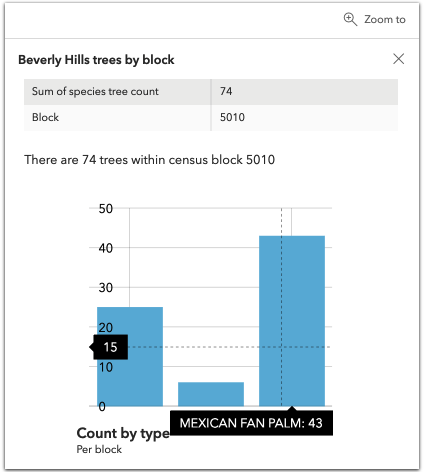
ColumnChartMediaInfo 是一种图表媒体元素,表示在弹出窗口中显示的柱形图。

示例代码:
// Create a new ColumnChart to display within the PopupTemplate
// Create the ChartMediaInfoValue
let columnChartValue = new ChartMediaInfoValue({
fields: ["<array of strings indicating fields>"],
normalizeField: null,
tooltipField: "<field name>"
});
// Create the ColumnChartMediaInfo media type
let columnChart = new ColumnChartMediaInfo({
title: "<b>Count by type</b>",
caption: "Per block",
value: columnChartValue
});
// Create the MediaContent
let mediaElement = new MediaContent({
mediaInfos: [columnChart]
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 如果图像无法显示,则为图像提供替代文本。 | 更多信息 | ColumnChartMediaInfo | |
| String | 更多信息 定义媒体的标题。 | 更多信息 | ColumnChartMediaInfo | |
| String | 更多信息 媒体元素的标题。 | 更多信息 | ColumnChartMediaInfo | |
| String | 更多信息 指示图表的类型。 | 更多信息 | ColumnChartMediaInfo | |
| ChartMediaInfoValue | 更多信息 定义图表值。 | 更多信息 | ColumnChartMediaInfo |
属性详细说明
-
altText String起始版本: GeoScene API for JavaScript 4.22
-
如果图像无法显示,则为图像提供替代文本。
-
caption String
-
定义媒体的标题。
-
title String
-
媒体元素的标题。
-
type Stringreadonly
-
指示图表的类型。
- 默认值:column-chart
-
定义图表值。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| ColumnChartMediaInfo | 更多信息 创建 ColumnChartMediaInfo 类的深拷贝。 | 更多信息 | ColumnChartMediaInfo | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | ColumnChartMediaInfo | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | ColumnChartMediaInfo |
方法详细说明
-
clone(){ColumnChartMediaInfo}
-
创建 ColumnChartMediaInfo 类的深拷贝。
返回值:类型 描述 ColumnChartMediaInfo ColumnChartMediaInfo 实例的深拷贝。
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以 geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。