属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| Number | 更多详情 设置后,用户将限制将滑块拇指移动到高于此值的位置。 | 更多详情 | SliderViewModel | |
| Number | 更多详情 设置后,将限制用户将滑块拇指移动到小于此值的位置。 | 更多详情 | SliderViewModel | |
| LabelFormatter | 更多详情 用于设置用户输入格式的函数。 | 更多详情 | SliderViewModel | |
| InputParser | 更多详情 用于解析由 inputFormatFunction 格式化的滑块输入的函数。 | 更多详情 | SliderViewModel | |
| LabelFormatter | 更多详情 用于设置标注格式的函数。 | 更多详情 | SliderViewModel | |
| String[] | 更多详情 与使用内部标注格式化程序生成的值或从 labelFormatFunction 返回的值关联的字符串数组。 | 更多详情 | SmartMappingSliderViewModel | |
| Number | 更多详情 定义滑块值应如何舍入。 | 更多详情 | SliderViewModel | |
| String | 更多详情 视图模型的状态。 | 更多详情 | SmartMappingSliderViewModel | |
| OpacityStop[] | 更多详情 不透明度从 OpacityVariable 停止以链接到滑块。 | 更多详情 | OpacitySliderViewModel | |
| Boolean | 更多详情 当 | 更多详情 | SliderViewModel | |
| Number[] | 更多详情 与滑块的拇指位置关联的数据值。 | 更多详情 | SmartMappingSliderViewModel | |
| Boolean | 更多详情 启用滑块上的缩放。 | 更多详情 | SmartMappingSliderViewModel | |
| Object | 更多详情 将滑块轨迹缩放到此属性中提供的边界。 | 更多详情 | SmartMappingSliderViewModel |
属性详细信息
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
起始版本:GeoScene API for JavaScript 4.23
-
设置后,用户将限制将滑块拇指移动到高于此值的位置。此值应小于滑块最大值。
effectiveMax和 effectiveMin 允许您表示数据集中无法使用滑块过滤或选择的值范围。当使用滑块表示具有异常值或不适合图层的比例范围的数据集时,这可能很有用。示例:// slider.viewModel.max = 100 slider.viewModel.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
起始版本:GeoScene API for JavaScript 4.23
-
设置后,将限制用户将滑块拇指移动到小于此值的位置。此值应大于滑块最小值。
effectiveMin和 effectiveMax 允许您表示数据集中无法使用滑块进行过滤或选择的值的范围。当使用滑块表示具有异常值或不适合图层的比例范围的数据集时,这可能很有用。示例:// slider.viewModel.min = 0 slider.viewModel.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
inputFormatFunction LabelFormatter inherited
-
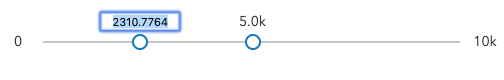
用于设置用户输入格式的函数。与设置拇指标注格式的 labelFormatFunction 相反,当用户开始编辑拇指值时,设置输入元素中拇指值的
inputFormatFunction格式。下图演示了滑块输入值在默认情况下如何类似于相应的滑块值,并且与
labelFormatFunction中设置的格式不匹配。
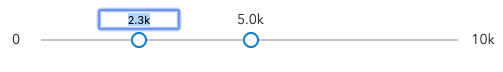
如果要格式化滑块输入值,使其与拇指标注匹配,可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction,以获得一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑块值。在大多数情况下,如果指定inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性重写默认输入格式化程序,该程序通过对输入值调用
toString()进行格式化。- 另请参阅:
示例:// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser inherited
-
用于解析由 inputFormatFunction 格式化的滑块输入的函数。如果设置了
inputFormatFunction,则必须设置此属性。否则,滑块值可能不会更新到其预期位置。重写默认的输入解析,这是一个已解析的浮点数。
- 另请参阅:
示例:// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction LabelFormatter inherited
-
用于设置标注格式的函数。覆盖默认标注格式化程序。
默认情况下,标注的格式如下:
- 当数据范围小于
10((max - min) < 10) 时,将根据精度属性中设置的值对标注进行舍入。 - 当数据范围大于
10时,标注的显示精度不超过小数点后两位,但实际的滑块拇指值将保持精度中指定的精度。
使用此属性可重写上面定义的行为。
示例:// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting sliderViewModel.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - 当数据范围小于
-
与使用内部标注格式化程序生成的值或从 labelFormatFunction 返回的值关联的字符串数组。
-
定义滑块值应如何舍入。此数字指示滑块值在移动时应舍入到的小数位数。
此值还指示当数据范围(最大值 - 最小值)小于
10时拇指标注的精度。当数据范围大于
10时,标注的显示精度不超过两位小数,但实际的滑块拇指值将保持此属性中指定的精度。例如,给定
4的默认精度和以下滑块配置,拇指的标注将显示两个小数位,但即使用户滑动或移动拇指,实际拇指值的精度也不会丢失。const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });如果用户手动输入的值的精度高于此属性所指示的精度,则该拇指值的精度将保持不变,直到用户移动该拇指。此时,该值将根据指示的精度进行舍入。
如果拇指标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性对拇指值进行舍入,不应专门用于格式设置目的。若要设置拇指
labels的格式,请使用 labelFormatFunction 属性。- 默认值:4
示例:sliderViewModel.precision = 7;
-
视图模型的状态。
可能的值:"ready"|"disabled"
-
stops OpacityStop[]
-
不透明度从 OpacityVariable 停止以链接到滑块。这些停止中的不透明度值将用于在滑块上渲染渐变。它们应该与关联图层的不透明度视觉变量中渲染的不透明度相匹配。
示例:opacityVariableCreator.createContinuousRenderer({ layer: featureLayer, field: "fieldName", basemap: "tianditu-image" }).then(function(opacityResponse){ const slider = new OpacitySlider({ viewModel: new OpacitySliderVM({ stops: opacityResponse.visualVariable.stops }), container: "sliderDiv" }); });
-
当
false时,用户可以自由地将任何滑块拇指移动到轨道上的任何位置。默认情况下,拇指的位置被限制为相邻拇指的位置,因此您无法将一个拇指移过另一个拇指。将此属性设置为false禁用此约束行为。- 默认值:true
示例:// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
-
启用滑块上的缩放。有关沿滑块轨道缩放的详细信息,请参阅 zoomOptions。
- 另请参阅:
示例:// disables zooming on the slider slider.viewModel.zoomingEnabled = false;
-
将滑块轨迹缩放到此属性中提供的边界。将滑块轨迹缩放到此属性中提供的边界。提供最小和/或最大缩放值时,将保留绝对最小和最大滑块值,并在滑块上的典型位置渲染。但是,滑块轨道本身会缩放,因此拇指不能移动到提供的最小和最大缩放值的上方或下方。
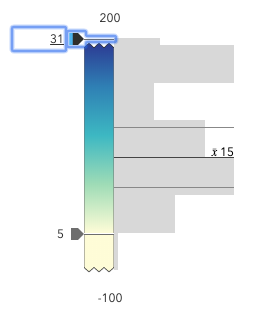
当滑块处于缩放状态时,轨道的缩放末端将显示锯齿状。在下图中,请注意,即使滑块最大值为
200,上拇指也无法移动超过缩放最大值31。
要退出缩放状态,用户可以单击锯齿状线,或者开发人员可以将
zoomOptions设置为null。开发人员需要为最终用户提供 UI 选项,以便在滑块上启用缩放。当滑块绑定到严重倾斜的数据集时,设置
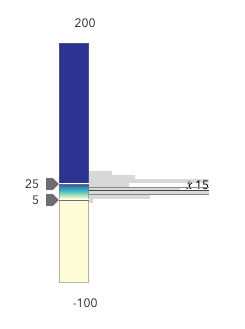
zoomOptions很有用,其中直方图由于异常值而仅呈现一个或两个条柱。
您可以通过缩放滑块并根据缩放的最小值和最大值重新生成直方图来消除异常值的影响。
示例:// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.viewModel.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.viewModel.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.viewModel.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.viewModel.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.viewModel.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| String | 更多详情 默认输入格式函数,可用作自定义格式设置实现中的回退。 | 更多详情 | SliderViewModel | |
| Number | 更多详情 默认输入解析函数,可用作自定义解析实现中的回退。 | 更多详情 | SliderViewModel | |
| String | 更多详情 默认标注格式函数,可用作自定义格式设置实现中的回退。 | 更多详情 | SliderViewModel | |
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | SliderViewModel | |
| Bounds | 更多详情 返回滑块的有效边界。 | 更多详情 | SliderViewModel | |
| Object | 更多详情 返回所提供索引处“值”的最小值和最大值边界。 | 更多详情 | SliderViewModel | |
| String | 更多详情 返回所提供值的格式化标注。 | 更多详情 | SliderViewModel | |
| StopInfo[] | 更多详情 生成在滑块上渲染的不透明度渐变。 | 更多详情 | OpacitySliderViewModel | |
| 更多详情 获取滑块的最大值。 | 更多详情 | SmartMappingSliderViewModel | ||
| 更多详情 获取滑块的最小值。 | 更多详情 | SmartMappingSliderViewModel | ||
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | SliderViewModel | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | SliderViewModel | |
| 更多详情 根据提供的索引更新拇指值。 | 更多详情 | SliderViewModel | ||
| String | 更多详情 将给定值舍入为在视图模型上设置的精度属性中指定的小数位数。 | 更多详情 | SliderViewModel |
方法详细信息
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
起始版本:GeoScene API for JavaScript 4.23
-
返回滑块的有效边界。如果在滑块上设置了 effectiveMin 和 effectiveMax,则将返回这些值。如果不是,则返回最小值和最大值。
返回:类型 说明 Bounds 滑块的有效边界。
-
返回所提供索引处“值”的最小值和最大值边界。还可以在内部使用,通过 HTMLElement 属性提供辅助功能信息
参数:index Number关联值的索引。
返回:类型 说明 Object 返回包含边界信息的简单对象。
-
返回所提供值的格式化标注。
参数:value Number返回所提供值的格式化标注。
type Stringoptional标注类型。
可能的值:"min"|"max"|"tick"|"values"
index Numberoptional标注的索引。
返回:类型 说明 String 返回格式化的标注。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
起始版本:GeoScene API for JavaScript 4.14
-
将给定值舍入为在视图模型上设置的精度属性中指定的小数位数。
参数:value Number要格式化的拇指值。
返回:类型 说明 String 输入值四舍五入到精度中指定的位数。 - 另请参阅:
类型定义
-
StopInfo
-
getStopInfo() 方法的返回对象。
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{oldValue: Number,type: "max",value: Number} |
更多详情 当用户更改滑块的最大值时激发。 |
更多详情 | SliderViewModel | |
{oldValue: Number,type: "min",value: Number} |
更多详情 当用户更改滑块的最小值时激发。 |
更多详情 | SliderViewModel |