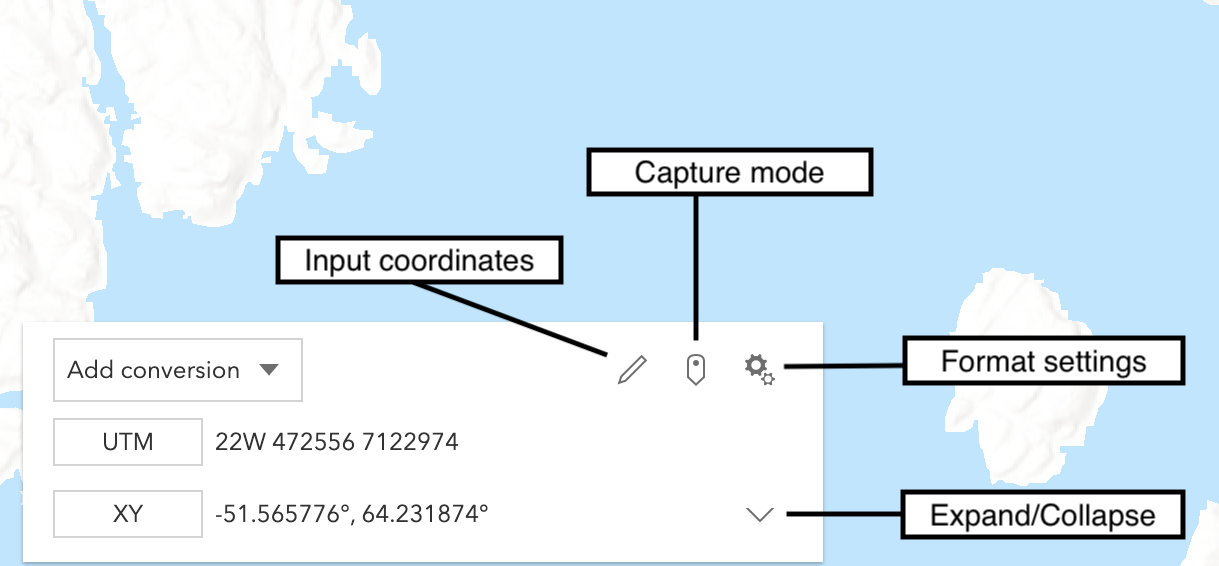
CoordinateConversion 微件提供了一种将用户光标位置显示为地图坐标或几种常用坐标表示法的方法。此外,该微件提供了一种将用户输入坐标转换为点的方法。
默认情况下包含几种常见format:
- XY - 经度、纬度 (WGS84)
- MGRS - 军用格网参考系
- UTM - 通用横轴墨卡托投影
- DD - 十进制度
- DDM - 度十进制分
- DMS - 度分秒
- Basemap - X, Y in the coordinate system used by the 当前底图使用的坐标系中的 X,Y,以底图使用的单位表示。Web Mercator 是 GeoScene 提供的底图的标准。
其他format可以由开发人员创建并通过微件提供。
- 另请参阅
let ccWidget = new CoordinateConversion({
view: view
});
// Adds widget in the bottom left corner of the view
view.ui.add(ccWidget, "bottom-left");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| Collection<Conversion> | 包含微件当前显示的每个 Conversion 的集合。 更多详情 | CoordinateConversion | |
| Point | 将微件当前显示的坐标位置描述为一个点。 更多详情 | CoordinateConversion | |
| String | 类的名称。 更多详情 | Accessor | |
| Collection<Format> | 更多详情 | CoordinateConversion | |
| GoToOverride | 此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的能力。 更多详情 | CoordinateConversion | |
| Number | 指示用于坐标输入和坐标设置标题的标题级别。 更多详情 | CoordinateConversion | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | CoordinateConversion | |
| SimpleMarkerSymbol|PictureMarkerSymbol | 当 | CoordinateConversion | |
| String | 描述微件的当前模式。 更多详情 | CoordinateConversion | |
| Boolean | 如果此属性设置为 | CoordinateConversion | |
| String | 确定微件是向上还是向下展开。 更多详情 | CoordinateConversion | |
| Boolean | 如果此属性设置为 | CoordinateConversion | |
| String | 此属性确定是使用 sessionStorage 还是 localStorage 来存储微件状态。 更多详情 | CoordinateConversion | |
| MapView|SceneView | 更多详情 | CoordinateConversion | |
| CoordinateConversionViewModel | 此微件的视图模型。 更多详情 | CoordinateConversion | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | CoordinateConversion |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
conversions Collection<Conversion>
-
包含微件当前显示的每个 Conversion 的集合。
示例// conversions can be set with an array of strings where each string is a format's name coordinateConversion.conversions = ["mgrs"];
-
currentLocation Pointreadonly
-
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
formats Collection<Format>
-
示例
// only show "xy" format let ccWidget = new CoordinateConversion({ view: view }); const toRemove = ccWidget.formats.filter(format => format.name !== "xy"); ccWidget.formats.removeMany(toRemove); view.ui.add(ccWidget, "bottom-left");// show every format except "xy" let ccWidget = new CoordinateConversion({ view: view }); const toRemove = ccWidget.formats.filter(format => format.name == "xy"); ccWidget.formats.removeMany(toRemove); view.ui.add(ccWidget, "bottom-left");
-
goToOverride GoToOverride起始版本:GeoScene Maps SDK for JavaScript 4.8
-
此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的能力。
示例// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于坐标输入和坐标设置标题的标题级别。默认情况下,这些标题呈现为 4 级标题 (例如,
<h4>Input coordinate</h4>)。根据坐标转换微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:4
示例// coordinate conversion heading will render as an <h2> coordinateConversion.headingLevel = 2;
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
-
当
capture模式处于活动状态时,此符号可用于可视化微件当前描述的位置。
-
mode String
-
描述微件的当前模式。
- 在
live模式下,微件将随光标的移动而更新。 - 在
capture模式下,微件将在鼠标单击时更新并显示标记当前位置的图形。
可能值:"live"|"capture"
- 默认值:live
- 在
-
multipleConversions Boolean
-
如果此属性设置为
true,则可以显示多个转换。要获得一次仅进行一次转换的更简单体验,可将此属性设置为false。- 默认值:true
-
orientation String
-
确定微件是向上还是向下展开。如果设置为
auto,微件将根据其在视图中的位置进行定向。可能值:"auto"|"expand-up"|"expand-down"
- 默认值:auto
-
storageEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.20
-
如果此属性设置为
true,则 sessionStorage 或 localStorage (取决于 storageType) 将用于混合和持久化 CoordinateConversion 微件的状态。- 默认值:true
-
storageType String起始版本:GeoScene Maps SDK for JavaScript 4.23
-
此属性确定是使用 sessionStorage 还是 localStorage 来存储微件状态。
可能值:"session"|"local"
- 默认值:"session"
- 另请参阅
-
viewModel CoordinateConversionViewModel
-
此微件的视图模型。视图模型包含控制 Coordinate 微件行为的逻辑。请参阅 CoordinateConversionViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements起始版本:GeoScene Maps SDK for JavaScript 4.19
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例coordinateWidget.visibleElements = { settingsButton: false, captureButton: false };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
| Promise<Point> | 尝试将字符串转换为点。 更多详情 | CoordinateConversion | |
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });