Legend 微件描述了用于表示地图中图层的符号。此微件中使用的所有符号和文本都在图层的渲染器中进行配置。图例将仅显示视图中可见的图层和子图层。
图例在以下情况下自动更新:
- 图层或子图层的可见性发生变化
- 在地图中添加或删除图层
- 图层的
renderer、opacity或title已更改 legendEnabled属性已更改 (在图层上设置为true或false)
您可使用视图的 DefaultUI 通过视图上的 ui 属性将微件添加到视图的用户界面。
已知限制
- 目前,图例微件不支持以下图层类型:ElevationLayer、GraphicsLayer、IntegratedMeshLayer、KMLLayer、MapNotesLayer、OpenStreetMapLayer、VectorTileLayer 和 WebTileLayer。
- 不支持具有多个符号图层的 3D 符号。
- DictionaryRenderer 不受支持。
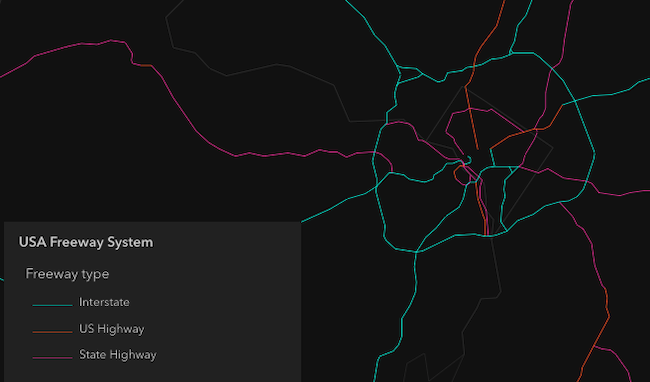
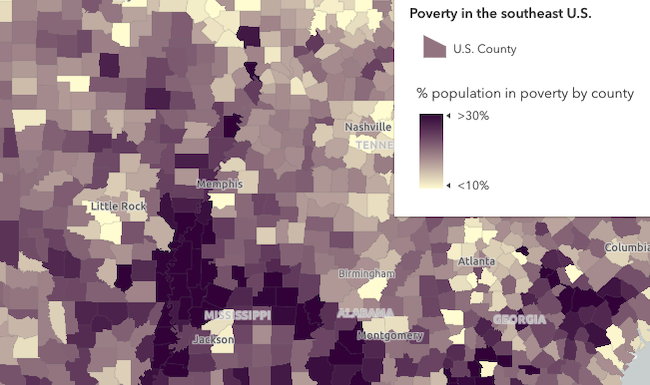
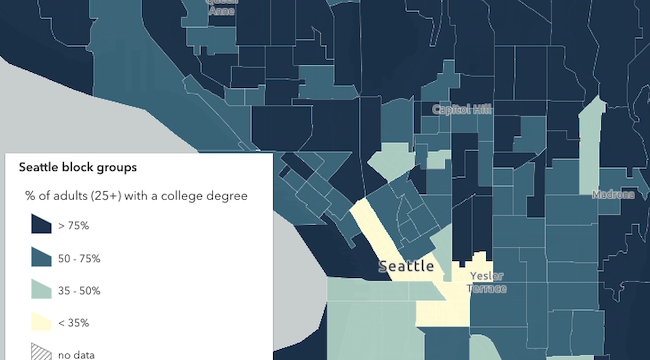
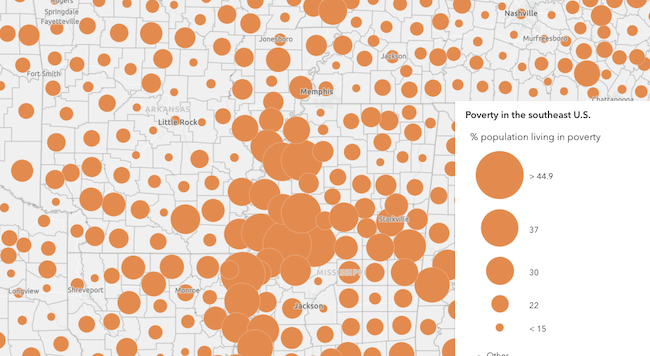
展开下面的“阅读更多”部分,查看基于渲染器类型的各种图例示例。
let legend = new Legend({
view: view
});
view.ui.add(legend, "bottom-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<ActiveLayerInfo> | 图例视图用于在图例中显示数据的 ActiveLayerInfo 对象的集合。 更多详情 | Legend | |
| Boolean | 指示是否在 Legend 中显示底图图层。 更多详情 | Legend | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 指示用于图例标题的标题级别。 更多详情 | Legend | |
| Boolean | 当为 | Legend | |
| String | 微件的默认 CSS 图标类。 更多详情 | Legend | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | Legend | |
| Object[] | 指定要在图例中显示的图层的子集。 更多详情 | Legend | |
| Boolean | 确定是否遵循地图中控制图例可见性的图层属性 ( | Legend | |
| Object|String | 指示图例的样式。 更多详情 | Legend | |
| MapView|SceneView | 更多详情 | Legend | |
| LegendViewModel | 此微件的视图模型。 更多详情 | Legend | |
| Boolean | 指示微件是否可见。 更多详情 | Widget |
属性详细信息
-
activeLayerInfos Collection<ActiveLayerInfo>autocast
-
图例视图用于在图例中显示数据的 ActiveLayerInfo 对象的集合。图例微件可监视此属性,以便在从此集合中移除或添加 ActiveLayerInfo 时,隐藏或显示图层的图例。
-
basemapLegendVisible Boolean
-
指示是否在 Legend 中显示底图图层。如果将此属性设置为
true并指定 layerInfos,则还必须在layerInfos中指定要包含在图例中的底图图层。- 默认值:false
示例legend.basemapLegendVisible = true;
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于图例标题的标题级别。默认情况下,图例标题呈现为 3 级标题 (例如,
<h3>Legend title</h3>)。根据图例在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:3
- 另请参阅
示例// legend title will render as an <h2> legend.headingLevel = 2;
-
hideLayersNotInCurrentView Boolean起始版本:GeoScene Maps SDK for JavaScript 4.21
-
当为
true时,仅当图层在视图范围内可见,这些图层才会显示在图例中。当图层中的数据在视图中不可见时,图层的图例信息将被隐藏。要从图例中完全隐藏图层,应将图层的
legendEnabled属性设置为false。- 默认值:false
- 另请参阅
示例// layers not displayed in the view // will not be shown in the legend legend.hideLayersNotInCurrentView = true;
-
iconClass String起始版本:GeoScene Maps SDK for JavaScript 4.7
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String起始版本:GeoScene Maps SDK for JavaScript 4.7
-
微件的默认的标注。
-
指定要在图例中显示的图层的子集。这包括您希望在图例中可见的任何底图图层。如果未设置此属性,则地图中的所有图层都将显示在图例中,包括底图图层,如果 basemapLegendVisible 为
true。此数组中的对象是使用下面列出的属性定义的。- 属性
-
optionaltitle String
指定图层在其符号和描述上方显示的标题。如果未指定标题,则使用服务名称。
layer Layer要在图例中显示的图层。
optional 仅当
layer为 MapImageLayer 时才适用。要为其显示图例信息的 MapImageLayer 子图层的 ID。从 4.23 版开始。
-
respectLayerVisibility Boolean起始版本:GeoScene Maps SDK for JavaScript 4.13
-
确定是否遵循地图中控制图例可见性的图层属性 (
minScale、maxScale、legendEnabled)。默认情况下,如果满足以下条件,则图层的图例元素将不会渲染在图例中:- 图层的 legendEnabled 属性设置为
false。 - 如果视图的比例超出图层的 minScale 和 maxScale 属性定义的可见性范围。
当图例的
respectLayerVisibility属性设置为false时,地图中每个图层的图例元素将始终显示,因此忽略地图中每个图层的minScale、maxScale和legendEnabled属性。- 默认值:true
- 另请参阅
示例// Always displays legend elements for the map's layers // regardless of their minScale, maxScale, and legendEnabled properties legend.respectLayerVisibility = false; - 图层的 legendEnabled 属性设置为
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
指示图例的样式。样式决定了图例的布局和行为。您可以指定字符串或对象来指示样式。已知字符串值与
type属性内的表中列出的值相同。- 属性
-
type String
指定图例的样式。下表列出了两个可能的值:
值 描述 classic 图例具有纵向方向。当图例的内容中包含多个元素时,用户可以垂直滚动。 card 在宽视图中,图例具有横向方向,允许用户水平滚动以查看所有图例元素。可以对此样式进行响应,以使其成为移动 Web 应用的理想选择。在较小视图中,图例会折叠以占用较少的空间。在卡片样式布局中一次显示一个元素,用户可以水平导航。 可能值:"classic"|"card"
optionallayout String默认值:stack指定
card类型后,可以指定以下布局选项之一。值 描述 auto 此布局具有响应性,因此在宽视图中,图例具有 side-by-side布局,而在较小的 (移动) 视图中具有stack布局。side-by-side 图例具有横向方向,允许用户水平滚动以一次查看多个图例卡片。 stack 图例卡片堆叠在一起,这样可以节省空间,但会限制用户一次只能看到一张卡片。 可能值:"auto"|"side-by-side"|"stack"
- 默认值:classic
示例// renders the legend in the card style with a "stack" layout legend.style = "card";// renders the legend in the card style with a responsive // layout that toggles between "stack" and "side-by-side" legend.style = { type: "card", layout: "auto" };// renders the legend in the classic layout legend.style = "classic";
-
viewModel LegendViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 LegendViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });