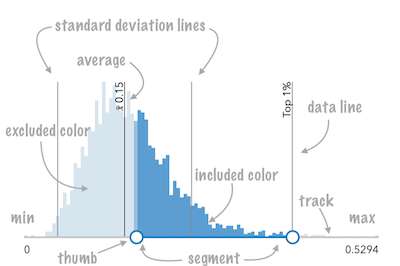
滑块微件,可用于过滤数据或收集来自用户数据范围的数字输入。提供条柱后,将在滑块上呈现一个直方图,显示数据沿范围的分布位置。使用 rangeType 属性指示在用户与滑块手柄交互时应如何设置直方图的样式。

滑块的容器或父容器必须至少在 CSS 中具有一个 width 集才能渲染。
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number | 直方图中数据的统计平均值。 更多详情 | HistogramRangeSlider | |
| BarCreatedFunction | 用于样式化表示直方图的条柱的函数。 更多详情 | HistogramRangeSlider | |
| Bin[] | 表示直方图中每个条柱的对象数组。 更多详情 | HistogramRangeSlider | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| DataLineCreatedFunction | 每次创建数据线时触发的函数。 更多详情 | HistogramRangeSlider | |
| Object[] | 设置后,将在直方图上渲染向最终用户指示重要或有意义的值的线条。 更多详情 | HistogramRangeSlider | |
| String | 类的名称。 更多详情 | Accessor | |
| Color | 设置基于指定的 rangeType 排除的直方图条的颜色。 更多详情 | HistogramRangeSlider | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| Color | 设置指定的 rangeType 中包含的直方图条的颜色。 更多详情 | HistogramRangeSlider | |
| String | 微件的默认的标注。 更多详情 | HistogramRangeSlider | |
| LabelFormatter | 用于格式化标注的函数。 更多详情 | HistogramRangeSlider | |
| Number | 滑块的最大值或上限。 更多详情 | HistogramRangeSlider | |
| Number | 滑块的最小值或下限。 更多详情 | HistogramRangeSlider | |
| Number | 定义应如何取整滑块拇指值。 更多详情 | HistogramRangeSlider | |
| String | 指示在用户滑动拇指时应如何渲染直方图条柱。 更多详情 | HistogramRangeSlider | |
| Number | 指示数据集的标准偏差。 更多详情 | HistogramRangeSlider | |
| Number | 指示要在直方图上渲染的距[平均值]的标准差线数。 更多详情 | HistogramRangeSlider | |
| Number[] | 由一个或两个数字组成的数组,表示滑块上的拇指位置。 更多详情 | HistogramRangeSlider | |
| HistogramRangeSliderViewModel | 微件的视图模型。 更多详情 | HistogramRangeSlider | |
| Boolean | 指示微件是否可见。 更多详情 | Widget |
属性详细信息
-
average Number
-
直方图中数据的统计平均值。您通常会从 SummaryStatisticsResult 的
avg属性中获取该值,该属性是 summaryStatistics 函数的结果。设置后,此值将呈现在直方图上,并具有一条线和一个平均符号。
示例// sets result returned from a smart mapping method // to the histogram slider.average = response.statistics.avg;slider.average = 34.5;
-
barCreatedFunction BarCreatedFunction
-
用于样式化表示直方图的条柱的函数。这可用于对视图中具有相同要素颜色的条柱进行着色,这些要素位于表示相同数据范围的条柱中。
示例slider.barCreatedFunction = function(index, element){ const bin = slider.bins[index]; element.addEventListener("focus", function(){ layerView.filter = { where: `POPULATION >= ${bin.minValue} AND POPULATION < ${bin.maxValue}` }; }); element.addEventListener("blur", function(){ layerView.filter = null; }); };
-
表示直方图中每个条柱的对象数组。此信息通常从 histogram 函数返回。
示例// sets the bins of the histogram from the bins in the histogram() result histogram.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogram.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dataLineCreatedFunction DataLineCreatedFunction
-
每次创建数据线时触发的函数。您可使用它来样式化数据轴上各个 dataLines。
示例histogram.dataLineCreatedFunction = function (lineElement, labelElement) { lineElement.setAttribute("y2", "25%"); lineElement.classList.add("line-style"); };
-
设置后,将在直方图上渲染向最终用户指示重要或有意义的值的线条。
- 属性
-
value Number
直方图数据轴上的值,将在其中渲染线。
optional 与线相关联的标注。
示例// will render lines at the 25th, 50th, 75th, and 99th percentiles histogram.dataLines = [{ value: 30, label: "25 pctl" }, { value: 45, label: "50 pctl" }, { value: 65, label: "75 pctl" }, { value: 89, label: "99 pctl" }];// calculate standard deviations from mean using stats // returned from smart mapping statistic methods const stddevs = smartMappingUtils.getDeviationValues(stats.stddev, stats.avg, 2); histogram.dataLines = stddevs.map(function(stddev){ return { value: stddev }; });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
设置基于指定的 rangeType 排除的直方图条的颜色。例如,当使用
betweenrangeType 时,所有不在滑块拇指之间的条形都将使用此处设置的颜色进行呈现。若要更改表示基于 rangeType 的包含数据的直方图条的样式,请使用 includedBarColor 属性。
- 默认值:#d7e5f0
- 另请参阅
示例slider.excludedBarColor = "black";
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
设置指定的 rangeType 中包含的直方图条的颜色。例如,当使用
betweenrangeType 时,所有位于滑块拇指之间的条形都将使用此处设置的颜色进行呈现。若要更改表示基于 rangeType 排除数据的直方图条的样式,请使用 excludedBarColor 属性。
- 默认值:#599dd4
- 另请参阅
示例slider.includedBarColor = "green";
-
label String
-
-
labelFormatFunction LabelFormatter
-
用于格式化标注的函数。覆盖默认的标注格式化程序。
默认情况下,标注的格式如下:
- 当数据范围小于
10((max - min) < 10) 时,将根据 precision 属性中设置的值对标注进行舍入。 - 当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块拇指值将保持 precision 中指定的精度。
使用此属性可覆盖上面定义的行为。
示例// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; }// Format thumb values as dates slider.labelFormatFunction = function(value, type) { return new Date(value).toLocaleDateString(); } - 当数据范围小于
-
max Number
-
示例
slider.max = 150;
-
min Number
-
示例
slider.min = -150;
-
precision Number
-
定义应如何取整滑块拇指值。此数字指示滑块拇指值在移动时应舍入到的小数位数。
此值还指示当数据范围 (max - min) 小于
10时拇指标注的精度。当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块拇指值将保持此属性中指定的精度。例如,给定默认精度
4和以下滑块配置,拇指的标注将显示两个小数位,但即使用户滑动或移动拇指,实际拇指值的精度也不会丢失。const slider = new HistogramRangeSliderViewModel({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });如果用户手动输入的值的精度高于此属性所指示的精度,则该拇指值的精度将保持不变,直到用户移动该拇指。此时,该值将根据指示的精度进行舍入。
请记住,此属性对拇指值进行舍入,不应专门用于格式设置目的。要格式化拇指
labels,请使用 labelFormatFunction 属性。- 默认值:4
示例histogramRangeSlider.precision = 7;
-
rangeType String
-
指示在用户滑动拇指时应如何渲染直方图条柱。默认情况下,蓝色条柱表示范围中包含的数据条。灰色条柱表示从范围中排除的数据条。可以使用 includedBarColor 和 excludedBarColor 属性自定义这些颜色。
此属性还确定在 generateWhereClause() 中生成的 SQL where 子句以进行过滤。此处设置的值可确定滑块上允许的值数。
有关所有可能值的说明和要求,请参阅下表。
value1指第一个拇指位置的值。value2指最终拇指位置的值 (如果适用)。可能值 值的数量 Where 子句 equal 1 ${field} = ${value1}not-equal 1 ${field} <> ${value1}less-than 1 ${field} < ${value1}greater-than 1 ${field} > ${value1}at-most 1 ${field} <= ${value1}at-least 1 ${field} >= ${value1}between 2 ${field} BETWEEN ${value1} AND ${value2}not-between 2 ${field} NOT BETWEEN ${value1} AND ${value2}可能值:"equal"|"not-equal"|"less-than"|"greater-than"|"at-most"|"at-least"|"between"|"not-between"
示例// renders the histogram so that all bins between // the two handles are shaded with a blue color slider.rangeType = "between"; // filters the layer view based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
-
standardDeviation Number
-
指示数据集的标准偏差。设置后,计算的 dataLines 将在直方图上呈现在给定标准差高于和低于
average的位置。示例// stddev returned from summaryStatistics slider.standardDeviation = stats.stddev;
-
standardDeviationCount Number
-
指示要在直方图上渲染的距[平均值]的标准差线数。
- 默认值:1
示例slider.standardDeviationCount = 2;
-
由一个或两个数字组成的数组,表示滑块上的拇指位置。此处应指示的值数取决于关联的 rangeType。
- 另请参阅
示例const slider = new HistogramRangeSlider({ min: 20, max: 100, // data range of 80 values: [50.4331], rangeType: "at-least" container: "sliderDiv" });
-
viewModel HistogramRangeSliderViewModel
-
微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 geoscene/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel 类来访问 Slider 微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| String | 基于给定字段和滑块的 rangeType 生成 SQL where 子句。 更多详情 | HistogramRangeSlider | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
generateWhereClause(field){String}
-
基于给定字段和滑块的 rangeType 生成 SQL where 子句。这是用于数据过滤或数据查询的便利函数。
参数field Stringwhere 子句中使用的字段名称。此字段应与用于生成与滑块关联的直方图的数据相对应。
返回类型 描述 String 要应用于过滤器或查询的 SQL where 子句。 示例// renders the histogram so that all bins between // the two handles are shaded with a blue color by default slider.rangeType = "between"; // filters the layerview based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {oldValue: Number,type: "max-change",value: Number} |
当用户更改滑块的最大值时触发。 更多详情 |
HistogramRangeSlider | |
| {oldValue: Number,type: "min-change",value: Number} |
当用户更改滑块的最小值时触发。 更多详情 |
HistogramRangeSlider | |
| {index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} |
当用户拖动滑块的段时触发。 更多详情 |
HistogramRangeSlider | |
| {index: Number,oldValue: Number,type: "thumb-change",value: Number} |
当用户通过键盘箭头键更改拇指值时触发。 更多详情 |
HistogramRangeSlider | |
| {index: Number,state: "start","drag",type: "thumb-drag",value: Number} |
当用户在微件上拖动拇指时触发。 更多详情 |
HistogramRangeSlider |
事件详细说明
-
max-change
-
当用户更改滑块的最大值时触发。
-
min-change
-
当用户更改滑块的最小值时触发。
-
segment-drag
-
当用户拖动滑块的段时触发。段是位于两个拇指之间的轨道的一部分。因此,这仅适用于在滑块上设置了两个或多个拇指的情况。
-
thumb-change
-
当用户通过键盘箭头键更改拇指值时触发。