IconSymbol3DLayer 用于在 SceneView 中使用带有 PointSymbol3D 的平面 2D 图标(例如圆形)来渲染 Point 几何图形。 MapView 不支持 3D 符号。 Polygon 要素也可以使用 IconSymbol3DLayers 进行渲染,但图标符号图层必须包含在 PolygonSymbol3D 中,而不是在这种情况下的 PointSymbol3D 中。
图标的形状在 resource 属性中设置,颜色在 material 属性中设置。可以使用 size 属性以磅或像素为单位定义 size 。还可以通过将大小和/或颜色可视变量添加到使用此符号图层的任何 Renderer 来数据驱动图标颜色和大小。
必须将 IconSymbol3DLayers 添加到 PointSymbol3D 或 PolygonSymbol3D 符号的 symbolLayers 属性中。可在单个符号中使用多个符号图层。
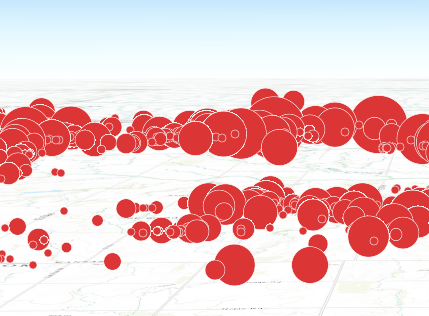
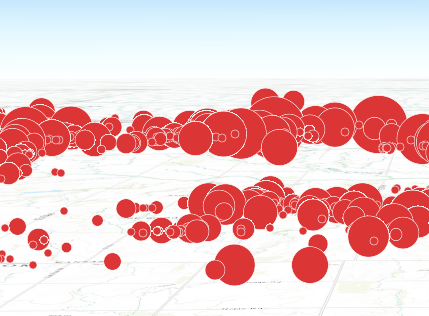
由于图标符号图层是在屏幕空间(像素/点)中定义的,因此可以将其叠加在地形上,也可以在视图中标示。广告牌图标允许符号始终面向用户,只要它在 camera中可见即可。这在倾斜的视图上尤其明显。垂坠的图标将符号覆盖在地形表面上。
| Draped icons | Billboarded icons |
|---|---|
  |
  |
悬垂和广告牌图标的功能在 FeatureLayer 的 elevationInfo 属性中控制。将 mode 设置为on-the-ground 悬垂图标,而将其设置为 relative-to-ground 广告牌。
请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
- 示例:
let symbol = {
type: "point-3d", // 转换成 new PointSymbol3D()
symbolLayers: [{
type: "icon", // 转换成 new IconSymbol3DLayer()
size: 8, // points
resource: { primitive: "circle" },
material: { color: "red" }
}]
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 图标相对于几何图形的位置。 | 更多信息 | IconSymbol3DLayer | |
| Object | 更多信息 定义相对于图标中心的 anchor 。 | 更多信息 | IconSymbol3DLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Object | 更多信息 用于为图标着色的材料。 | 更多信息 | IconSymbol3DLayer | |
| Object | 更多信息 图标的轮廓。 | 更多信息 | IconSymbol3DLayer | |
| Object | 更多信息 用于可视化要素的形状 ( | 更多信息 | IconSymbol3DLayer | |
| Number | 更多信息 或图像 URL | 更多信息 | IconSymbol3DLayer | |
| String | 更多信息 符号类型。 | 更多信息 | IconSymbol3DLayer |
属性详细说明
-
anchor String
-
图标相对于几何图形的位置。
可选值:"center"|"left"|"right"|"top"|"bottom"|"top-left"|"top-right"|"bottom-left"|"bottom-right"|"relative"
- 默认值:center
-
anchorPosition Object起始版本: GeoScene API for JavaScript 4.22
-
定义相对于图标中心的 anchor 。 它被指定为图标尺寸的比率。例如,值为
{ x: 0, y: 0 }它被指定为图标尺寸的比率。例如,值为{ x: -0.5, y: -0.5 }使图标的左上角与要素几何一致。仅当 anchor 设置为
relative,此属性才适用。示例代码:symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 0, y: 0.5 }; // equivalent to `anchor: "bottom"`symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 1.5, y: 1 }; // the anchor can be placed outside of the icon
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
用于为图标着色的材料。此属性定义图标的颜色。
- 属性:
-
optionalcolor Color默认值:white
图标的填充颜色。如果图标使用图像作为资源,则图像的每个像素将乘以此颜色。这可以是使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b, 和a属性的对象或 Color 对象自动转换的。
示例代码:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
图标的轮廓。此对象的 color 属性直接修改使用
cross或x基元定义的 IconSymbol3DLayer 的整体颜色。- 属性:
-
optionalcolor Color默认值:black
轮廓的颜色。这可以是使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b, 和a属性的对象或 Color 对象自动转换的。optionalsize Number默认值:1.125轮廓的宽度(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。
示例代码:symbolLayer.outline = { color: "blue", size: "0.5px" };
-
resource Object
-
用于可视化要素的形状 (
primitive) 或图像 URL (href) 如果两个属性都存在,则优先href并忽略primitive。- 属性:
-
optionalprimitive String
使用内置形状。有关可能值的列表,请参阅下表。
值 描述 circle 
square 
cross 
x 
kite 
triangle  optionalhref String
optionalhref String图像的 URL 或数据 URI。如果外部资源是 SVG,则 SVG 根节点必须具有设置的宽度和高度,否则它将无法以正确的大小呈现。
- 默认值:{ primitive: "circle" }
示例代码:symbolLayer.resource = { primitive: "cross" };
-
图标的大小(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。- 默认值:12
示例代码:// size in points symbolLayer.size = 14;// size in pixels symbolLayer.size = "20px"; // autocasts to number// size in points symbolLayer.size = "14pt"; // autocasts to number
-
type Stringreadonly
-
符号类型。
对于 IconSymbol3DLayer,类型始终为 "icon"。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| IconSymbol3DLayer | 更多信息 创建符号层的深层克隆。 | 更多信息 | IconSymbol3DLayer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol3DLayer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol3DLayer |
方法详细说明
-
clone(){IconSymbol3DLayer}
-
创建符号层的深层克隆。
返回值:类型 描述 IconSymbol3DLayer 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。