到 200px 的宽度,同时保留图像的纵横比。
- 默认值:12
示例代码:// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
-
x 轴上的偏移量(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。- 默认值:0
示例代码:// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
-
Y 轴上以磅为单位的偏移量。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。- 默认值:0
示例代码:// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| PictureMarkerSymbol | 更多信息 创建符号的深层克隆。 | 更多信息 | PictureMarkerSymbol | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol |
方法详细说明
-
clone(){PictureMarkerSymbol}
-
创建符号的深层克隆。
返回值:类型 描述 PictureMarkerSymbol 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。