Directions 微件提供了一种方法,该方法使用 GeoScene Online 和自定义网络分析路径服务计算两个或多个具有 RouteLayer 的输入位置之间的方向。与 route 的工作原理类似,此微件可生成路径,以使用指定路径服务在多个点之间寻找成本最低的路径。生成的方向将显示详细的转弯说明。
Directions 微件使用搜索来定位每个停靠点,方法是在地图上选择一个点,或在文本框中输入搜索词。Search 微件使用 Search 属性中定义的设置。这包括 locationType,它定义返回的地理编码结果类型,并默认为 "street"。
Directions 微件试图与用户定义的 RouteLayer 一起使用。这可能是一个全新的 RouteLayer,也可能是从路径门户项目派生的 RouteLayer,但是,为了可视化路线,还必须将其添加到地图中。要检索或更改 routeServiceUrl 或符号,请访问图层上的相关属性,而不是 Directions 微件上的相关属性。
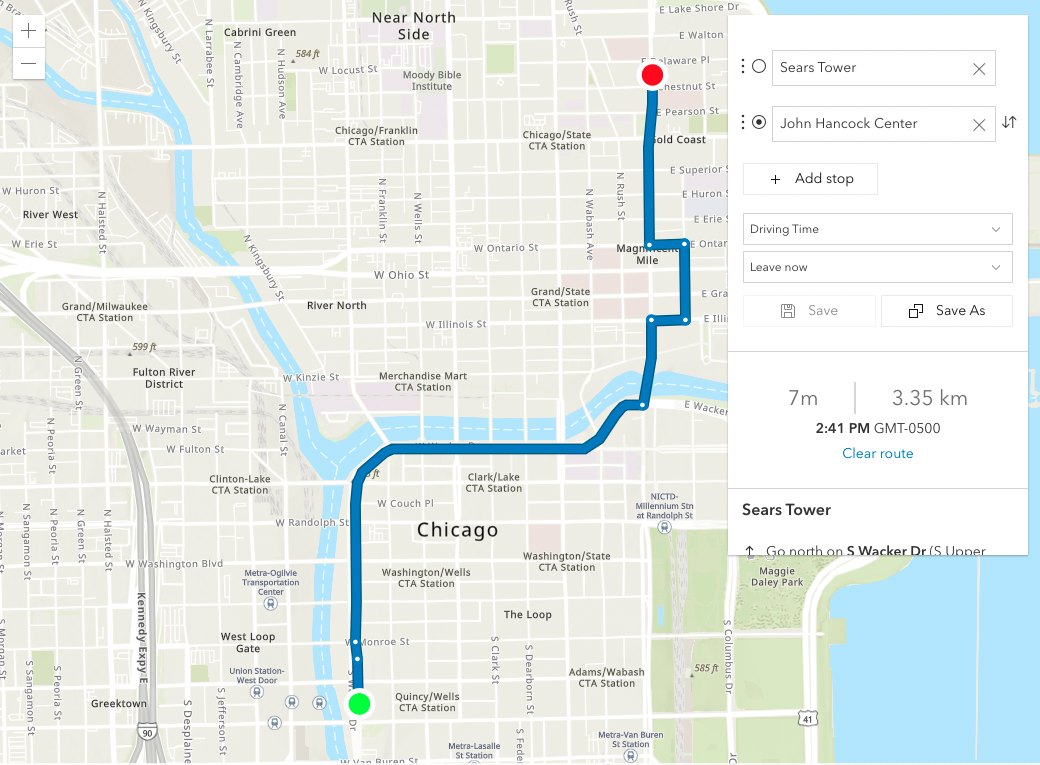
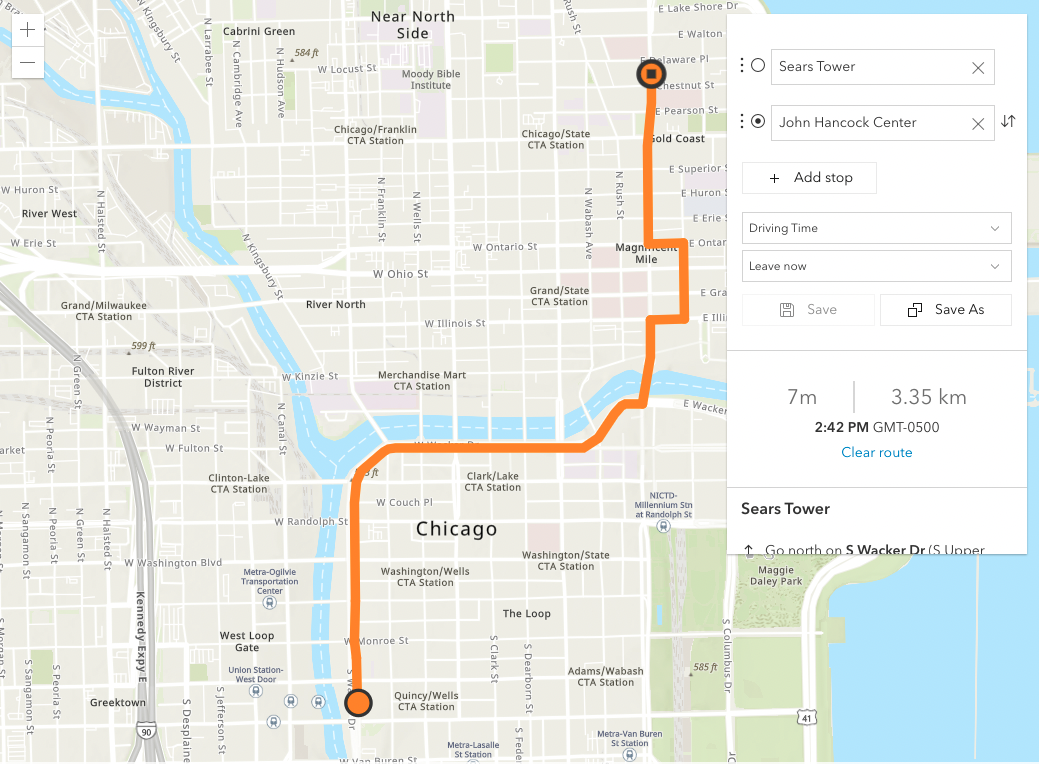
需要注意的是,如果指定的 RouteLayer 没有定义任何停靠点,则 Directions 微件将自动分配两个空停靠点。空停靠点是没有名称或位置的停靠点。在 UI 中,这些空停靠点将显示为占位符,供用户输入搜索词或数字化地图上的位置。这种行为也存在于传统模式 (RouteLayer 未显式传递给 Directions 微件构造函数) 中,在这种模式中,如果没有分配临时 RouteLayer,则 Directions 微件将分配一个临时 RouteLayer。仍然支持不向 Directions 微件添加 RouteLayer 的传统行为,但此行为已被弃用,可能会在将来的版本中删除。此外,为使用和不使用 RouteLayer 实例化的 Directions 微件创建了不同的默认符号:
| 具有 RouteLayer 的方向 | 不具有 RouteLayer 的方向 |
|---|---|
 |
 |
路径服务默认为此 URL:https://route-api.geoscene.cn/geoscene/rest/services/World/Route/NAServer/Route_World。此路径服务需要身份验证。您可以使用 Directions.apiKey 或全局 apiKey 指定用于身份验证的 apiKey。注意,当使用全局 API 密钥时,不支持持久性 (例如,保存 web 地图、门户项目)。这包括使用 save 或 saveAs 在 Directions 中保存路径。或者,您可使用其他身份验证方法来访问路径服务。要在 Directions 微件 UI 中对位置进行地理编码,内置的 Search 微件默认使用此 URL:https://geocode-api.arcgis.com/geoscene/rest/services/World/GeocodeServer,其也需要身份验证。
可以使用保存或另存为按钮将生成的方向保存为路径门户项目。Save 方法可更新与图层关联的路径门户项目(如果有)。Save As 方法适用于所有门户用户。Clear route 按钮调用 reset() 方法,该方法将移除所有停靠点、方向和已求解的路径。对微件的底层功能进行的任何类型的自定义都应该通过其 viewModel 属性进行处理。
// 1. Add empty RouteLayer to Directions widget
// create a new empty RouteLayer
const routeLayer = new RouteLayer();
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "tianditu-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});
// adds the Directions widget to the
// top right corner of the view
view.ui.add(directionsWidget, {
position: "top-right"
});// 2. Add RouteLayer from portal to Directions widget
// create a new RouteLayer from a portal item
const routeLayer = new RouteLayer({
portalItem: { // autocasts as new PortalItem()
id: "fd4188722f3e4e14986abca86cad80c6"
}
});
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "tianditu-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});
// adds the Directions widget to the
// bottom right corner of the view
view.ui.add(directionsWidget, {
position: "bottom-right"
});// 3. Create a Directions widget with 2 pre-set stops
// create a new RouteLayer with 2 stops
const routeLayer = new RouteLayer({
stops: [
{ name: "Redlands, CA", geometry: { x: -117.1825, y: 34.0547 } },
{ name: "Palm Springs, CA", geometry: { x: -116.5452, y: 33.8302 } }
]
});
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "tianditu-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});// 4. Update the empty stops that are automatically added by the Directions widget
// create a new empty RouteLayer
const routeLayer = new RouteLayer();
// new RouteLayer must be added to the map
// for route visualization
const map = new Map({
basemap: "tianditu-vector",
layers: [routeLayer]
});
// new RouteLayer must be added to Directions widget
const directionsWidget = new Directions({
view: view,
layer: routeLayer
});
// call the asynchronous function
directionsReady();
// asynchronous function to seed the Directions widget
// with two initials stops (Campton to Plymouth)
// instead of the empty stops
async function directionsReady(){
await directionsWidget.when();
directionsWidget.layer.stops.getItemAt(0).name = "Campton, NH";
directionsWidget.layer.stops.getItemAt(0).geometry = new Point({ x: -71.64133, y: 43.85191 });
directionsWidget.layer.stops.getItemAt(1).name = "Plymouth, NH";
directionsWidget.layer.stops.getItemAt(1).geometry = new Point({ x: -71.68808, y: 43.75792 });
}构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| GoToOverride | 此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的能力。 更多详情 | Directions | |
| Number | 指示用于起始地址和目的地地址的标题级别 更多详情 | Directions | |
| String | 微件的默认 CSS 图标类。 更多详情 | Directions | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | Directions | |
| RouteLayerSolveResult | 最近的路径结果。 更多详情 | Directions | |
| RouteLayer | 与 Directions 微件相关联的 RouteLayer。 更多详情 | Directions | |
| Number | 路径允许的最大停靠点数。 更多详情 | Directions | |
| String | Route 服务的 REST 端点的 URL。 更多详情 | Directions | |
| SimpleLineSymbol | 定义用于在地图上绘制路线的符号。 更多详情 | Directions | |
| SearchProperties | 控制搜索时使用的默认属性。 更多详情 | Directions | |
| Object | 用于显示起点和最终目的地之间位置的默认停靠点符号。 更多详情 | Directions | |
| String | 单位系统(英制、公制)或用于显示距离值的特定单位。 更多详情 | Directions | |
| MapView|SceneView | 微件将从中操作的视图。 更多详情 | Directions | |
| DirectionsViewModel | 此微件的视图模型。 更多详情 | Directions | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | Directions |
属性详细信息
-
apiKey String起始版本:GeoScene Maps SDK for JavaScript 4.19
-
用于访问资源或服务的授权字符串。API 秘钥可在 GeoScene Developer 仪表盘中生成和管理。API 密钥显式绑定到 GeoScene 帐户;它还用于监视服务的使用情况。在特定类上设置细粒度 API 秘钥将覆盖全局 API 秘钥。
默认情况下,将使用以下 URL (除非在应用程序中被覆盖,或者从门户使用不同的默认值):
地理编码 URL:
https://geocode-api.arcgis.com/geoscene/rest/services/World/GeocodeServer路径服务 URL:
https://route-api.geoscene.cn/geoscene/rest/services/World/Route/NAServer/Route_World示例const directionsWidget = new Directions({ view: view, layer: routeLayer, apiKey: "YOUR_API_KEY" }); // Add the Directions widget to the top right corner of the view view.ui.add(directionsWidget, { position: "top-right" });
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
goToOverride GoToOverride起始版本:GeoScene Maps SDK for JavaScript 4.8
-
此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的能力。
示例// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于起始地址和目的地地址的标题级别 (例如,"380 New York Street”)默认情况下,此呈现为 2 级标题 (例如,
<h2>380 New York Street</h2>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:2
- 另请参阅
示例// address text will render as an <h3> directions.headingLevel = 3;
-
iconClass String起始版本:GeoScene Maps SDK for JavaScript 4.7
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String起始版本:GeoScene Maps SDK for JavaScript 4.7
-
微件的默认的标注。
-
lastRoute RouteLayerSolveResultreadonly
-
最近的路径结果。返回一个 RouteLayerSolveResult 对象,其中包含障碍 (如果有)、停靠点和方向的属性。
- 属性
-
directionLines Collection<DirectionLine>
与转弯之间的线段相关联的方向折线的集合。
directionPoints Collection<DirectionPoint>将方向项目集合表示为具有各种显示信息的点。
pointBarriers Collection<PointBarrier>点障碍的集合。
polygonBarriers Collection<PolygonBarrier>面障碍的集合。
polylineBarriers Collection<PolylineBarrier>折线障碍的集合。
routeInfo RouteInfo有关已求解路径的信息,包括路径几何以及总距离和时间。
stops Collection<Stop>停靠点的集合。表示路线的起点、终点或中点。
- 默认值:null
- 另请参阅
-
layer RouteLayer起始版本:GeoScene Maps SDK for JavaScript 4.24
-
与 Directions 微件相关联的 RouteLayer。RouteLayer 包含停靠点和障碍物,将用于显示和求解路径。如果未明确定义 RouteLayer,则将自动创建图层并将其添加到视图中。
-
maxStops Number
-
路径允许的最大停靠点数。
- 默认值:50
-
routeServiceUrl String
-
Route 服务的 REST 端点的 URL。
默认情况下,DirectionsViewModel 将使用全局路径服务 (参阅 config.routeServiceUrl)。
示例// Create Directions using the route service advertised on the portal const portal = Portal.getDefault(); const directions = new Directions({ routeServiceUrl: portal.helperServices.route.url, view: view });// Create Directions using a defined route service with an apiKey const portal = Portal.getDefault(); const directions = new Directions({ apiKey: "YOUR_API_KEY", layer: routeLayer, routeServiceUrl: "https://route-api.geoscene.cn/geoscene/rest/services/World/Route/NAServer/Route_World", view: view });
-
routeSymbol SimpleLineSymbol已弃用从 4.24 版开始。请改用图层中的 directionLines。
-
定义用于在地图上绘制路线的符号。
-
searchProperties SearchProperties
-
- 默认值:null
-
stopSymbols Object已弃用从 4.24 版开始。请改用图层中的 RouteStopSymbols。
-
用于显示起点和最终目的地之间位置的默认停靠点符号。
-
unit String起始版本:GeoScene Maps SDK for JavaScript 4.25
-
单位系统(英制、公制)或用于显示距离值的特定单位。如果未设置,微件将尝试根据用户的门户设置选择 "imperial" 或 "metric”。
该属性将影响汇总距离以及每个转弯行进的距离。
可能值:"imperial"|"metric"|"centimeters"|"decimeters"|"feet"|"inches"|"kilometers"|"meters"|"miles"|"millimeters"|"nautical-miles"|"yards"
示例// Display distances in nautical miles. const directions = new Directions({ unit: "nautical-miles", layer: routeLayer, view: view });
-
微件将从中操作的视图。
-
viewModel DirectionsViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 DirectionsViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements起始版本:GeoScene Maps SDK for JavaScript 4.24
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例// Hide the save button, save-as button and layer details link. const directions = new Directions({ view: view, layer: routeLayer, visibleElements: { layerDetailsLink: false, saveAsButton: false, saveButton: false } });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Promise<RouteLayerSolveResult> | 计算路径和方向。 更多详情 | Directions | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
| Promise<PortalItem> | 保存与视图模型相关联的 RouteLayer。 更多详情 | Directions | |
| Promise<PortalItem> | 将与视图模型相关联的 RouteLayer 另存为新门户项目。 更多详情 | Directions | |
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget | |
缩放以在当前地图范围内显示完整路径。 更多详情 | Directions |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
getDirections(){Promise<RouteLayerSolveResult>}
-
计算路径和方向。如果计算成功,结果将分配给返回的 lastRoute。如果分配了视图,它将缩放到路径的范围。
返回类型 描述 Promise<RouteLayerSolveResult> 解析后,返回 RouteLayerSolveResult。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
save(){Promise<PortalItem>}起始版本:GeoScene Maps SDK for JavaScript 4.24
-
保存与视图模型相关联的 RouteLayer。此方法将更新与图层相关联的门户项目。
返回类型 描述 Promise<PortalItem> 解析后,返回 PortalItem。
-
saveAs(portalItem, options){Promise<PortalItem>}起始版本:GeoScene Maps SDK for JavaScript 4.24
-
将与视图模型相关联的 RouteLayer 另存为新门户项目。
参数portalItem Promise<PortalItem>图层将保存到的新门户项目。
options Objectoptional保存选项。目前,仅可设置一个属性,即
folder。规范folder PortalFolderoptional保存项目的文件夹。
返回类型 描述 Promise<PortalItem> 保存的门户项目。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
zoomToRoute()
-
缩放以在当前地图范围内显示完整路径。
类型定义
-
SearchProperties
-
微件的可配置搜索属性。
- 属性
-
optionalactiveSourceIndex Number
指示当前选定源的数字索引。
optionalallPlaceholder String在多个源上搜索时,用作输入文本提示的字符串值。
optionalautoNavigate Boolean默认值:true指示选择后是否自动导航到所选结果。
optionalautoSelect Boolean指示是否自动选择并缩放到第一个地理编码结果。
optional 指示是否在 Search 微件 UI 中包含 defaultSources。这可以是布尔值或返回搜索源数组的函数。
optionallocationType String定义位置类型,
"street"或"rooftop"。对于任何未定义 locationType 的定位器源,默认值为"street"。optionalmaxResults Number默认值:6指示要返回的最大搜索结果数。
optionalmaxSuggestions Number默认值:6指示为微件的输入返回的最大建议数。
optionalminSuggestCharacters Number默认值:1指示查询建议之前所需的最少字符数。
optionalpopupEnabled Boolean默认值:false指示单击选定结果时是否显示弹出窗口。
optionalpopupTemplate PopupTemplate所选要素的自定义 PopupTemplate。
optionalresultGraphicEnabled Boolean默认值:false指示是否在地图上显示所选源的图形。
optionalsearchAllEnabled Boolean指示是否显示搜索所有源的选项。
optionalsearchTerm String搜索框输入文本字符串的值。
optionalsources Collection<(LayerSearchSource|LocatorSearchSource)>指定要在视图中搜索的源。
optionalsuggestionsEnabled Boolean默认值:true指示当用户在微件中输入输入文本时是否显示建议。
optional 微件的视图。
optionalviewModel SearchViewModelSearch 微件的视图模型。