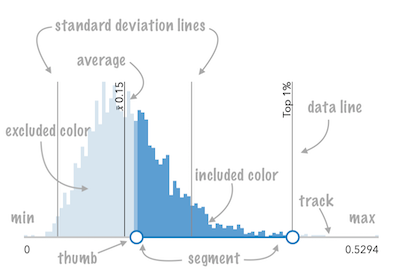
滑块微件,可用于过滤数据或从用户那里收集一系列数据的数字输入。提供 bins 后,将在滑块上呈现直方图,显示数据沿范围的分布位置。使用 rangeType 属性指示在用户与滑块手柄交互时应如何设置直方图的样式。

至少,滑块的容器 container 或者父容器必须有一个 width 设置在css中。
有关获得对widget样式的完全控制的信息,请参阅样式主题。
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Number | 更多信息 直方图中数据的统计平均值。 | 更多信息 | HistogramRangeSlider | |
| BarCreatedFunction | 更多信息 用于设置表示直方图条柱的样式的函数。 | 更多信息 | HistogramRangeSlider | |
| Bin[] | 更多信息 表示直方图中每个条柱的对象数组。 | 更多信息 | HistogramRangeSlider | |
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| DataLineCreatedFunction | 更多信息 每次创建数据行时触发的函数。 | 更多信息 | HistogramRangeSlider | |
| Object[] | 更多信息 设置后,在直方图上呈现向最终用户指示重要或有意义的值的线条。 | 更多信息 | HistogramRangeSlider | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Color | 更多信息 设置基于指定的 rangeType 排除的直方图条的颜色。 | 更多信息 | HistogramRangeSlider | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| Color | 更多信息 设置指定 rangeType 中包含的直方图条的颜色。 | 更多信息 | HistogramRangeSlider | |
| String | 更多信息 widget 默认的label | 更多信息 | HistogramRangeSlider | |
| LabelFormatter | 更多信息 用于设置标签格式的函数。 | 更多信息 | HistogramRangeSlider | |
| Number | 更多信息 滑块的最大值或上限。 | 更多信息 | HistogramRangeSlider | |
| Number | 更多信息 滑块的最小值或下限。 | 更多信息 | HistogramRangeSlider | |
| Number | 更多信息 定义滑块值的舍入方式。 | 更多信息 | HistogramRangeSlider | |
| String | 更多信息 指示在用户滑动拇指时应如何呈现直方图条柱。 | 更多信息 | HistogramRangeSlider | |
| Number | 更多信息 指示数据集的标准差。 | 更多信息 | HistogramRangeSlider | |
| Number | 更多信息 指示要在直方图上呈现的标准差线数,从 [平均值] 开始。 | 更多信息 | HistogramRangeSlider | |
| Number[] | 更多信息 一个由一个或两个数字组成的数组,表示滑块上的拇指位置。 | 更多信息 | HistogramRangeSlider | |
| HistogramRangeSliderViewModel | 更多信息 微件的视图模型。 | 更多信息 | HistogramRangeSlider | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget |
属性详细说明
-
average Number
-
直方图中数据的统计平均值。 您通常从 SummaryStatisticsResult 的属性
avg中获取此值,该属性是 summaryStatistics 函数的结果。.设置后,此值将呈现在直方图上,并带有一条线和一个平均符号。
示例代码:// sets result returned from a smart mapping method // to the histogram slider.average = response.statistics.avg;slider.average = 34.5;
-
barCreatedFunction BarCreatedFunction
-
用于设置表示直方图条柱的样式的函数。这可用于对视图中具有相同颜色要素的条柱着色,这些条柱落入表示相同数据范围的条柱中。
示例代码:slider.barCreatedFunction = function(index, element){ const bin = slider.bins[index]; element.addEventListener("focus", function(){ layerView.filter = { where: `POPULATION >= ${bin.minValue} AND POPULATION < ${bin.maxValue}` }; }); element.addEventListener("blur", function(){ layerView.filter = null; }); };
-
表示直方图中每个条柱的对象数组。此信息通常从 esri/smartMapping/statistics/histogram 函数返回。
示例代码:// sets the bins of the histogram from the bins in the histogram() result histogram.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogram.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
-
-
包含widget的DOM元素的ID或者节点。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
dataLineCreatedFunction DataLineCreatedFunction
-
每次创建数据行时触发的函数。您可以使用它来设置数据轴上各个 dataLines 的样式。
示例代码:histogram.dataLineCreatedFunction = function (lineElement, labelElement) { lineElement.setAttribute("y2", "25%"); lineElement.classList.add("line-style"); };
-
设置后,在直方图上呈现向最终用户指示重要或有意义的值的线条。
- 属性:
-
value Number
直方图的数据轴上将呈现线条的值。
optional 与行关联的标签。
示例代码:// will render lines at the 25th, 50th, 75th, and 99th percentiles histogram.dataLines = [{ value: 30, label: "25 pctl" }, { value: 45, label: "50 pctl" }, { value: 65, label: "75 pctl" }, { value: 89, label: "99 pctl" }];// calculate standard deviations from mean using stats // returned from smart mapping statistic methods const stddevs = smartMappingUtils.getDeviationValues(stats.stddev, stats.avg, 2); histogram.dataLines = stddevs.map(function(stddev){ return { value: stddev }; });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
设置基于指定的 rangeType 排除的直方图条的颜色。例如,当使用 rangeType的
between。 所有不在滑块之间的条形都将使用此处设置的颜色进行呈现。若要更改表示基于 rangeType, 的包含数据的直方图条的样式,请使用 includedBarColor 属性。
- 默认值:#d7e5f0
- 示例:
示例代码:slider.excludedBarColor = "black";
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
设置指定 rangeType 中包含的直方图条的颜色。当使用 rangeType的
between时, 滑块之间的所有条形都将使用此处设置的颜色进行呈现。若要更改基于 rangeType,表示排除数据的直方图条的样式,请使用 excludedBarColor 属性。
- 默认值:#599dd4
- 示例:
示例代码:slider.includedBarColor = "green";
-
label String
-
-
labelFormatFunction LabelFormatter
-
用于设置标签格式的函数。覆盖默认标签格式化程序。
默认情况下,标签的格式设置如下:
- 当数据范围小于
10((max - min) < 10), 将根据 precision 属性中设置的值舍入标签。 - 当数据范围大于
10, labels 显示的精度不超过小数点后两位,但实际的滑块拇指值将保持精度中指定的precision.
使用此属性可以重写上面定义的行为。
示例代码:// 对于拇指值,将每个标签舍入为整数。 // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; }// Format thumb values as dates slider.labelFormatFunction = function(value, type) { return new Date(value).toLocaleDateString(); } - 当数据范围小于
-
max Number
-
示例代码:
slider.max = 150;
-
min Number
-
示例代码:
slider.min = -150;
-
precision Number
-
定义滑块缩略图值的舍入方式。此数字指示滑块值在移动时应舍入到的小数位数。
此值还指示当数据范围 (max - min) 小于
10时,该值还指示 thumb labels 的精度。当数据范围大于
10, labels 显示的精度不超过小数点后两位,尽管实际的滑块缩略图值将保持此属性中指定的精度。例如,给定的默认精度
4, 并且配置以下滑块, 滑块标签将显示两个小数位,但即使用户滑动或移动滑块,实际滑块值的精度也不会丢失。const slider = new HistogramRangeSliderViewModel({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });如果用户手动输入的值的精度高于此属性所指示的精度,则在用户移动该滑块之前,将保持该滑块值的精度。此时,该值将根据指示的精度进行舍入。
请记住,此属性将舍入滑块值 values 不应专门用于格式设置目的.。若要设置滑块
labels, 请使用 labelFormatFunction 属性。- 默认值:4
示例代码:histogramRangeSlider.precision = 7;
-
rangeType String
-
指示在用户滑动滑块时应如何呈现直方图条柱。默认情况下,蓝色条表示范围中包含的数据箱。灰色条表示从范围中排除的数据箱。可以使用 includedBarColor 和 excludedBarColor 属性自定义这些颜色。
此属性还确定在 generateWhereClause() 中生成的用于筛选目的的 SQL where 子句.。此处设置的值确定滑块上允许 values 数值。
有关所有可能值的说明和要求。
value1是指第一个滑块位置的值.value2指最终滑块位置的值, 如果适用可选值 Number of Values Where clause equal 1 ${field} = ${value1}not-equal 1 ${field} <> ${value1}less-than 1 ${field} < ${value1}greater-than 1 ${field} > ${value1}at-most 1 ${field} <= ${value1}at-least 1 ${field} >= ${value1}between 2 ${field} BETWEEN ${value1} AND ${value2}not-between 2 ${field} NOT BETWEEN ${value1} AND ${value2}可选值:"equal"|"not-equal"|"less-than"|"greater-than"|"at-most"|"at-least"|"between"|"not-between"
示例代码:// renders the histogram so that all bins between // the two handles are shaded with a blue color slider.rangeType = "between"; // filters the layer view based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
-
standardDeviation Number
-
指示数据集的标准差。设置后,计算 dataLines 将在直方图上呈现在给定标准差位于
average上方和下方的位置。示例代码:// stddev returned from summaryStatistics slider.standardDeviation = stats.stddev;
-
standardDeviationCount Number
-
指示要在直方图上呈现的标准差线数,从 [平均值] 开始。
- 默认值:1
示例代码:slider.standardDeviationCount = 2;
-
一个由一个或两个数字组成的数组,表示滑块上的滑块位置. 此处应指示的值数取决于关联的 rangeType。
- 示例:
示例代码:const slider = new HistogramRangeSlider({ min: 20, max: 100, // data range of 80 values: [50.4331], rangeType: "at-least" container: "sliderDiv" });
-
viewModel HistogramRangeSliderViewModel
-
微件的视图模型。这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel 类以访问 Slider 微件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| String | 更多信息 生成基于给定字段和滑块的 rangeType 的 SQL where 子句。 | 更多信息 | HistogramRangeSlider | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
generateWhereClause(field){String}
-
生成基于给定字段和滑块 rangeType 的 SQL where 子句。这是数据筛选或数据查询的便利功能。
field Stringwhere 子句中使用的字段的名称。此字段应对应于用于生成与滑块关联的直方图的数据。
返回值:类型 描述 String 要应用于筛选器或查询的 SQL where 子句。 示例代码:// renders the histogram so that all bins between // the two handles are shaded with a blue color by default slider.rangeType = "between"; // filters the layerview based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} |
更多信息
当用户更改滑块 max 值时触发。 |
更多信息 | HistogramRangeSlider | |
{oldValue: Number,type: "min-change",value: Number} |
更多信息
当用户更改滑块的 min 值时触发。 |
更多信息 | HistogramRangeSlider | |
{index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} |
更多信息
当用户拖动滑块的一段时触发。 |
更多信息 | HistogramRangeSlider | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
更多信息
当用户通过键盘箭头键更改拇指的值时触发。 |
更多信息 | HistogramRangeSlider | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} |
更多信息
当用户在构件上拖动滑块时触发 |
更多信息 | HistogramRangeSlider |
Event Details
-
max-change
-
当用户更改滑块的max值时触发。
-
min-change
-
当用户更改滑块的 min 值时激发。
-
segment-drag
-
当用户拖动滑块的一段时激发。段是位于两个拇指之间的轨道部分。因此,仅当在滑块上设置了两个或多个拇指时,这才适用。
-
thumb-change
-
当用户通过键盘箭头键更改滑块的值时激发。