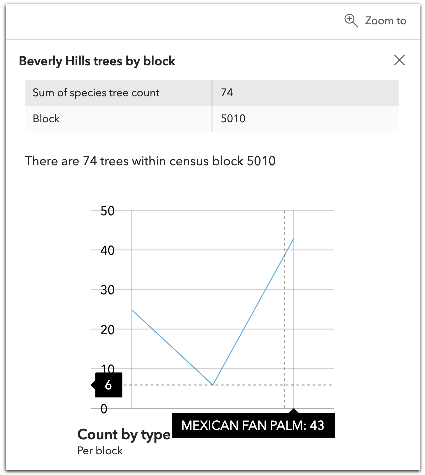
LineChartMediaInfo 是一种图表媒体元素,表示弹出窗口中显示的折线图。

// 创建新折线图以在弹出窗口模板中显示
// 创建 ChartMediaInfoValue
let lineChartValue = new ChartMediaInfoValue({
fields: ["<array of strings indicating fields>"],
normalizeField: null,
tooltipField: "<field name>"
});
// 创建 LineChartMediaInfo 媒体类型
let lineChart = new LineChartMediaInfo({
title: "<b>Count by type</b>",
caption: "Per block",
value: lineChartValue
});
// 创建 MediaContent
let mediaElement = new MediaContent({
mediaInfos: [lineChart]
});构造函数
属性列表
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 如果无法显示影像,则为影像提供备用文本。 | 更多信息 | LineChartMediaInfo | |
| String | 更多信息 定义媒体的说明文字。 | 更多信息 | LineChartMediaInfo | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 媒体元素的标题。 | 更多信息 | LineChartMediaInfo | |
| String | 更多信息 指示图表的类型。 | 更多信息 | LineChartMediaInfo | |
| ChartMediaInfoValue | 更多信息 定义图表值。 | 更多信息 | LineChartMediaInfo |
属性详细说明
-
altText String起始版本: GeoScene API for JavaScript 4.22
-
如果无法显示影像,则为影像提供备用文本。
-
caption String
-
定义媒体的说明文字。
-
类名。类的名称声明格式为
geoscene.folder.className。
-
title String
-
媒体元素的标题。
-
type Stringreadonly
-
指示图表的类型。
- 默认值:line-chart
-
定义图表值。
方法列表
| 名称 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| LineChartMediaInfo | 更多信息 创建 LineChartMediaInfo 类的深度克隆。 | 更多信息 | LineChartMediaInfo | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | LineChartMediaInfo | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | LineChartMediaInfo |
方法详细说明
-
clone(){LineChartMediaInfo}
-
创建 LineChartMediaInfo 类的深度克隆。
返回值:类型 描述 LineChartMediaInfo LineChartMediaInfo 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数:json ObjectGeoScene 格式的实例的 JSON 表示形式。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回值:类型 描述 * 返回一个该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅使用 fromJSON() 指南主题。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。