LineSymbol3DLayer 在 3D SceneView 中使用带有 LineSymbol3D 的平面 2D 线渲染 Polyline 几何图形。 MapView 不支持 3D 符号。
线的颜色在 material 属性中设置。线的宽度可以用 size 属性定义为点或像素。线宽和颜色也可以通过向使用此符号图层的任何 Renderer 添加大小和/或颜色视觉变量来进行数据驱动。
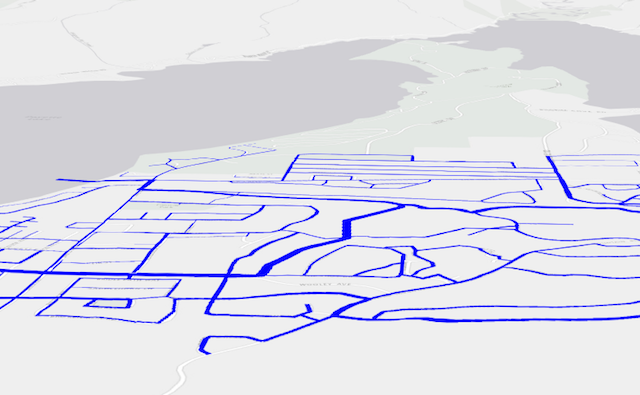
LineSymbol3DLayer 必须添加到 LineSymbol3D 的 symbolLayers 属性中。它也可以添加到 PolygonSymbol3D 符号中以创建多边形要素的轮廓。多个符号图层可用于单个符号。下图描绘了一条线 FeatureLayer,其要素使用包含 LineSymbol3DLayer 的 LineSymbol3D 进行符号化。

请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
- 另请参阅:
const symbol = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "line", // autocasts as new LineSymbol3DLayer()
size: 2, // points
material: { color: "black" },
cap: "round",
join: "round",
pattern: { // autocasts as new LineStylePattern3D()
type: "style",
style: "dash"
},
marker: { // autocasts as new LineStyleMarker3D()
type: "style",
style: "arrow",
placement: "end",
color: "red" // black line with red arrows
}
}]
};构造函数
属性概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于绘制线条端点的样式。 | 更多信息 | LineSymbol3DLayer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| String | 更多信息 类型用于在线条几何图形中绘制两条线段的交点。 | 更多信息 | LineSymbol3DLayer | |
| LineStyleMarker3D | 更多信息 可选标记放置在每条线几何的起点和/或终点。 | 更多信息 | LineSymbol3DLayer | |
| Object | 更多信息 用于对线条进行着色的材质。 | 更多信息 | LineSymbol3DLayer | |
| LineStylePattern3D | 更多信息 用于渲染线条描边的图案。 | 更多信息 | LineSymbol3DLayer | |
| Number | 更多信息 线的宽度,以磅为单位。 | 更多信息 | LineSymbol3DLayer | |
| String | 更多信息 符号类型。 | 更多信息 | LineSymbol3DLayer |
属性详情
-
cap String起始版本:GeoScene API for JavaScript 4.12
-
用于绘制线条端点的样式。这也适用于沿线的每个图案段的尖端。 有关可能的值,请参见下表。
可能的值 示例 butt 
round 
square 
可能的值:"butt"|"round"|"square"
- 默认值:butt
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
join String起始版本:GeoScene API for JavaScript 4.12
-
类型用于在线条几何图形中绘制两条线段的交点。 有关可能的值,请参见下表。
可能的值 示例 bevel 
miter 
round 
可能的值:"miter"|"round"|"bevel"
- 默认值:miter
-
marker LineStyleMarker3D起始版本:GeoScene API for JavaScript 4.23
-
可选标记放置在每条线几何的起点和/或终点。
默认情况下,不放置任何标记。如果添加了标记,则标记大小与线条的宽度成比例。虽然默认情况下标记会继承线条的颜色,但您可以使用颜色属性设置不同的颜色。
示例:const symbol = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "line", // autocasts as new LineSymbol3DLayer() material: { color: "black" }, marker: { // autocasts as new LineStyleMarker3D() type: "style", style: "arrow", placement: "end", color: "red" // black line with red arrows } }] };
-
用于对线条进行着色的材质。此属性定义线条的颜色。
- 属性:
-
可选color Color默认值:white
线的颜色。这可以使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r、g、b和a属性的对象或 Color 对象进行自动转换。
示例:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
pattern LineStylePattern3D起始版本:GeoScene API for JavaScript 4.22
-
用于渲染线条描边的图案。默认情况下,线条显示为实线。
示例:const symbol = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "line", // autocasts as new LineSymbol3DLayer() size: 2, // points material: { color: "black" }, pattern: { // autocasts as new LineStylePattern3D() type: "style", style: "dash" } }] };
-
线的宽度,以磅为单位。该值可以使用以点或像素(例如
12px)表示大小的字符串进行自动转换。- 默认值:"1px”
示例:// width in points symbolLayer.size = 4;// width in pixels symbolLayer.size = "2px";// width in points symbolLayer.size = "4pt";
-
type Stringreadonly
-
符号类型。
对于 LineSymbol3DLayer,类型始终为 "line"。
方法概览
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| LineSymbol3DLayer | 更多信息 创建符号图层的深拷贝。 | 更多信息 | LineSymbol3DLayer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol3DLayer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene 门户 JSON 表示。 | 更多信息 | Symbol3DLayer |
方法详情
-
clone(){LineSymbol3DLayer}
-
创建符号图层的深拷贝。
返回:类型 说明 LineSymbol3DLayer 调用此方法的对象的深拷贝。 示例:// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递到输入
json参数的对象通常来自对 REST API 中的查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数:json ObjectGeoScene 格式的实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回:类型 说明 * 返回此类的新实例。
-
将此类的实例转换为其 GeoScene 门户 JSON 表示。有关更多信息,请参阅使用 fromJSON() 指南主题。
返回:类型 说明 Object 此类实例的 GeoScene 门户 JSON 表示。