属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 表示包含微件的 DOM 元素的 ID 或节点。 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| HistogramConfig | 更多信息 与滑块上表示的数据关联的直方图。 | 更多信息 | SmartMappingSliderBase | |
| String | 更多信息 创建微件时分配给微件的唯一 ID。 | 更多信息 | Widget | |
| LabelFormatter | 更多信息 用于设置用户输入格式的函数。 | 更多信息 | SmartMappingSliderBase | |
| InputParser | 更多信息 用于分析由 inputFormatFunction 格式化的滑块输入的函数。 | 更多信息 | SmartMappingSliderBase | |
| String | 更多信息 微件的标注。 | 更多信息 | Widget | |
| LabelFormatter | 更多信息 Slider.labelFormatFunction 的修改版本,它是一个自定义函数,用于设置拇指、最小值、最大值和平均值上的标注的格式。 | 更多信息 | SmartMappingSliderBase | |
| Number | 更多信息 滑块的最大值或上限。 | 更多信息 | SmartMappingSliderBase | |
| Number | 更多信息 滑块的最小值或下限。 | 更多信息 | SmartMappingSliderBase | |
| Number | 更多信息 定义滑块拇指值的舍入方式。 | 更多信息 | SmartMappingSliderBase | |
| String | 更多信息 视图模型的状态。 | 更多信息 | SmartMappingSliderBase | |
| Boolean | 更多信息 当为 | 更多信息 | SmartMappingSliderBase | |
| Boolean | 更多信息 指示微件是否可见。 | 更多信息 | Widget | |
| Object | 更多信息 微件中显示的可见元素。 | 更多信息 | SmartMappingSliderBase | |
| Object | 更多信息 将滑块轨道缩放到此属性中提供的边界。 | 更多信息 | SmartMappingSliderBase |
属性详细说明
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例代码:// 在运行时以编程方式创建 HTML div元素,并将其设置为微件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 将微件添加到视图的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 在微件的容器中指定已定义的 HTML div 元素 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 将微件添加到视图的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的 UI 时指定微件 const basemapGallery = new BasemapGallery({ view: view }); // 将微件添加到视图的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
histogramConfig HistogramConfig
-
- 另参阅:
-
- geoscene/smartMapping/statistics/histogram
- Histogram
示例代码:histogram({ layer: featureLayer, field: "fieldName", numBins: 30 }).then(function(histogramResult){ // 将直方图设置为滑块 slider.histogramConfig = { bins: histogramResult.bins }; });
-
创建微件时分配给微件的唯一 ID。如果开发人员未设置,它将默认为容器 ID,或者如果该 ID 不存在,则将自动生成容器 ID。
-
inputFormatFunction LabelFormatter起始版本: GeoScene API for JavaScript 4.22
-
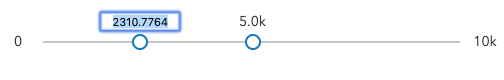
用于设置用户输入格式的函数。 与设置拇指标注格式的 labelFormatFunction 相反,当用户开始编辑输入元素中的拇指值时,它们会设置
inputFormatFunction的格式。下图演示了默认情况下滑块输入值如何与相应的滑块值相似,并且与
labelFormatFunction中设置的格式不匹配。
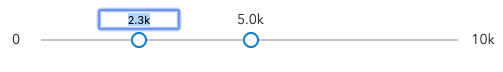
如果要设置滑块输入值的格式,使其与拇指标签匹配,则可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction以实现一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑块值。在大多数情况下,如果指定inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性覆盖默认输入格式化程序,该格式化程序通过在输入值上调用
toString()进行格式化。- 另参阅:
示例代码:// 将滑块输入的格式设置为带单位的缩写数字 // 例如,位置 1500 处的拇指将以 1.5k 的输入标注渲染 slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser起始版本: GeoScene API for JavaScript 4.22
-
用于分析由 inputFormatFunction 格式化的滑块输入的函数。 如果设置了
inputFormatFunction则必须设置此属性。 否则,滑块值可能不会更新到其预期位置。覆盖默认输入解析,这是一个已解析的浮点数。
- 另参阅:
示例代码:// 将滑块输入(字符串值)解析为滑块可理解的数字值 // 这假设滑块已经配置了 inputFormatFunction // 例如,如果函数的输入值为 1.5k, // 则解析为 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
微件的标注。
每当微件由另一个微件控制时(例如,展开),此属性都很有用。
-
labelFormatFunction LabelFormatter
-
Slider.labelFormatFunction 的修改版本,它是一个自定义函数,用于设置拇指、最小值、最大值和平均值上的标注的格式。覆盖默认标注格式化程序。此函数还支持日期格式。
示例代码:// 对于拇指值,将每个标注舍入为整数 slider.labelFormatFunction = function(value, type) { return (type === "value-change") ? value.toFixed(0): value; }
-
max Number
-
示例代码:
slider.max = 150;
-
min Number
-
示例代码:
slider.min = -150;
-
precision Number起始版本: GeoScene API for JavaScript 4.22
-
定义滑块拇指值的舍入方式。此数字指示滑块拇指值在移动时应舍入到的小数位数。
此值还指示拇指标注的精度,当数据范围 (最大值 - 最小值) 小于
10时。当数据范围大于
10时,标注显示,精度为不超过两个小数位,但实际的滑块拇指值将保持此属性中指定的精度。例如,给定
4的默认精度和以下滑块配置,拇指值的标注将显示两个小数位,但即使用户滑动或移动拇指,实际拇指值的精度也不会丢失。const slider = new Slider({ min: 20, max: 100, // 数据范围为 80 values: [50.4331], // 拇指标注将显示 50.43 // 拇指值将保持精度, // 因此该值将保持在 50.4331 container: "sliderDiv" });如果用户手动输入的值的精度高于此属性所指示的精度,则在用户移动该拇指之前,将保持该拇指值的精度。此时,该值将根据指示的精度进行舍入。
如果拇指标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性会将拇指舍入值,不应专门用于格式设置目的。要设置拇指
label的格式,请使用 labelFormatFunction 属性。- 默认值:4
示例代码:slider.precision = 7;
-
state Stringreadonly
-
视图模型的状态。
可选值:"ready"|"disabled"
-
syncedSegmentsEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
如果为
true,则当用户拖动任何句段时,所有段都将同步更新拇指值。这将在拖动任何句段时保持所有拇指之间的间隔。仅当 visibleElements.interactiveTrack 为true时才适用。在启用了主句柄的滑块中,这允许您禁用 handleSyncedToPrimary 以保持句柄移动独立于中间(主)句柄,但仍为最终用户提供一个选项,通过滑块拖动事件将句柄与主句柄同步。
- 默认值:false
- 另参阅:
示例代码:slider.visibleElements = { interactiveTrack: true }; slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = false; slider.syncedSegmentsEnabled = true;
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,那么当此微件不可见时,其他微件将重新定位。 有关更多信息,请参阅"none"的 CSS 显示值。- 默认值:true
示例代码:// 在视图中隐藏微件 widget.visible = false;
-
visibleElements Object起始版本: GeoScene API for JavaScript 4.22
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的功能。
- 属性:
-
optionalinteractiveTrack Boolean默认值:false
如果为
true,则在轨道上显示保持两个滑块拇指/句柄之间的间隔交互式句段。 - 另参阅:
示例代码:slider.visibleElements = { interactiveTrack: true }; slider.syncedSegmentsEnabled = true;
-
zoomOptions Object
-
将滑块轨道缩放到此属性中提供的边界。 当提供最小和/或最大缩放值时, 最小和最大滑块值将被保留并渲染在滑块上的典型位置。 但是,滑块轨迹本身会被缩放,因此拇指不能在提供的最小和最大缩放值的上方或下方移动。
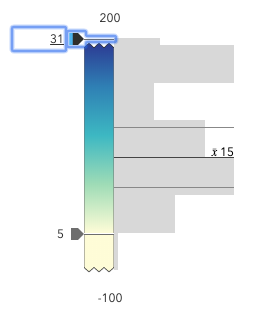
当滑块处于缩放状态时,轨迹的缩放末端将显示为锯齿状。 在下图中,请注意即使滑块最大值为
200,也无法将顶部拇指移动到31缩放最大值之后。
要退出缩放状态,用户可以单击锯齿线,或者开发人员可以将
zoomOptions设置为null。 开发人员有责任为最终用户提供 UI 选项以启用滑块上的缩放。当滑块与严重偏斜的数据集相关联时,设置
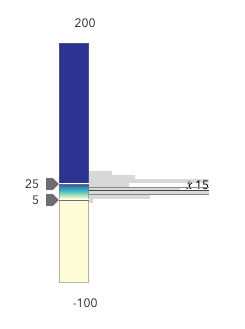
zoomOptions很有用,在这些数据集中,直方图由于异常值而仅渲染一个或两个条形。
您可以通过缩放滑块并根据缩放的最小值和最大值重新生成直方图来消除异常值的影响。 这将提供更好的数据视图并使滑块对最终用户更有用。
示例代码:// 将滑块缩放到只能移动拇指 // 到 10 和 25 的值之间的位置,而 // 保持滑块的绝对最小值和 // 最大值 slider.zoomOptions = { min: 10, max: 25 };// 禁用滑块上的缩放 slider.zoomOptions = null;// 将滑块缩放到 // 拇指只能移动到值 10 以上的位置, // 同时保持滑块的绝对最小值 slider.zoomOptions = { min: 10 };// 将滑块缩放到 // 拇指只能移动到值 25 以下的位置, // 同时保持滑块的绝对最大值 slider.zoomOptions = { max: 25 };// 使用一些填充 // 将滑块缩放到句柄位置 document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
方法列表
| 名称 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于构建微件 | 更多信息 | Widget | |
| 更多信息 销毁微件实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 微件拆解助手。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | |
| 更多信息 立即将微件渲染到 DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为微件的
undefinedclass属性构建值的实用方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回值:类型 描述 String 计算的类名称。 - 另参阅:
示例代码:// .tsx 语法显示在渲染微件时如何设置 CSS 类。 render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称。
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(已解析或已拒绝)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(已解析或已拒绝)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否被拒绝。 如果拒绝, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否被解析。 如果已解析, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要监听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event 是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]微件销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。 在微件准备好后执行。
-
这种方法主要由开发人员在实现自定义微件时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。 计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 解析时,该函数将被调用。
errback Functionoptional当 Promise 拒绝时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新 promise,可用于链接其他函数。 示例代码:// 尽管此示例使用 BasemapGallery 微件,但任何作为 promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 promise 解析时,函数将被执行 }, function(error){ // 如果由于错误而拒绝 promise,将执行此函数 });
类型定义
-
HistogramConfig
-
用于定义滑块直方图的配置选项。
- 属性:
-
optionalaverage Number
指示数据集的平均值。设置后,直方图上的实线将在平均值的位置渲染,标注默认为此处设置的值。
optionalbarCreatedFunction BarCreatedFunction用于设置表示直方图图格的样式的函数。这可用于设置图格的样式或向其添加自定义交互。例如,可以使用此函数为与滑块轨迹上的颜色匹配的图格着色。
optional 直方图的图格。这是一个对象数组,指示每个图格中数据的范围和计数。此值通常从 esri/smartMapping/statistics/histogram 函数中检索。
optional 设置后,渲染直方图上的线条,向最终用户指示重要或有意义的值。
- 规范:
-
optionalvalue Number
柱状图数据轴上的值,其中一条线将被渲染。
optional 与线关联的标注。
optionaldataLineCreatedFunction DataLineCreatedFunction每次创建数据行时触发的函数。您可以使用它来设置数据轴上各个 dataLines 的样式。
optionalstandardDeviation Number指示数据集的标准偏差。设置后,数据线位于直方图上高于和低于
average的标准偏差位置。optionalstandardDeviationCount Number指示数据集的标准偏差。设置后,数据线位于直方图上高于和低于
average的标准偏差位置。
-
LabelFormatter(value, type, index){String}
-
用于设置拇指标注格式的函数。此函数应设置为 labelFormatFunction 属性。每次在滑块上创建或更新标注时,都会触发此函数。
参数:value Number拇指的值。
type Stringoptional标注类型。 有效类型包括
average、min、max和value。可选值:"average"|"min"|"max"|"value"
index Numberoptional拇指的索引(或值)。
返回值:类型 描述 String 标签的格式化值。
Event Overview
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} |
更多信息
当用户更改滑块的最大值时触发。 |
更多信息 | SmartMappingSliderBase | |
{oldValue: Number,type: "min-change",value: Number} |
更多信息
当用户更改滑块的最小值时触发。 |
更多信息 | SmartMappingSliderBase | |
{index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} |
更多信息
当用户拖动滑块段时触发。 |
更多信息 | SmartMappingSliderBase | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
更多信息
当用户通过箭头键和键盘编辑微件上的标注来更改拇指的值时,将触发。 |
更多信息 | SmartMappingSliderBase | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} |
更多信息
当用户在微件上拖动拇指时触发。 |
更多信息 | SmartMappingSliderBase |
Event Details
-
max-change
-
当用户更改滑块的最大值时触发。
- 属性:
-
oldValue Number
滑块的先前最大值(或界限)。
type String事件类型。
该值始终是 "max-change"。
value Number触发事件时滑块的最大值(或界值)。
示例代码:slider.on("max-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
min-change
-
当用户更改滑块的最小值时触发。
- 属性:
-
oldValue Number
滑块的先前最小值(或界限)。
type String事件类型。
该值始终是 "min-change"。
value Number触发事件时滑块的最小值(或界值)。
示例代码:slider.on("min-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
segment-drag起始版本: GeoScene API for JavaScript 4.22
-
当用户拖动滑块的一段时触发。段是位于两个拇指之间的轨道部分。这仅适用于当 visibleElements.interactiveTrack 是
true。- 属性:
-
index Number
滑块中段的从 1 开始的索引。
state String拖动的状态。
可选值:"start"|"drag"
type String事件类型。
该值始终是 "segment-drag"。
每段末端拇指的索引。
- 另参阅:
示例代码:slider.on("segment-drag", () => { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
thumb-change
-
当用户通过箭头键和键盘编辑微件上的标注来更改拇指的值时,将触发。
- 属性:
-
index Number
触发事件的拇指的从 0 开始的索引。
oldValue Number进行更改之前拇指的先前值。
type String事件类型。
该值始终是 "thumb-change"。
value Number触发事件时的拇指值。
示例代码:slider.on("thumb-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
thumb-drag
-
当用户在微件上拖动拇指时触发。
- 属性:
-
index Number
触发事件的拇指的从 0 开始的索引。
state String拖动的状态。
可选值:"start"|"drag"
type String事件类型。
该值始终是 "thumb-drag"。
value Number触发事件时的拇指值。
示例代码:slider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });