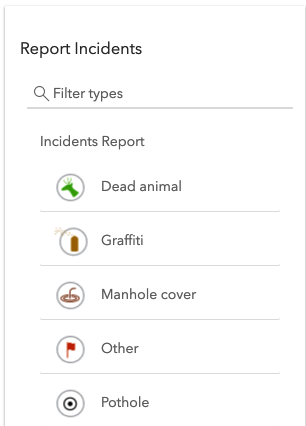
FeatureTemplates 微件是整个编辑工作流的一部分。其主要用途是显示一个或多个要素图层中的模板。除了显示要素图层模板外,还可以对模板进行过滤和分组,以获得更轻松的编辑体验。微件侦听最终用户选择微件中的特定模板。将触发其选择事件并返回生成的模板信息。此微件可与 FeatureLayer.applyEdits 结合使用,使最终用户能够更新其要素图层之一。
- 另请参阅:
const templates = new FeatureTemplates({
container: "templatesDiv",
layers: layers
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| String|HTMLElement | 更多详情 表示包含微件的 DOM 元素的 ID 或节点。 | 更多详情 | Widget | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| 更多详情 指定是否应强制列表在其包含元素内滚动 | 更多详情 | enableListScroll | ||
| FilterFunction | 更多详情 | 更多详情 | FeatureTemplates | |
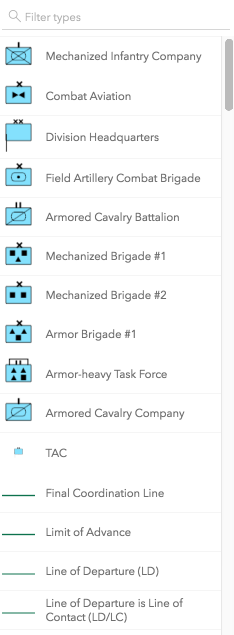
| String | 更多详情 用于过滤项目的文本。 | 更多详情 | FeatureTemplates | |
| String|GroupByFunction | 更多详情 可以对模板项进行分组。 | 更多详情 | FeatureTemplates | |
| Number | 更多详情 指示用于分组要素模板标注的标题级别。 | 更多详情 | FeatureTemplates | |
| String | 更多详情 创建微件时分配给微件的唯一 ID。 | 更多详情 | Widget | |
| String | 更多详情 微件的默认标注。 | 更多详情 | FeatureTemplates | |
| FeatureLayer[] | 更多详情 要在微件中显示的 Featurelayers 数组。 | 更多详情 | FeatureTemplates | |
| FeatureTemplatesViewModel | 更多详情 此微件的视图模型。 | 更多详情 | FeatureTemplates | |
| Boolean | 更多详情 指示微件是否可见。 | 更多详情 | Widget | |
| VisibleElements | 更多详情 显示在微件中的可见元素。 | 更多详情 | FeatureTemplates |
属性详细信息
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例是使用微件时的所有有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
enableListScroll inner
-
指定是否应强制列表在其包含元素内滚动
-
filterFunction FilterFunction
-
示例:
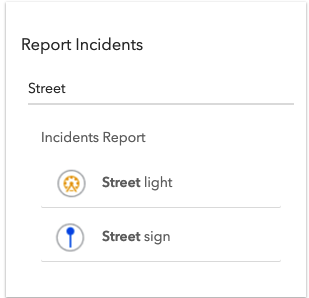
// Filter and display templates only if their labels contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", visibleElements: { filter: false, // disable the default filter UI }, layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
filterText String
-
用于过滤项目的文本。
-
-
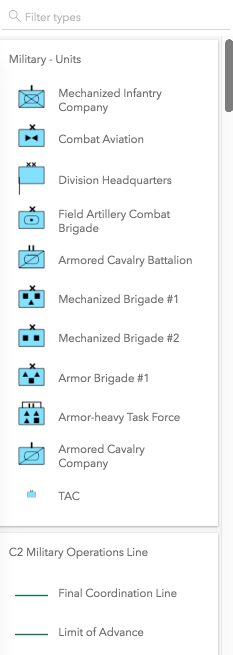
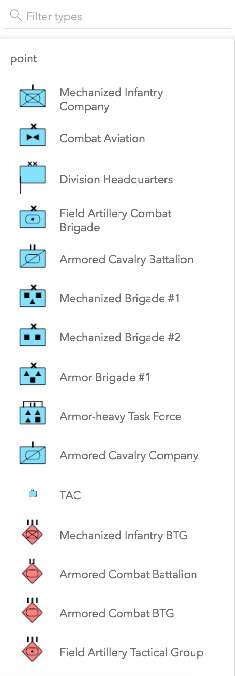
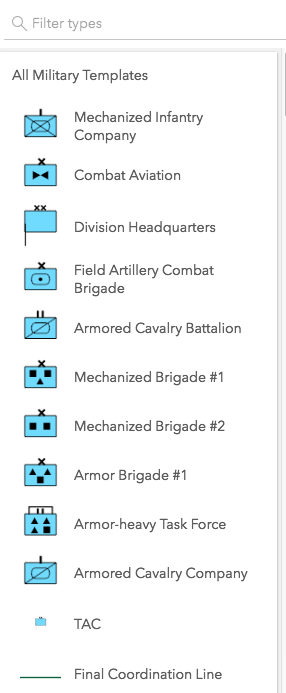
可以对模板项进行分组。这有助于管理各种模板项以及它们在微件中的显示方式。下面将讨论这些值。
类型 说明 示例 layer 这是默认分组。按图层对模板项目进行分组。 
geometry 按几何类型对模板项进行分组。 
none 该微件在一个列表中显示所有内容,不进行分组。 
GroupByFunction 采用包含 FeatureTemplate 和 FeatureLayer 的对象的自定义函数。 
- 默认值:layer
示例:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
-
headingLevel Number起始版本:GeoScene API for JavaScript 4.20
-
指示用于分组要素模板标注的标题级别。默认情况下,群组标注呈现为 4 级标题(例如
<h4>Group label</h4>)。根据微件在应用中的位置,您可能需要调整此标题以获得正确的语义。这对于满足辅助功能标准非常重要。- 默认值:4
- 另请参阅:
示例:// Group label will render as an <h3> featureTemplates.headingLevel = 3;
-
创建微件时分配给构件的唯一 ID。如果未由开发人员设置,它将默认为容器 ID,或者如果不存在,则将自动生成。
-
label String
-
微件的默认标注。
-
layers FeatureLayer[]
-
要在微件中显示的 Featurelayers 数组。这些图层在数组中的设置顺序决定了它们在微件中的显示方式。
微件设计为仅显示已启用编辑的图层。它不会显示仅允许编辑属性的图层。
示例:// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
-
viewModel FeatureTemplatesViewModelautocast
-
此微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 FeatureTemplatesViewModel 类以访问微件上的所有属性和方法。
-
指示微件是否可见。
如果
false,则该微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件变为不可见时,其他微件将重新定位。有关详细信息,请参阅"none"的 CSS 显示值。- 默认值:true
示例:// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElementsautocast起始版本:GeoScene API for JavaScript 4.15
-
显示在微件中的可见元素。此属性提供了打开/关闭微件显示的各个元素的功能。
 示例:
示例:featureTemplates.visibleElements = { filter: false };
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| String | 更多详情 用于为微件的 | 更多详情 | Widget | |
| 更多详情 销毁微件实例。 | 更多详情 | Widget | ||
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | Widget | |
| 更多详情 微件拆解助手。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| Object | 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | |
| 更多详情 立即将微件渲染给 DOM。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| Promise | 更多详情
| 更多详情 | Widget |
方法详细信息
-
用于为微件的
class属性构建值的实用程序方法。这有助于简化 CSS 类设置。参数:repeatable 类名称
返回:类型 说明 String 计算的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证是否满足类的创建实例(已解决或已拒绝)。如果已完成,将返回true。返回:类型 说明 Boolean 指示是否已完成创建类的实例(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证是否解析了类的创建实例。如果被解析,将返回true。返回:类型 说明 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]在微件被销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好进行渲染后执行。
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改很有用。
-
起始版本:GeoScene API for JavaScript 4.19
-
when()可以在创建类的实例后利用。此方法采用两个输入参数:callback函数和errback函数。在类的实例加载时执行callback。如果类的实例无法加载,则执行errback。参数:callback Functionoptional解析 promise 时要调用的函数。
errback Functionoptionalpromise 失败时要执行的函数。
返回:类型 说明 Promise 返回回调结果的新 promise, callback结果可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
FilterFunction(filterName){Boolean}
-
设置 filterFunction 属性时使用的过滤器。它采用一个包含模板项的名称属性的对象,并返回是否包含该对象。
参数:filterName Object包含
name属性的对象。规范:name String返回:类型 说明 Boolean 函数是一个谓词,用于测试数组的每个元素。返回 true以将项目保留在模板微件中,否则false,将其移除。示例:// Filter and display templates only if their labels contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", visibleElements: { filter: false, // disable the default filter UI } layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
参数:规范:grouping Object
包含下面引用的属性的对象。
规范:layer FeatureLayer图层属性中引用的 FeatureLayer 实例。
template FeatureTemplate与
layer关联的 FeatureTemplate。返回:类型 说明 String | Object 群组由群组 key和label组成。这些显示在 UI 中。如果key和label都相同,则返回string。否则,返回带有key/name属性的object。这样可以更好地控制群组。示例:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });// Group template items by layers. // This function is as same as setting // the groupBy property to "layer" option. function groupByLayer (grouping) { const group = { key: grouping.layer, name: grouping.layer.title }; return group; } // Create the FeatureTemplates widget const templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: groupByLayer });
-
VisibleElements
-
显示在微件中的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性:
-
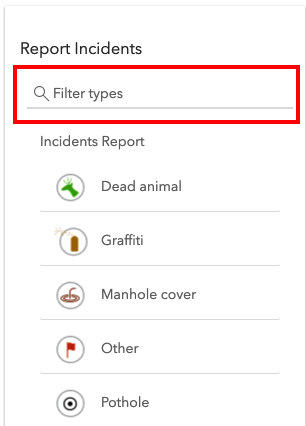
optionalfilter Boolean
指示是否显示过滤器。默认为
true。
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{item: TemplateItem,template: FeatureTemplate} |
更多详情 选择模板项时激发。 |
更多详情 | FeatureTemplates |
事件详细信息
-
select
-
- 属性:
-
item TemplateItem
选定的模板项。
template FeatureTemplate与模板项目关联的要素模板。
- 另请参阅:
示例:// Listen for when a template item is selected templates.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // Stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });