属性列表
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Boolean | 更多信息 仅适用于三个拇指(即 | 更多信息 | SmartMappingPrimaryHandleSliderViewModel | |
| LabelFormatter | 更多信息 用于设置用户输入格式的函数。 | 更多信息 | SliderViewModel | |
| InputParser | 更多信息 用于分析由 inputFormatFunction 格式化的滑块输入的函数。 | 更多信息 | SliderViewModel | |
| LabelFormatter | 更多信息 用于设置标注格式的函数。 | 更多信息 | SliderViewModel | |
| String[] | 更多信息 与使用内部标签格式化程序生成的值或从 labelFormatFunction 返回的值关联的字符串数组。 | 更多信息 | SmartMappingSliderViewModel | |
| Boolean | 更多信息 此属性通常用于发散或 | 更多信息 | SizeSliderViewModel | |
| Number | 更多信息 定义滑块值应如何舍入。 | 更多信息 | SliderViewModel | |
| Boolean | 更多信息 当 | 更多信息 | SmartMappingPrimaryHandleSliderViewModel | |
| String | 更多信息 视图模型的状态。 | 更多信息 | SmartMappingSliderViewModel | |
| SizeStop[] | 更多信息 大小停靠点从 SizeVariable 链接到滑块。 | 更多信息 | SizeSliderViewModel | |
| Boolean | 更多信息 当 | 更多信息 | SliderViewModel | |
| Number[] | 更多信息 与滑块的拇指位置关联的数据值。 | 更多信息 | SmartMappingSliderViewModel | |
| Boolean | 更多信息 在滑块上启用缩放。 | 更多信息 | SmartMappingSliderViewModel | |
| Object | 更多信息 将滑块轨道缩放到此属性中提供的边界。 | 更多信息 | SmartMappingSliderViewModel |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
仅当在滑块上设置了三个拇指(即句柄)时才适用(即当 primaryHandleEnabled 是
true时)。此属性指示外部句柄的位置是与中间还是主句柄同步。启用后,如果移动主句柄,则会更新外部句柄位置,同时保持与主句柄的固定距离。仅在 primaryHandleEnabled 为
true时适用。- 默认值:true
- 另参阅:
示例代码:// 启用主句柄并将其与其他句柄同步 slider.viewModel.primaryHandleEnabled = true; slider.viewModel.handlesSyncedToPrimary = true;
-
inputFormatFunction LabelFormatter inherited
-
用于设置用户输入格式的函数。 与设置拇指标注格式的 labelFormatFunction 相反,当用户开始编辑输入元素中的拇指值时,它们会设置
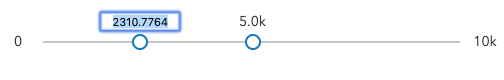
inputFormatFunction的格式。下图演示了默认情况下滑块输入值如何与相应的滑块值相似,并且与
labelFormatFunction中设置的格式不匹配。
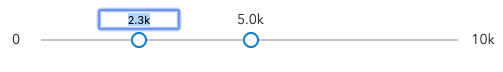
如果要设置滑块输入值的格式,使其与拇指标签匹配,则可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction以实现一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑块值。在大多数情况下,如果指定inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性覆盖默认输入格式化程序,该格式化程序通过在输入值上调用
toString()进行格式化。- 另参阅:
示例代码:// 将滑块输入的格式设置为带单位的缩写数字 // 例如,位置 1500 处的拇指将以 1.5k 的输入标注渲染 slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser inherited
-
用于分析由 inputFormatFunction 格式化的滑块输入的函数。 如果设置了
inputFormatFunction则必须设置此属性。 否则,滑块值可能不会更新到其预期位置。覆盖默认输入解析,这是一个已解析的浮点数。
- 另参阅:
示例代码:// 将滑块输入(字符串值)解析为滑块可理解的数字值 // 这假设滑块已经配置了 inputFormatFunction // 例如,如果函数的输入值是 1.5k, // 则解析为 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction LabelFormatter inherited
-
用于设置标注格式的函数。覆盖默认标注格式化程序。
默认情况下,标注的格式设置如下:
- 当数据范围小于
10((max - min) < 10)时,标注将基于精度属性中设置的值进行舍入。 - 当数据范围大于
10时,标注的显示精度不超过小数点后两位,但实际滑块拇指值将保持精度中指定的精度。
使用此属性可以覆盖上面定义的行为。
示例代码:// 对于拇指值,将每个标注舍入为整数。 // 注意:尽管存在这种格式, // 拇指的实际值仍将根据指示的数据“精度”进行存储 sliderViewModel.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - 当数据范围小于
-
与使用内部标注格式化程序生成的值或从 labelFormatFunction 返回的值关联的字符串数组。
-
persistSizeRangeEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
此属性通常用于发散或
above-and-below渲染器配置。当为
true时, 则确保above范围内的符号大小与所有滑块拇指位置的below范围内的符号大小一致。 换言之,随着滑块拇指的更新,停靠点中的大小值将根据大小范围约束(maxSize - minSize)内数据值的位置按比例进行调整。 如果为false,则即使滑块拇指值发生更改,停靠点中的大小值也将保持不变。在大多数情况下,应将此值设置为
true以使above范围内的大小与below范围内的大小保持一致,以避免地图误读。- 默认值:false
示例代码:slider.viewModel.persistSizeRangeEnabled = true;
-
定义滑块值应如何舍入。此数字表示滑块值在移动时应舍入到的小数位数。
此值还指示拇指标注的精度,当数据范围 (最大值 - 最小值) 小于
10时。当数据范围大于
10时,标注显示,精度为不超过两个小数位,但实际的滑块缩略图值将保持此属性中指定的精度。例如,给定
4的默认精度和以下滑块配置,拇指值的标注将显示两个小数位,但即使用户滑动或移动拇指,实际拇指值的精度也不会丢失。const slider = new SliderVM({ min: 20, max: 100, // 数据范围为 80 values: [50.4331], // 拇指标注将显示 50.43 // 拇指值将保持精度, // 因此该值将保持在 50.4331 });如果用户手动输入的值的精度高于此属性所指示的精度,则在用户移动该拇指之前,将保持该拇指值的精度。此时,该值将根据指示的精度进行舍入。
如果拇指标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性会将拇指舍入值,不应专门用于格式设置目的。要设置拇指
label的格式,请使用 labelFormatFunction 属性。- 默认值:4
示例代码:sliderViewModel.precision = 7;
-
如果为
true,则滑块将在默认情况下已提供的两个句柄之间渲染第三个句柄。 这是主句柄。 必须为要渲染的主句柄定义三个或五个停靠点。主句柄代表中间停止。当 handlesSyncedToPrimary 为
true时, 此句柄将控制其他句柄在移动时的位置。- 默认值:false
- 另参阅:
示例代码:// 启用主句柄并将其与其他句柄同步 slider.viewModel.primaryHandleEnabled = true; slider.viewModel.handlesSyncedToPrimary = true;
-
视图模型的状态。
可选值:"ready"|"disabled"
-
大小停靠点从 SizeVariable 链接到滑块。
示例代码:sizeRendererCreator.createContinuousRenderer({ layer: featureLayer, field: "fieldName", basemap: "tianditu-image" }).then(function(sizeResponse){ const slider = new SizeSlider({ viewModel: new SizeSliderVM({ stops: sizeResponse.visualVariable.stops }), container: "sliderDiv" }); });
-
当
false时,用户可以自由地将任何滑块拇指移动到轨道的任何位置。默认情况下,拇指的位置受限于相邻拇指的位置,因此您无法将一个拇指移动到另一个拇指之上。将此属性设置为false以禁用此约束行为。- 默认值:true
示例代码:// 允许用户将滑块 // 拇指沿轨迹自由移动到任何位置 slider.viewModel.thumbsConstrained = false;
-
在滑块上启用缩放。有关沿滑块轨道缩放的详细信息,请参阅 zoomOptions。
- 另参阅:
示例代码:// 禁用滑块上的缩放 slider.viewModel.zoomingEnabled = false;
-
将滑块轨道缩放到此属性中提供的边界。 当提供最小和/或最大缩放值时, 最小和最大滑块值将被保留并渲染在滑块上的典型位置。 但是,滑块轨迹本身会被缩放,因此拇指不能在提供的最小和最大缩放值的上方或下方移动。
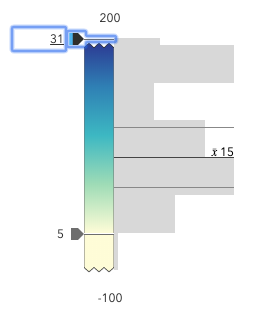
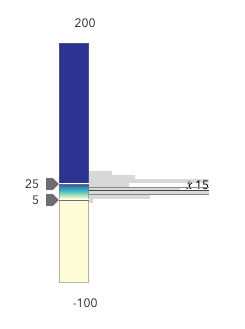
当滑块处于缩放状态时,轨迹的缩放末端将显示为锯齿状。 在下图中,请注意即使滑块最大值为
200,也无法将顶部拇指移动到31缩放最大值之后。
要退出缩放状态,用户可以单击锯齿线,或者开发人员可以将
zoomOptions设置为null。 开发人员有责任为最终用户提供 UI 选项以启用滑块上的缩放。当滑块与严重偏斜的数据集相关联时,设置
zoomOptions很有用,在这些数据集中,直方图由于异常值而仅渲染一个或两个条形。
您可以通过缩放滑块并根据缩放的最小值和最大值重新生成直方图来消除异常值的影响。 这将提供更好的数据视图并使滑块对最终用户更有用。
示例代码:// 将滑块缩放到只能移动拇指 // 到 10 和 25 的值之间的位置,而 // 保持滑块的绝对最小值和 // 最大值 slider.viewModel.zoomOptions = { min: 10, max: 25 };// 禁用滑块上的缩放 slider.viewModel.zoomOptions = null;// 将滑块缩放到 // 拇指只能移动到值 10 以上的位置, // 同时保持滑块的绝对最小值 slider.viewModel.zoomOptions = { min: 10 };// 将滑块缩放到 // 拇指只能移动到值 25 以下的位置, // 同时保持滑块的绝对最大值 slider.viewModel.zoomOptions = { max: 25 };// 使用一些填充 // 将滑块缩放到句柄位置 document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.viewModel.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
方法列表
| 名称 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 默认输入格式函数可用作自定义格式设置实现中的回退。 | 更多信息 | SliderViewModel | |
| Number | 更多信息 默认输入分析函数,可用作自定义分析实现中的回退。 | 更多信息 | SliderViewModel | |
| String | 更多信息 默认输入分析函数,可用作自定义分析实现中的回退。 | 更多信息 | SliderViewModel | |
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | SliderViewModel | |
| Object | 更多信息 返回所提供索引处“值”的最小和最大界限。 | 更多信息 | SliderViewModel | |
| String | 更多信息 返回提供的值的格式化标注。 | 更多信息 | SliderViewModel | |
| 更多信息 获取滑块的最大值。 | 更多信息 | SmartMappingSliderViewModel | ||
| 更多信息 获取滑块的最小值。 | 更多信息 | SmartMappingSliderViewModel | ||
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | SliderViewModel | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | SliderViewModel | |
| 更多信息 根据提供的索引更新拇指值。 | 更多信息 | SliderViewModel | ||
| String | 更多信息 将给定值舍入为在视图模型上设置的精度属性中指定的小数位数 | 更多信息 | SliderViewModel |
方法详细说明
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称。
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
返回提供的索引处的“值”的最小和最大边界。还用于在内部通过 HTMLElement 属性提供辅助功能信息
参数:index Number关联值的索引。
返回值:类型 描述 Object 返回具有边界信息的简单对象。
-
返回提供的值的格式化标注。
参数:value Number要从中检索格式化标注的值。
type Stringoptional标注类型。
可选值:"min"|"max"|"tick"|"values"
index Numberoptional标注的索引。
返回值:类型 描述 String 返回格式化标注。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要监听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event 是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
起始版本: GeoScene API for JavaScript 4.22
-
将给定值舍入为在视图模型上设置的精度属性中指定的小数位数。
参数:value Number要设置格式的拇指值。
返回值:类型 描述 String 输入值四舍五入到精度中指定的位数。 - 另参阅:
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{oldValue: Number,type: "max",value: Number} |
更多信息
当用户更改滑块的max值时触发。 |
更多信息 | SliderViewModel | |
{oldValue: Number,type: "min",value: Number} |
更多信息
当用户更改滑块的min值时触发。 |
更多信息 | SliderViewModel |