ButtonMenuItem 类提供基础菜单功能,用于在 FeatureTable 微件的 ButtonMenu 中创建新菜单项。
已知限制 黑暗主题 CSS 目前不受支持。
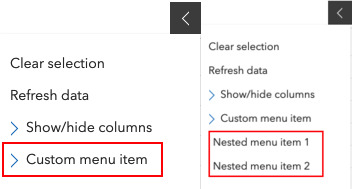
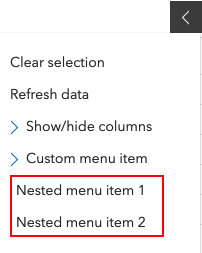
下图显示了添加到 FeatureTable 微件的 ButtonMenu 中的两个自定义 ButtonMenuItems。

构造函数
-
new ButtonMenuItem(properties)
-
参数:properties Objectoptional
所有可传入构造函数的属性列表,请参见属性。
示例代码:// ButtonNuItem的典型用法 const buttonMenuItem1 = new ButtonMenuItem ({ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function () { // 添加要在菜单项上执行的自定义功能按钮单击 } }); const buttonMenuItem2 = new ButtonMenuItem ({ label: "Second custom menu item label", iconClass: "Second icon font name, if applicable", clickFunction: function (event) { // 添加第二个自定义功能以在菜单项按钮单击时执行 } }); // 将上面的按钮菜单项应用于按钮菜单 const buttonMenu = new ButtonMenu ({ iconClass: "esri-icon-left", items: [buttonMenuItem1, buttonMenuItem2] });
属性列表
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Boolean | 更多信息 指示是否自动关闭菜单项。 | 更多信息 | ButtonMenuItem | |
| ButtonMenuItemClickFunction | 更多信息 在 ButtonMenuItem 的 | 更多信息 | ButtonMenuItem | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 将 CSS 类添加到菜单按钮的 DOM 节点。 | 更多信息 | ButtonMenuItem | |
| ButtonMenuItem[] | 更多信息 单个菜单项的数组。 | 更多信息 | ButtonMenuItem | |
| String | 更多信息 菜单项的标注。 | 更多信息 | ButtonMenuItem | |
| Boolean | 更多信息 指示菜单内容是否可见。 | 更多信息 | ButtonMenuItem | |
| Boolean | 更多信息 指示菜单内容是否可见。 | 更多信息 | ButtonMenuItem | |
| Boolean | 更多信息 指示是否应将切换状态应用于单个菜单项。 | 更多信息 | ButtonMenuItem |
属性详细说明
-
autoCloseMenu Boolean
-
指示是否自动关闭菜单项。
- 默认值:false
-
clickFunction ButtonMenuItemClickFunction
-
在 ButtonMenuItem 的
click事件上执行的函数。如果适用,它为开发人员提供了对输入ButtonMenuItem及其属性的访问权限。
-
类名。类的名称声明格式为
geoscene.folder.className。
-
iconClass String
-
将 CSS 类添加到菜单按钮的 DOM 节点。

- 另参阅:
-
items ButtonMenuItem[]autocast
-
示例代码:
// 按钮菜单项可在 ButtonMenu 中自动设置 items: [{ label: "Custom menu item", iconClass: "esri-icon-right", items: [{ label: "Nested menu item 1", clickFunction: function(event) { // 单击第一个嵌套菜单项的函数 }, }, { label: "Nested menu item 2", clickFunction: function(event) { // 单击第二个嵌套菜单项的函数 }, }], clickFunction: function(event) { // 单击父菜单项上的函数 } }]
-
open Boolean
-
指示菜单内容是否可见。
- 默认值:false
-
selected Boolean
-
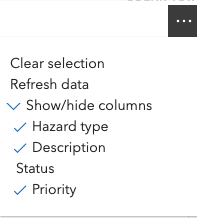
指示是否选择了菜单项。这在需要将切换状态应用于单个菜单项的用例中非常有用。在默认菜单的
Show/hide columns按钮中可以看到这方面的一个示例。当 selectionEnabled 为true时,请结合使用此选项。- 默认值:false
- 另参阅:
-
selectionEnabled Boolean
-
指示是否应将切换状态应用于单个菜单项。这方面的一个例子可以通过嵌套在默认菜单的
Show/hide columns列下的 invididual 项目看到。将其与选定的属性结合使用。
- 默认值:false
- 另参阅:
类型定义
-
ButtonMenuItemClickFunction(event)
-
clickFunction 属性的函数定义。
参数:event Object包含单击
ButtonMenuItem的对象。规范:item ButtonMenuItem对单击
ButtonMenuItem的引用。