属性列表
可以设置、检索或监听的属性。参见 使用属性。
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
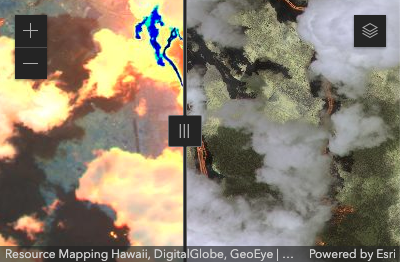
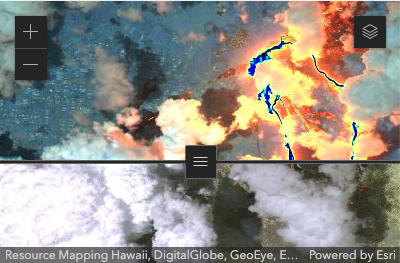
| String | 更多信息 Swipe widget 在视图中移动的方向。 | 更多信息 | SwipeViewModel | |
| Collection<Layer> | 更多信息 一组 图层,将显示在 Swipe widget 的左侧或顶部。 | 更多信息 | SwipeViewModel | |
| Number | 更多信息 Swipe widget 的位置。 | 更多信息 | SwipeViewModel | |
| String | 更多信息 widget 的当前状态。 | 更多信息 | SwipeViewModel | |
| Collection<Layer> | 更多信息 一组 图层,将显示在 Swipe widget 的右侧或底部。 | 更多信息 | SwipeViewModel | |
| MapView | 更多信息 对 MapView 的引用。 | 更多信息 | SwipeViewModel |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
direction String
-
可选值:"horizontal"|"vertical"
- 默认值:"horizontal"
-
leadingLayers Collection<Layer>autocast
-
- 示例:
-
position Number
-
Swipe 微件的位置。这决定了视图的百分比将被 leadingLayers 所占据。
- 默认值:25
-
state Stringreadonly
-
widget 当前状态。
可选值:"disabled"|"ready"
- 默认值:disabled
-
trailingLayers Collection<Layer>autocast
-
- 示例: