为 FeatureTemplates 微件提供逻辑。
- 示例:
示例代码:
const templatesVM = new FeatureTemplatesViewModel({
layers: layers
});
const featureTemplates = new FeatureTemplates({
viewModel: templatesVM
container: "templatesDiv"
});构造函数
属性列表
可以设置、检索或监听的属性。参见 使用属性。
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| FilterFunction | 更多信息 | 更多信息 | FeatureTemplatesViewModel | |
| String|GroupByFunction | 更多信息 可以对模板项进行分组。 | 更多信息 | FeatureTemplatesViewModel | |
| TemplateItem[]|TemplateItemGroup[] | 更多信息 模板项或分组的模板项。 | 更多信息 | FeatureTemplatesViewModel | |
| FeatureLayer[] | 更多信息 与微件关联的 Featurelayers 数组。 | 更多信息 | FeatureTemplatesViewModel | |
| String | 更多信息 微件的状态。 | 更多信息 | FeatureTemplatesViewModel |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
filterFunction FilterFunction
-
示例代码:
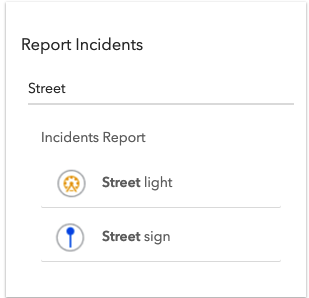
// Filter and display templates only if their names contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget const templates = new FeatureTemplates({ container: "templatesDiv", visibleElements = { filter: false // does not display the default feature templates filter }, layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
-
可以对模板项进行分组。这可以帮助管理各种模板项以及它们在小部件中的显示方式。以下讨论这些值。
类型 描述 示例 layer 这是 默认 分组。按层对模板项进行分组。 
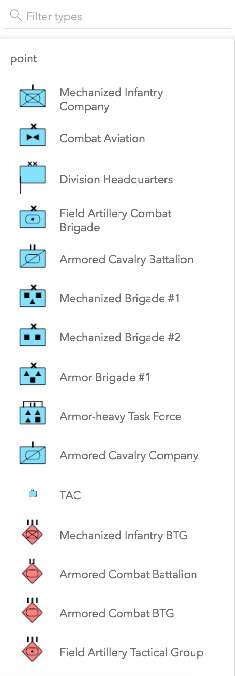
geometry 按几何类型对模板项进行分组。 
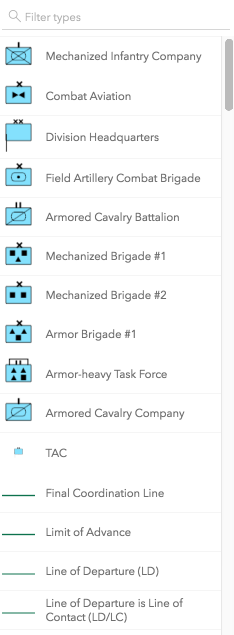
none 该微件在一个列表中显示所有内容,没有分组。 
GroupByFunction 采用包含 FeatureTemplate 和 FeatureLayer 的对象的自定义函数。 
- 默认值:layer
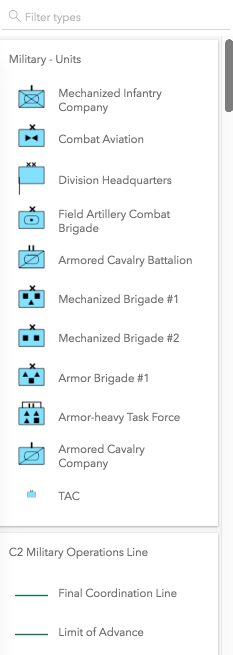
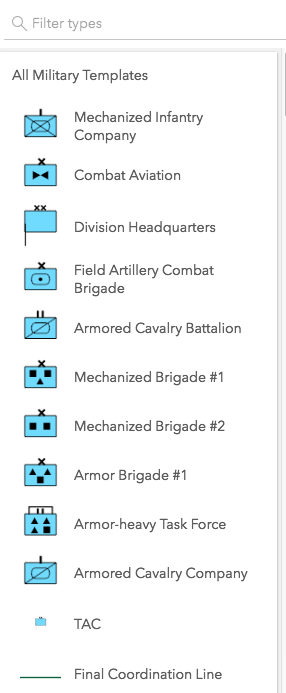
示例代码:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
-
-
模板项或分组的模板项。
-
layers FeatureLayer[]
-
与微件关联的 Featurelayers 数组。这些层在数组中的设置顺序决定了它们在微件中的显示方式。
该微件旨在仅显示启用编辑的图层。它不会显示启用仅编辑属性的图层。
示例代码:// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
-
state Stringreadonly
-
微件的状态。可能的值在下表中。
值 描述 ready 满足依赖关系并具有有效的属性值。 loading 图层仍在加载中,尚未准备好。 disabled 没有可加载的图层。 可选值:"ready"|"loading"|"disabled"
- 默认值:disabled
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | FeatureTemplatesViewModel | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | FeatureTemplatesViewModel | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | FeatureTemplatesViewModel | |
| 更多信息 此方法使用提供的过滤器更新模板项。 | 更多信息 | FeatureTemplatesViewModel | ||
| 更多信息 选择要使用的模板项。 | 更多信息 | FeatureTemplatesViewModel |
方法详细说明
-
emit(type, event){Boolean}
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
hasEventListener(type){Boolean}
-
指示实例上是否存在与提供的事件名称匹配的事件侦听器。
参数:type String事件名称
返回值:类型 描述 Boolean 如果类支持输入事件,则返回 true。
-
on(type, listener){Object}
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的 event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
refresh()
-
此方法使用提供的过滤器更新模板项。
-
select(item)
-
选择要使用的模板项。
参数:item TemplateItemoptional要选择的模板项。
- 示例:
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{item: TemplateItem,template: FeatureTemplate} |
更多信息
选择模板项时触发。 |
更多信息 | FeatureTemplatesViewModel |
Event Details
-
select
-
- 属性:
-
item TemplateItem
选定的模板项。
template FeatureTemplate与模板项关联的要素模板。
- 示例:
示例代码:// Listen for when a template item is selected templatesVM.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });