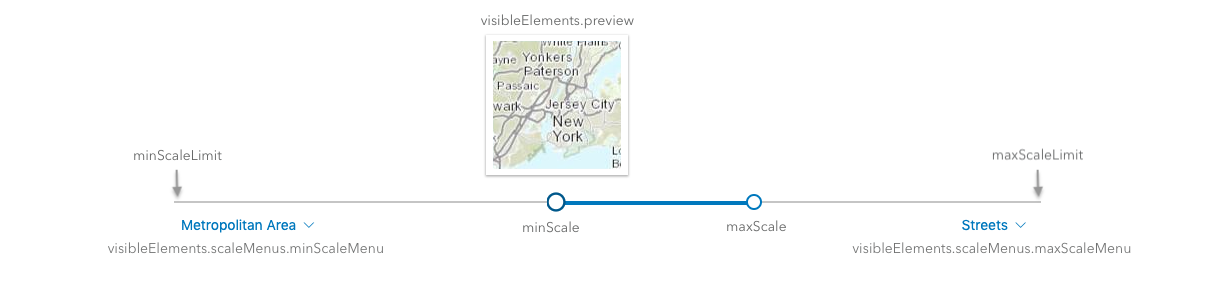
ScaleRangeSlider 微件允许用户根据命名的比例范围设置最小和最大比例。向微件提供图层时,minScale 和 maxScale 将设置为图层的比例范围。
用户可以通过在滑块上拖动拇指来更新 minScale 和 maxScale 值,从而更新比例范围。用户还可以使用 minScaleLimit 和 maxScaleLimit 下方的下拉列表来更改 minScale 和 maxScale。缩略图显示基于指定范围的比例预览。

const scaleRangeSlider = new ScaleRangeSlider({
view: view,
layer: featureLayer, // scale range of this layer sets initial minScale and maxScale
region: "MX", // preview thumbnail will be of Mexico
});
view.ui.add(scaleRangeSlider, "bottom-left");
// to update the layer min/max scale based on the slider
scaleRangeSlider.watch(["minScale", "maxScale"], function(value, oldValue, name) {
featureLayer[name] = value;
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 如果为 | ScaleRangeSlider | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | ScaleRangeSlider | |
| Layer | 提供时,初始 minScale 和 maxScale 值将匹配图层的值。 更多详情 | ScaleRangeSlider | |
| Number | 活动比例范围的最大比例。 更多详情 | ScaleRangeSlider | |
| Number | 滑块上最低可能的最大比例值。 更多详情 | ScaleRangeSlider | |
| Number | 活动比例范围的最小比例。 更多详情 | ScaleRangeSlider | |
| Number | 滑块上最高可能的最小比例值。 更多详情 | ScaleRangeSlider | |
| SupportedRegion | 比例缩略图将聚焦的区域。 更多详情 | ScaleRangeSlider | |
| MapView|SceneView | 更多详情 | ScaleRangeSlider | |
| ScaleRangeSliderViewModel | 此微件的视图模型。 更多详情 | ScaleRangeSlider | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | ScaleRangeSlider |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
disabled Boolean
-
如果为
true,则将微件设置为禁用状态,以便用户无法与其交互。- 默认值:false
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
layer Layer
-
-
maxScale Number
-
活动比例范围的最大比例。当 maxScale 达到 maxScaleLimit 时,maxScale 值变为 0,并且没有设置最大比例。
-
maxScaleLimit Number
-
滑块上最低可能的最大比例值。
设置后,将限制用户移动滑块拇指超过该值,超出
maxScaleLimit的范围将不可用。该值由图层切片方案中的lods的最大比例定义。设置
maxScaleLimit或minScaleLimit时,不可用范围将用虚线指定。
-
minScale Number
-
活动比例范围的最小比例。当 minScale 达到 minScaleLimit 时,minScale 值变为 0,并且没有最小比例。
-
minScaleLimit Number
-
滑块上最高可能的最小比例值。
设置后,将限制用户移动滑块拇指超过该值,超出
minScaleLimit的范围将不可用。该值由图层切片方案中的lods的最小比例定义。设置
minScaleLimit或maxScaleLimit时,不可用范围将用虚线指定。
-
region SupportedRegion
-
比例缩略图将聚焦的区域。每个区域均使用 ISO 3166-1 alpha-2 代码。请参阅 SupportedRegion 以获取当前支持的区域列表。
- 默认值:"US"
-
viewModel ScaleRangeSliderViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 ScaleRangeSliderViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例scaleRangeSlider.visibleElements = { preview: false // thumbnail preview of map will not be displayed }
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
SupportedRegion String
-
比例缩略图将聚焦的区域。每个区域均使用 ISO 3166-1 alpha-2 代码。
代码 地区 AE阿拉伯联合酋长国 AR阿根廷 AT奥地利 AU澳大利亚 BE比利时 BG保加利亚 BO玻利维亚 BR巴西 CA加拿大 CH瑞士 CI科特迪瓦 CL智利 CN中国 CO哥伦比亚 CR哥斯达黎加 CZ捷克共和国 DE德国 DK丹麦 EE爱沙尼亚 EG埃及 ES西班牙 FI芬兰 FR法国 GB英国 GL格陵兰 GR希腊 GT危地马拉 HK中国香港 ID印度尼西亚 IE爱尔兰 IL以色列 IN印度 IQ伊拉克 IS冰岛 IT意大利 JP日本 KE肯尼亚 KR韩国 KW科威特 LI列支敦士登 LT立陶宛 LU卢森堡 LV拉托维亚 MA摩洛哥 MG马达加斯加 ML马里 MO中国澳门 MX墨西哥 MY马来西亚 NI尼加拉瓜 NL荷兰 NO挪威 NZ新西兰 PE秘鲁 PL波兰 PR波多黎各 PT葡萄牙 RO罗马尼亚 RU俄罗斯 RW卢旺达 SE瑞典 SG新加坡 SK斯洛伐克 SR苏里南 SV萨尔瓦多 TH泰国 TN突尼斯 TW中国台湾 US美国 VE委内瑞拉 VI美属维尔京群岛 ZA南非 可能值:"AE"|"AR"|"AT"|"AU"|"BE"|"BG"|"BO"|"BR"|"CA"|"CH"|"CI"|"CL"|"CN"|"CO"|"CR"|"CZ"|"DE"|"DK"|"EE"|"EG"|"ES"|"FI"|"FR"|"GB"|"GL"|"GR"|"GT"|"HK"|"ID"|"IE"|"IL"|"IN"|"IQ"|"IS"|"IT"|"JP"|"KE"|"KR"|"KW"|"LI"|"LT"|"LU"|"LV"|"MA"|"MG"|"ML"|"MO"|"MX"|"MY"|"NI"|"NL"|"NO"|"NZ"|"PE"|"PL"|"PR"|"PT"|"RO"|"RU"|"RW"|"SE"|"SG"|"SK"|"SR"|"SV"|"TH"|"TN"|"TW"|"US"|"VE"|"VI"|"ZA"