Sketch 微件提供了一个简单的 UI,用于在 MapView 或 SceneView 上创建和更新图形。这大大减少了在视图中处理图形所需的代码。它旨在与存储在其 layer 属性中的图形一起使用。
默认情况下,Sketch 微件提供开箱即用的工具,用于创建和更新具有 point、polyline、polygon、rectangle 和 circle 几何的图形。
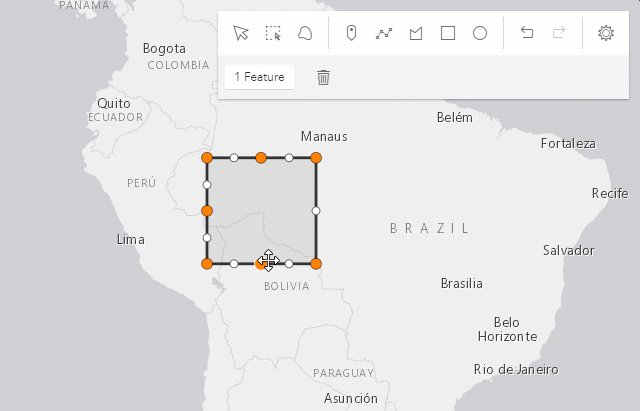
通过此示例在 MapView 中发现 Sketch 微件:

通过此示例在 SceneView 中发现 Sketch 微件:

已知限制
只能在 MapView 中创建多点几何。
创建点图形
| 手势 | 操作 |
|---|---|
| 左键单击 | 在指针位置处添加点图形。 |
| Enter | 在指针位置处添加点图形。 |
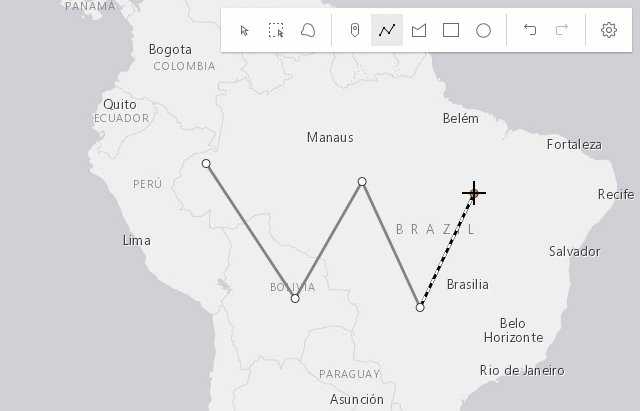
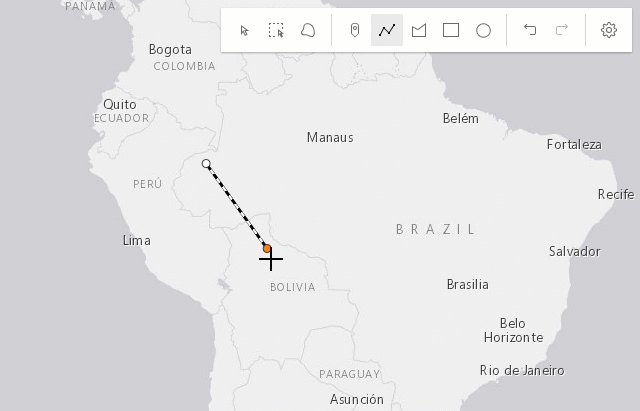
创建折线和面图形
创建折线和面图形时,将应用以下键盘快捷键。
| 手势 | 操作 | 示例 |
|---|---|---|
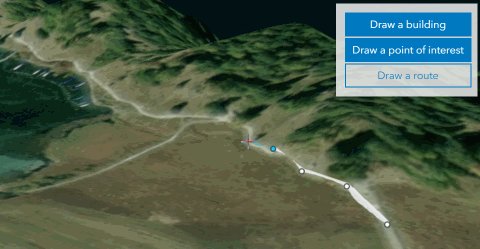
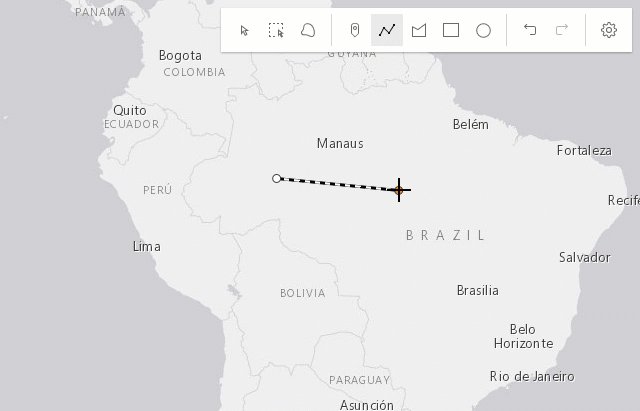
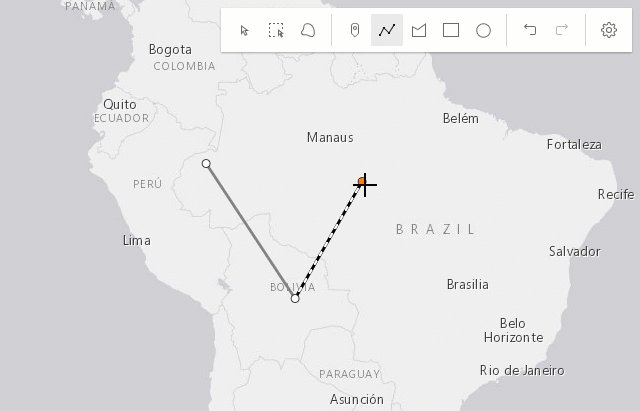
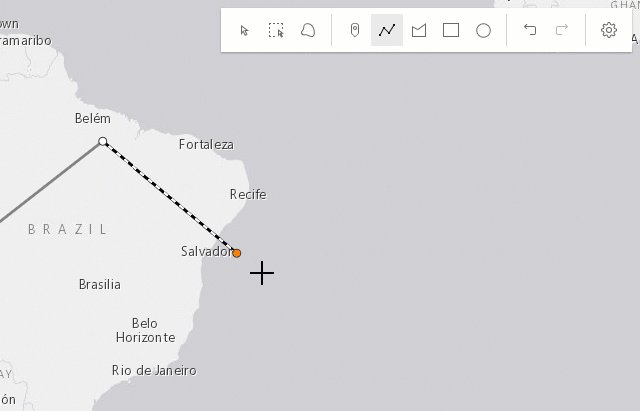
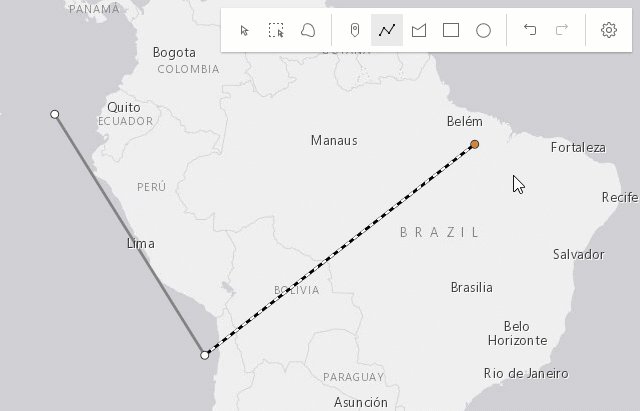
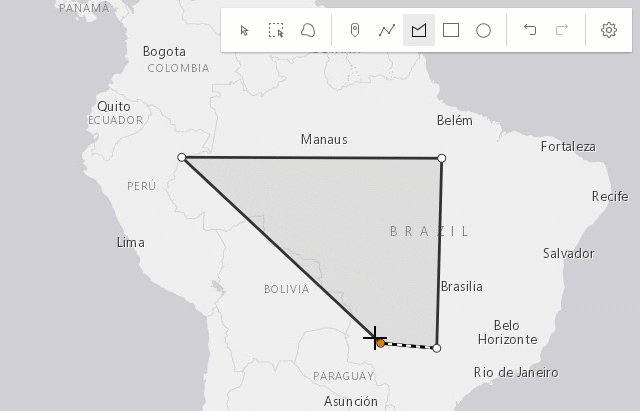
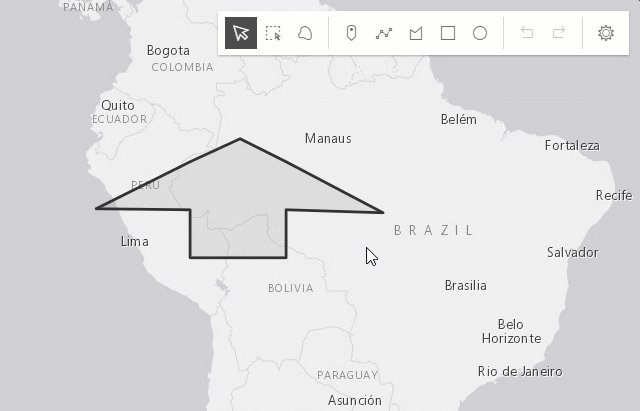
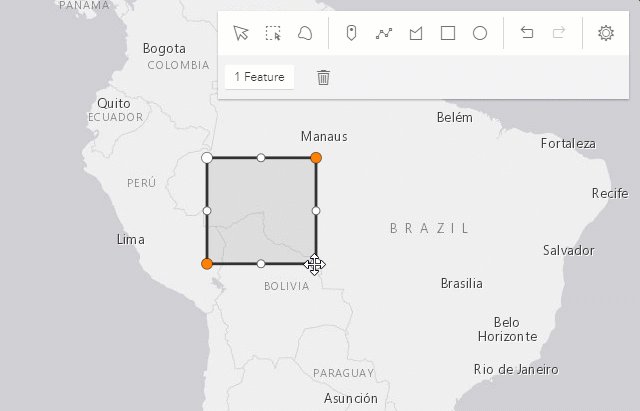
| 左键单击 | 在指针位置处添加折点。 |  |
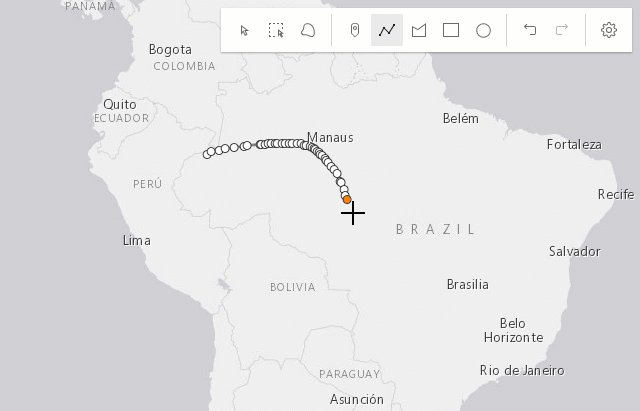
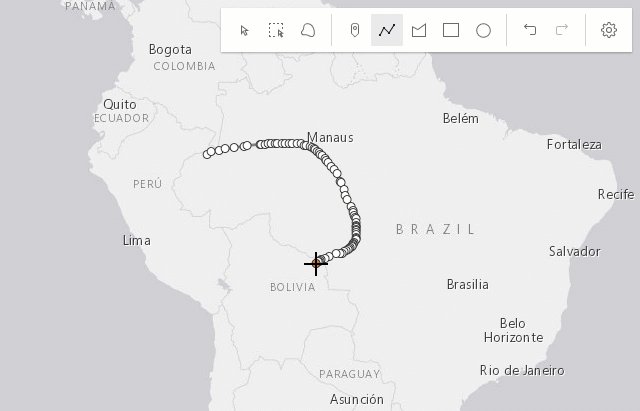
| 向左拖动 | 在 hybrid 或 freehand 模式下为每个指针移动添加折点。 |
 |
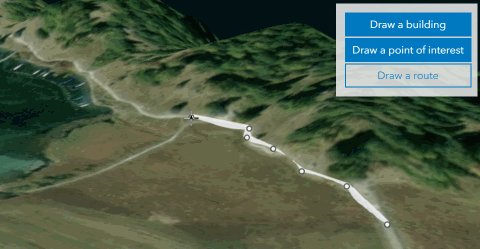
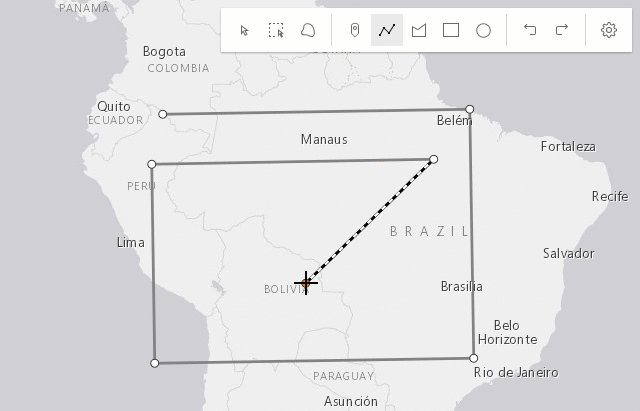
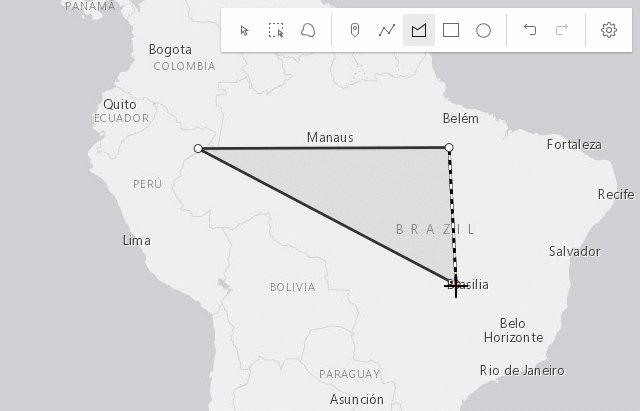
| F | 将折点添加至 polyline 或 polygon 图形。在 click 模式下完成 rectangle 或 circle 面图形。 |
 |
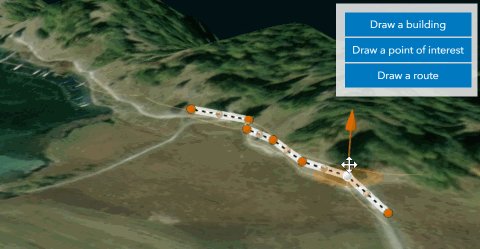
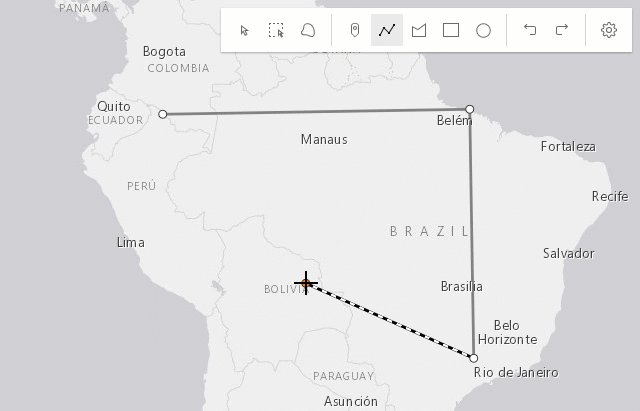
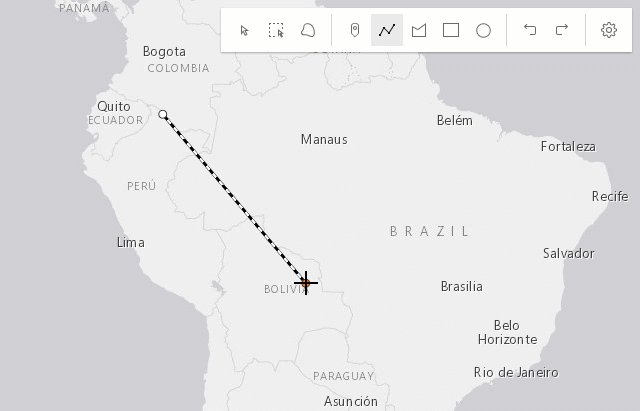
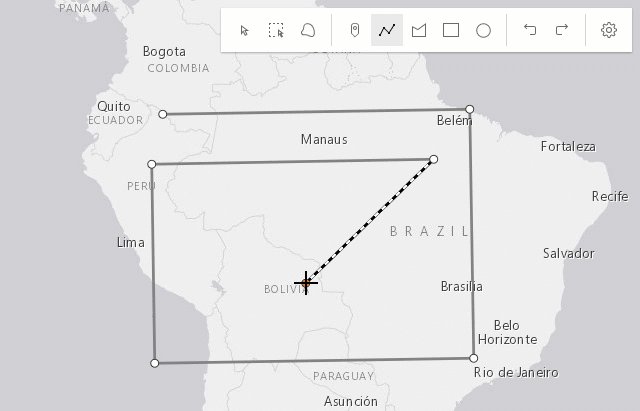
| Enter | 在没有分段折点的情况下,完成 polyline 或 polygon 图形。double-click 将在当前光标的位置处完成图形。 |
 |
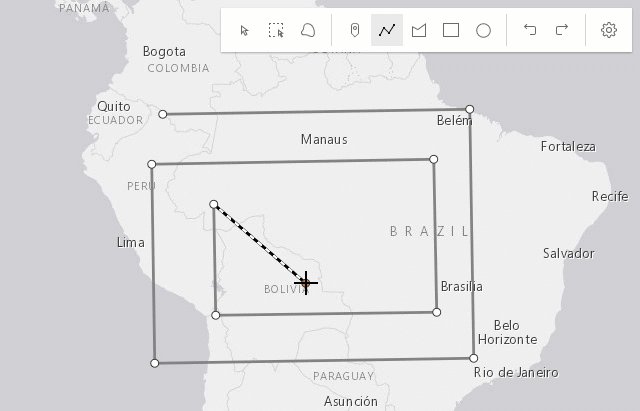
| Z | 逐步撤消堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
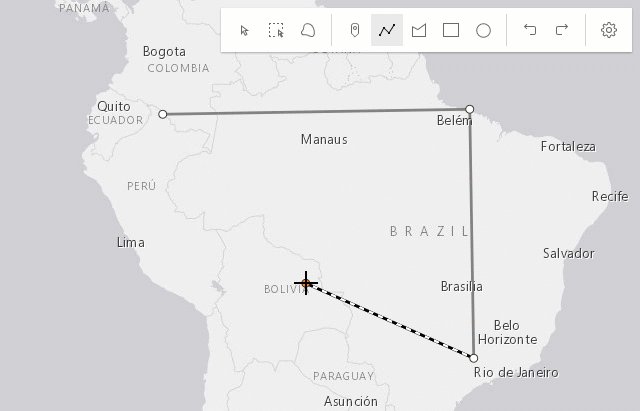
| R | 逐步恢复堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| Ctrl | 根据 snappingOptions 中的配置切换捕捉。 |  |
| Spacebar+Left-drag | 在创建折线或面图形时平移视图。 |  |
| 在第一个折点上左击 | 完成面图形草绘。 |  |
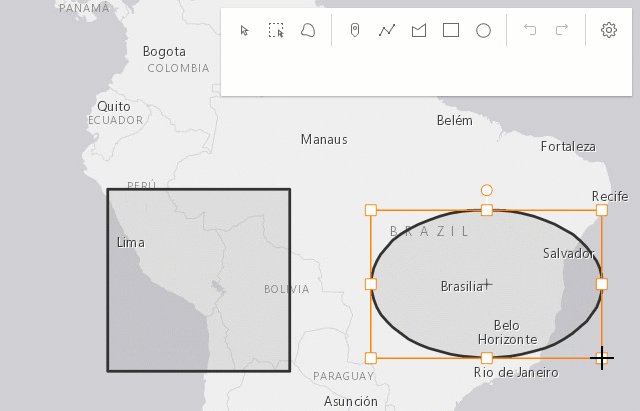
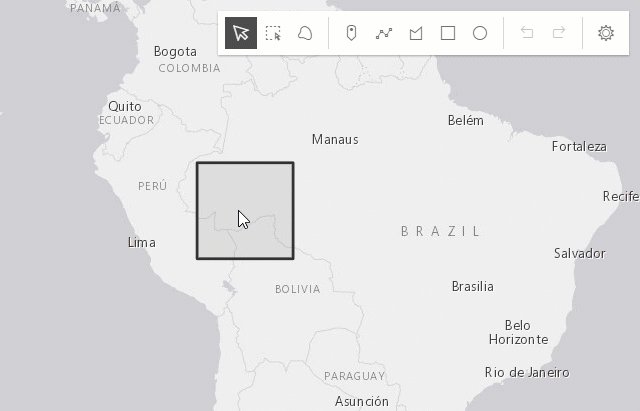
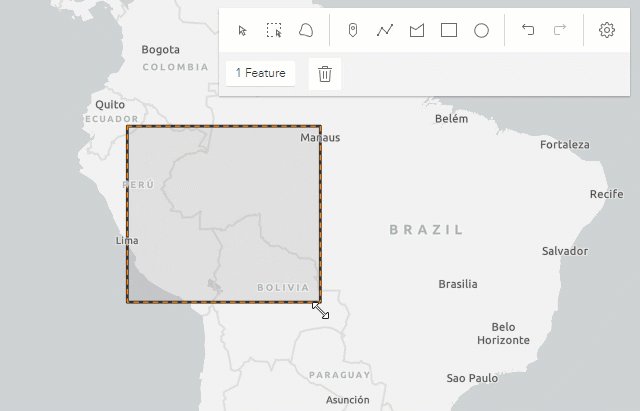
使用预定义形状创建面图形
以下键盘快捷键适用于创建具有预定义形状 (rectangle 和 circle) 的面图形。
| 手势 | 操作 | 示例 |
|---|---|---|
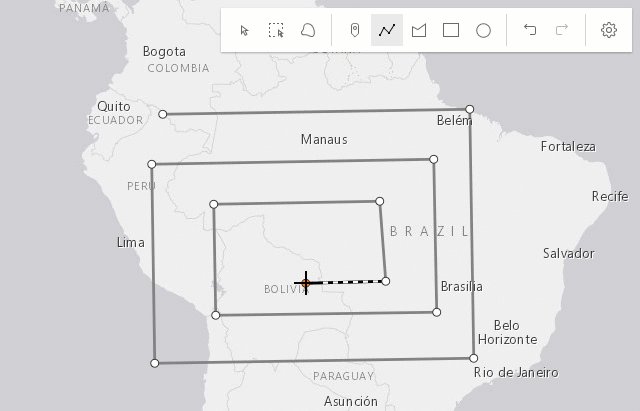
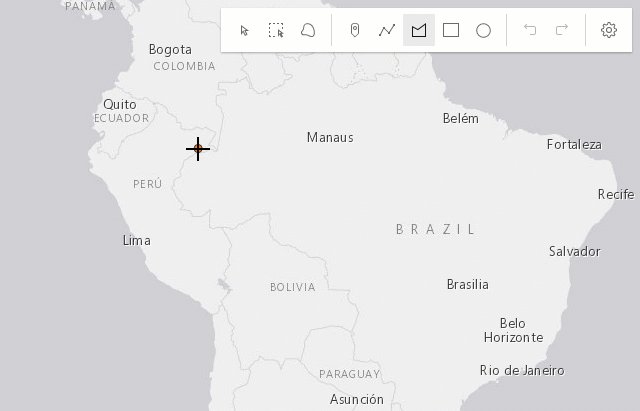
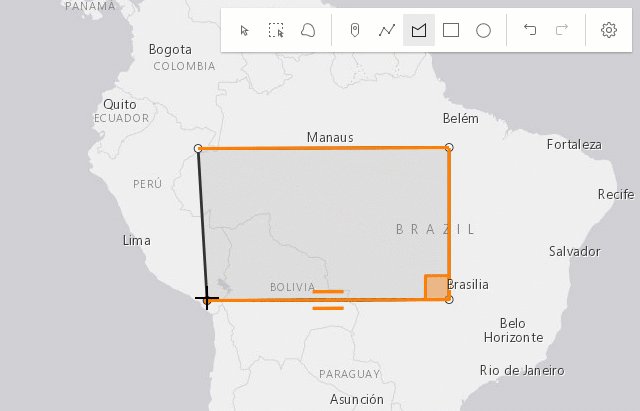
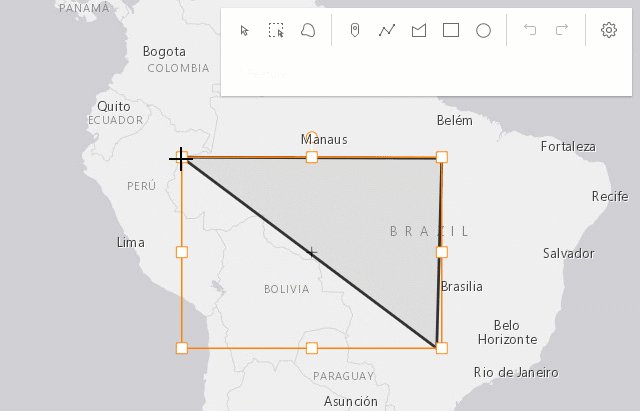
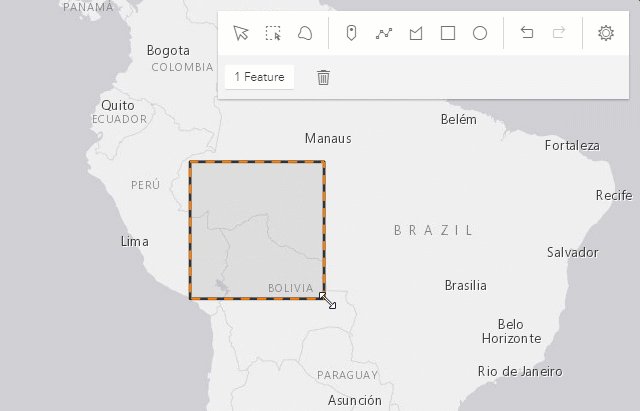
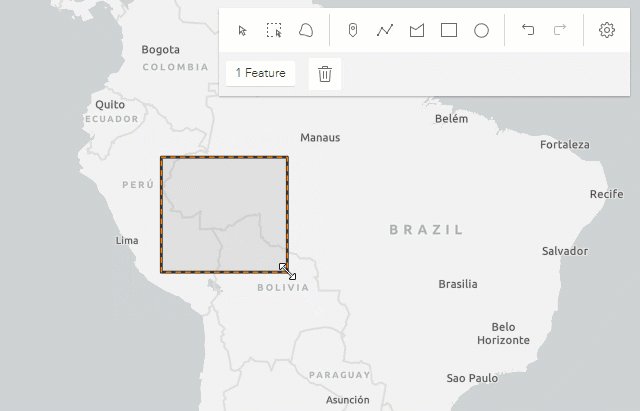
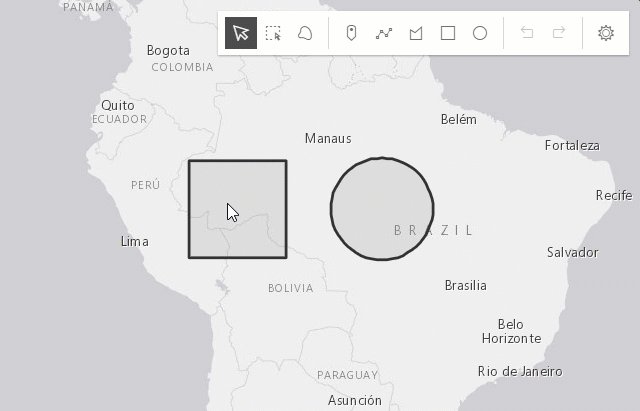
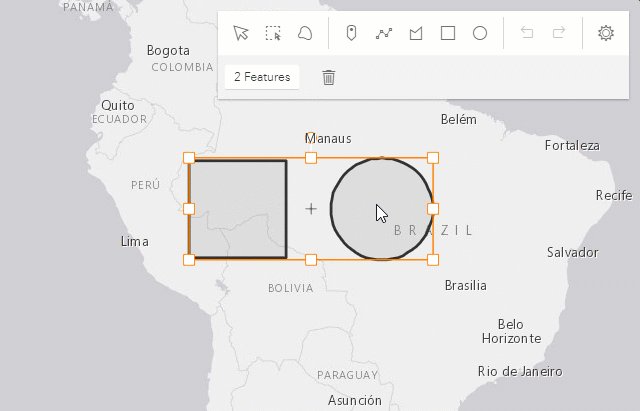
| 左键单击+拖动 | 基于初始单击点和光标位置之间的边界框使用尺寸创建 rectangle 图形。根据初始单击点和光标位置之间的距离使用半径创建 circle 图形。 |
 |
| Shift+左键单击+拖动 | 将形状从 rectangle 更改为 square 或从 circle 更改为 ellipse。 |
 |
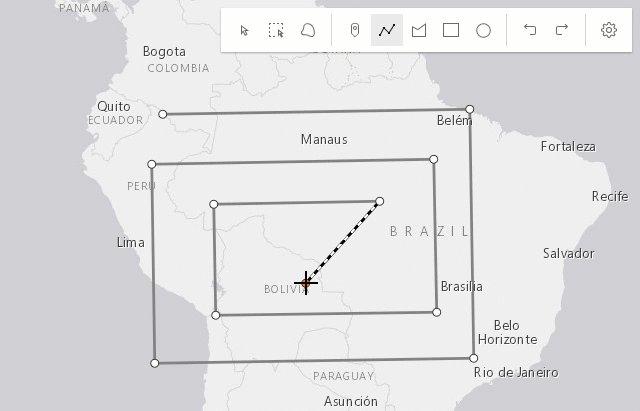
| Alt+左键单击+拖动 | 创建一个 rectangle 图形,其中心位于初始单击处,尺寸基于初始单击点到光标位置之间的距离。基于初始单击点和光标位置之间的边界框使用半径创建 circle 图形。 |
 |
| Shift+Alt+左键单击+拖动 | 综合上述行为。 |  |
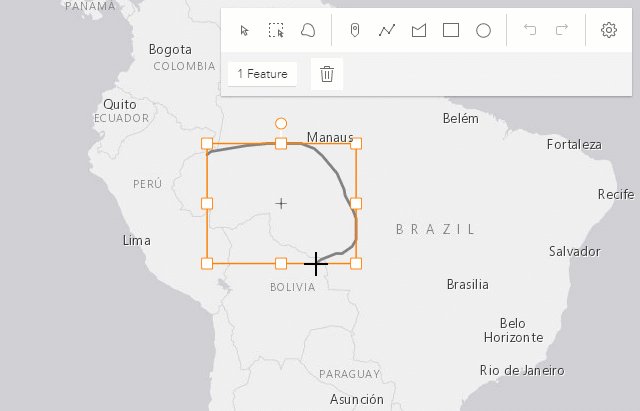
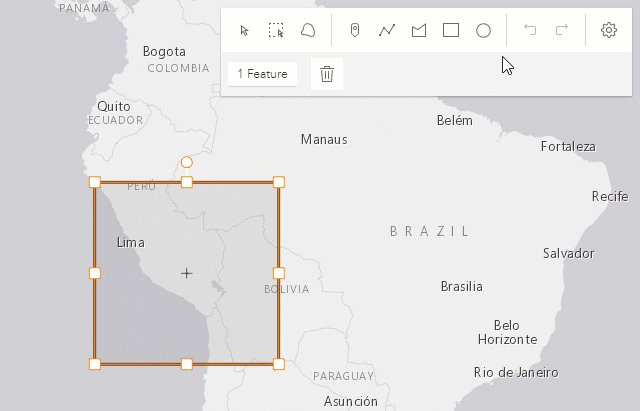
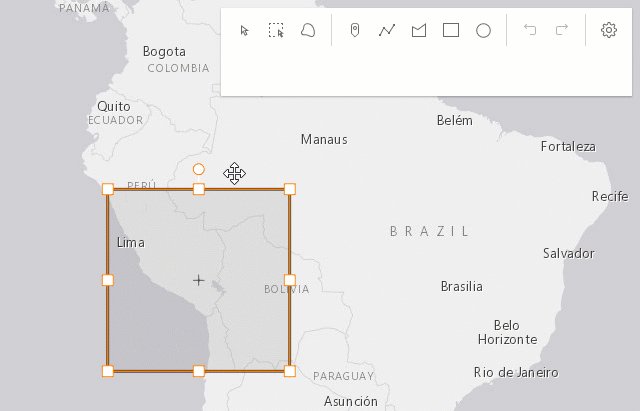
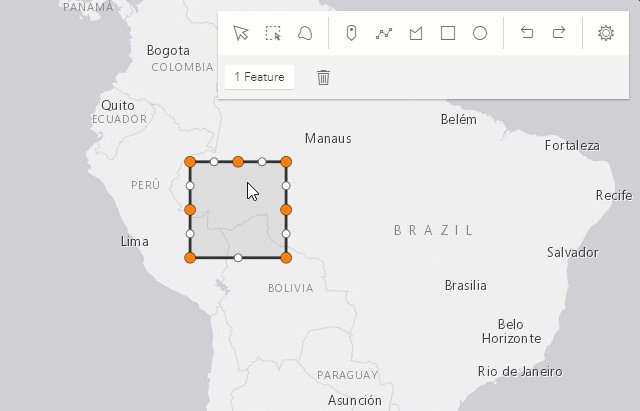
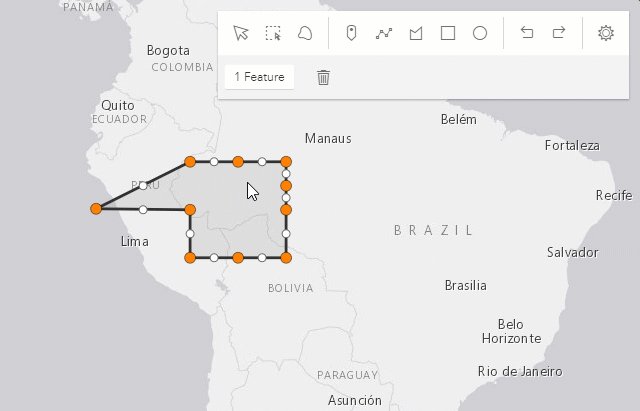
更新图形
Sketch 微件为用户提供了在更新操作期间移动、旋转、缩放或修整图形的功能。要开始更新,请在图形上 Left-click。使用 Shift+Left-click 以向所选内容添加更多图形,或从所选内容中移除图形,以进行批量更新。选择图形后,可以执行以下操作。
| 手势 | 操作 | 示例 |
|---|---|---|
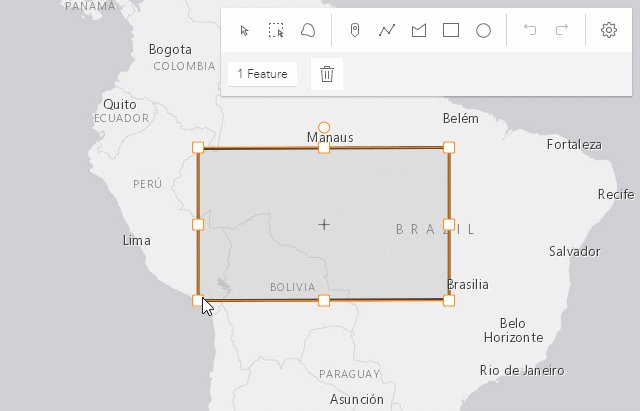
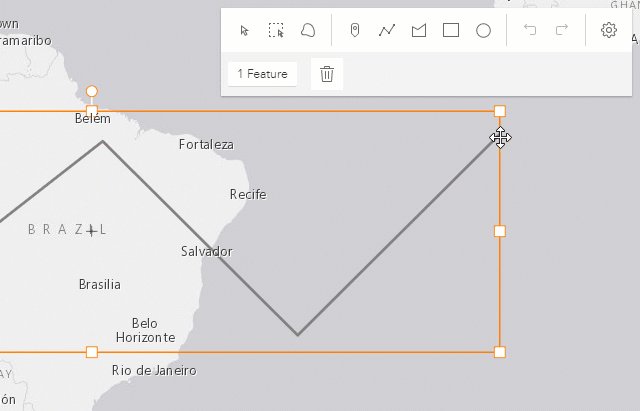
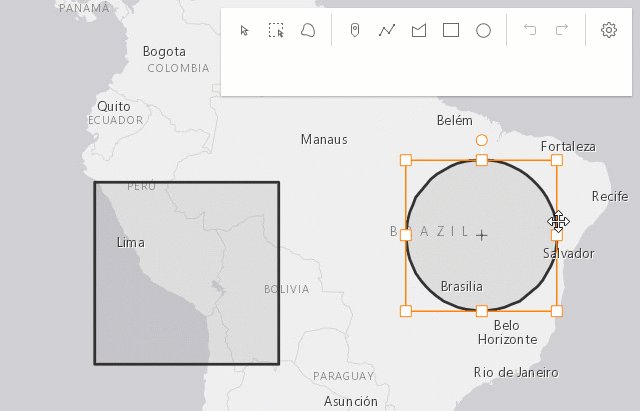
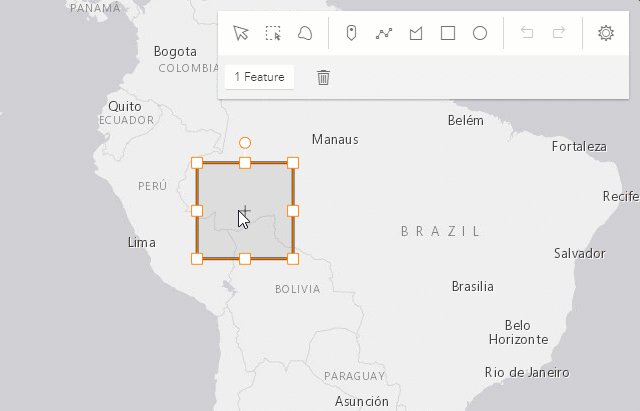
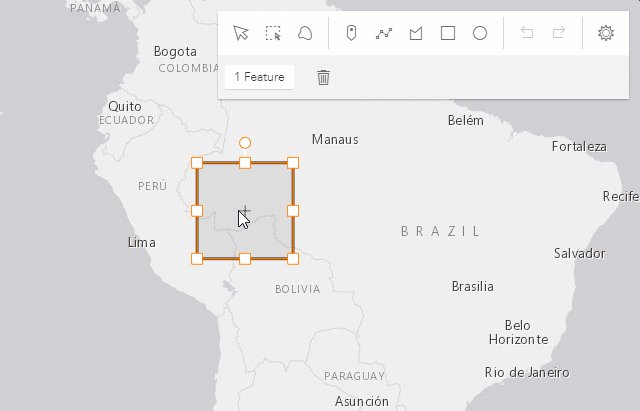
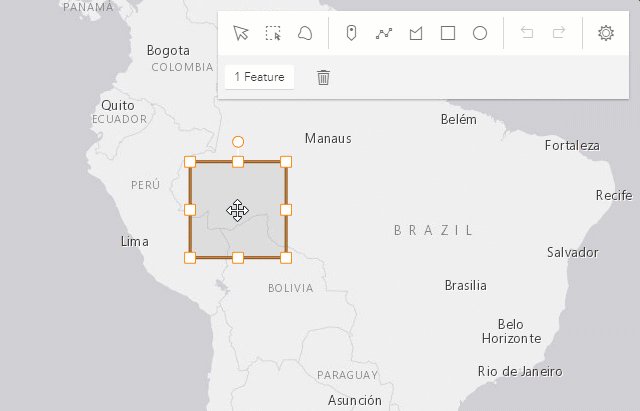
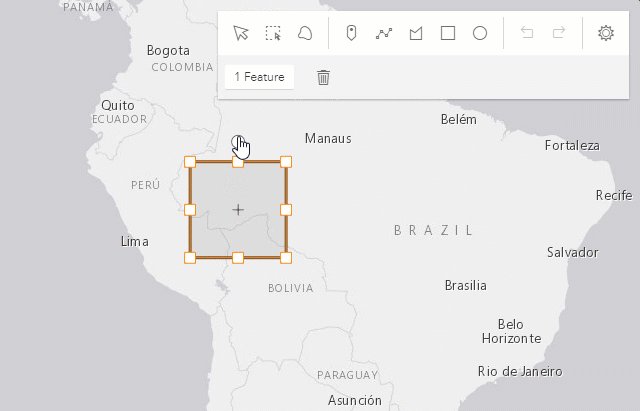
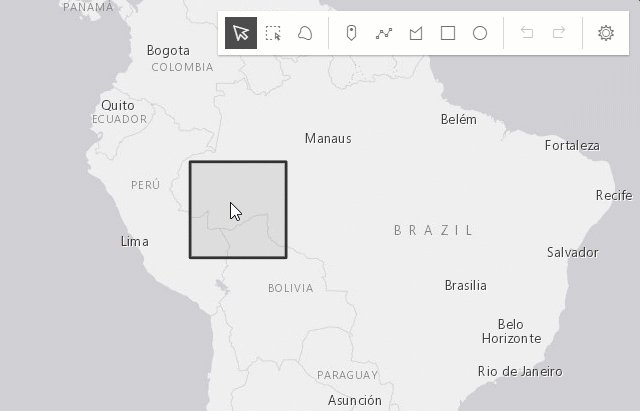
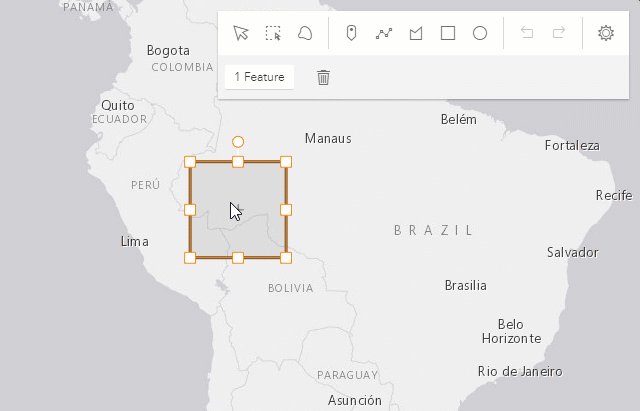
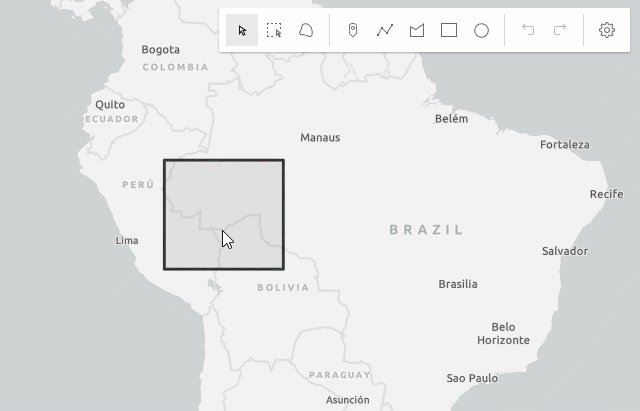
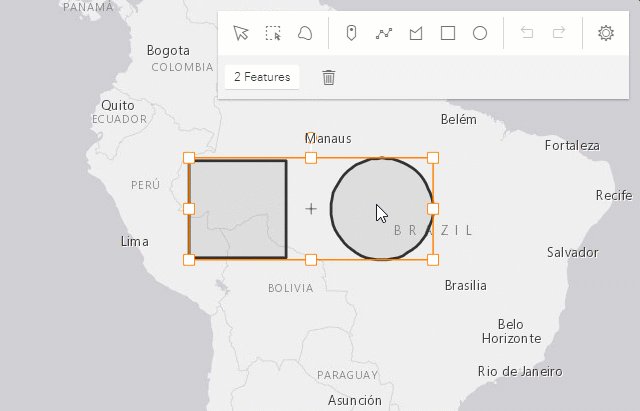
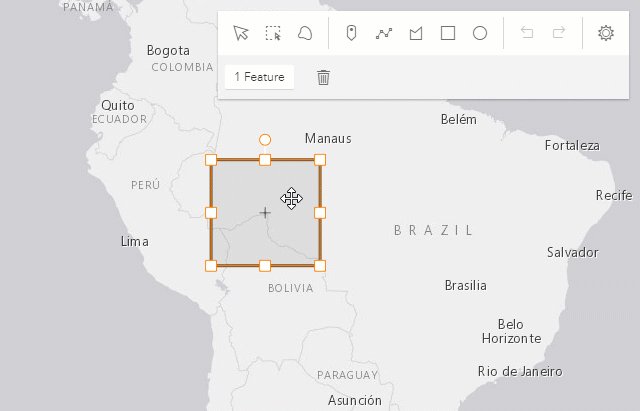
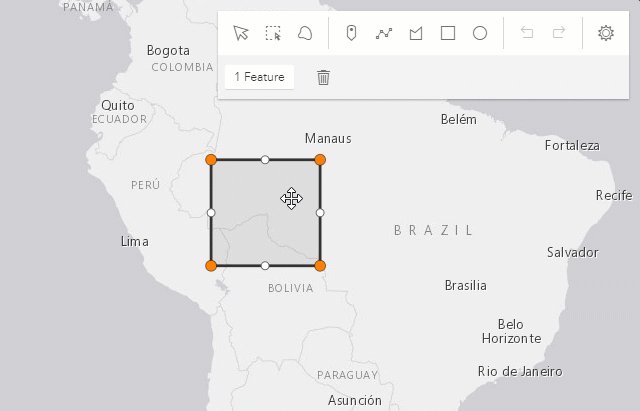
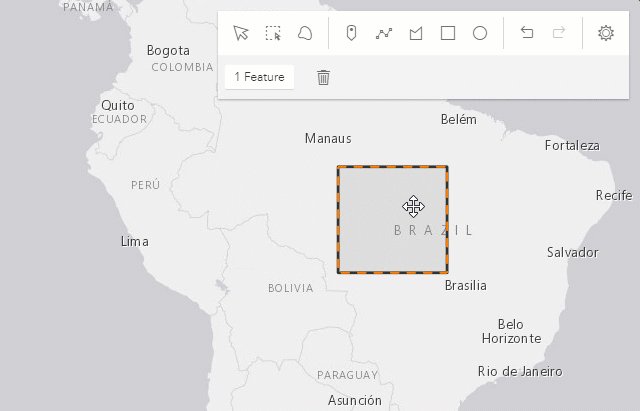
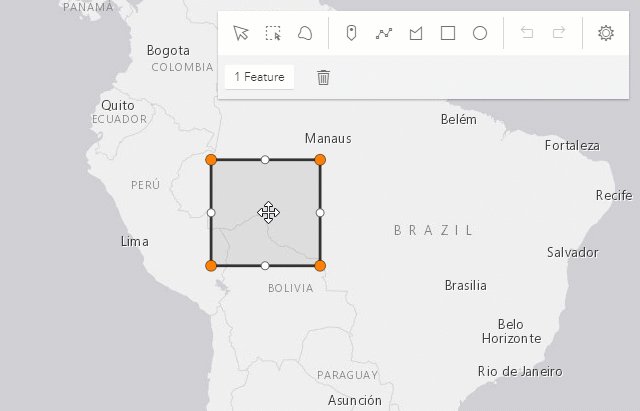
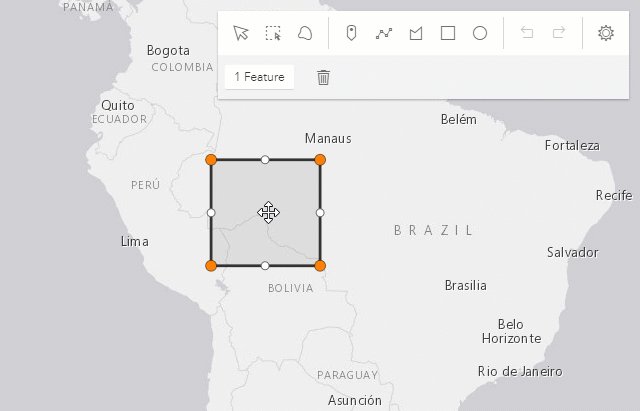
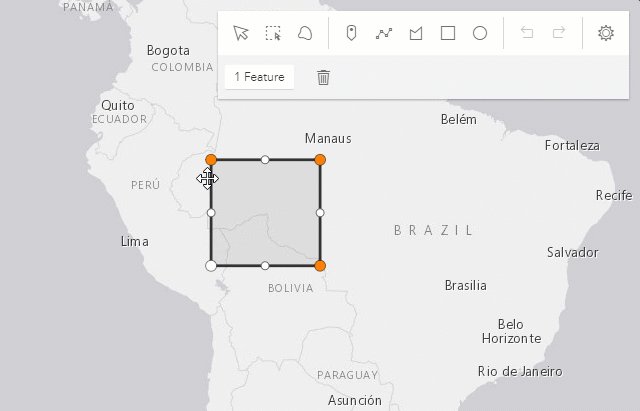
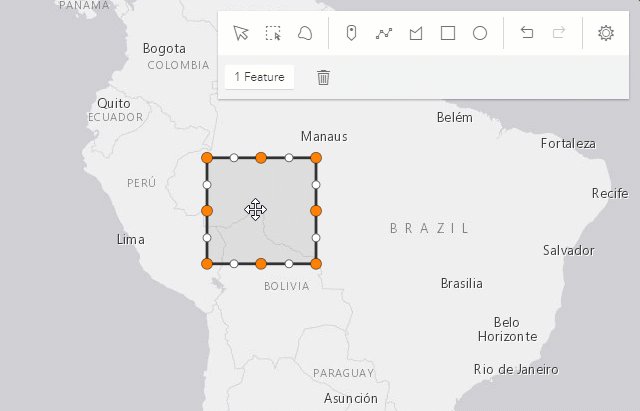
| 在图形上左键单击 | 选择要移动、旋转或缩放的图形。 |  |
| Shift+左键单击图形 | 选择或取消选择多个图形以移动、旋转或缩放。 |  |
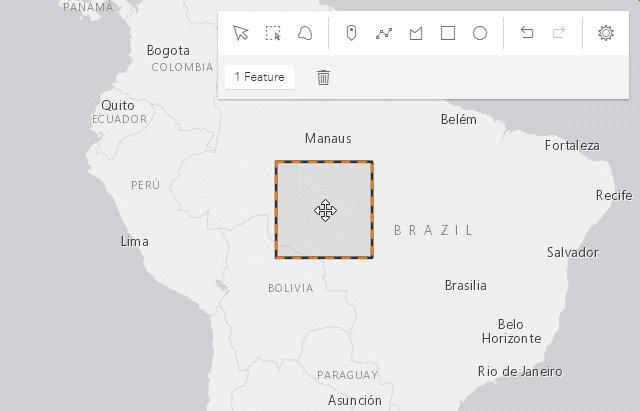
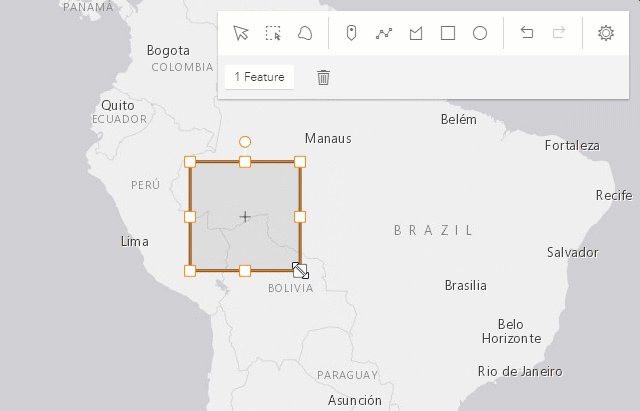
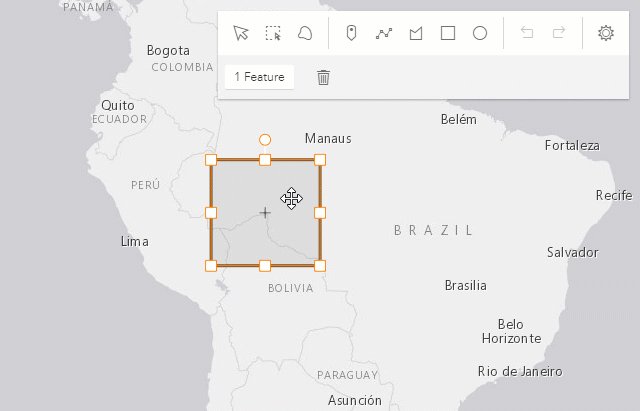
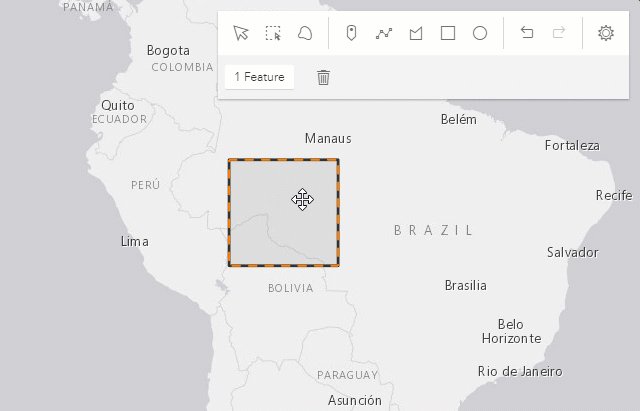
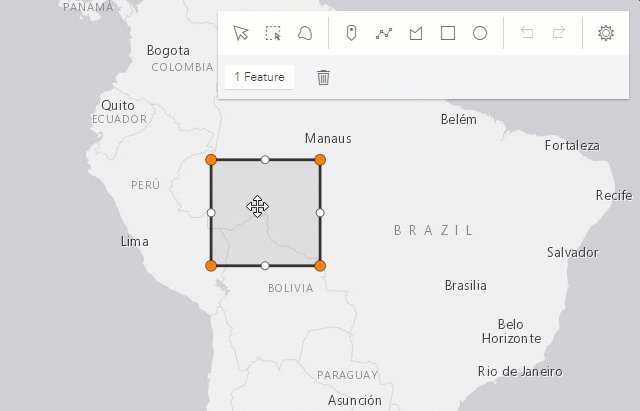
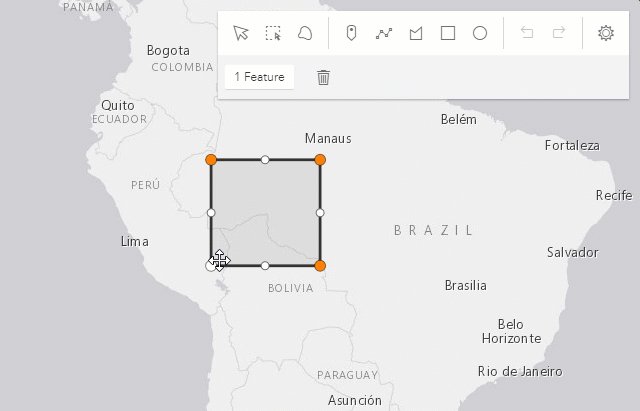
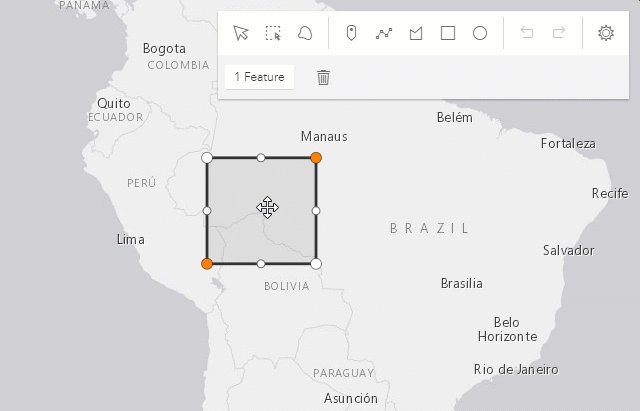
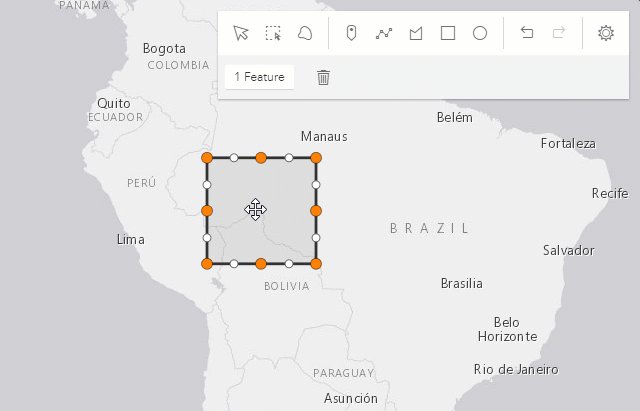
| 拖动图形 | 移动所选图形。 |  |
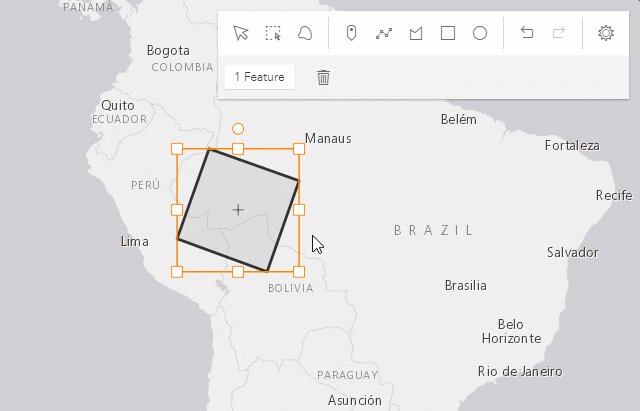
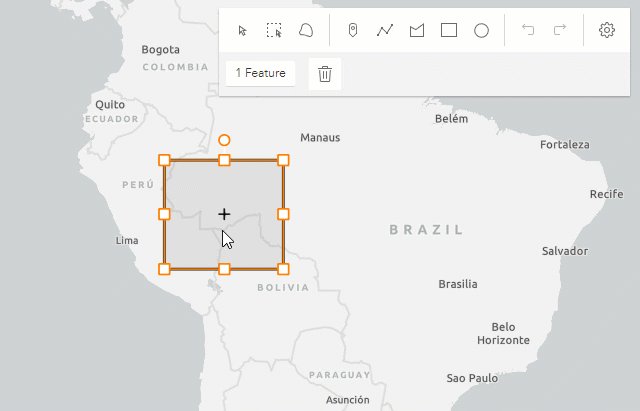
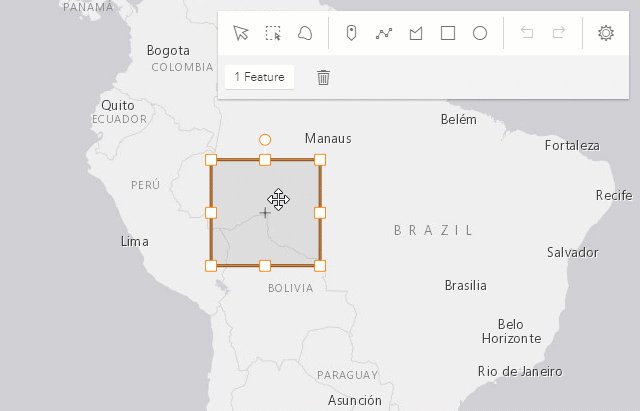
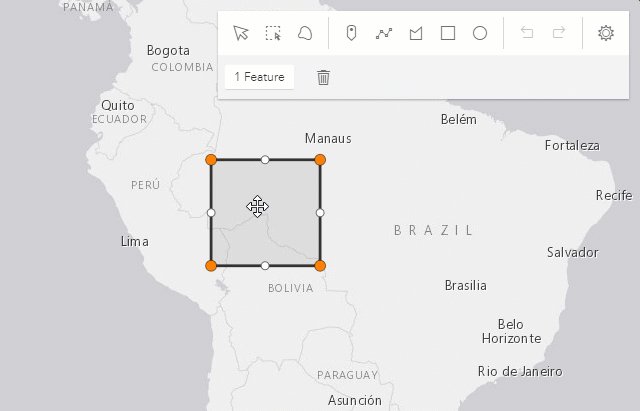
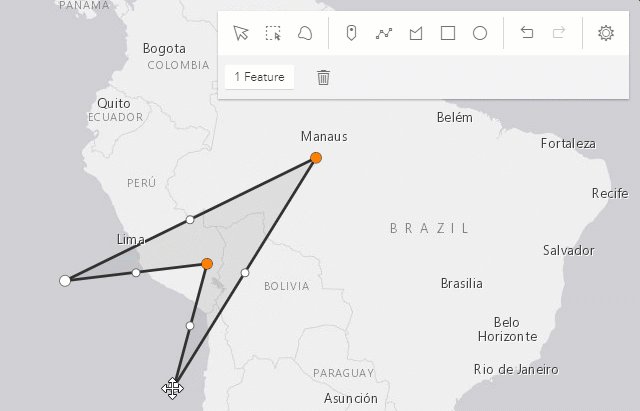
| 拖动旋转手柄 | 旋转所选图形。 |  |
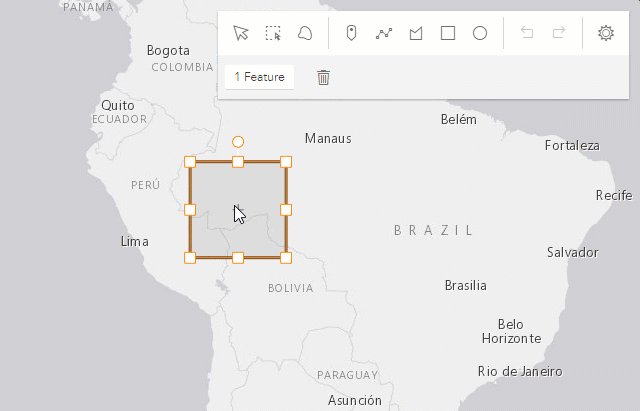
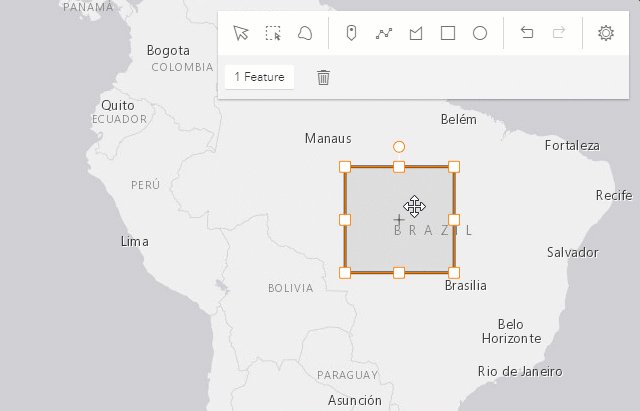
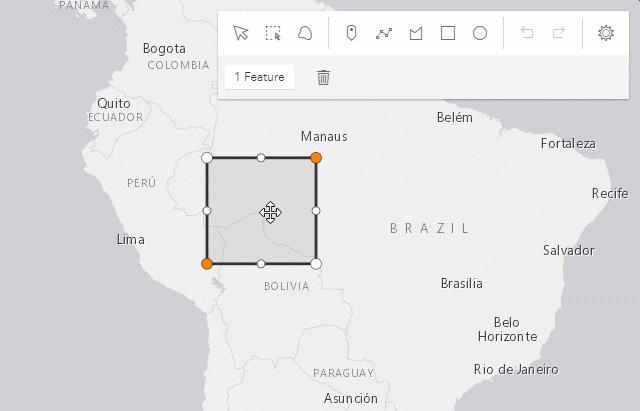
| 拖动缩放手柄 | 缩放所选图形。 |  |
| Shift+左键单击+拖动缩放手柄 | 在中心缩放所选图形。 |  |
| Z | 逐步撤消堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| R | 逐步恢复堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
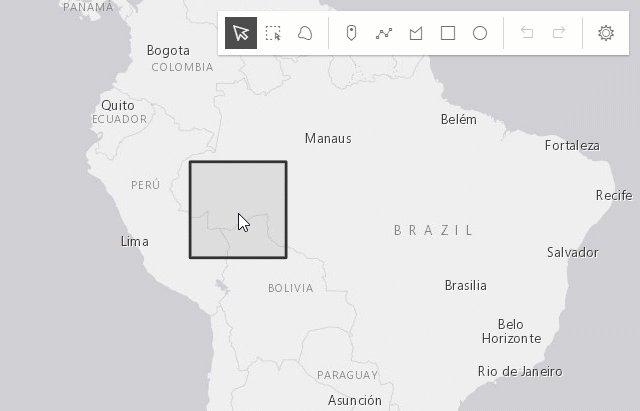
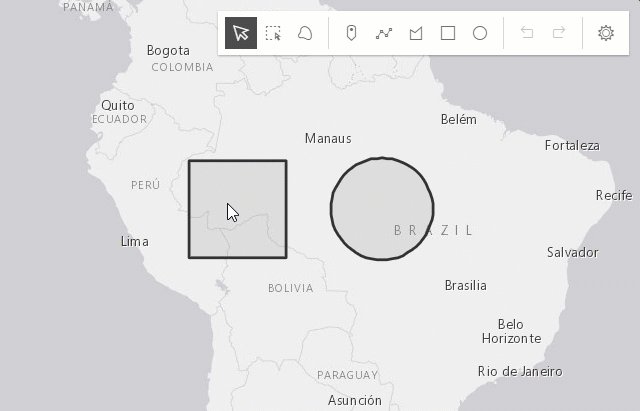
| 在视图上左键单击 (不是图形) | 完成图形更新。 |  |
按 Delete 键 |
从图层中移除所选图形。 |  |
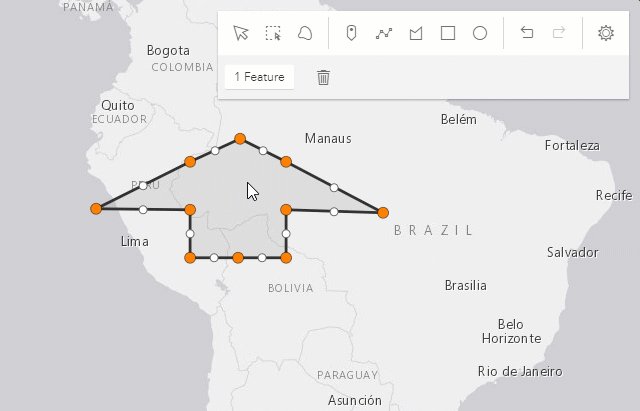
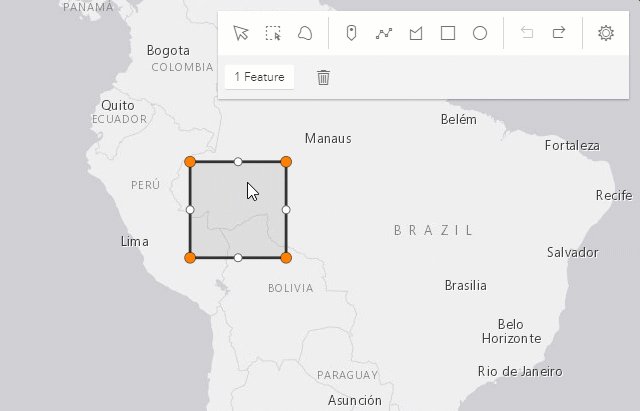
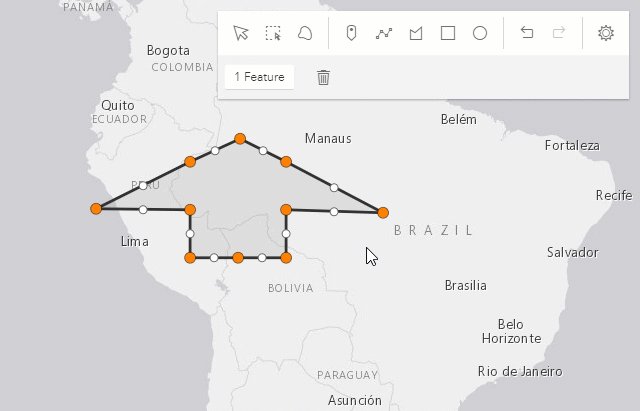
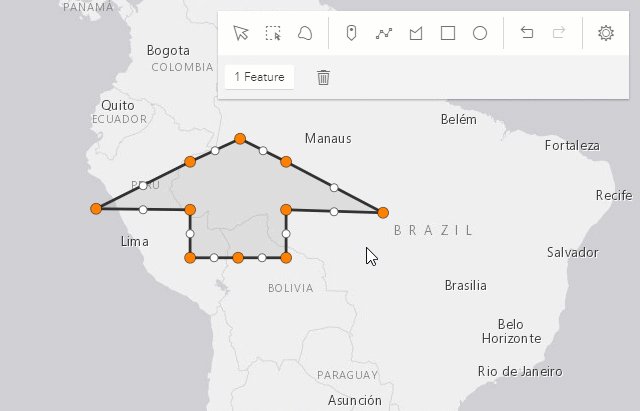
可以对单个折线或面图形执行以下更新操作:
| 手势 | 操作 | 示例 |
|---|---|---|
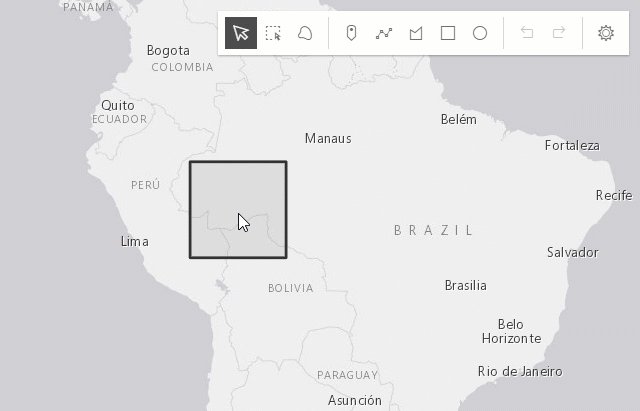
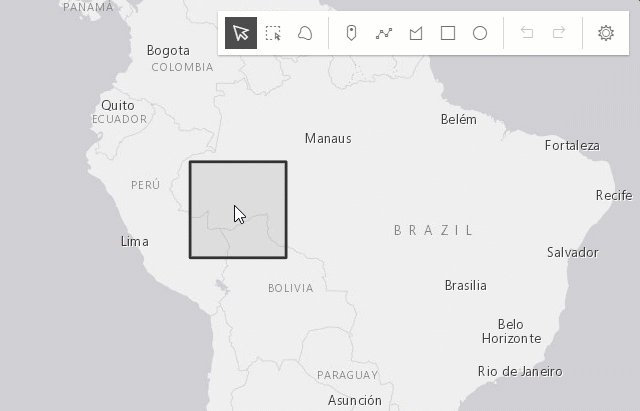
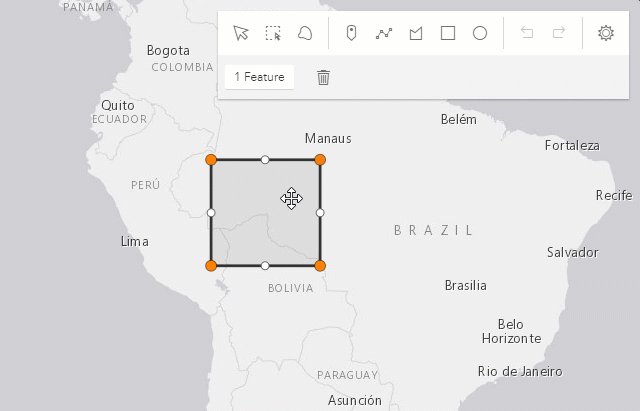
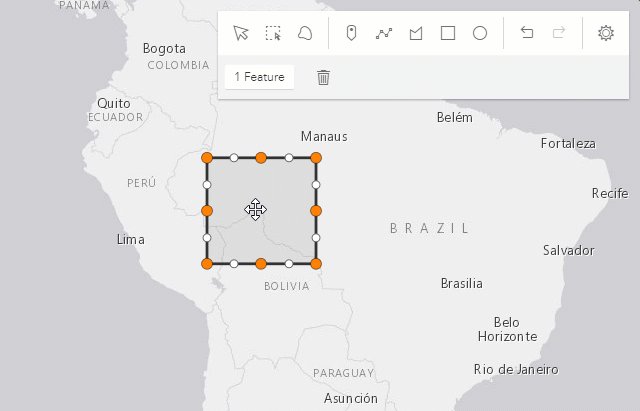
| 在图形上左键单击 | 选择要移动或修整的图形。 |  |
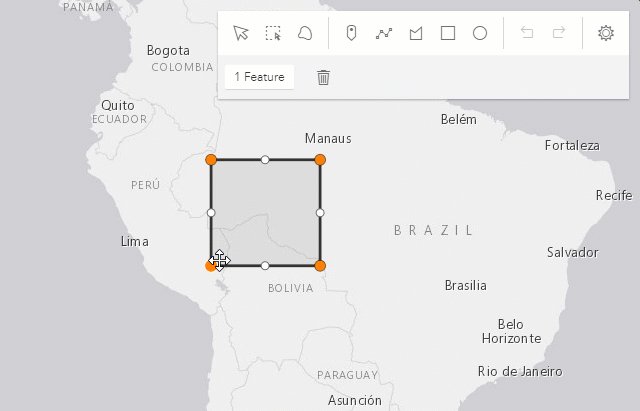
| 拖动图形 | 移动所选图形。 |  |
| 在重影折点上左键单击 | 添加新折点。 |  |
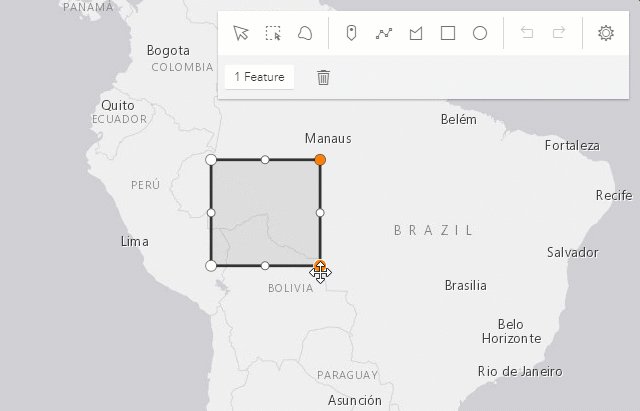
| 在折点上左键单击 | 选择折点。 |  |
| 在折点上执行 Shift+左键单击 | 选择或取消选择多个折点。 |  |
| 拖动折点 | 移动选定折点。 |  |
| 在折点上右键单击 | 删除折点。 |  |
选择多个折点,然后按 Backspace 或 Delete 键 |
删除多个折点。 |  |
如果图形使用 3D 对象符号图层,则可以对 SceneView 中具有点几何的单个图形执行以下更新操作:
| 手势 | 操作 | 示例 |
|---|---|---|
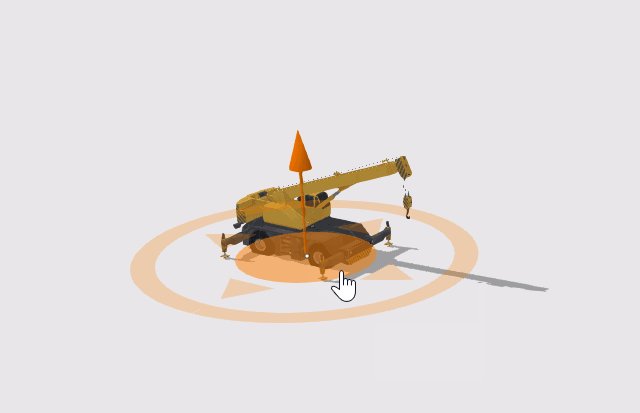
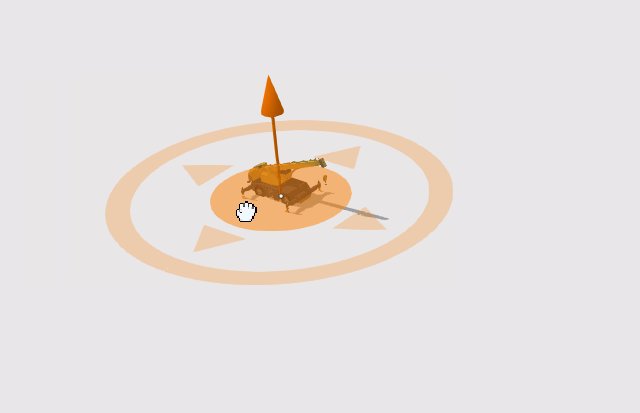
| 在图形上左键单击 | 选择要移动、旋转或缩放的图形。 |  |
| 拖动内部手柄 | 移动所选图形。 |  |
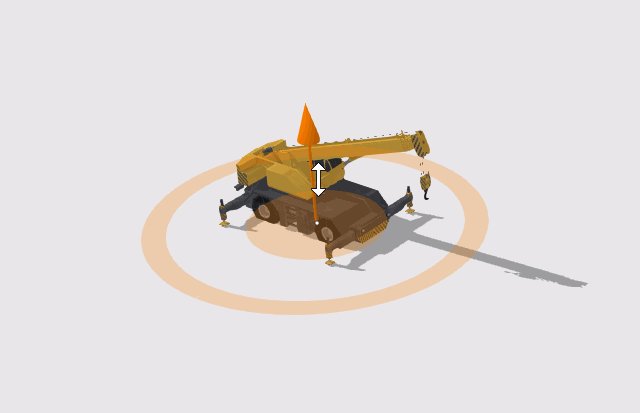
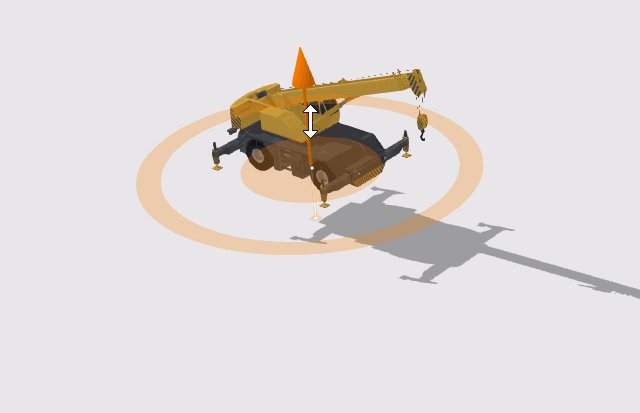
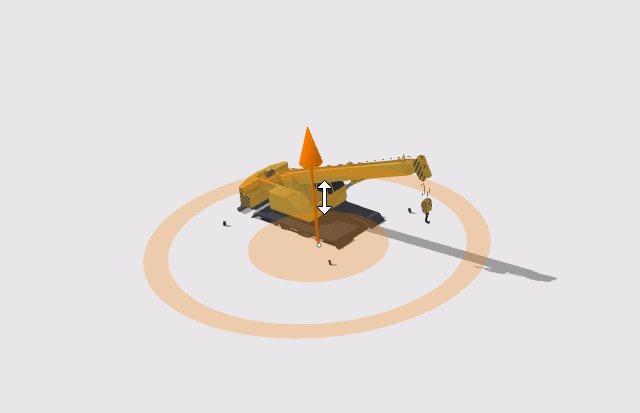
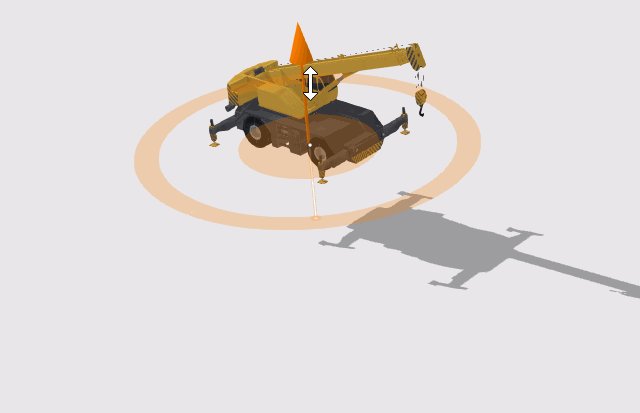
| 拖动高度手柄 | 垂直移动所选图形 (在 z 轴上)。 |  |
| 侧向拖动外部手柄 | 旋转所选图形。 |  |
| 向内或向外拖动外部手柄 | 缩放所选图形。 |  |
草绘 3D
为了能够使用高度手柄操作 z 轴上的要素,以下配置是相关的:
- GraphicsLayer 的 高程信息模式需要设置为
absolute-height、relative-to-scene或relative-to-ground。 - 要创建具有 z 值的图形,
hasZ需要在 defaultCreateOptions 或 createOptions 中为true。 - 要更新图形的 z 值,
enableZ需要在 defaultUpdateOptions 或 updateOptions 中为true。
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
在 absolute-height 模式下,草绘的折点与场景元素 (要素和地面) 对齐。在 absolute-height 模式下,草绘的 polygon 是平面的,这意味着所有 polygon 折点都使用第一个折点的高度。有关如何将 z 值用于不同高程模式的详细信息,请参阅高程信息。
// Create a new instance of sketch widget and set its required parameters
let sketch = new Sketch({
layer: graphicsLayer,
view: view
});
// Listen to sketch widget's create event.
sketch.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
graphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 创建新图形时 (例如,在调用 create() 之后),此属性反映正在使用的创建工具。 更多详情 | Sketch | |
| String[] | 控制创建工具按钮的可见性和顺序的属性。 更多详情 | Sketch | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| Graphic | 正在创建的图形。 更多详情 | Sketch | |
| String | 定义创建操作完成后的默认行为。 更多详情 | Sketch | |
| String | 类的名称。 更多详情 | Accessor | |
| Object | 为 Sketch 微件设置的默认创建选项。 更多详情 | Sketch | |
| Object | 为 Sketch 微件设置的默认更新选项。 更多详情 | Sketch | |
| String | Sketch 微件的默认 CSS 图标类。 更多详情 | Sketch | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | Sketch 微件的默认标注。 更多详情 | Sketch | |
| SketchLabelOptions | 该选项用于配置所创建或更新的几何的每个线段旁边显示的标注。 更多详情 | Sketch | |
| GraphicsLayer | 与 Sketch 微件相关联的 GraphicsLayer。 更多详情 | Sketch | |
| String | 确定 Sketch 微件的布局/方向。 更多详情 | Sketch | |
| SnappingOptions | 用于草绘的 SnappingOptions。 更多详情 | Sketch | |
| String | Sketch 微件的状态。 更多详情 | Sketch | |
| SketchTooltipOptions | 该选项用于在创建或更新图形时配置游标旁边显示的工具提示。 更多详情 | Sketch | |
| Collection<Graphic> | 由 Sketch 微件更新的图形数组。 更多详情 | Sketch | |
| MapView|SceneView | 更多详情 | Sketch | |
| SketchViewModel | Sketch 微件的视图模型。 更多详情 | Sketch | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | Sketch |
属性详细信息
-
activeTool Stringreadonly
-
创建新图形时 (例如,在调用 create() 之后),此属性反映正在使用的创建工具。更新图形时 (例如,在调用 update() 之后),此属性反映正在使用的更新工具。如果未进行创建或更新操作,则为
null。可能值:"point"|"polyline"|"polygon"|"circle"|"rectangle"|"move"|"transform"|"reshape"|"rectangle-selection"|"lasso-selection"
-
起始版本:GeoScene Maps SDK for JavaScript 4.12
-
控制创建工具按钮的可见性和顺序的属性。
- 默认值:["point", "polyline", "polygon", "rectangle", "circle"]
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
createGraphic Graphicreadonly
-
正在创建的图形。
-
creationMode String起始版本:GeoScene Maps SDK for JavaScript 4.14
-
定义创建操作完成后的默认行为。默认情况下,用户将能够连续创建具有相同几何类型的图形。
可能值
值 描述 continuous 这是默认设置。用户可以继续创建具有相同几何类型的图形。 single 用户可以创建具有指定几何类型的单个图形。创建图形后,用户必须选择一个操作。 update create操作完成后,将为 update 操作选择图形。可能值:"single"|"continuous"|"update"
- 默认值:continuous
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
defaultCreateOptions Object起始版本:GeoScene Maps SDK for JavaScript 4.14
-
为 Sketch 微件设置的默认创建选项。
- 属性
-
optionalmode String
创建如何创建图形的操作模式。可能值
值 描述 hybrid 在单击或拖动指针时添加折点。适用于 polygon和polyline。freehand 在拖动指针时添加折点。适用于 polygon、polylinerectangle和circle。默认为rectangle和circle。click 这是默认设置。单击指针时会添加折点。适用于 polygon、polylinerectangle和circle。默认为polygon和polyline。可能值:"hybrid"|"freehand"|"click"
optionalhasZ Boolean控制创建的几何是否具有 z 值。
optionaldefaultZ Number新创建的几何的默认 z 值。当
hasZ为false,或图层的高程模式设置为absolute-height时,将忽略此选项。
-
defaultUpdateOptions Object起始版本:GeoScene Maps SDK for JavaScript 4.11
-
为 Sketch 微件设置的默认更新选项。如果在调用 update() 方法时更改了更新选项,则将覆盖在此属性上设置的更新选项。
- 属性
-
optionaltool String
更新工具的名称。对于具有面和折线几何的图形,默认工具为
transform;对于具有点和多点几何的图形,默认工具为move。但是,如果具有点几何的图形使用 3D 对象符号图层,则默认工具为transform。可能值:"move"|"transform"|"reshape"
optionalenableRotation Boolean默认值:true指示在更新图形时是否启用了
rotation操作。仅当tool为transform时才适用。optionalenableScaling Boolean默认值:true指示在更新图形时是否启用了
scale操作。仅当tool为transform时才适用。optionalenableZ Boolean默认值:true指示在更新图形时是否可以修改 z 值。启用后,将显示高度手柄操纵器。
optionalmultipleSelectionEnabled Boolean默认值:true指示是否可以一次进行多个选择。这适用于 shift+单击与
transform工具的交互。optionalpreserveAspectRatio Boolean默认值:false指示在更新图形时是否启用了统一比例操作。将此属性设置为
true时,enableScaling必须设置为true。仅当tool为transform,且在变换使用 3D 对象符号图层的点时始终为true时适用。optionaltoggleToolOnClick Boolean默认值:true指示是否可以在
transform和reshape更新选项之间切换要更新的图形。optionalreshapeOptions Object更改
reshape工具的行为。定义用于移动形状和/或折点的边和/或约束操作。仅在 3D 中受支持。- 规范
-
optionaledgeOperation String默认值:"split"
设置边的修整操作。这会影响线和面。完全支持 3D,部分支持 2D。
值 描述 none 边上没有显示操纵器。(2D 和 3D) split 操纵器通过添加新折点来显示分割边。(2D 和 3D) offset 显示操纵器以偏移边。(仅 3D) 可能值:"none"|"split"|"offset"
optionalshapeOperation String默认值:"move"设置整个形状的移动约束。支持 2D 和 3D
值 描述 none 未显示移动操纵器。(2D 和 3D) move 移动操纵器显示以在 xy 和 z 中移动。(2D 和 3D) move-xy 移动操纵器显示仅在 xy 中移动。(仅 3D) 可能值:"none"|"move"|"move-xy"
optionalvertexOperation String默认值:"move"设置折点的移动约束。仅在 3D 中受支持。
值 描述 move 移动操纵器显示以在 xy 和 z 中移动。 move-xy 移动操纵器显示仅在 xy 中移动。 可能值:"move"|"move-xy"
-
iconClass String
-
Sketch 微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
Sketch 微件的默认标注。
-
labelOptions SketchLabelOptionsautocast起始版本:GeoScene Maps SDK for JavaScript 4.24
-
该选项用于配置所创建或更新的几何的每个线段旁边显示的标注。
已知限制
当前仅在使用 SceneView 时支持草图标注。
-
layer GraphicsLayer
-
与 Sketch 微件相关联的 GraphicsLayer。Sketch 微件可将新图形添加到此图层,或者只能更新存储在此图层中的图形。
-
layout String
-
确定 Sketch 微件的布局/方向。
可能值:"vertical"|"horizontal"
- 默认值:horizontal
-
snappingOptions SnappingOptionsautocast
-
用于草绘的 SnappingOptions。它支持 self 和 feature 捕捉。
-
state Stringreadonly
-
Sketch 微件的状态。
可能值:"ready"|"disabled"|"active"
-
tooltipOptions SketchTooltipOptionsautocast起始版本:GeoScene Maps SDK for JavaScript 4.24
-
该选项用于在创建或更新图形时配置游标旁边显示的工具提示。
-
updateGraphics Collection<Graphic>readonly
-
由 Sketch 微件更新的图形数组。
-
viewModel SketchViewModel
-
Sketch 微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 SketchViewModel 类来访问 Sketch 微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
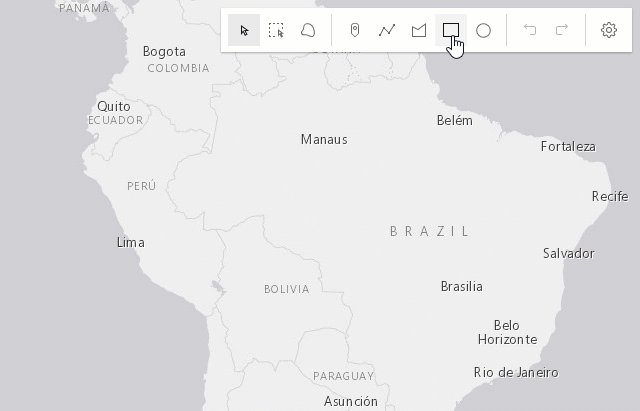
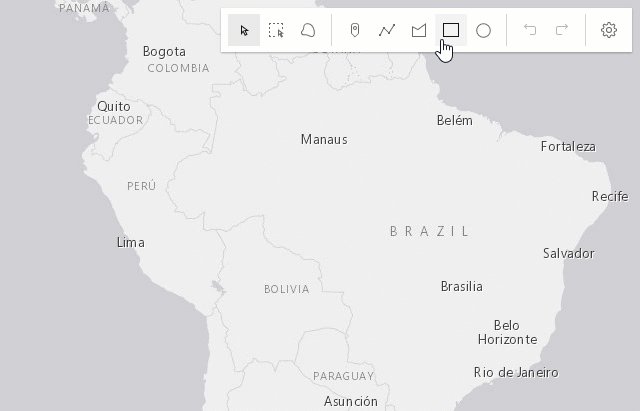
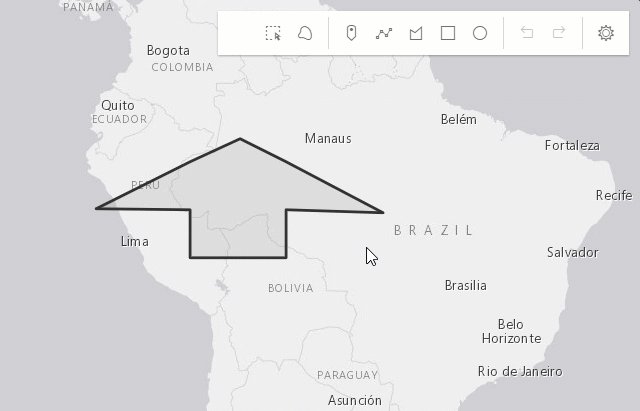
下图显示了默认的 Sketch 微件,其中包含选择、撤消/恢复和设置菜单工具。

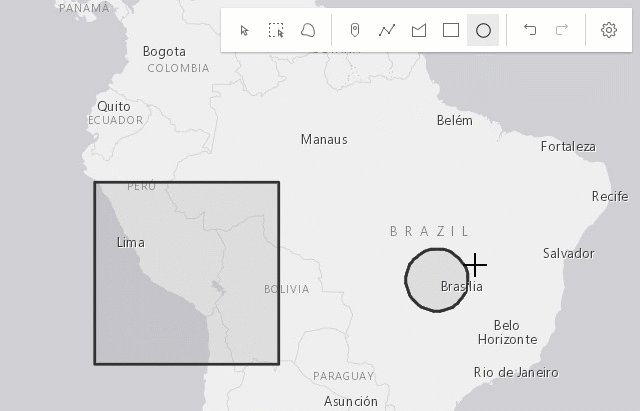
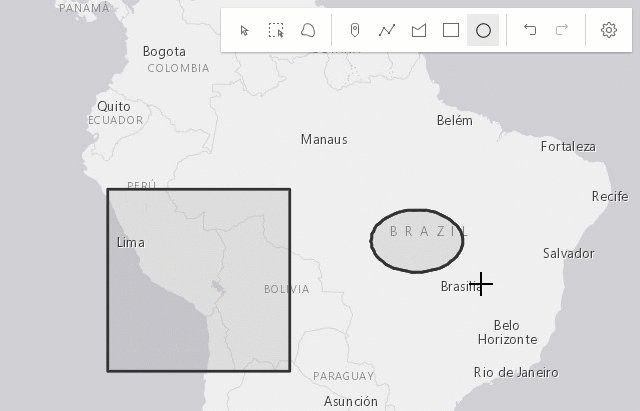
相比之下,此图显示了微件如何显示其某些工具,这些工具在以下示例代码片段中设置为不可见。
 示例
示例// Setting the sketch's visible elements as below would result // in removing the point and circle tools. It also removes the // lasso-selection tool and settings menu. sketch.visibleElements = { createTools: { point: false, circle: false }, selectionTools:{ "lasso-selection": false }, settingsMenu: false }
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| 更多详情 | Sketch | ||
| String | 用于为微件的 | Widget | |
完成活动操作并触发 create 或 update 事件,并将事件的状态更改为 | Sketch | ||
使用 | Sketch | ||
删除更新工作流中使用的选定图形。 更多详情 | Sketch | ||
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
逐步恢复堆栈中记录的操作。 更多详情 | Sketch | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
逐步撤消堆栈中记录的操作。 更多详情 | Sketch | ||
| Promise<void> | 初始化指定图形的更新操作并触发 update 事件。 更多详情 | Sketch | |
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
cancel()
-
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
complete()
-
-
create(tool, createOptions)
-
使用
tool参数中指定的几何创建图形。添加图形的第一个折点时,create 事件将开始触发。提供的tool将成为 activeTool。参数规范tool String创建工具的名称。指定要创建的图形的几何。
可能值:"point"|"polyline"|"polygon"|"rectangle"|"circle"
createOptions Objectoptional要创建的图形的选项。
规范mode Stringoptional指定如何创建图形。创建模式仅在创建
polygon、polyline、rectangle和circle几何时适用。可能值
值 描述 hybrid 在单击或拖动指针时添加折点。应用于 polygon和polyline,且是默认设置。freehand 在拖动指针时添加折点。适用于 polygon、polylinerectangle和circle。默认为rectangle和circle。click 单击指针时会添加折点。 可能值:"hybrid"|"freehand"|"click"
hasZ Booleanoptional控制创建的几何是否具有 z 值。
defaultZ Numberoptional新创建的几何的默认 z 值。当
hasZ为false,或图层的高程模式设置为absolute-height时,将忽略此选项。示例// Call create method to create a polygon with freehand mode. sketch.create("polygon", { mode: "freehand" }); // listen to create event, only respond when event's state changes to complete sketch.on("create", function(event) { if (event.state === "complete") { // remove the graphic from the layer associated with the Sketch widget // instead use the polygon that user created to query features that // intersect it. polygonGraphicsLayer.remove(event.graphic); selectFeatures(event.graphic.geometry); } });
-
delete()起始版本:GeoScene Maps SDK for JavaScript 4.14
-
删除更新工作流中使用的选定图形。调用此方法将触发 delete 事件。
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
redo()
-
逐步恢复堆栈中记录的操作。调用此方法将触发 redo 事件。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
undo()
-
逐步撤消堆栈中记录的操作。调用此方法将触发 undo 事件。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
update(graphics, updateOptions){Promise<void>}
-
初始化指定图形的更新操作并触发 update 事件。
参数规范要更新的图形或图形数组。只有添加到 SketchViewModel 的 layer 属性的图形才能更新。
updateOptions Objectoptional要更新的图形的更新选项。
规范tool Stringoptional更新工具的名称。指定所选图形的更新操作。提供的工具将成为 activeTool。
可能值
值 描述 transform 这是图形的默认工具,图形可以为具有面几何、折线几何的图形或使用具有点几何的 3D 对象符号图层的图形。默认情况下,它允许缩放,旋转和移动一个或多个图形。其默认行为可以通过在调用 update方法时设置enableRotation、enableScaling或preserveAspectRatio参数来更改,或在 Sketch 微件初始化时在 defaultUpdateOptions 属性上设置它们来更改。reshape 此工具允许移动整个图形或图形的单个折点。可以添加或移除折点。此工具只能用于具有面或折线几何的单个图形。 move 这是具有不使用 3D 对象符号图层的点几何图形的默认工具。它应用于以下特定情况:您只想移动所选 polygon和polyline图形而不使用其他选项。此外,move工具不支持切换到不同模式,因为默认情况下,move操作同时内置于transform和reshape工具中。可能值:"transform"|"reshape"|"move"
enableRotation Booleanoptional默认值:true指示在更新图形时是否启用了
rotation操作。仅当tool为transform时才适用。enableScaling Booleanoptional默认值:true指示在更新图形时是否启用了
scale操作。仅当tool为transform时才适用。enableZ Booleanoptional默认值:true指示在更新图形时是否可以修改 z 值。启用后,将显示高度手柄操纵器。
multipleSelectionEnabled Booleanoptional默认值:true指示是否可以一次进行多个选择。这适用于 shift+单击与
transform工具的交互。preserveAspectRatio Booleanoptional默认值: false指示在更新图形时是否启用了统一比例操作。将此属性设置为
true时,enableScaling必须设置为true。仅当tool为transform,且在变换使用 3D 对象符号图层的点时始终为true时适用。toggleToolOnClick Booleanoptional默认值:true指示是否可以在
transform和reshape更新选项之间切换要更新的图形。返回类型 描述 Promise<void> 解析请求的更新工具何时已加载并准备好使用。 示例// start update operation for the selected graphic // with transform tool. Only allow uniform scaling operation. sketch.update([selectedGraphic], { tool: "transform", enableRotation: false, enableScaling: true, preserveAspectRatio: true, toggleToolOnClick: false });// Listen to sketch's update event to validate graphic's // location while it is being reshaped or moved sketch.on("update", onGraphicUpdate); function onGraphicUpdate(event) { // get the graphic as it is being updated const graphic = event.graphics[0]; // check if the graphic is intersecting school buffers intersects = geometryEngine.intersects(buffers, graphic.geometry); // change the graphic symbol to valid or invalid symbol // depending the graphic location graphic.symbol = (intersects) ? invalidSymbol : validSymbol // check if the update event's the toolEventInfo.type is move-stop or reshape-stop // user finished moving or reshaping the graphic, call complete method. // This changes update event state to complete. const toolType = event.toolEventInfo.type; if (event.toolEventInfo && (toolType === "move-stop" || toolType === "reshape-stop")) { if (!intersects) { sketch.complete(); } } else if (event.state === "complete") { // graphic update has been completed // if the graphic is in a bad spot, call sketch's update method again // giving user a chance to correct the location of the graphic if ((!contains) || (intersects)) { sketch.update([graphic], { tool: "reshape", toggleToolOnClick: false }); } } }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
-
创建图形时,此信息将作为 create 事件的
toolEventInfo参数返回。当用户单击视图或 CursorUpdateEventInfo 或用户移动光标时,它将返回 VertexAddEventInfo。
-
CursorUpdateEventInfo Object
-
当用户在创建图形时将光标移动到视图上时,此信息将作为 create 事件的
toolEventInfo参数返回。- 属性
-
type String
类型通常为
cursor-update。值通常是 "cursor-update"。
表示光标位置坐标的数字数组。
示例// listen to create event sketch.on("create", function(event){ // respond to create event while the cursor is being moved on the view. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type === "cursor-update"){ console.log(eventInfo.type, eventInfo.coordinates[0], eventInfo.coordinates[1]); } });
-
MoveEventInfo Object
-
当用户移动图形时,此信息将作为 update 事件的
toolEventInfo参数返回。它返回与移动操作关联的其他信息以及它所处的阶段。- 属性
-
type String
返回指示移动操作阶段的信息。
可能值
值 描述 move-start move操作开始时,类型更改为move-start。move 在移动图形时,类型将更改为 move。move-stop 一旦移动图形,类型将更改为 move-stop。可能值:"move-start"|"move"|"move-stop"
dx Number从上一个已知位置沿 x 轴移动的像素数。
dy Number从最后一个已知位置沿 y 轴移动的像素数。
mover Graphic正在移动的图形的实例。
示例// listen to update event sketch.on("update", function(event){ // check if the graphics are done being moved, printout dx, dy parameters to the console. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type.includes("move")){ console.log(eventInfo.type, eventInfo.dx, eventInfo.dy); } });
-
ReshapeEventInfo Object
-
当用户修整图形时,此信息将作为 update 事件的
toolEventInfo参数返回。它返回与修整操作关联的其他信息以及它所处的阶段。- 属性
-
type String
返回指示修整操作阶段的信息。
可能值
值 描述 reshape-start reshape操作开始时,类型更改为reshape-start。reshape 在修整图形时,类型将更改为 reshape。reshape-stop 一旦修整图形,类型将更改为 reshape-stop。可能值:"reshape-start"|"reshape"|"reshape-stop"
示例// listen to update event sketch.on("update", function(event){ // check if the graphics are done being reshaped, printout updated graphic's geometry and reshape stage. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type.includes("reshape")) { console.log(eventInfo.type, event.graphics[0].geometry); } });
-
RotateEventInfo Object
-
当用户旋转图形时,此信息将作为 update 事件的
toolEventInfo参数返回。它返回与旋转操作关联的其他信息以及它所处的阶段。- 属性
-
type String
返回指示旋转操作阶段的信息。
可能值
值 描述 rotate-start rotate操作开始时,类型更改为rotate-start。rotate 在旋转图形时,类型将更改为 rotate。rotate-stop 一旦旋转图形,类型将更改为 rotate-stop。可能值:"rotate-start"|"rotate"|"rotate-stop"
angle Number旋转角度,以为度单位。
示例// listen to update event sketch.on("update", function(event){ if (event.tool === "transform") { if (event.toolEventInfo) { const info = event.toolEventInfo, type = info.type; // rotate events only if (type.includes("rotate")) { // check if the rotation angle exceeded 45 if (info.angle > 45) { // complete the graphic update operation sketch.complete(); } } } } });
-
SelectionChangeEventInfo Object
-
当用户使用
Shift+Left-click选择或取消选择图形时,此信息将作为 update 事件的toolEventInfo参数返回。示例// listen to update event sketch.on("update", function(event) { const eventInfo = event.toolEventInfo; // check if a graphic is being selected or deselected. if (eventInfo && eventInfo.type === "selection-change") { if(eventInfo.added.length > 0) { // graphic is being added to the currently selected graphics. console.log("geometry type added: ", eventInfo.added[0].geometry.type); } else { // graphic is being removed from the currently selected graphics. console.log("geometry type removed: ", eventInfo.removed[0].geometry.type); } } });
-
当用户更新图形时,此信息将作为 update 事件的
toolEventInfo参数返回。
-
VertexAddEventInfo Object
-
- 属性
-
type String
类型通常为
vertex-add。值总是 "vertex-add"。
表示添加的折点的 x,y 坐标数组。
包含用于追踪几何拓扑变化的已添加折点的详细信息。
示例// listen to create event sketch.on("create", function(event){ // check if vertices are being added to the graphic that is being updated. if (event.toolEventInfo && event.toolEventInfo.type === "vertex-add"){ const addedPoint = event.toolEventInfo.added[0].geometry; console.log(event.toolEventInfo.type, addedPoint.x, addedPoint.y); } });
-
VertexRemoveEventInfo Object
-
当用户从图形中移除折点时,此信息将作为 update 事件的
toolEventInfo参数返回。- 属性
-
type String
类型通常为
vertex-remove。值总是 "vertex-remove"。
表示移除的折点的 x,y 坐标数组。
包含用于追踪几何拓扑变化的已移除折点的详细信息。
示例// listen to update event sketch.on("update", function(event){ // check if vertices are being added to the graphic that is being updated. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type === "vertex-remove"){ const removedPoint = eventInfo.removed[0].geometry; console.log(eventInfo.type, removedPoint.x,removedPoint.y); } });
-
VisibleElements Object
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionalcreateTools Object
微件中可用的草绘工具。
optionalselectionTools Object微件中可用的选择工具。
optionalsnappingControlsElements Object微件中可用的 SnappingControls 元素。
- 规范
-
optionalheader Boolean
指示是否显示标题。默认为
false。optionalenabledToggle Boolean指示是否显示
enabledToggle(启用捕捉)。默认为true。这将切换 SnappingOptions.enabled 属性。注
如果
enabledToggle设置为false,建议设置Sketch.snappingOptions.enabled = true。这是因为selfEnabledToggle和featureEnabledToggle需要启用全局捕捉才能实现交互。否则,这些切换将不会响应。optionalselfEnabledToggle Boolean指示是否显示
selfEnabledToggle(几何指南)。默认为true。这将切换 SnappingOptions.selfEnabled 属性。optionalfeatureEnabledToggle Boolean指示是否显示
featureEnabledToggle(要素到要素)。默认为true。这将切换 SnappingOptions.featureEnabled 属性。optionallayerList Boolean指示是否显示 FeatureSnappingLayerSource layerList。默认为
true。Layerlist 提供支持捕捉的可用图层源。
optionalundoRedoMenu Boolean指示是否在微件中显示撤消/恢复菜单。默认为
true。optionalsettingsMenu Boolean指示是否显示设置菜单。当前,此菜单包含捕捉选项。默认值为
true。optionalsnappingControls Boolean指示是否显示
SnappingControls微件。默认为true。
示例// This hides the lasso selection tools sketch.visibleElements = { selectionTools: { "lasso-selection": false } }// This removes the feature enabled snapping toggle and the layerlist. sketch.visibleElements = { snappingControlsElements: { featureEnabledToggle: false, layerList: false } }// This hides the undo/redo tools sketch.visibleElements = { undoRedoMenu: false }
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {graphic: Graphic,state: "start","active","complete","cancel",tool: "point","polyline","polygon","rectangle","circle",toolEventInfo: CreateToolEventInfo,type: "create"} |
当用户开始草绘图形、正在绘制图形并完成绘制图形时触发。 更多详情 |
Sketch | |
| {graphics: Graphic[],tool: "move","reshape","transform",type: "delete"} |
当用户通过单击 Sketch 微件上的 |
Sketch | |
| {graphics: Graphic[],tool: "point","polyline","polygon","rectangle","circle","move","transform","reshape",type: "redo"} |
在创建新图形或更新现有图形期间,为响应恢复操作而触发。 更多详情 |
Sketch | |
| {graphics: Graphic[],tool: "point","polyline","polygon","rectangle","circle","move","transform","reshape",type: "undo"} |
在创建新图形或更新现有图形期间,为响应撤消操作而触发。 更多详情 |
Sketch | |
| {graphics: Graphic[],state: "start","active","complete",aborted: Boolean,tool: "move","transform","reshape",type: "update",toolEventInfo: UpdateToolEventInfo} |
当用户开始更新图形、正在更新图形以及完成更新图形时触发。 更多详情 |
Sketch |
事件详细说明
-
create
-
当用户开始草绘图形、正在绘制图形并完成绘制图形时触发。
- 属性
-
graphic Graphic
正在创建的图形。
state String事件的当前状态。
可能值
值 描述 start 在创建第一个折点时,状态更改为 start。创建points时不适用。active 创建图形时,状态为 active。创建points时不适用。complete 调用 complete() 方法后,当用户在创建图形时双击、按 Enter键或单击polygon的第一个折点时,状态将更改为complete。创建point时,将以complete状态触发创建事件。cancel 如果用户在创建操作期间和状态更改为 complete之前按了 escape 键或调用了 create() 或 cancel() 方法,则状态更改为cancel。可能值:"start"|"active"|"complete"|"cancel"
tool String创建工具的名称。
可能值:"point"|"polyline"|"polygon"|"rectangle"|"circle"
toolEventInfo CreateToolEventInfo返回与创建操作相关的其他信息,例如用户单击视图的位置或用户将光标移动到的位置。当
create事件的state更改为complete或cancel时,此参数的值将更改为null。type String事件的类型。
值通常是 "create"。
示例// Listen to sketch widget's create event. sketch.on("create", function(event) { // check if the create event's state has changed to complete indicating // the graphic create operation is completed. if (event.state === "complete") { // remove the graphic from the layer. Sketch adds // the completed graphic to the layer by default. polygonGraphicsLayer.remove(event.graphic); // use the graphic.geometry to query features that intersect it selectFeatures(event.graphic.geometry); } });
-
delete起始版本:GeoScene Maps SDK for JavaScript 4.14
-
当用户通过单击 Sketch 微件上的
Delete feature按钮来删除选定图形或调用 delete() 方法时触发。- 属性
-
删除图形的数组。
tool String删除图形时激活的工具的名称。
可能值:"move"|"reshape"|"transform"
type String事件的类型。
值通常是 "delete"。
示例// selected graphics can be deleted only when update event becomes active sketch.on("update", function(event) { if (event.state === "active") { sketch.delete(); } }); // fires after delete method is called // returns references to deleted graphics. sketch.on("delete", function(event) { event.graphics.forEach(function(graphic){ console.log("deleted", graphic) }); });
-
redo
-
在创建新图形或更新现有图形期间,为响应恢复操作而触发。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
undo
-
在创建新图形或更新现有图形期间,为响应撤消操作而触发。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
update
-
当用户开始更新图形、正在更新图形以及完成更新图形时触发。
- 属性
-
正在更新的图形数组。
state String事件的状态。
可能值
值 描述 start 选择要更新的图形时,状态更改为 start。active 当图形正在更新且 toolEventInfo参数不为null时,状态为active。complete 图形更新后状态更改为 complete。可能值:"start"|"active"|"complete"
aborted Boolean指示更新操作是否已中止。如果用户按下 escape 键,或者在
update事件的state更改为complete之前调用 update()、create() 或 cancel() 方法,则设置为true。tool String更新操作工具的名称。
可能值:"move"|"transform"|"reshape"
type String事件的类型。
值通常是 "update"。
toolEventInfo UpdateToolEventInfo返回与所选图形正在进行的更新操作相关的其他信息,以及更新操作所处的阶段。当
update事件的state更改为complete时,此参数的值将更改为null。
示例// Listen to sketch's update event to show relevant data in a chart // as the graphics are being moved sketch.on("update", onMove); // Point graphics at the center and edge of the buffer polygon are being moved. // Recalculate the buffer with updated geometry and run the query stats using // the updated buffer and update the chart. function onMove(event) { // If the edge graphic is moving, keep the center graphic // at its initial location. Only move edge graphic to resize the buffer. if (event.toolEventInfo && event.toolEventInfo.mover.attributes.edge) { const toolType = event.toolEventInfo.type; if (toolType === "move-start") { centerGeometryAtStart = centerGraphic.geometry; } // keep the center graphic at its initial location when edge point is moving else if (toolType === "move" || toolType === "move-stop") { centerGraphic.geometry = centerGeometryAtStart; } } // the center or edge graphic is being moved, recalculate the buffer const vertices = [ [centerGraphic.geometry.x, centerGraphic.geometry.y], [edgeGraphic.geometry.x, edgeGraphic.geometry.y] ]; // client-side stats query of features that intersect the buffer calculateBuffer(vertices); // user is clicking on the view... call update method with the center and edge graphics if (event.state === "complete") { sketch.update([edgeGraphic, centerGraphic], { tool: "move" }); } }