此微件在使用 FeatureTable 微件时提供基础菜单功能。
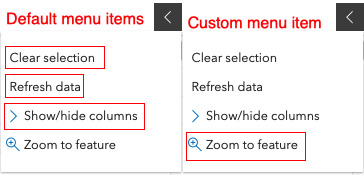
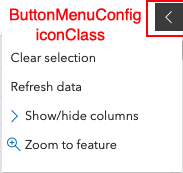
下图显示了 FeatureTable 中的默认 ButtonMenu 以及自定义 ButtonMenu 微件。

下表详细介绍了在使用菜单时可以使用的辅助功能键。
| 操作 | 菜单行为 |
|---|---|
Enter/Return |
打开对焦菜单按钮 |
Enter/Return |
选择菜单项(如果已聚焦) |
Enter/Return |
打开任何子项(子菜单)并聚焦其容器 |
Tab |
聚焦子菜单中的第一个子项。 |
| Arrow keys | 提供滚动浏览具有固定高度的菜单 |
Esc |
随时关闭菜单 |
(Editing specific) Enter/Return/Spacebar |
启用聚焦单元格以启用编辑工作流 |
有关获得对微件样式的完全控制的信息,请参阅样式主题。
- 另参阅:
构造函数
-
new ButtonMenu(properties)
-
参数:properties Objectoptional
所有可传入构造函数的属性列表,请参见属性。
示例代码:// ButtonMenu 微件的典型用法。 const buttonMenu = new ButtonMenu ({ iconClass: "esri-icon-left", items: [{ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function (event) { // 添加要在菜单项上执行的自定义功能按钮单击 } }] });
属性列表
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含微件的 DOM 元素的 ID 或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 将 CSS 类添加到菜单按钮的 DOM 节点。 | 更多信息 | ButtonMenu | |
| String | 更多信息 创建微件时分配给微件的唯一 ID。 | 更多信息 | Widget | |
| ButtonMenuItem[] | 更多信息 单个菜单项的数组。 | 更多信息 | ButtonMenu | |
| String | 更多信息 微件的默认标注。 | 更多信息 | ButtonMenu | |
| Boolean | 更多信息 指示菜单内容是否打开且可见。 | 更多信息 | ButtonMenu | |
| ButtonMenuViewModel | 更多信息 微件的视图模型。 | 更多信息 | ButtonMenu | |
| Boolean | 更多信息 指示微件是否可见。 | 更多信息 | Widget |
属性详细说明
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例代码:// 在运行时创建 HTML div 元素,并将其设置为微件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 将微件添加到视图的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 在微件的容器中指定已定义的 HTML div 元素 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 将微件添加到视图的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的 UI 时指定微件 const basemapGallery = new BasemapGallery({ view: view }); // 将微件添加到视图的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
iconClass String
-
将 CSS 类添加到菜单按钮的 DOM 节点。

-
创建微件时分配给微件的唯一 ID。如果开发人员未设置,它将默认为容器 ID,或者如果该 ID 不存在,则将自动生成容器 ID。
-
items ButtonMenuItem[]autocast
-
单个菜单项的数组。
示例代码:// ButtonNuItem 的典型用法 const buttonMenuItem1 = new ButtonMenuItem ({ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function (event) { // 添加要在菜单项上执行的自定义功能按钮单击 } }); const buttonMenuItem2 = new ButtonMenuItem ({ label: "Second custom menu item label", iconClass: "Second icon font name, if applicable", clickFunction: function (event) { // 添加第二个自定义功能以在菜单项按钮单击时执行 } }); * // 将上面的按钮菜单项应用于按钮菜单 const buttonMenu = new ButtonMenu ({ iconClass: "esri-icon-left", items: [buttonMenuItem1, buttonMenuItem2] });
-
label String
-
微件的默认标注。
-
open Boolean
-
指示菜单内容是否打开且可见。
- 默认值:false
-
viewModel ButtonMenuViewModelautocast
-
微件的视图模型。 这是一个包含所有未定义的逻辑的类。请参阅 ButtonMenuViewModel 类以访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false, 微将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI,右上角关联的三个微件中的第一个,那么当此微件不可见时,其他微件将重新定位。 有关更多信息,请参阅CSS 显示值"none"。- 默认值:true
示例代码:// 在视图中隐藏微件 widget.visible = false;
方法列表
| 名称 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为微件的 | 更多信息 | Widget | |
| 更多信息 销毁微件实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 微件拆解助手。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | |
| 更多信息 立即将微件渲染到 DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为微件的
undefinedclass属性构建值的实用方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回值:类型 描述 String 计算的类名称。 - 另参阅:
示例代码:// .tsx 语法显示在渲染微件时如何设置 CSS 类。 render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称。
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要监听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。名称 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]微件销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。 在微件准备好后执行。
-
这种方法主要由开发人员在实现自定义微件时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。 计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 解析时,该函数将被调用。
errback Functionoptional当 Promise 拒绝时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新 promise,可用于链接其他函数。 示例代码:// 尽管此示例使用 BasemapGallery 微件,但任何作为 promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 promise 解析时,函数将被执行 }, function(error){ // 如果由于错误而拒绝 promise,将执行此函数 });