概述
提供草绘微件的逻辑。SketchViewModel 旨在与图形一起使用,并且需要在其图层属性中指定 GraphicsLayer。草绘微件通过用户界面 (UI) 提供开箱即用的功能。因此,草绘微件允许用户不必担心设计和创建自己的 UI。另一方面,SketchViewModel 是草绘微件 UI 背后的逻辑,允许在应用程序中使用此类的用户为绘制工具设计自己的自定义 UI。
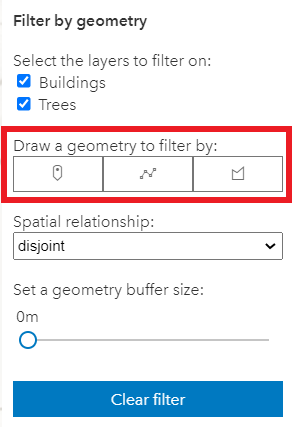
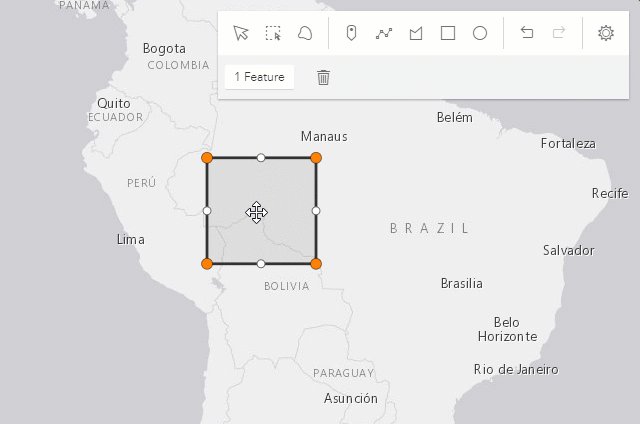
例如,使用 SceneLayer 按几何过滤要素的示例演示了将 SketchViewModel 与自定义 UI 结合使用的示例。
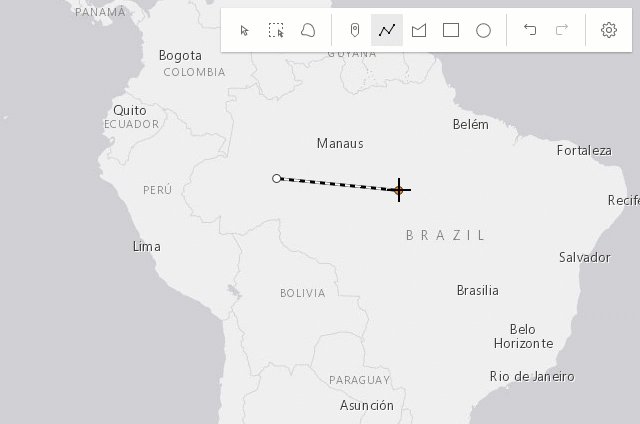
此外,用户可以选择哪些绘制工具与其应用程序相关。在此示例中,仅使用 point、polyline 和 polygon 工具。
创建点图形
| 手势 | 操作 |
|---|---|
| 左键单击 | 在指针位置添加点图形。 |
| Enter | 在指针位置添加点图形。 |
创建折线和面图形
创建折线和面图形时,将应用以下键盘快捷键。
| 手势 | 操作 | 示例 |
|---|---|---|
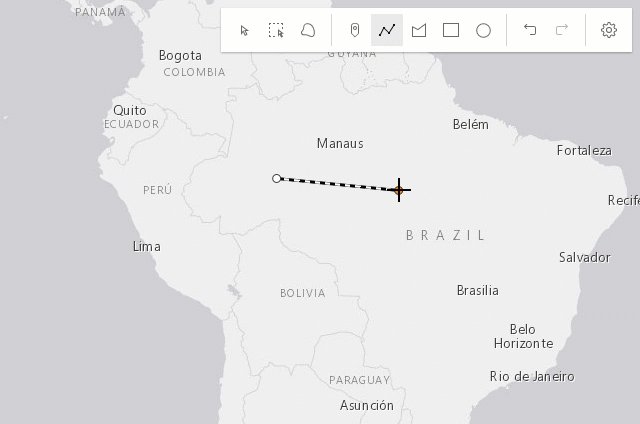
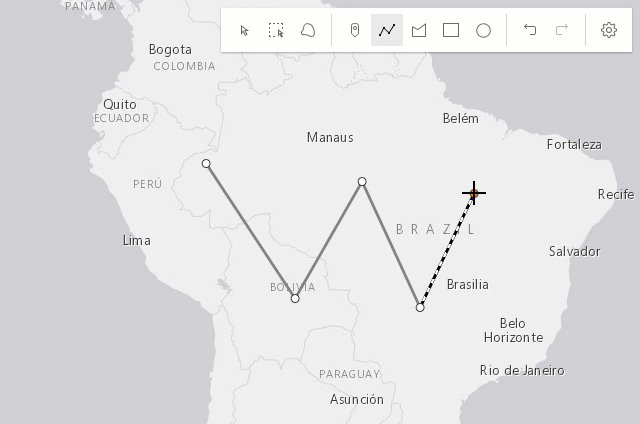
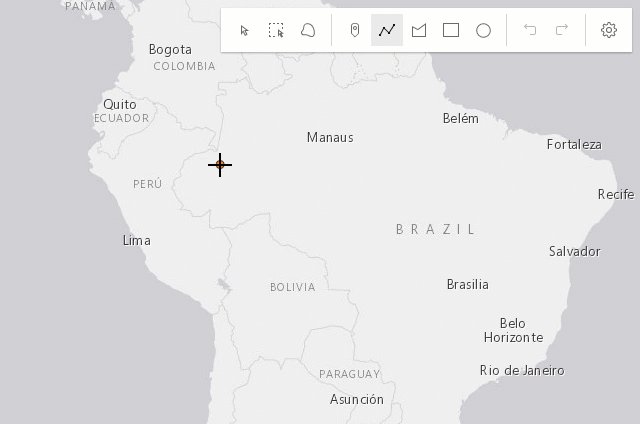
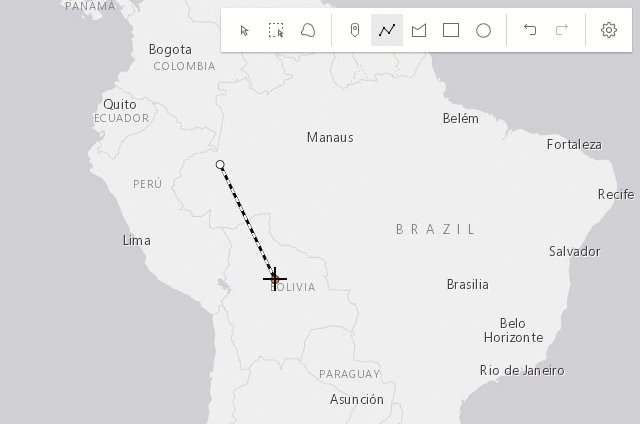
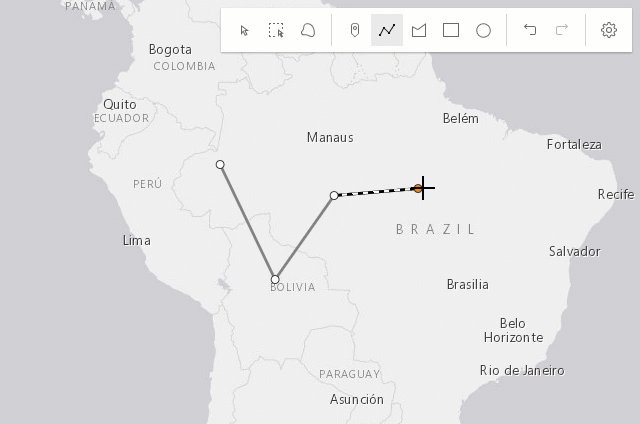
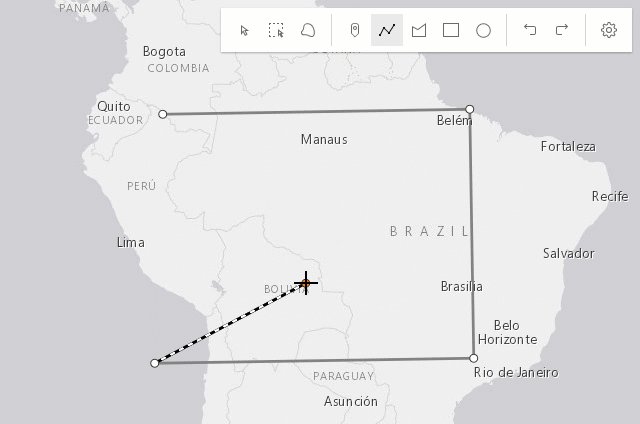
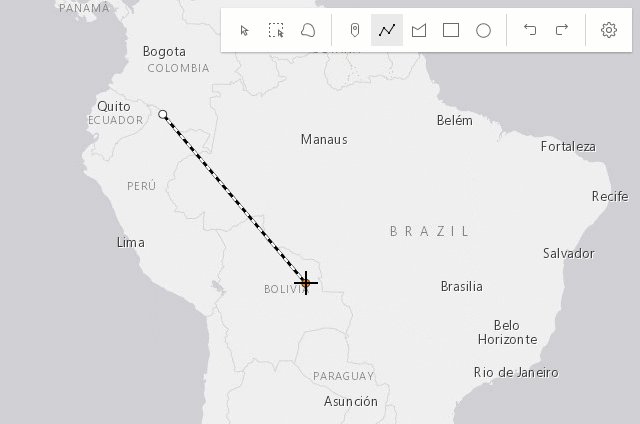
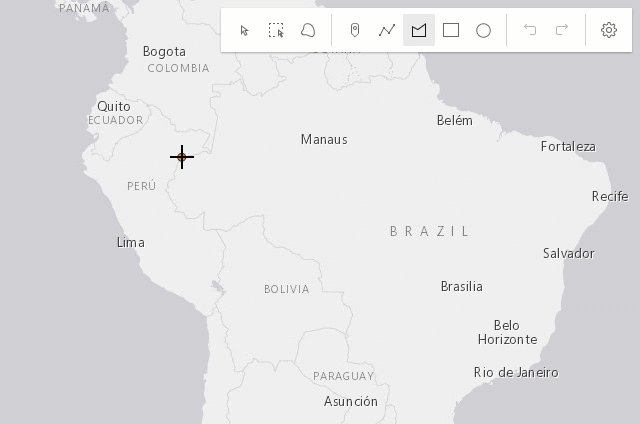
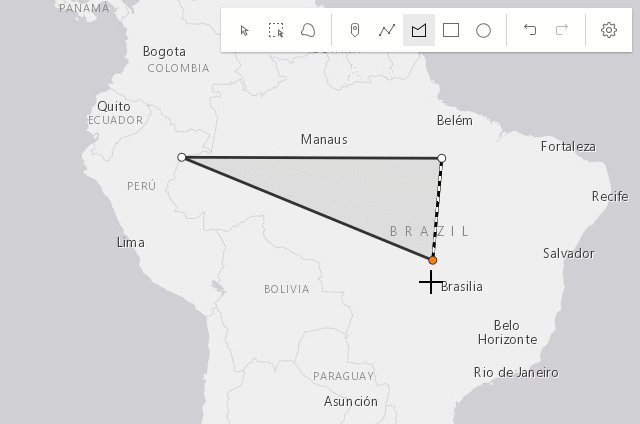
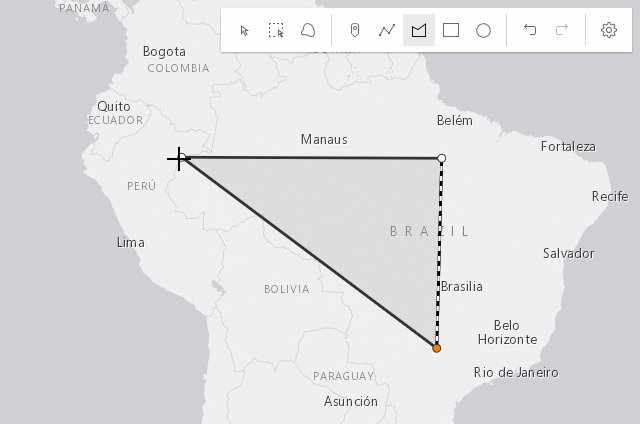
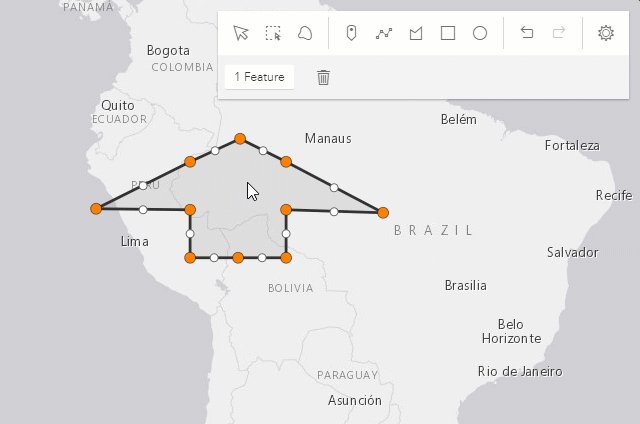
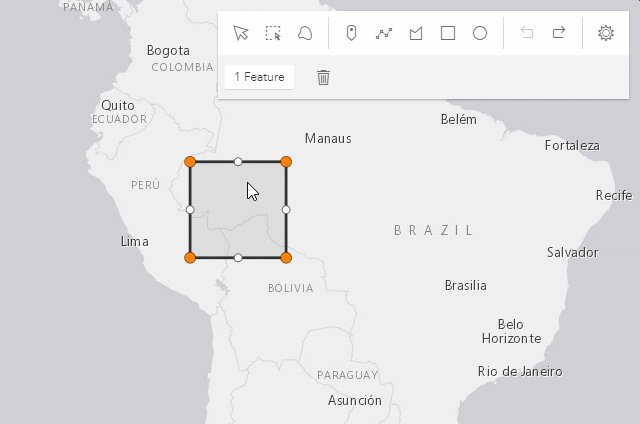
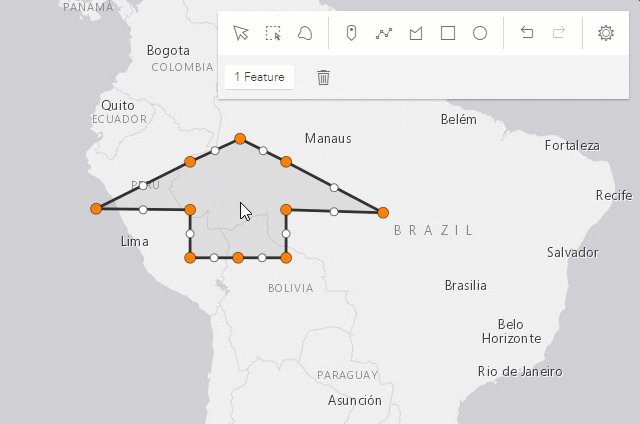
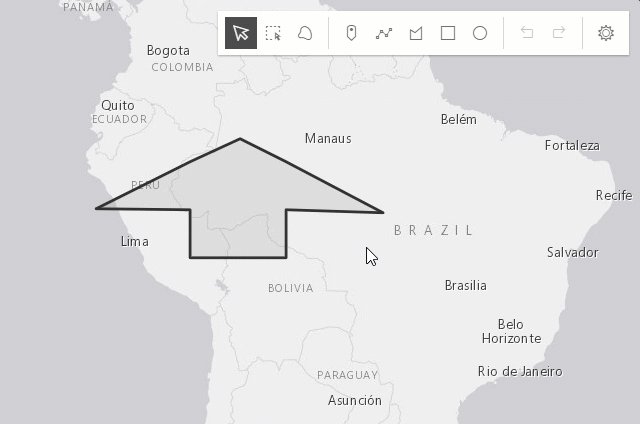
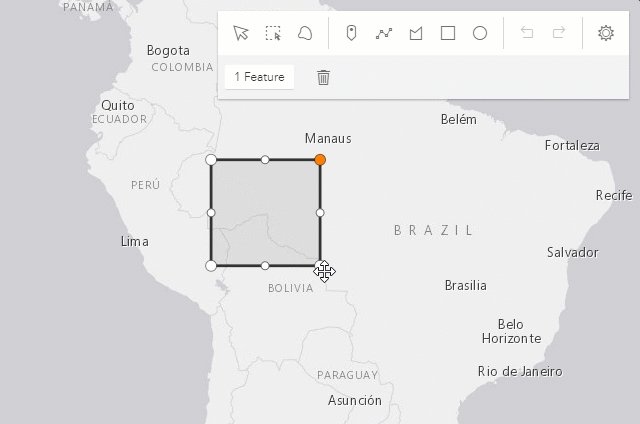
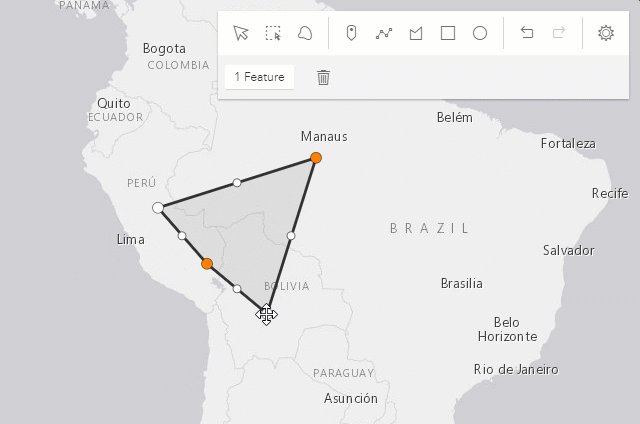
| 左键单击 | 在指针位置添加折点。 |  |
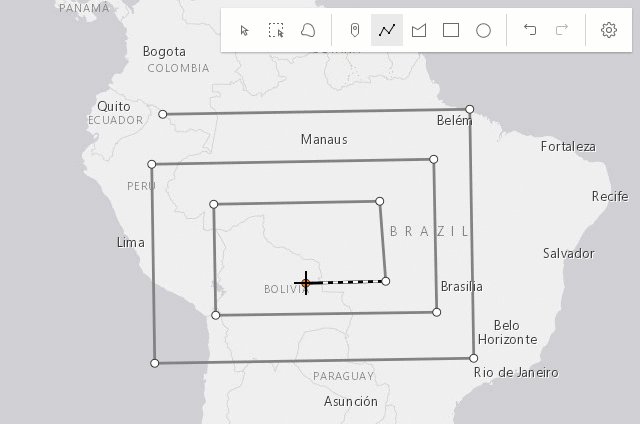
| 向左拖动 | 在 hybrid 或 freehand 模式下为每个指针移动添加折点。 |
 |
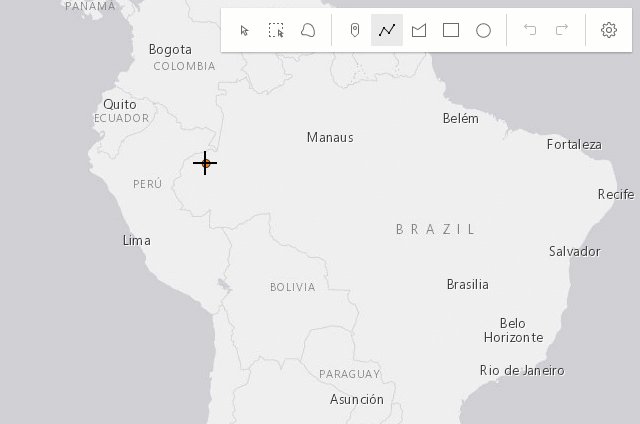
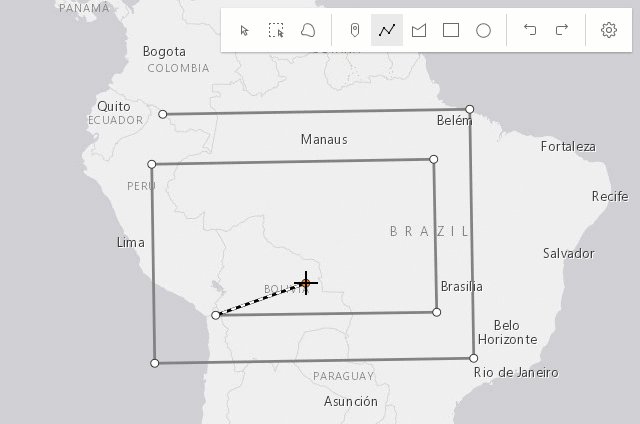
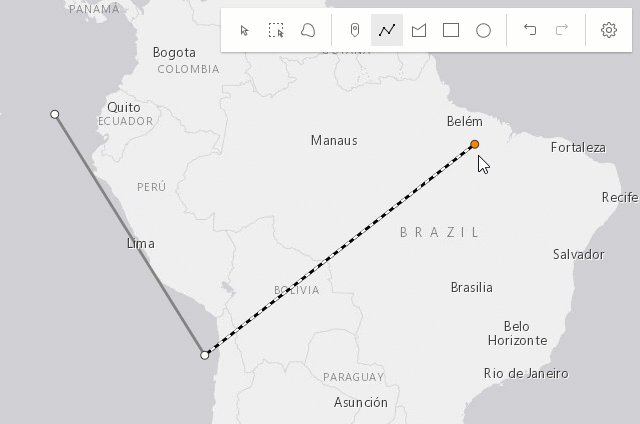
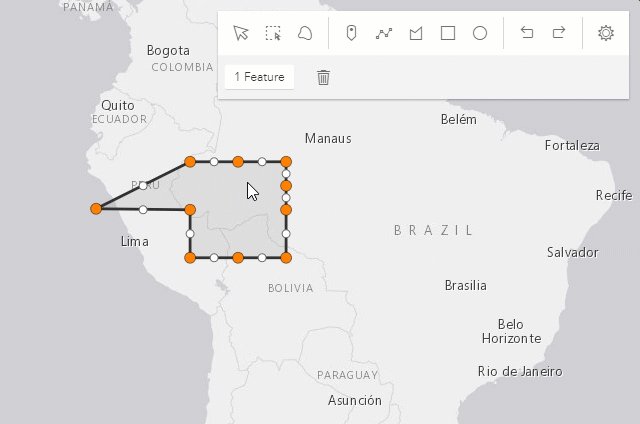
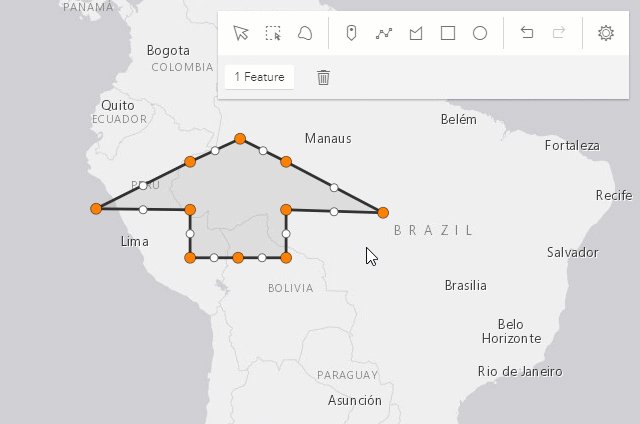
| F | 向 polyline 或 polygon 图形添加折点。在 click 模式下完成 rectangle 或 circle 面图形。 |
 |
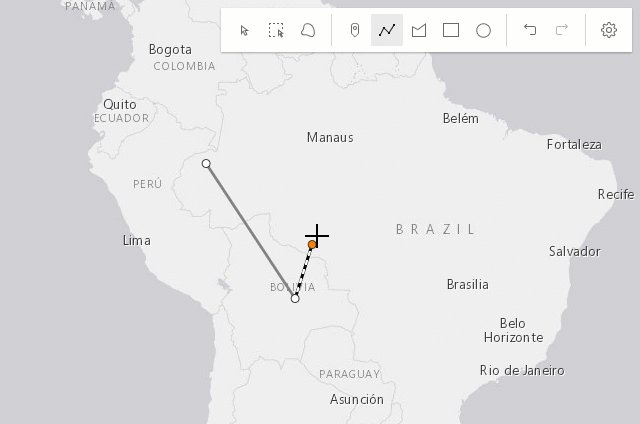
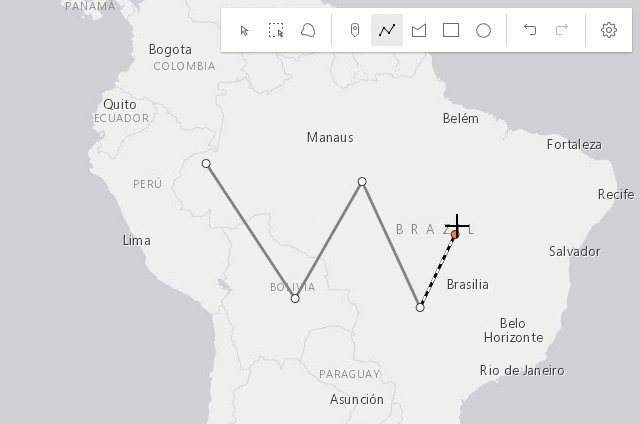
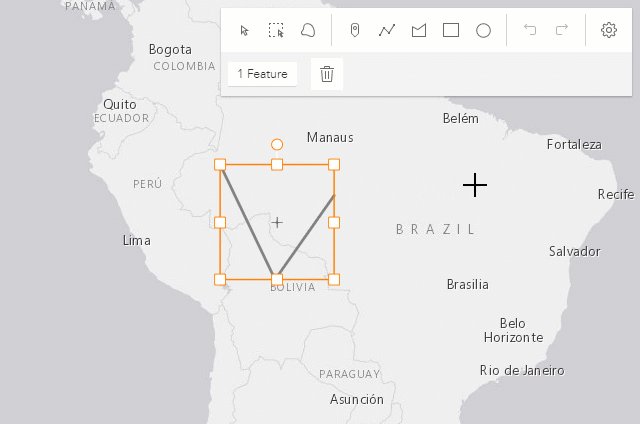
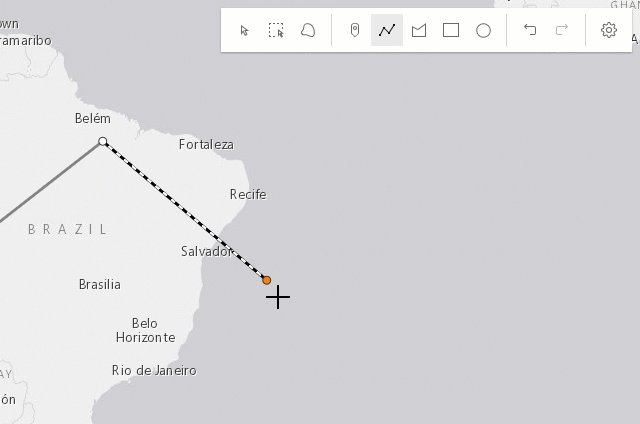
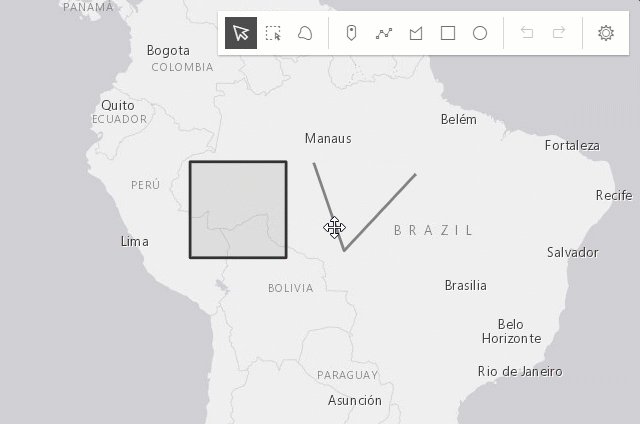
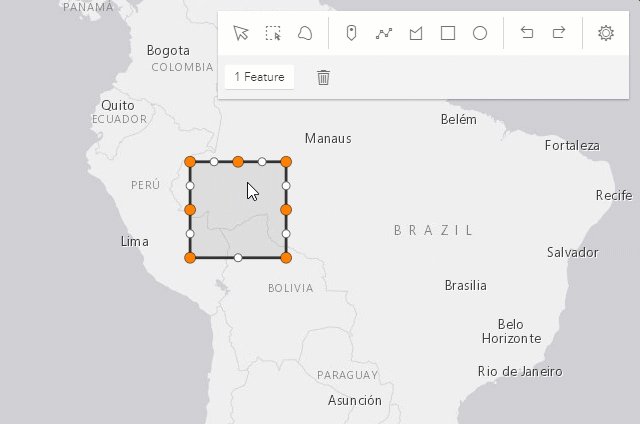
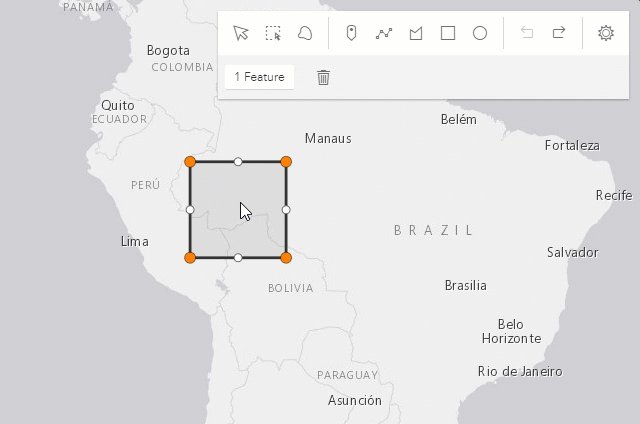
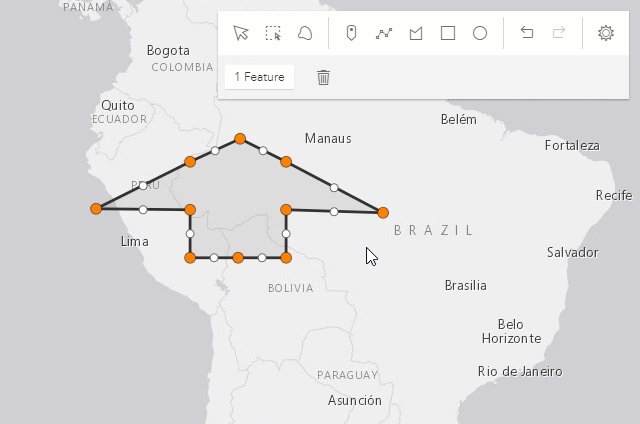
| Enter | 完成不带分段折点的 polyline 或 polygon 图形。double-click 将在当前鼠标光标的位置完成图形。 |
 |
| Z | 以增量方式撤消堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| R | 增量恢复堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| Ctrl | 根据 snappingOptions 中的配置切换捕捉。 |  |
| Spacebar+Left-drag | 在创建折线或面图形时平移视图。 |  |
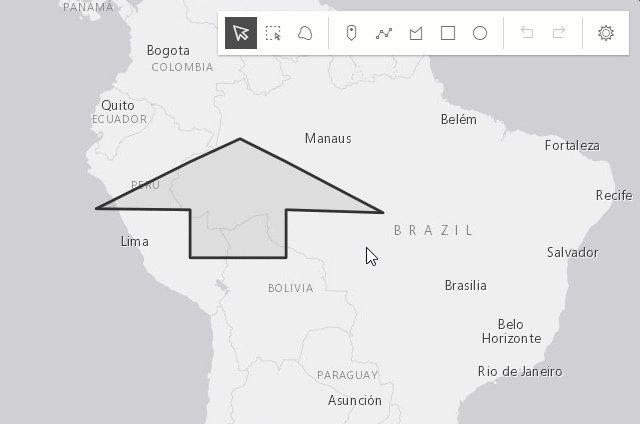
| 在第一个折点上左击 | 完成面图形草绘。 |  |
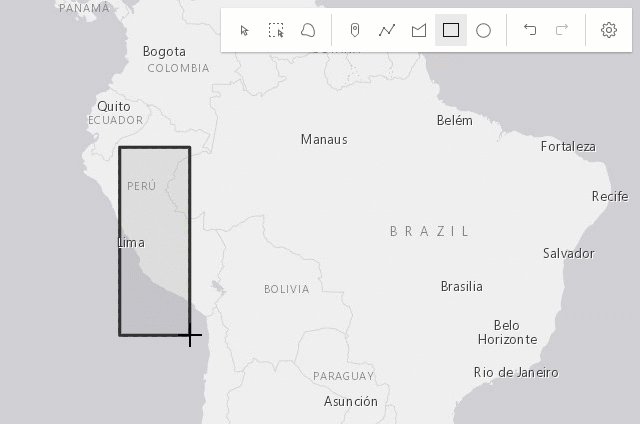
使用预定义形状创建面图形
以下键盘快捷键适用于创建具有预定义形状(rectangle 和 circle)的面图形。
| 手势 | 操作 | 示例 |
|---|---|---|
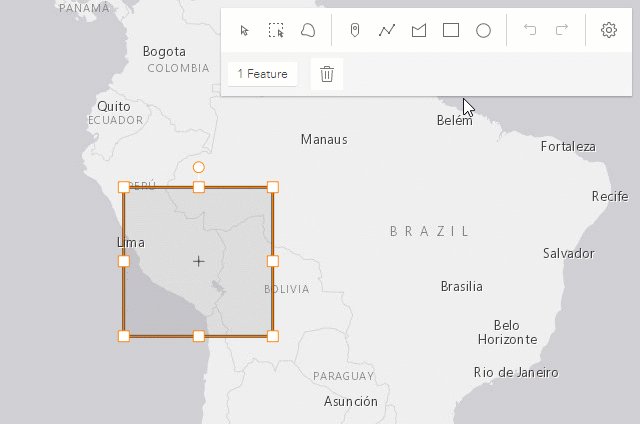
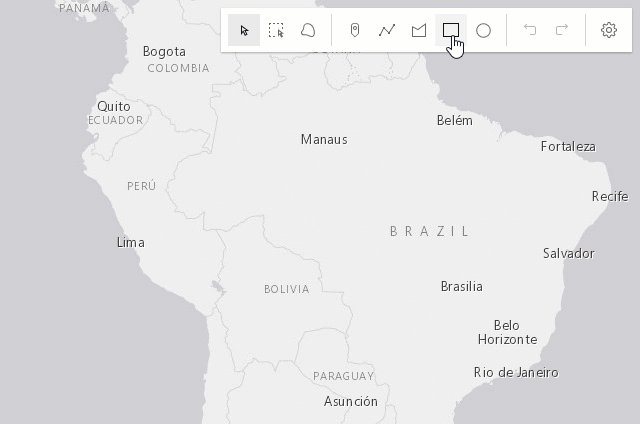
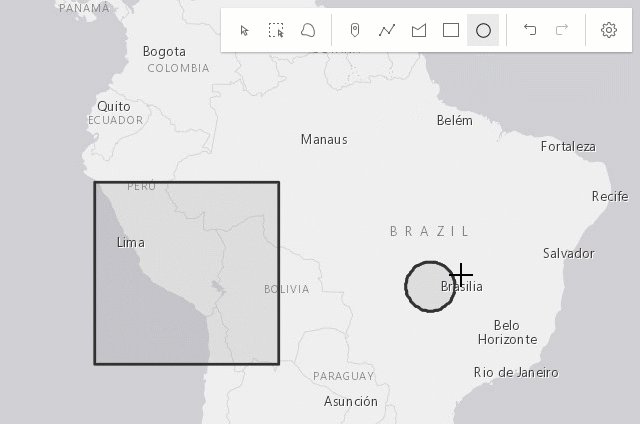
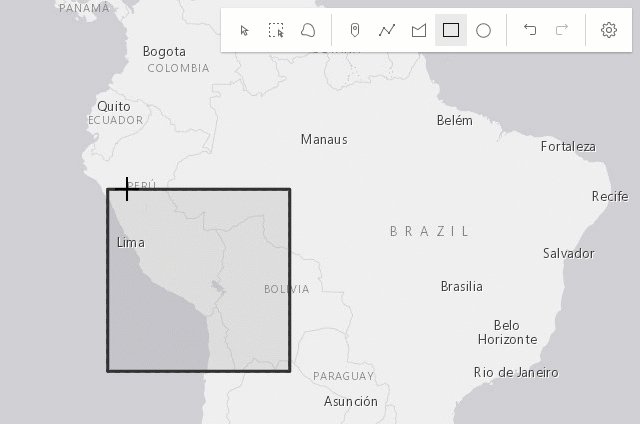
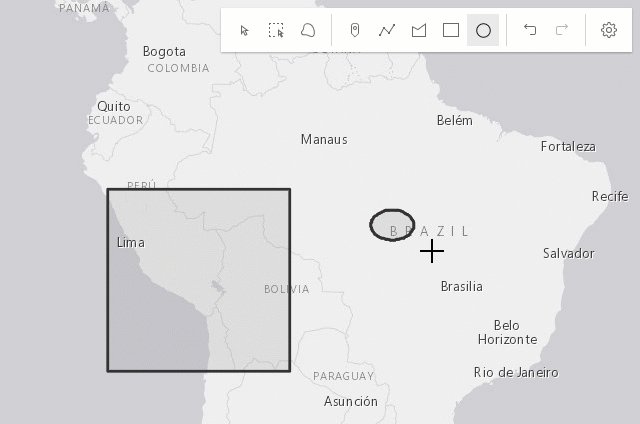
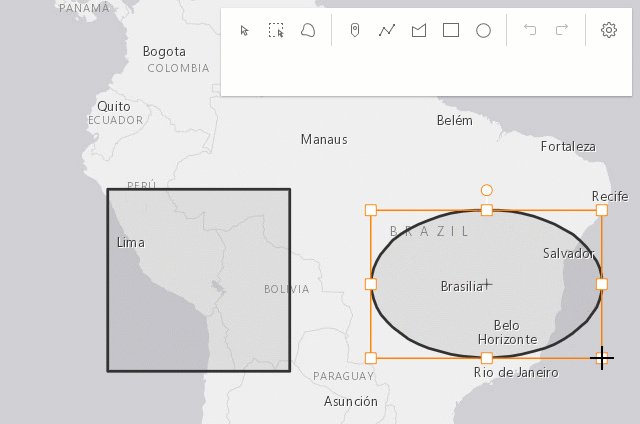
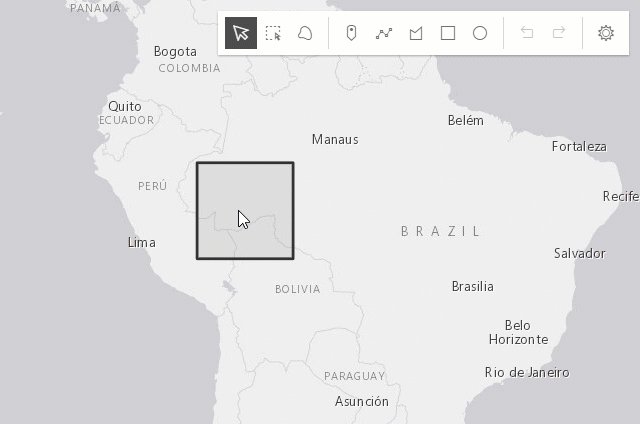
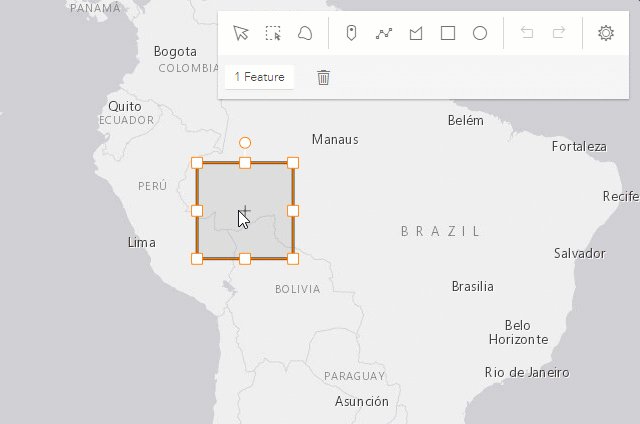
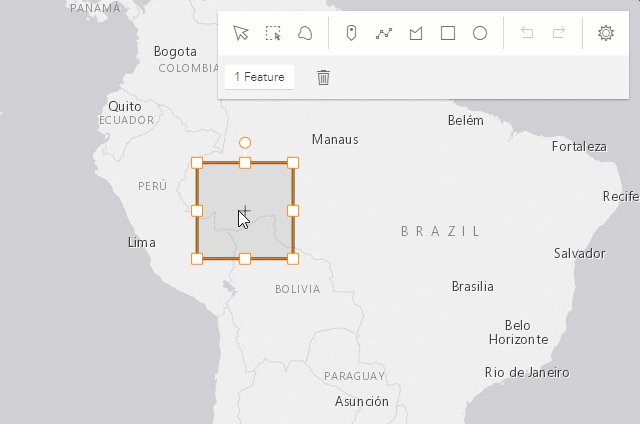
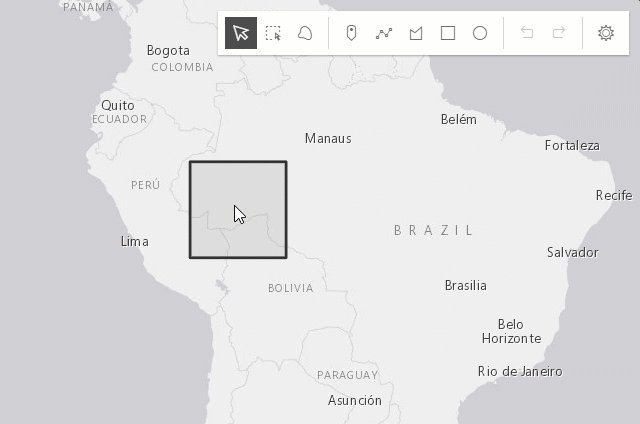
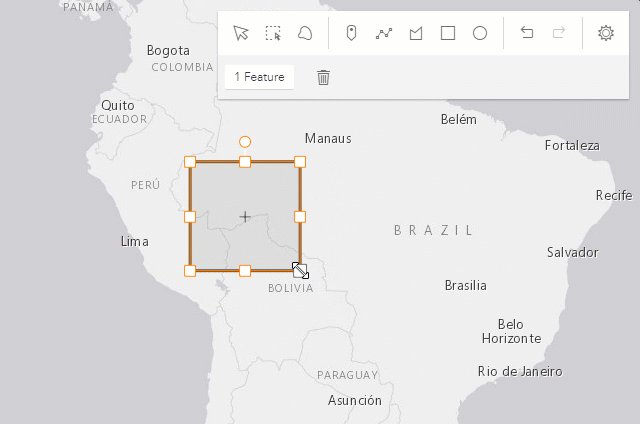
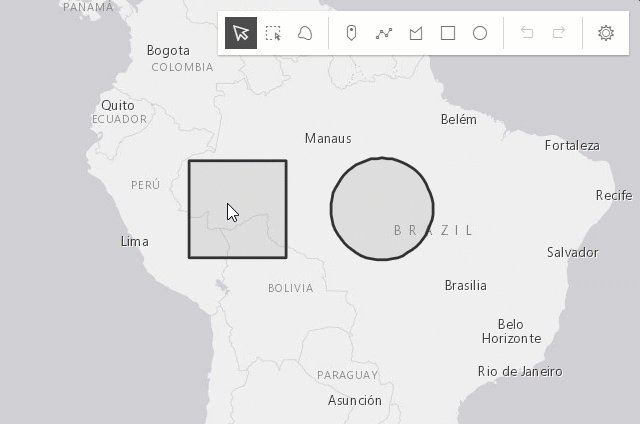
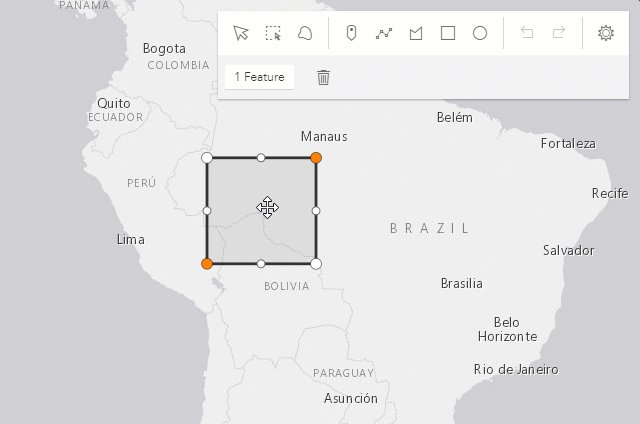
| 左键单击+拖动 | 创建尺寸基于初始单击和光标位置之间的边界框的 rectangle 图形。根据初始单击和光标位置之间的距离创建具有半径的 circle 图形。 |
 |
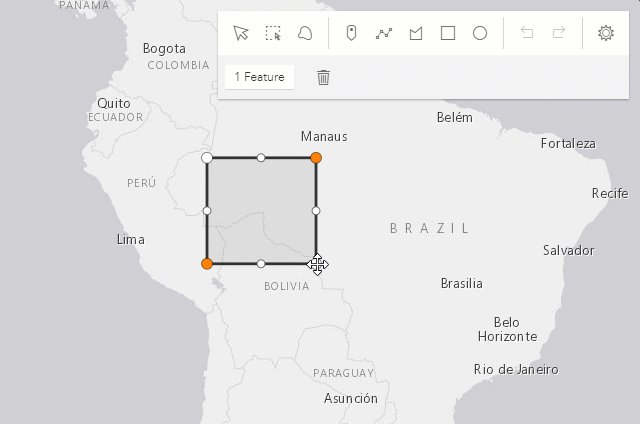
| Shift+左键单击+拖动 | 将形状从 rectangle 更改为 square 或从 circle 更改为 ellipse。 |
 |
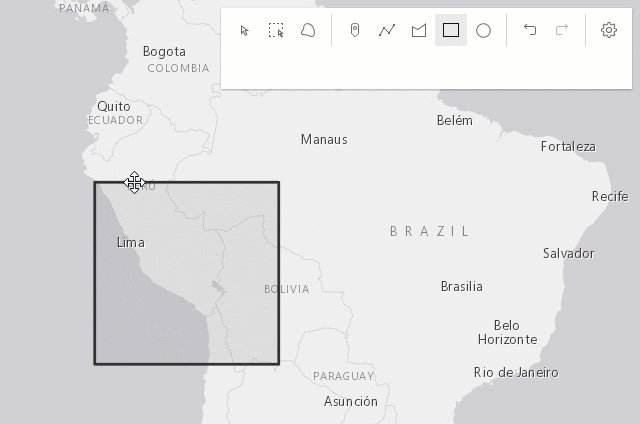
| Alt+左键单击+拖动 | 创建一个 rectangle 图形,其初始单击时以中心显示,并根据初始单击到光标位置之间的距离创建尺寸。创建一个具有半径的 circle 图形,该图形基于初始单击和光标位置之间的边界框。 |
 |
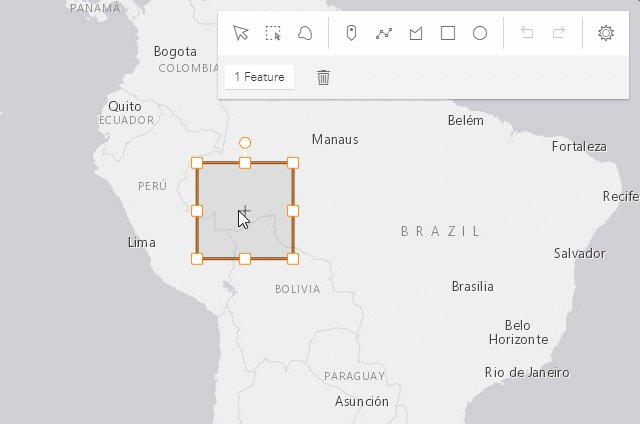
| Shift+Alt+左键单击+拖动 | 合并上述行为。 |  |
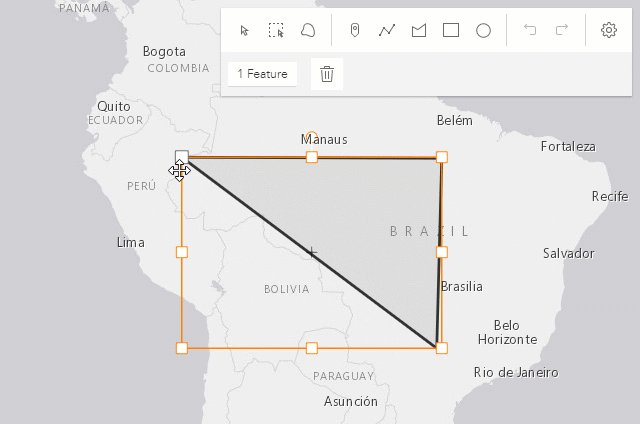
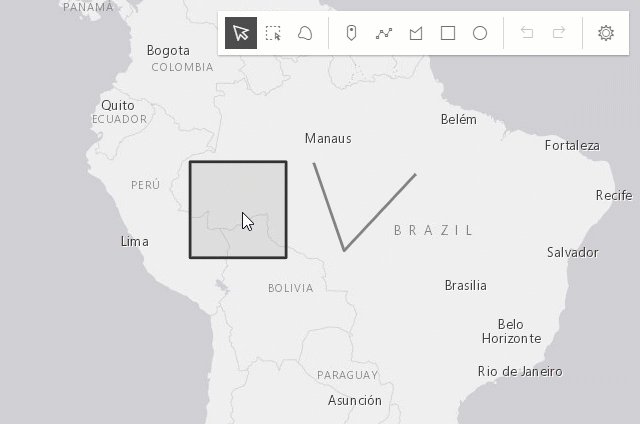
更新图形
草绘微件为用户提供了在更新操作期间移动、旋转、缩放或重塑图形的功能。要开始更新,请在图形上 Left-click。使用 Shift+Left-click 以向所选内容添加更多图形,以进行批量更新。选择图形后,可以执行以下操作。
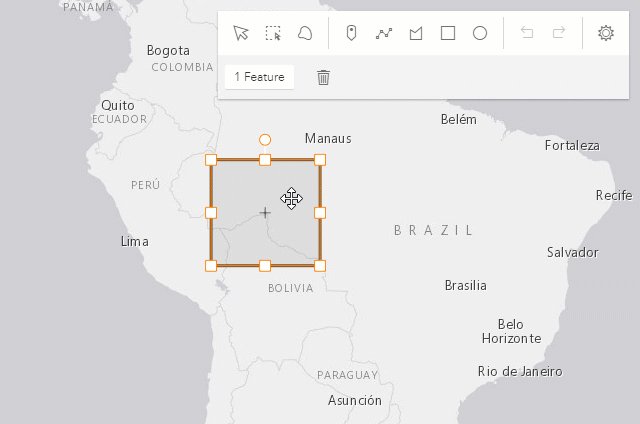
| 手势 | 操作 | 示例 |
|---|---|---|
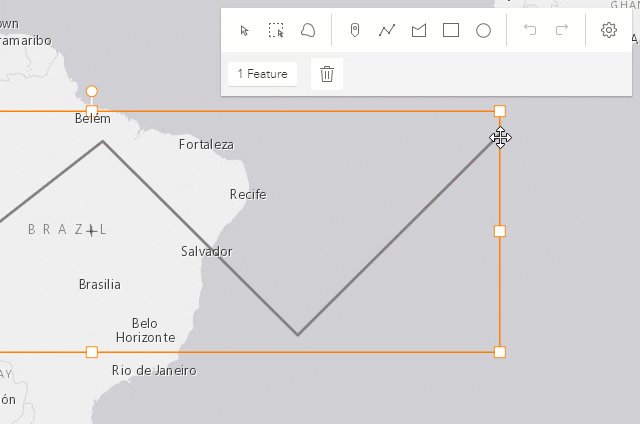
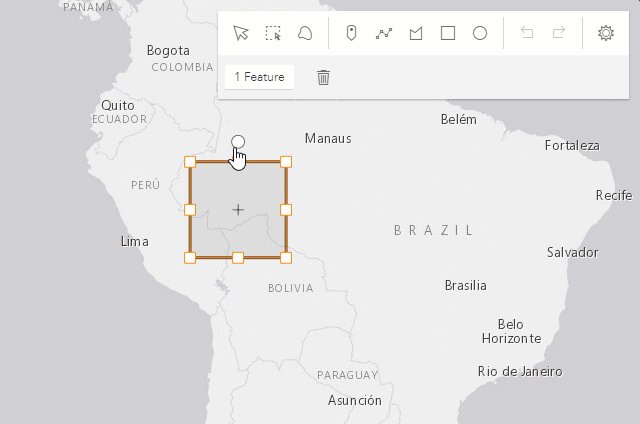
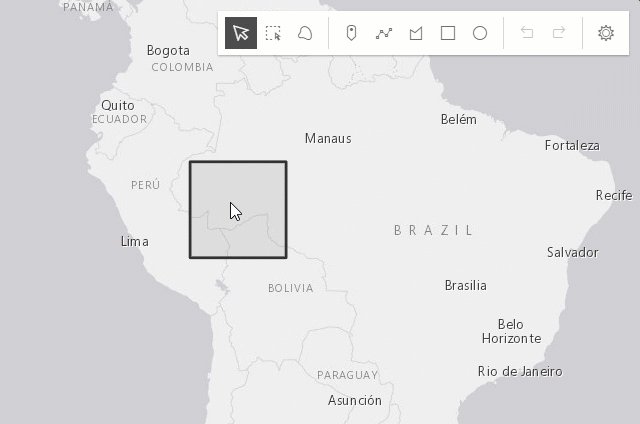
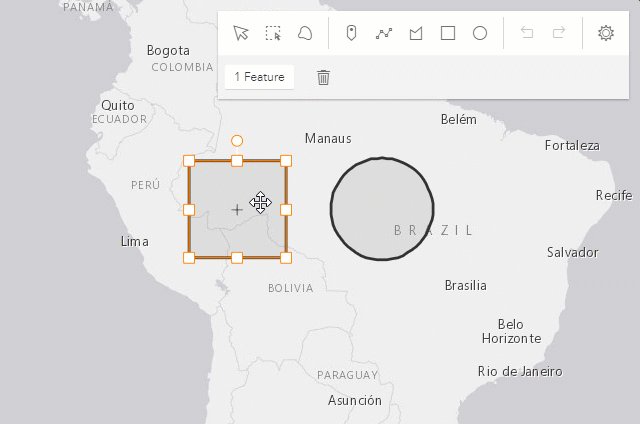
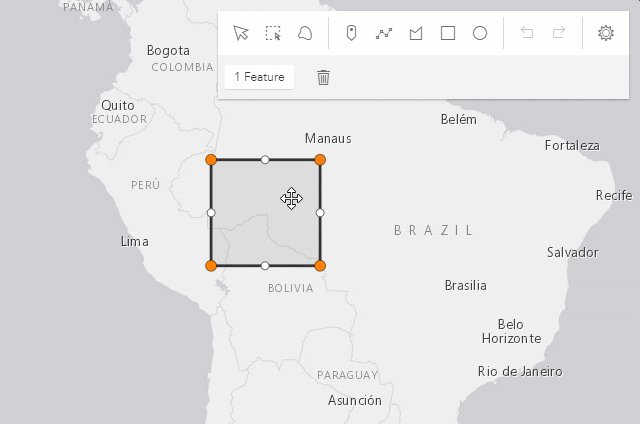
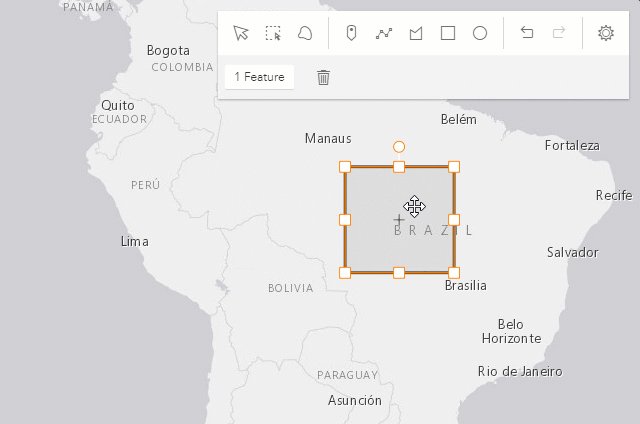
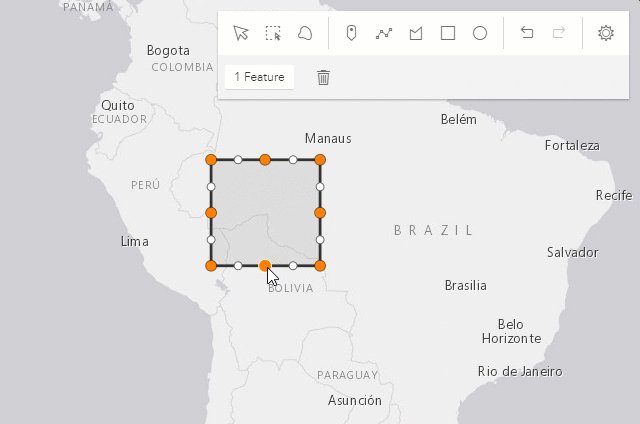
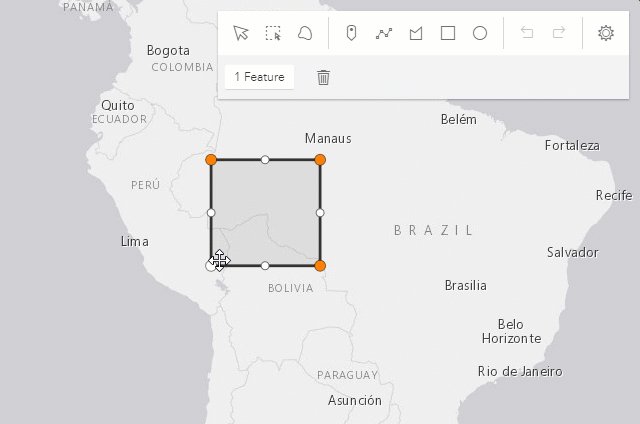
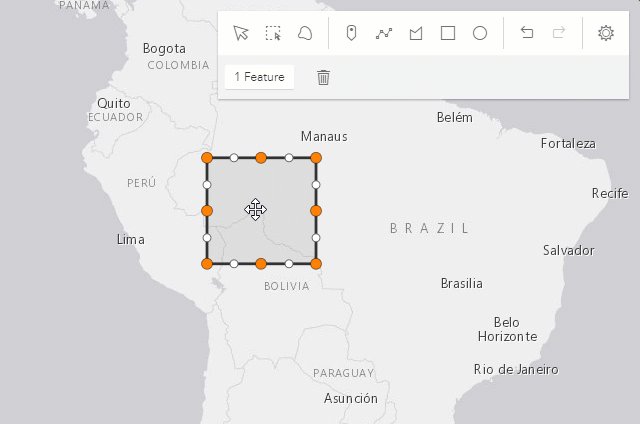
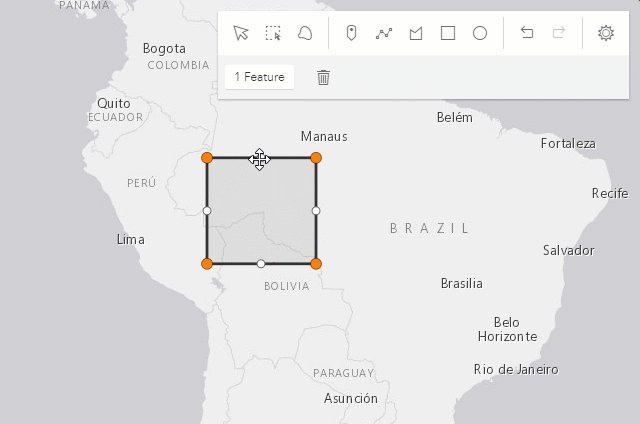
| 在图形上左键单击 | 选择要移动、旋转或缩放的图形。 |  |
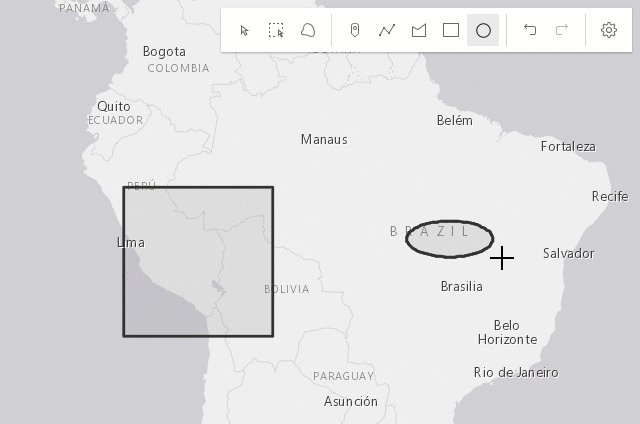
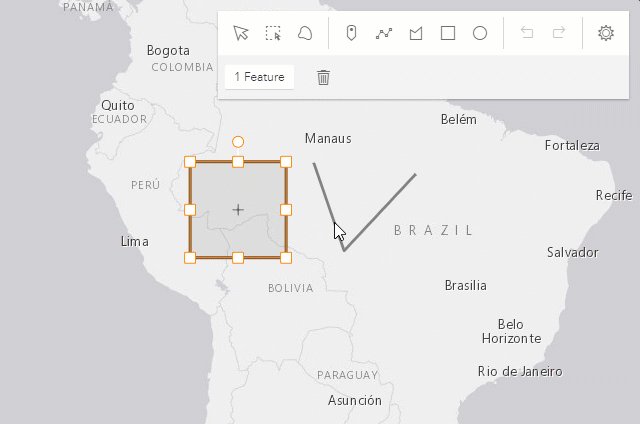
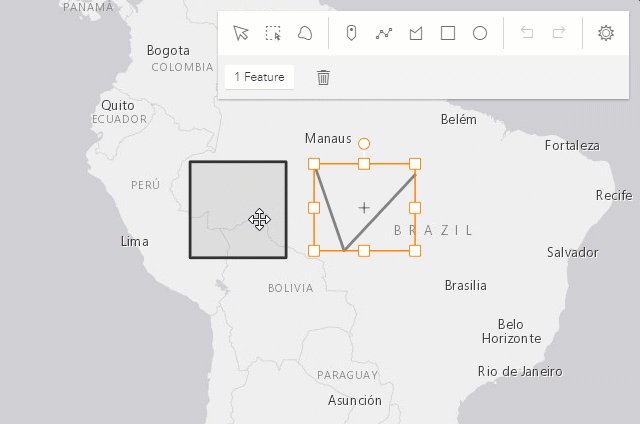
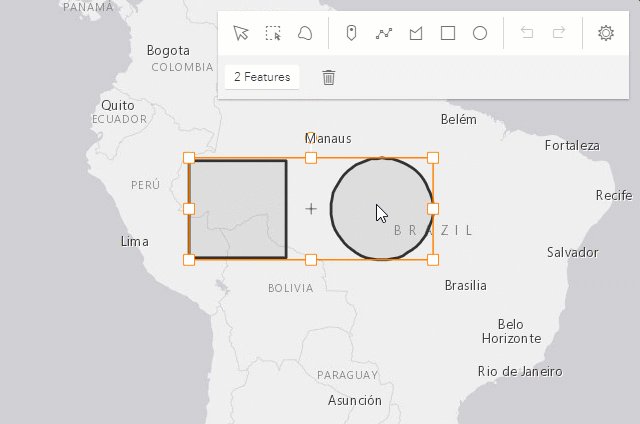
| Shift+左键单击图形 | 选择多个图形以移动、旋转或缩放。 |  |
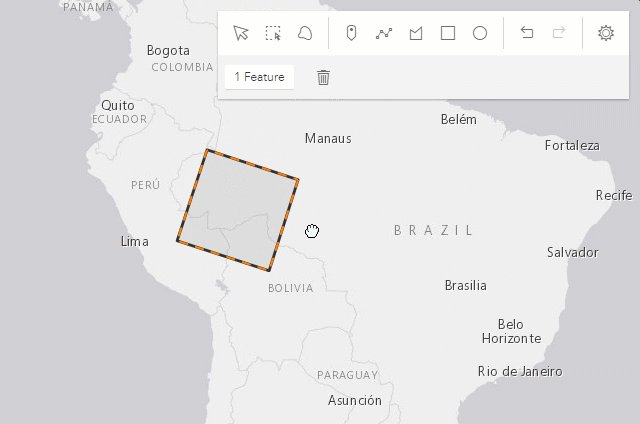
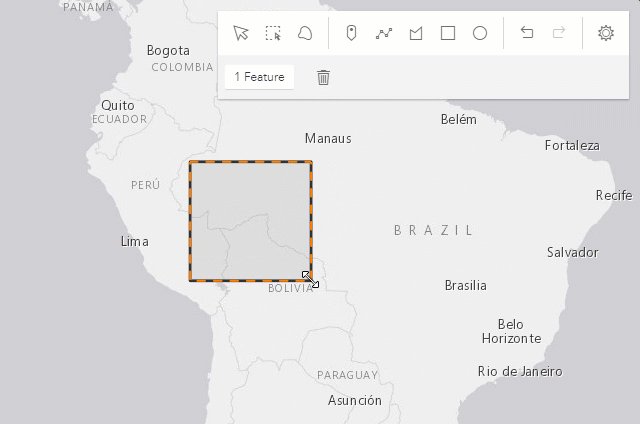
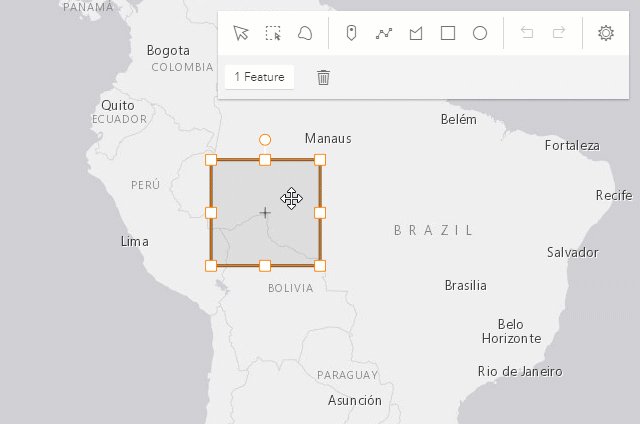
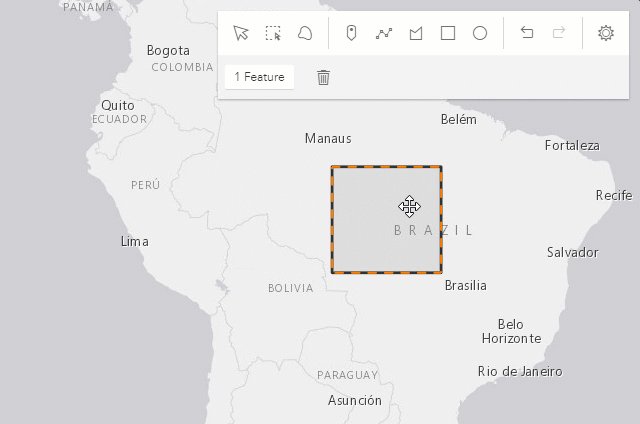
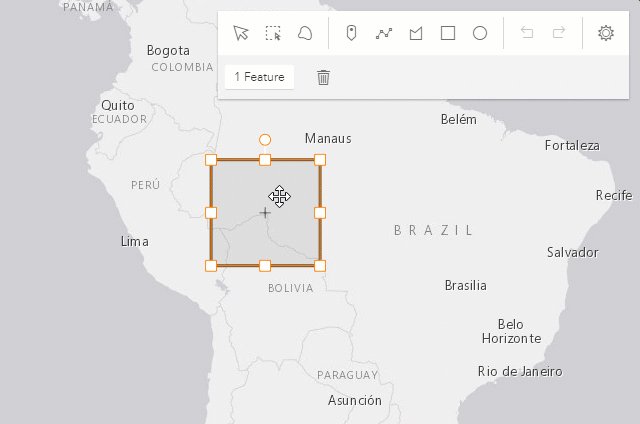
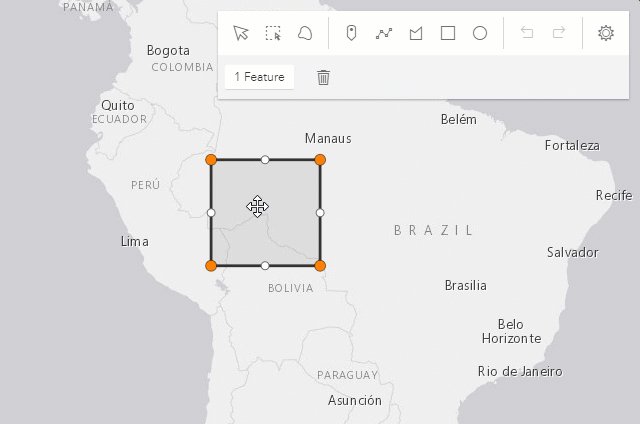
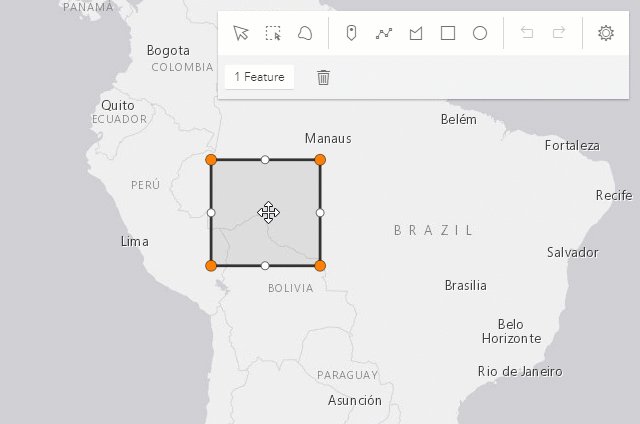
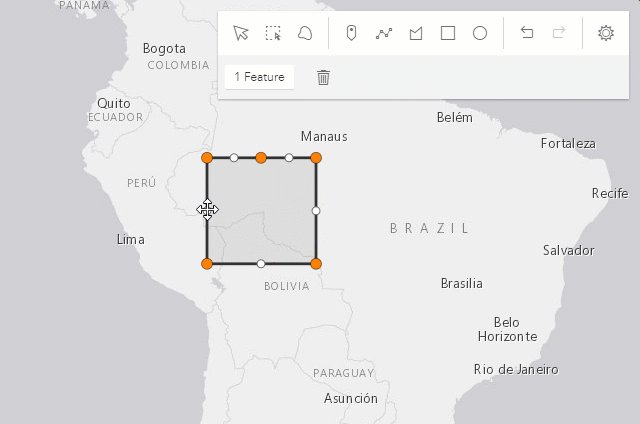
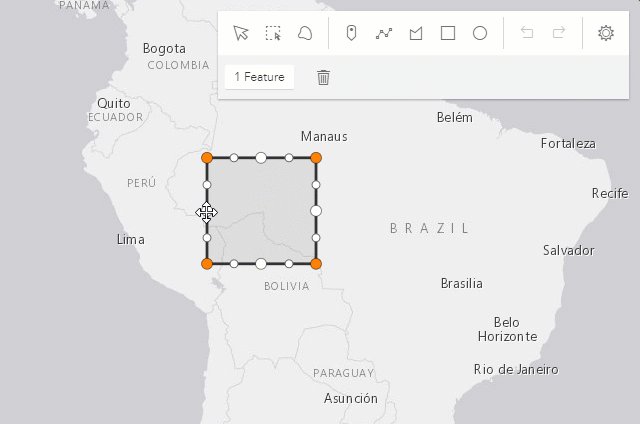
| 拖动图形 | 移动所选图形。 |  |
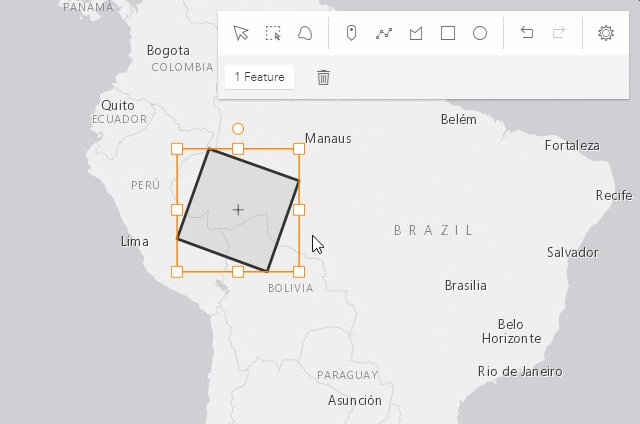
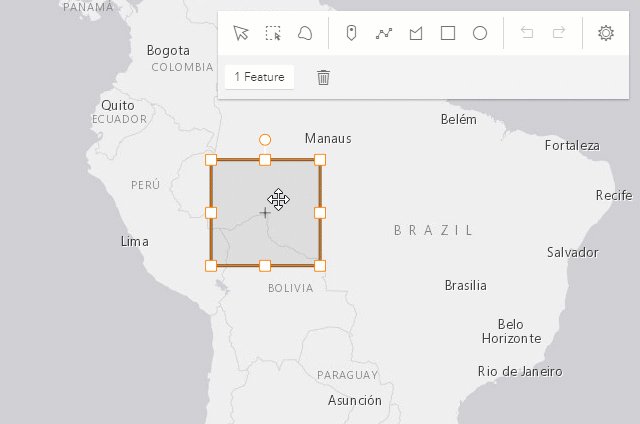
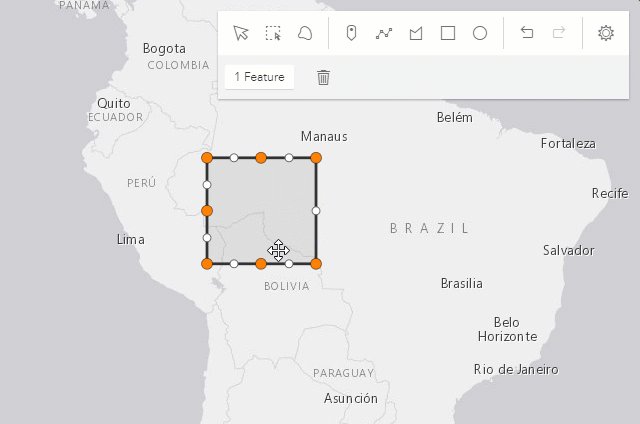
| 拖动旋转手柄 | 旋转所选图形。 |  |
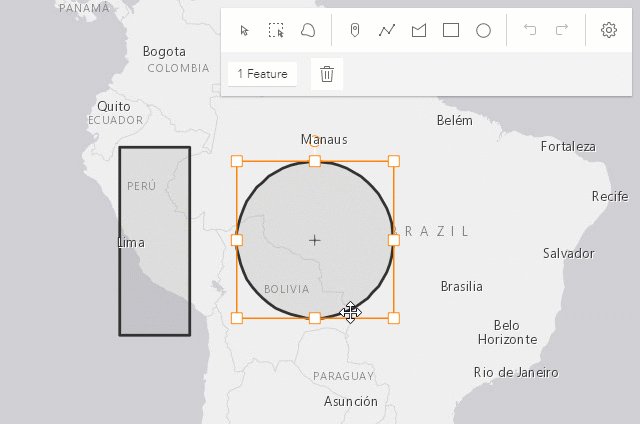
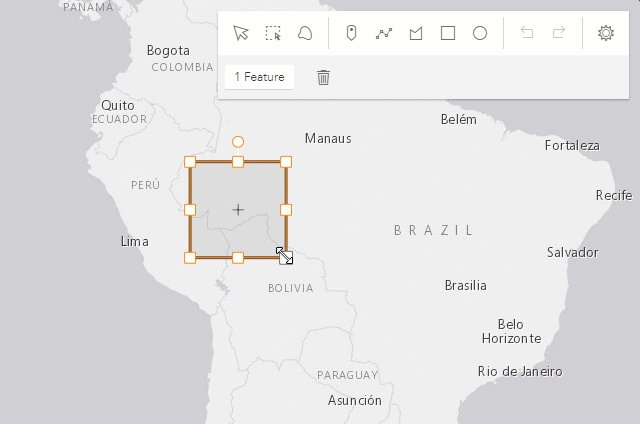
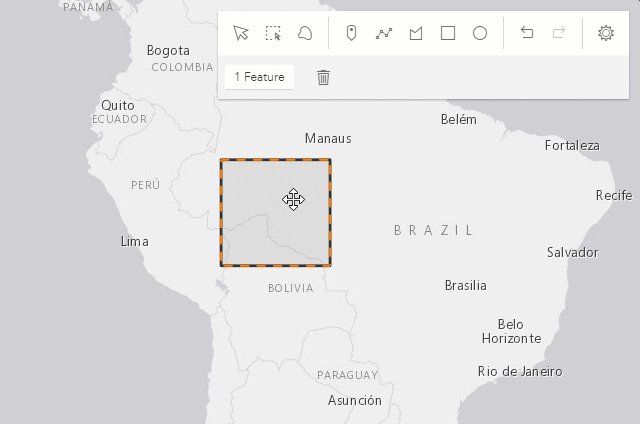
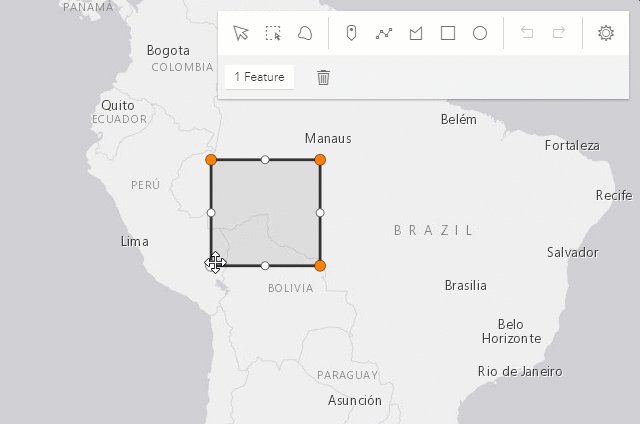
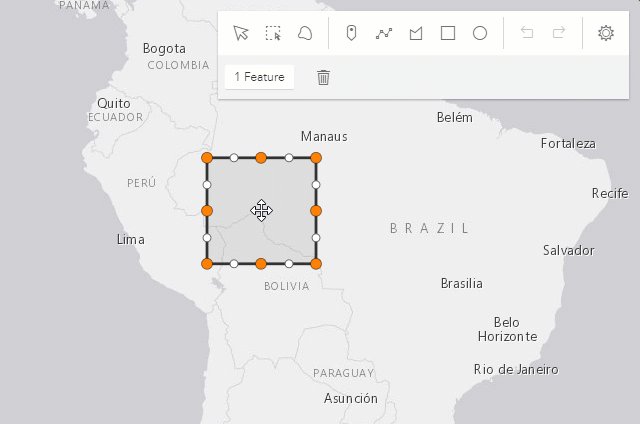
| 拖动缩放手柄 | 缩放所选图形。 |  |
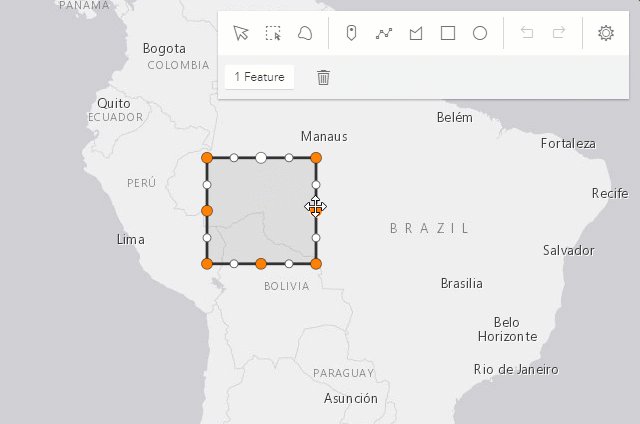
| Shift+左键单击+拖动缩放手柄 | 在中心缩放所选图形。 |  |
| Z | 以增量方式撤消堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| R | 增量恢复堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| 在视图上左键单击(不是图形) | 完成图形更新。 |  |
按 Delete 键 |
从图层中移除所选图形。 |  |
可以对单个折线或面图形执行以下更新操作:
| 手势 | 操作 | 示例 |
|---|---|---|
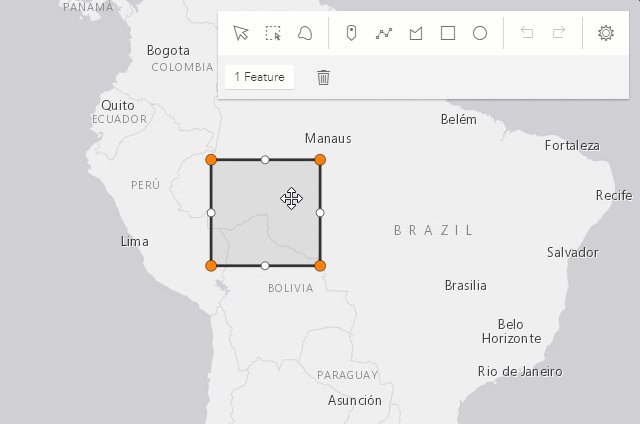
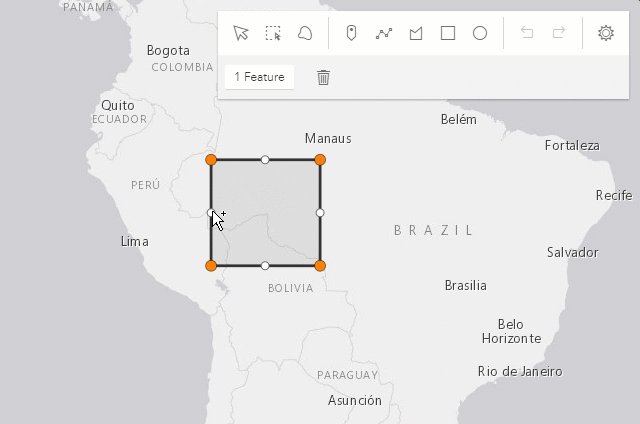
| 在图形上左键单击 | 选择要移动或改变形状的图形。 |  |
| 拖动图形 | 移动所选图形。 |  |
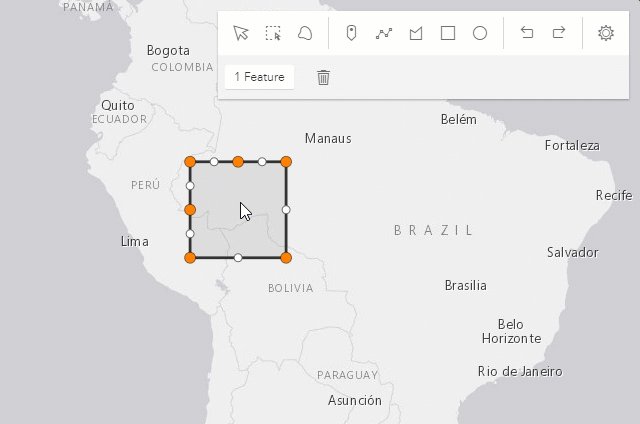
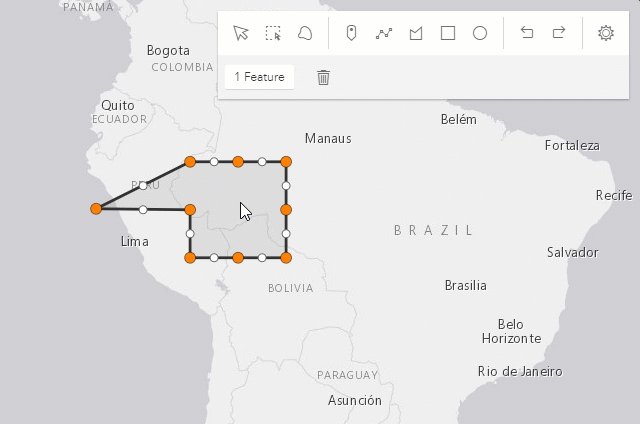
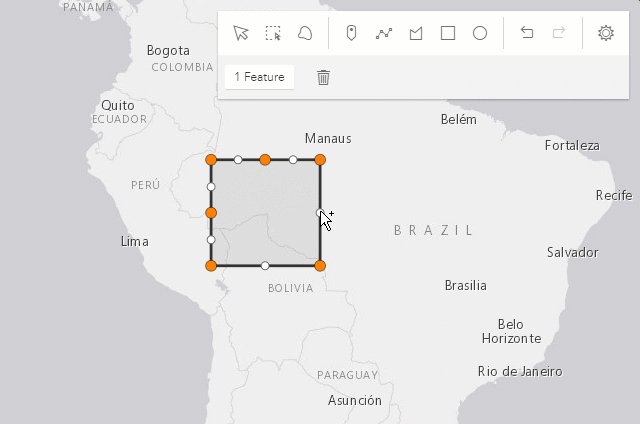
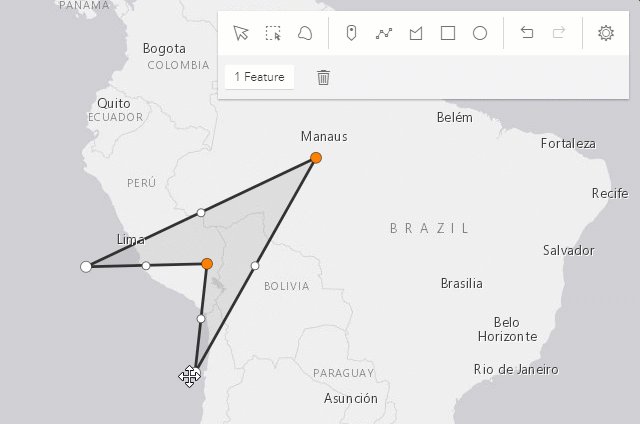
| 在重影折点上左键单击 | 添加新折点。 |  |
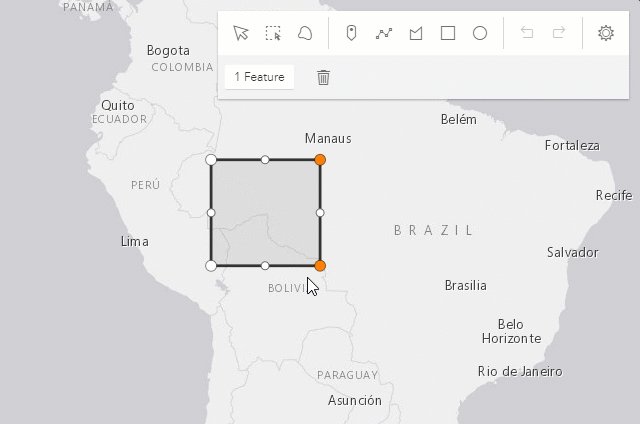
| 在折点上左键单击 | 选择折点 |  |
| 在折点上 Shift+左键单击 | 选择或取消选择多个折点。 |  |
| 拖动折点 | 移动选定折点。 |  |
| 在折点上右键单击 | 删除折点。 |  |
选择多个折点,然后按 Backspace 或 Delete 键 |
删除多个折点。 |  |
如果图形使用 3D 对象符号图层r,则可以对 SceneView 中具有点几何的单个图形执行以下更新操作:
| 手势 | 操作 | 示例 |
|---|---|---|
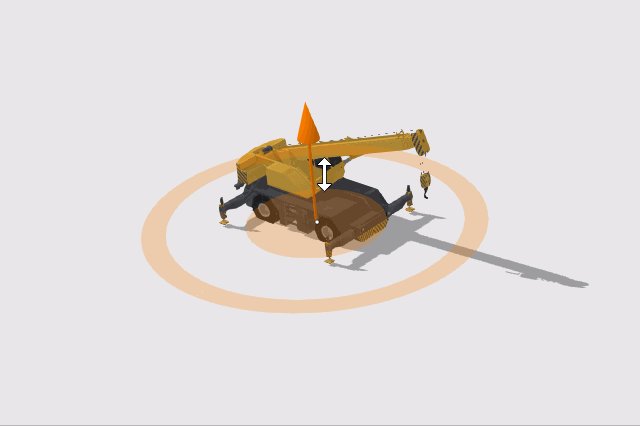
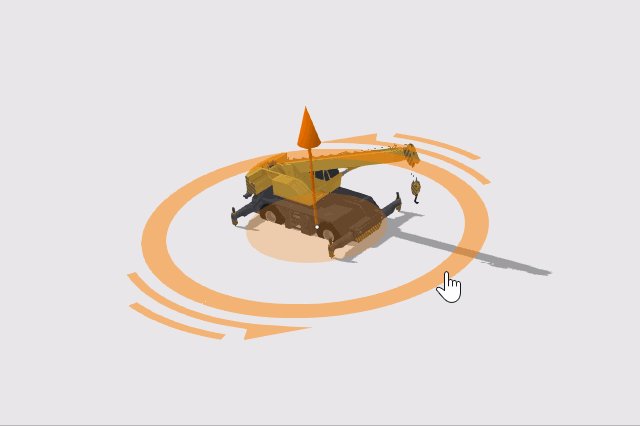
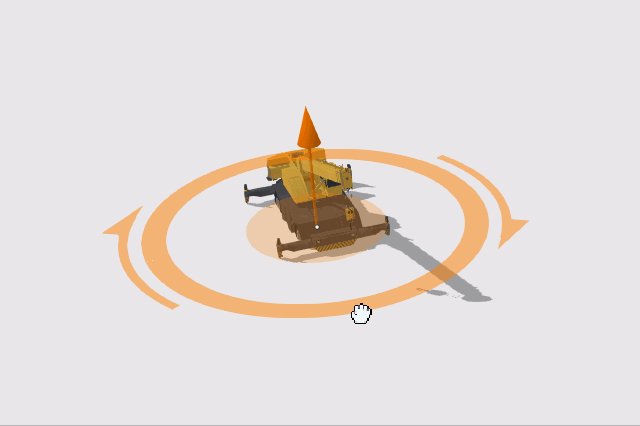
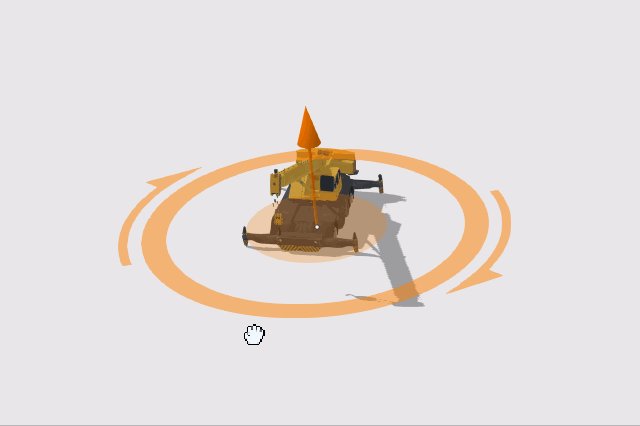
| 在图形上左键单击 | 选择要移动、旋转或缩放的图形。 |  |
| 拖动内部手柄 | 移动所选图形。 |  |
| 拖动高度手柄 | 垂直移动选定图形(在 z 轴上)。 |  |
| 侧向拖动外部手柄 | 旋转所选图形。 |  |
| 向内或向外拖动外部手柄 | 缩放所选图形。 |  |
覆盖符号
SketchViewModel 还允许用户覆盖polyline, polygon、point 和 multipoint 图形的默认符号。下面的代码片段演示了一个使用 TextSymbols 覆盖默认点图形符号的示例。
// Create a text symbol for drawing the point
const textKeySymbol = {
type: "text", // autocasts as new TextSymbol()
color: "#7A003C",
text: "\ue656", // esri-icon-key
font: {
// autocasts as new Font()
size: 20,
family: "CalciteWebCoreIcons"
}
};
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer,
pointSymbol: textKeySymbol
});
上面的示例使用 CalciteWebCoreIcons 字体,用键图标替代点图形的默认符号。
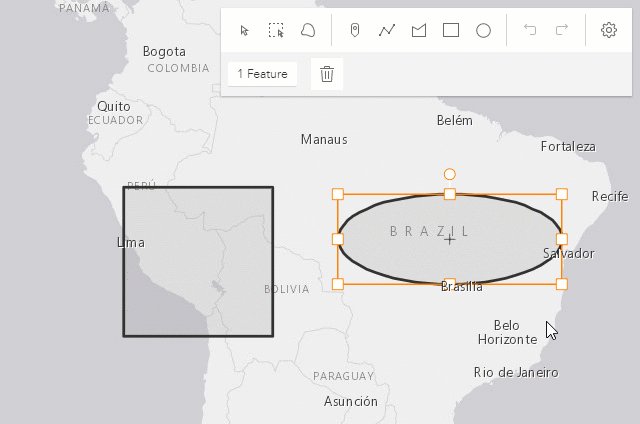
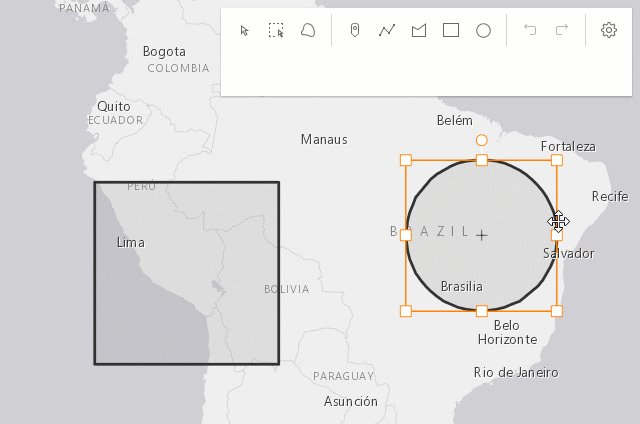
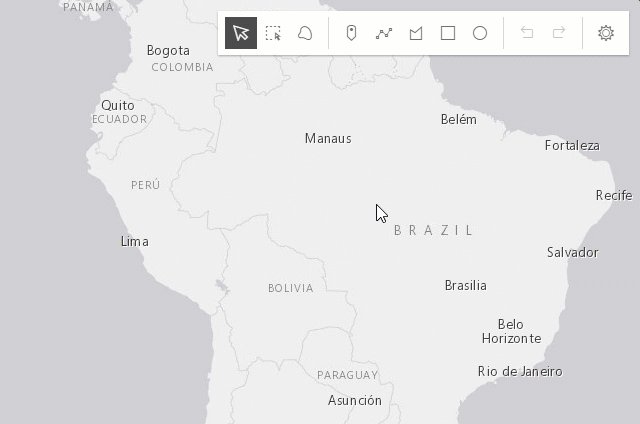
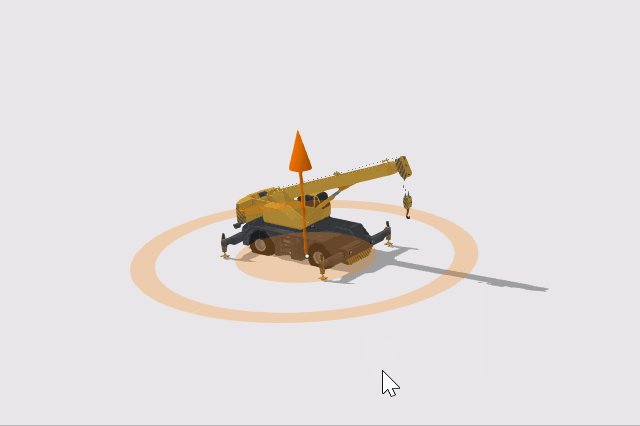
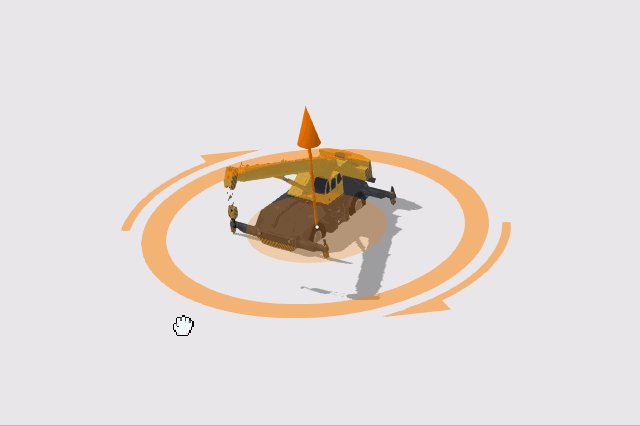
现在还可以替代默认图形符号,同时使用 pointSymbol、polylineSymbol 和 polygonSymbol 主动创建新图形。在早期版本中,设置这些属性仅会在完成绘制操作后覆盖图形符号。activeFillSymbol 属性允许用户替代默认图形符号,以匹配最终的 polygonSymbol。这是用户在主动绘制时需要看到最终图形符号的样子。现在,通过设置 pointSymbol、polylineSymbol 和 polygonSymbol,用户可以查看最终图形符号的外观,同时仍在积极绘制图形。下图演示了设置 polygonSymbol 时的行为。

以下是上述示例中使用的代码段。
const polygonSymbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "#F2BC94",
outline: {
// autocasts as new SimpleLineSymbol()
color: "#722620",
width: 3
}
};
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer,
polygonSymbol: polygonSymbol,
});
草绘 3D
为了能够使用高度控制滑块操作 z 轴上的要素,以下配置是相关的:
- GraphicsLayer 的高程信息模式需要设置为
absolute-height、relative-to-scene或relative-to-ground。 - 要创建具有 z 值的图形,
hasZ需要在 defaultCreateOptions 和/或 createOptions 中为true。 - 要更新图形的 z 值,
enableZ需要在 defaultUpdateOptions 和/或 updateOptions 中为true。
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
在 absolute-height 模式下,草绘的折点与场景元素(要素和地面)对齐。在 absolute-height 模式下草绘的面是平面的,这意味着所有面折点都使用第一个折点的高度。有关如何将 z 值用于不同高程模式的详细信息,请参阅高程信息。
- 另请参阅:
// Create a new SketchViewModel and set
// its required parameters
let sketchVM = new SketchViewModel({
layer: tempGraphicsLayer,
view: view
});
// Listen to sketchViewModel's create event.
sketchVM.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
polygonGraphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});构造函数
属性概述
属性详细信息
-
activeFillSymbol SimpleFillSymbol起始版本:GeoScene API for JavaScript 4.20
-
使用
polygon工具主动创建新polygon图形时显示的 SimpleFillSymbol。仅在 2D MapViews 中受支持。默认值如下:
{ type: "simple-fill", style: "solid", color: [150, 150, 150, 0.2], outline: { color: [50, 50, 50], width: 0 } }
-
activeTool Stringreadonly起始版本:GeoScene API for JavaScript 4.10
-
创建新图形时(例如,在调用 create() 之后),此属性反映正在使用的创建工具。更新图形时(例如,在调用 update() 之后),此属性反映正在使用的更新工具。如果未进行创建或更新操作,则为
null。可能的值:"point"|"multipoint"|"polyline"|"polygon"|"circle"|"rectangle"|"move"|"transform"|"reshape"
-
createGraphic Graphicreadonly起始版本:GeoScene API for JavaScript 4.10
-
正在创建的图形。
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
defaultCreateOptions Object起始版本:GeoScene API for JavaScript 4.14
-
为 SketchViewModel 设置的默认创建选项。
- 属性:
-
optionalmode String
创建如何创建图形的操作模式。
值 说明 hybrid 在单击或拖动指针时添加折点。适用于 polygon和polyline。freehand 在拖动指针时添加折点。适用于 polygon、polylinerectangle和circle。rectangle和circle的默认值。click 这是默认设置。单击指针时会添加折点。适用于 polygon、polylinerectangle和circle。polygon和polyline的默认值。可能的值:"hybrid"|"freehand"|"click"
optionalhasZ Boolean控制创建的几何是否具有 z 值。
optionaldefaultZ Number新创建的几何的默认 z 值。当
hasZ为false或图层的高程模式设置为absolute-height时,将忽略此选项。
-
defaultUpdateOptions Object起始版本:GeoScene API for JavaScript 4.10
-
为 SketchViewModel 设置的默认更新选项。此属性上设置的更新选项将被传递给 update() 方法的选项覆盖。
- 属性:
-
optionaltool String
更新工具的名称。对于具有面和折现几何的图形,默认工具为
transform,对于具有点和多点几何的图形,默认工具为move。但是,如果具有点几何的图形使用 3D 对象符号图层,则默认工具为transform。optionalenableRotation Boolean默认值:true指示在更新图形时是否启用
rotation操作。仅当tool是transform时才适用。optionalenableScaling Boolean默认值:true指示在更新图形时是否启用
scale操作。仅当tool是transform时才适用。optionalenableZ Boolean默认值:true指示在更新图形时是否可以修改 z 值。启用后,将显示高度手柄操纵器。
optionalmultipleSelectionEnabled Boolean默认值:true指示是否可以一次进行多个选择。这适用于 shift+单击与
transform工具的交互。optionalpreserveAspectRatio Boolean默认值:false指示在更新图形时是否将启用统一比例操作。
enableScaling将此属性设置为true时必须设置true。仅当tool是transform且在变换使用 3D 对象符号图层的点时始终为true时适用。optionaltoggleToolOnClick Boolean默认值:true指示是否可以在
transform和reshape更新选项之间切换要更新的图形。optionalreshapeOptions Object更改
reshape工具的行为。定义用于移动形状和/或折点的边操作和/或约束。仅在 3D 中受支持。- 规范:
-
optionaledgeOperation String默认值:"split"
设置边的重塑操作。这会影响直线和面。完全支持 3D,部分支持 2D。
值 说明 none 边缘上没有显示操纵器。(2D 和 3D) split 操纵器通过添加新折点来显示分割边。(2D 和 3D) offset 显示操纵器以偏移边缘。(仅限 3D) 可能的值:"none"|"split"|"offset"
optionalshapeOperation String默认值:"move"设置整个形状的移动约束。支持 2D 和 3D
值 说明 none 未显示移动操纵器。(2D 和 3D) move 移动操纵器显示以在 xy 和 z 中移动(2D 和 3D) move-xy 移动操纵器显示仅在 xy 中移动。(仅限 3D) 可能的值:"none"|"move"|"move-xy"
optionalvertexOperation String默认值:"move"设置折点的移动约束。仅在 3D 中受支持。
值 说明 move 移动操纵器显示以在 xy 和 z 中移动 move-xy 移动操纵器显示仅在 xy 中移动。 可能的值:"move"|"move-xy”
-
layer GraphicsLayer起始版本:GeoScene API for JavaScript 4.6
-
与 SketchViewModel 关联的 GraphicsLayer。SketchViewModel 将新图形添加到此图层,或者只能更新存储在此图层中的图形。
-
-
SimpleMarkerSymbol、PointSymbol3D、TextSymbol、CIMSymbol 或 WebStyleSymbol 用于表示绘制的点几何。SimpleMarkerSymbol 还可用于对 SceneView 中的点要素进行符号化。但是,建议您改用 PointSymbol3D。
默认值如下:
{ type: "simple-marker", style: "circle", size: 6, color: [255, 255, 255], outline: { color: [50, 50, 50], width: 1 } }
-
-
SimpleFillSymbol、PolygonSymbol3D 或 CIMSymbol 用于表示绘制的面几何。SimpleFillSymbol 还可用于对 SceneView 中的面要素进行符号化。但是,建议您改用 PolygonSymbol3D。
默认值如下:
{ type: "simple-fill", color: [150, 150, 150, 0.2], outline: { color: [50, 50, 50], width: 2 } }
-
-
SimpleLineSymbol、LineSymbol3D 或 CIMSymbol 用于表示绘制的折线几何。SimpleLineSymbol 还可用于对 SceneView 中的折线要素进行符号化。但是,建议您改用 LineSymbol3D。
默认值如下:
{ type: "simple-line", color: [130, 130, 130], width: 2 }
-
snappingOptions SnappingOptionsautocast起始版本:GeoScene API for JavaScript 4.18
-
用于草绘的 SnappingOptions。它支持自拍和要素捕捉。
-
state Stringreadonly
-
草绘视图模型的状态。
可能的值:"ready"|"disabled"|"active"
-
updateGraphics Collection<Graphic>readonly起始版本:GeoScene API for JavaScript 4.10
-
由 SketchViewModel 更新的图形数组。
-
updateOnGraphicClick Boolean起始版本:GeoScene API for JavaScript 4.10
-
-
用户将在其中绘制几何的视图。
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| 更多详情 | 更多详情 | SketchViewModel | ||
| Boolean | 更多详情 指示是否可以在当前更新会话中执行 redo() 操作。 | 更多详情 | SketchViewModel | |
| Boolean | 更多详情 指示是否可以在当前更新会话中 undo() 操作。 | 更多详情 | SketchViewModel | |
| 更多详情 | 更多详情 | SketchViewModel | ||
| 更多详情 使用 | 更多详情 | SketchViewModel | ||
| 更多详情 删除更新工作流中使用的选定图形。 | 更多详情 | SketchViewModel | ||
| 更多详情 销毁视图模型实例。 | 更多详情 | SketchViewModel | ||
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | SketchViewModel | |
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | SketchViewModel | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | SketchViewModel | |
| 更多详情 增量恢复堆栈中记录的操作。 | 更多详情 | SketchViewModel | ||
| 更多详情 以增量方式撤消堆栈中记录的操作。 | 更多详情 | SketchViewModel | ||
| Promise<void> | 更多详情 初始化指定图形的更新操作并触发更新事件。 | 更多详情 | SketchViewModel |
方法详细信息
-
cancel()起始版本:GeoScene API for JavaScript 4.10
-
-
complete()起始版本:GeoScene API for JavaScript 4.6
-
-
create(tool, createOptions)
-
使用
tool参数中指定的几何创建图形。添加图形的第一个折点时,创建事件将开始触发。提供的tool将成为 activeTool。参数:规范:tool String创建工具的名称。指定要创建的图形的几何。
可能的值:"point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"
createOptions Objectoptional要创建的图形的选项。
规范:mode Stringoptional指定如何创建图形。创建模式仅在创建
polygon、polyline、rectangle和circle几何图形时适用。值 说明 hybrid 在单击或拖动指针时添加折点。应用于 polygon和polyline的默认值。freehand 在拖动指针时添加折点。适用于 polygon、polylinerectangle和circle。rectangle和circle的默认值。click 单击指针时会添加折点。 可能的值:"hybrid"|"freehand"|"click"
hasZ Booleanoptional控制创建的几何是否具有 z 值。
defaultZ Numberoptional新创建的几何的默认 z 值。当
hasZ为false或图层的高程模式设置为absolute-height时,将忽略此选项。示例:// Call create method to create a polygon with freehand option. sketchVM.create("polygon", {mode: "freehand"}); * // listen to create event, only respond when event's state changes to complete sketchVM.on("create", function(event) { if (event.state === "complete") { // remove the graphic from the layer associated with the sketch widget // instead use the polygon that user created to query features that // intersect it. polygonGraphicsLayer.remove(event.graphic); selectFeatures(event.graphic.geometry); } });
-
delete()起始版本:GeoScene API for JavaScript 4.14
-
删除更新工作流中使用的选定图形。调用此方法将触发删除事件。
示例:// selected graphics can be deleted only when update event becomes active sketch.on("update", function(event) { if (event.state === "active") { sketch.delete(); } }); // fires after delete method is called // returns references to deleted graphics. sketch.on("delete", function(event) { event.graphics.forEach(function(graphic){ console.log("deleted", graphic) }); });
-
destroy()
-
销毁视图模型实例。
-
emit(type, event){Boolean}
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
hasEventListener(type){Boolean}
-
指示实例上是否存在与提供的事件名称匹配的事件侦听器。
参数:type String事件的名称。
返回:类型 说明 Boolean 如果类支持输入事件,则返回 true。
-
on(type, listener){Object}
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
redo()起始版本:GeoScene API for JavaScript 4.9
-
增量恢复堆栈中记录的操作。调用此方法将触发恢复事件。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
undo()起始版本:GeoScene API for JavaScript 4.9
-
以增量方式撤消堆栈中记录的操作。调用此方法将触发撤销事件。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
update(graphics, updateOptions){Promise<void>}起始版本:GeoScene API for JavaScript 4.10
-
初始化指定图形的更新操作并触发更新事件。
参数:规范:要更新的图形或图形数组。只有添加到 SketchViewModel 的图层属性的图形才能更新。
createOptions Objectoptional要更新的图形的更新选项。
规范:tool Stringoptional更新工具的名称。指定所选图形的更新操作。提供的工具将成为 activeTool。
可能值
值 说明 transform 这是具有面几何、折线几何或使用具有点几何的 3D 对象符号图层的图形的默认工具。默认情况下,它允许缩放,旋转和移动一个或多个图形。其默认行为可以通过在调用 update方法时设置enableRotation、enableScaling或preserveAspectRatio参数来更改,或者在草绘微件件初始化时在 defaultUpdateOptions 属性上设置它们。reshape 此工具允许移动图形的整个图形或单个折点。可以添加或删除折点。此工具只能用于具有面或折线几何的单个图形。 move 这是具有不使用 3D 对象符号图层的点几何的默认工具。它应该用于您只想移动所选 polygon和polyline图形而不使用其他选项的特定情况。此外,move工具不支持切换到不同的模式,因为默认情况下,move操作同时内置于transform和reshape工具中。可能的值:"transform"|"reshape"|"move"
enableRotation Booleanoptional默认值:true指示在更新图形时是否启用
rotation操作。仅当tool是transform时才适用。enableScaling Booleanoptional默认值:true指示在更新图形时是否启用
scale操作。仅当tool是transform时才适用。enableZ Booleanoptional默认值:true指示在更新图形时是否可以修改 z 值。启用后,将显示高度手柄操纵器。
multipleSelectionEnabled Booleanoptional默认值:true指示是否可以一次进行多个选择。这适用于 shift+单击与
transform工具的交互。preserveAspectRatio Booleanoptional默认值: false指示在更新图形时是否将启用统一比例操作。
enableScaling将此属性设置为true时必须设置true。仅当tool是transform且在变换使用 3D 对象符号图层的点时始终为true时适用。toggleToolOnClick Booleanoptional默认值:true指示是否可以在
transform和reshape更新选项之间切换要更新的图形。返回:类型 说明 Promise<void> 解析请求的更新工具何时已加载并准备好使用。 示例:// start update operation for the selected graphic // with transform tool. Only allow uniform scaling operation. sketchVM.update([selectedGraphic], { tool: "transform", enableRotation: false, enableScaling: true, preserveAspectRatio: true, toggleToolOnClick: false });// Listen to sketch's update event to validate graphic's // location while it is being reshaped or moved sketchViewModel.on("update", onGraphicUpdate); function onGraphicUpdate(event) { // get the graphic as it is being updated const graphic = event.graphics[0]; // check if the graphic is intersecting school buffers intersects = geometryEngine.intersects(buffers, graphic.geometry); // change the graphic symbol to valid or invalid symbol // depending the graphic location graphic.symbol = (intersects) ? invalidSymbol : validSymbol // check if the update event's the toolEventInfo.type is move-stop or reshape-stop // user finished moving or reshaping the graphic, call complete method. // This changes update event state to complete. const toolType = event.toolEventInfo.type; if (event.toolEventInfo && (toolType === "move-stop" || toolType === "reshape-stop")) { if (!intersects) { sketchViewModel.complete(); } } else if (event.state === "complete") { // graphic update has been completed // if the graphic is in a bad spot, call sketch's update method again // giving user a chance to correct the location of the graphic if ((!contains) || (intersects)) { sketchViewModel.update({ tool: "reshape", graphics: [graphic], toggleToolOnClick: false }); } } }
事件概述
| Name | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{graphic: Graphic,state: "start","active","complete","cancel",tool: "point","multipoint","polyline","polygon","rectangle","circle",toolEventInfo: CreateToolEventInfo,type: "create"} |
更多详情 当用户开始绘制图形、正在积极绘制图形并完成绘制图形时激发。 |
更多详情 | SketchViewModel | |
{graphics: Graphic[],tool: "move","reshape","transform",type: "delete"} |
更多详情 当用户通过单击草绘微件上的 |
更多详情 | SketchViewModel | |
{graphics: Graphic[],tool: "point","multipoint","polyline","polygon","rectangle","circle","move","transform","reshape",type: "redo"} |
更多详情 在创建新图形或更新现有图形期间,为响应恢复操作而激发。 |
更多详情 | SketchViewModel | |
{graphics: Graphic[],tool: "point","multipoint","polyline","polygon","rectangle","circle","move","transform","reshape",type: "undo"} |
更多详情 在创建新图形或更新现有图形期间,为响应撤消操作而激发。 |
更多详情 | SketchViewModel | |
{graphics: Graphic[],state: "start","active","complete",aborted: Boolean,tool: "move","transform","reshape",type: "update",toolEventInfo: UpdateToolEventInfo} |
更多详情 当用户开始更新图形、正在主动更新图形以及完成更新图形时激发。 |
更多详情 | SketchViewModel |
事件详细信息
-
create起始版本:GeoScene API for JavaScript 4.10
-
当用户开始绘制图形、正在积极绘制图形并完成绘制图形时激发。
- 属性:
-
graphic Graphic
正在创建的图形。
state String事件的当前状态。
可能值
值 说明 start 状态更改为在创建第一个折点时 start。创建points时不适用。active 创建图形时,状态处于 active。创建points时不适用。complete 调用 complete() 方法后,当用户在创建图形时双击、按 Enter键或单击polygon的第一个折点时,状态将更改为complete。创建point时,将以complete状态触发创建事件。cancel 如果用户在创建操作期间和状态更改为 complete之前按了 escape 键或调用了 create() 或 cancel() 方法,则状态更改为cancel。可能的值:"start"|"active"|"complete"|"cancel"
tool String创建工具的名称。
可能的值:"point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"
toolEventInfo CreateToolEventInfo返回与创建操作相关的其他信息,例如用户单击视图的位置或用户将光标移动到的位置。当
create事件的state更改为complete或cancel时,此参数的值将更改为null。type String事件的类型。
该值始终为"create"。
示例:// Listen to sketch widget's create event. sketchVM.on("create", function(event) { // check if the create event's state has changed to complete indicating // the graphic create operation is completed. if (event.state === "complete") { // remove the graphic from the layer. Sketch adds // the completed graphic to the layer by default. polygonGraphicsLayer.remove(event.graphic); // use the graphic.geometry to query features that intersect it selectFeatures(event.graphic.geometry); } });
-
delete起始版本:GeoScene API for JavaScript 4.14
-
当用户通过单击草绘微件上的
Delete feature按钮删除选定图形或调用 delete() 方法时激发。
-
redo起始版本:GeoScene API for JavaScript 4.10
-
在创建新图形或更新现有图形期间,为响应恢复操作而激发。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
undo起始版本:GeoScene API for JavaScript 4.10
-
在创建新图形或更新现有图形期间,为响应撤消操作而激发。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
update起始版本:GeoScene API for JavaScript 4.10
-
当用户开始更新图形、正在主动更新图形以及完成更新图形时激发。
- 属性:
-
正在更新的图形数组。
state String事件的状态。
可能值
值 说明 start 选择要更新的图形时,状态更改为 start。active 图形正在更新且 toolEventInfo参数不为null时,状态为active。complete 图形更新后状态更改 complete。可能的值:"start"|"active"|"complete"
aborted Boolean指示更新操作是否已中止。如果用户按下 escape 键,或者在
update事件的state更改为complete之前调用 update()、create() 或 cancel() 方法,则设置为true。tool String更新操作工具的名称。
可能的值:"move"|"transform"|"reshape"
type String事件的类型。
该值始终为"update"。
toolEventInfo UpdateToolEventInfo更新操作工具信息。返回与所选图形正在进行的更新操作相关的其他信息,以及更新操作所处的阶段。当
update事件的state更改为complete时,此参数的值将更改为null。
示例:// Listen to SketchViewModel's update event to show relevant data in a chart // as the graphics are being moved sketchViewModel.on("update", onMove); // Point graphics at the center and edge of the buffer polygon are being moved. // Recalculate the buffer with updated geometry and run the query stats using // the updated buffer and update the chart. function onMove(event) { // If the edge graphic is moving, keep the center graphic // at its initial location. Only move edge graphic to resize the buffer. if (event.toolEventInfo && event.toolEventInfo.mover.attributes.edge) { const toolType = event.toolEventInfo.type; if (toolType === "move-start") { centerGeometryAtStart = centerGraphic.geometry; } // keep the center graphic at its initial location when edge point is moving else if (toolType === "move" || toolType === "move-stop") { centerGraphic.geometry = centerGeometryAtStart; } } // the center or edge graphic is being moved, recalculate the buffer const vertices = [ [centerGraphic.geometry.x, centerGraphic.geometry.y], [edgeGraphic.geometry.x, edgeGraphic.geometry.y] ]; // client-side stats query of features that intersect the buffer calculateBuffer(vertices); // user is clicking on the view... call update method with the center and edge graphics if (event.state === "complete" && !event.aborted) { sketchViewModel.update({ tool: "move", graphics: [edgeGraphic, centerGraphic] }); } }