FeatureTemplates 微件是整个编辑工作流的一部分。其主要用途是显示一个或多个要素图层中的模板。除了显示要素图层模板外,还可对模板进行过滤和分组,以获得更轻松的编辑体验。微件可侦听最终用户以在微件中选择特定模板。将触发其 select 事件并返回生成的模板信息。此微件可与 FeatureLayer.applyEdits 结合使用,使最终用户能够更新其要素图层之一。
- 另请参阅
const templates = new FeatureTemplates({
container: "templatesDiv",
layers: layers
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
指定是否应强制列表在其包含元素内滚动 更多详情 | enableListScroll | ||
| FilterFunction | 更多详情 | FeatureTemplates | |
| String | 用于过滤项目的文本。 更多详情 | FeatureTemplates | |
| String|GroupByFunction | 可以对模板项目进行分组。 更多详情 | FeatureTemplates | |
| Number | 指示用于分组要素模板标注的标题级别。 更多详情 | FeatureTemplates | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | FeatureTemplates | |
| FeatureLayer[] | 要在微件中显示的 Featurelayers 数组。 更多详情 | FeatureTemplates | |
| FeatureTemplatesViewModel | 此微件的视图模型。 更多详情 | FeatureTemplates | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | FeatureTemplates |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
enableListScroll inner
-
指定是否应强制列表在其包含元素内滚动
-
filterFunction FilterFunction
-
示例
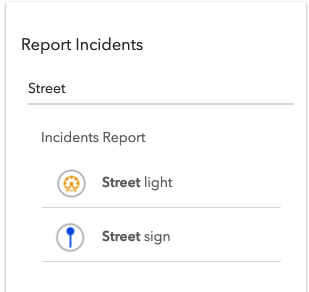
// Filter and display templates only if their labels contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", visibleElements: { filter: false, // disable the default filter UI }, layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
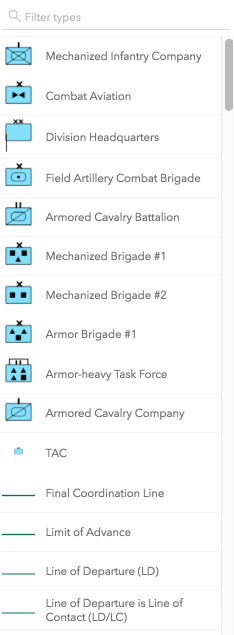
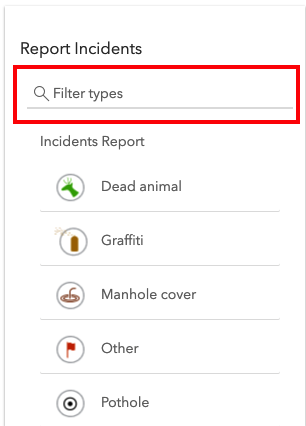
filterText String
-
用于过滤项目的文本。
-
-
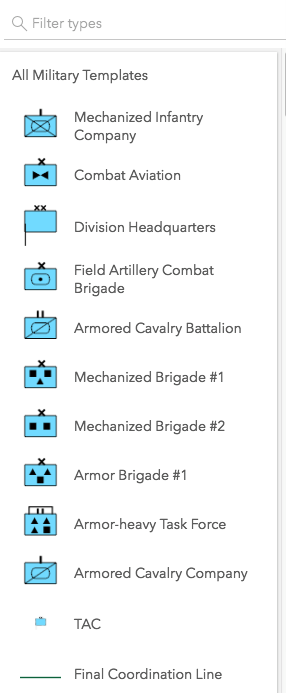
可以对模板项目进行分组。这可帮助管理各种模板项以及它们在微件中的显示方式。下面将讨论这些值。
类型 描述 示例 layer 这是默认 分组。按图层对模板项目进行分组。 
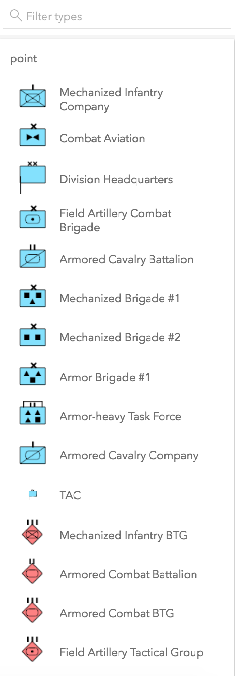
geometry 按几何类型对模板项目进行分组。 
none 微件在一个列表中显示所有内容,没有分组。 
GroupByFunction 自定义函数,采用包含 FeatureTemplate 和 FeatureLayer 的对象。 
- 默认值:layer
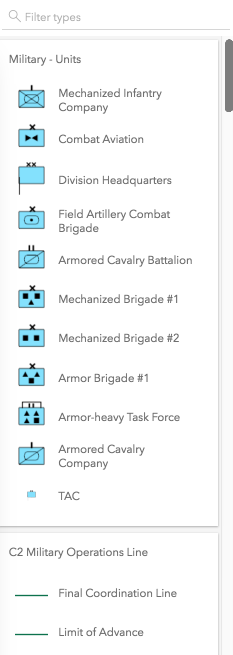
示例// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于分组要素模板标注的标题级别。默认情况下,组标注呈现为 4 级标题 (例如,
<h4>Group label</h4>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:4
- 另请参阅
示例// Group label will render as an <h3> featureTemplates.headingLevel = 3;
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
layers FeatureLayer[]
-
要在微件中显示的 Featurelayers 数组。这些图层在数组中的设置顺序决定了它们在微件中的显示方式。
该微件旨在仅显示启用编辑的图层。它不会显示启用仅编辑属性的图层。
示例// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/geoscene/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/geoscene/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
-
viewModel FeatureTemplatesViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 FeatureTemplatesViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements起始版本:GeoScene Maps SDK for JavaScript 4.15
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
 示例
示例featureTemplates.visibleElements = { filter: false };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
FilterFunction(filterName){Boolean}
-
设置 filterFunction 属性时使用的过滤器。它采用一个包含模板项的 name 属性的对象,并返回是否包含该对象。
参数filterName Object包含
name属性的对象。规范name String返回类型 描述 Boolean 函数是判定方法,用于测试数组的每个元素。返回 true以将项目保留在模板微件中,否则返回false以将其移除。示例// Filter and display templates only if their labels contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", visibleElements: { filter: false, // disable the default filter UI } layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
参数规范grouping Object
包含下面引用的属性的对象。
规范layer FeatureLayerlayers 属性中引用的 FeatureLayer 实例。
template FeatureTemplate与
layer相关联的 FeatureTemplate。返回类型 描述 String | Object 由组 key和label组成的组。这些显示在 UI 中。如果key和label都相同,则返回string。否则,返回带有key/name属性的object。这样可以更好地控制组。示例// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });// Group template items by layers. // This function is as same as setting // the groupBy property to "layer" option. function groupByLayer (grouping) { const group = { key: grouping.layer, name: grouping.layer.title }; return group; } // Create the FeatureTemplates widget const templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: groupByLayer });
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionalfilter Boolean
指示是否显示过滤器。默认为
true。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {item: TemplateItem,template: FeatureTemplate} |
选择模板项目时触发。 更多详情 |
FeatureTemplates |
事件详细说明
-
select
-
- 属性
-
item TemplateItem
选定的模板项目。
template FeatureTemplate与模板项目相关联的要素模板。
示例// Listen for when a template item is selected templates.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // Stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });