此微件提供了开箱即用的编辑体验,以帮助简化 web 应用程序中的编辑体验。它会自动识别地图中是否具有可编辑的要素图层。如果识别出它们是可编辑的,则微件可以使用这些图层。此外,还可通过设置其 layerInfos 属性来配置 Editor 的行为方式。此属性采用一组配置对象,允许您配置这些图层的编辑体验。
该微件根据所需的功能具有不同的工作流,这将在下面进行讨论。
- CreateWorkflow (自 4.23 起已弃用) - 此工作流旨在用于针对创建单个要素的现有自定义工作流。此工作流最终将被移除,取而代之的是:
- CreateFeaturesWorkflow (4.23 中的新功能) - 此工作流允许同时创建单独的和连续的要素。
- UpdateWorkflow - 此工作流允许您更新或删除可编辑要素图层中的现有要素。
从 4.23 版本开始,Editor 微件经历了一些重大更新,包括其 UI 和底层 API。这些更新只是编辑器路线图上的一些改进。随着未来版本的发布,预计会看到更多更新。其中一些更新包括:
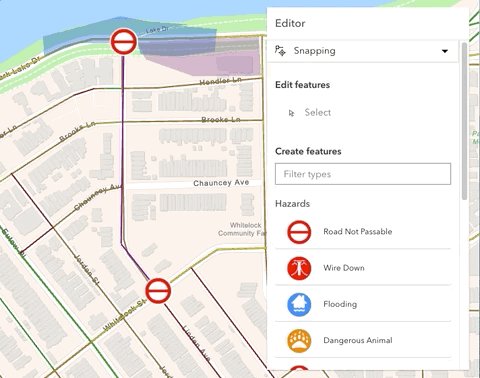
- 初始编辑器对话框已删除并更新为包含一个整合创建和更新工作流的初始面板。
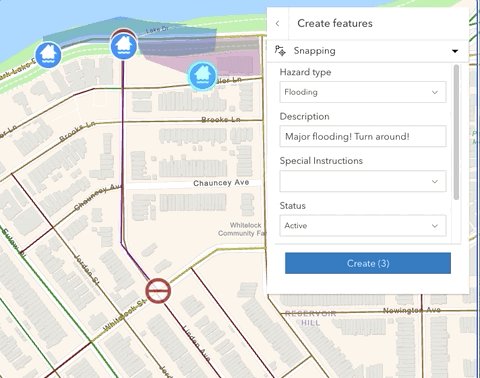
- 添加了一个额外的创建要素工作流以包括连续编辑。现在可以一次连续创建多个相同类型的要素。创建初始草图后,属性表单将与指定的字段元素一起显示。这些字段可以在用户创建新要素时更新。现有的创建工作流仍然有效,但已被标记为
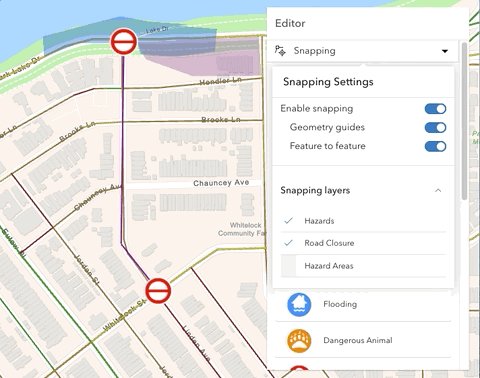
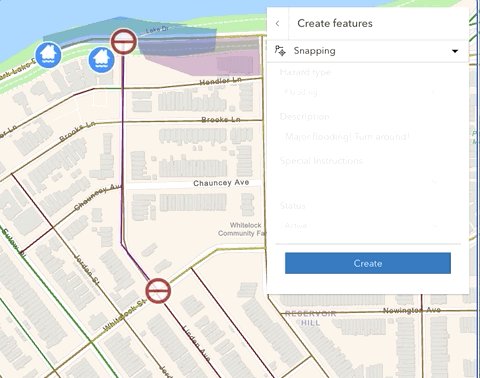
deprecated,以支持使用创建要素工作流。此新工作流是为单个和多个要素创建而设计的。 - 捕捉将自动包含在微件的 UI 中。不再需要通过将编辑器的 snappingOptions 传递给 SnappingControls 的实例来专门设置它。默认情况下,将禁用捕捉。切换“启用捕捉”以启用它。默认情况下,几何约束和要素到要素捕捉均处于启用状态。几何约束允许编辑者指定他们希望如何绘制几何图形。例如,如果需要线完全成直角,则捕捉指示器会按需显示,并且可以适当地创建折点。要素到要素捕捉允许将新几何或现有几何捕捉到其他图层中的几何,如
Snapping layer列表中所示,或与当前正在编辑的图层中的几何。默认情况下,所有可配置为捕捉的图层都会自动添加到此列表中。如果需要更新,请通过直接设置 FeatureSnappingLayerSource 来更新编辑器的 snappingOptions。
已知限制
目前不支持编辑相关的要素属性。此外,不建议在可编辑图层上设置非常低的 refreshInterval,因为这可能会降低应用程序的性能。

- 另请参阅
// At the very minimum, set the Editor's view
const editor = new Editor({
view: view
});
view.ui.add(editor, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| CreateWorkflow|CreateFeaturesWorkflow|UpdateWorkflow | 指示当前活动工作流的属性。 更多详情 | Editor | |
| String | 字符串值数组,用于指定允许最终用户编辑的内容。 更多详情 | Editor | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 指示用于微件标题的标题级别。 更多详情 | Editor | |
| String | 微件的默认 CSS 图标类。 更多详情 | Editor | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | Editor | |
| SketchLabelOptions | 该选项用于配置所创建或更新的几何的每个线段旁边显示的标注。 更多详情 | Editor | |
| LayerInfo[] | 单个图层的编辑配置数组。 更多详情 | Editor | |
| SnappingOptions | 用于编辑的 SnappingOptions。 更多详情 | Editor | |
| SupportingWidgetDefaults | 此属性允许自定义支持的 Editor 微件及其默认行为。 更多详情 | Editor | |
| SketchTooltipOptions | 该选项用于在创建或更新图形时配置游标旁边显示的工具提示。 更多详情 | Editor | |
| Boolean | 指示 Editor 是否应默认使用已弃用的 CreateWorkflow。 更多详情 | Editor | |
| MapView|SceneView | 更多详情 | Editor | |
| EditorViewModel | 此微件的视图模型。 更多详情 | Editor | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | Editor |
属性详细信息
-
-
指示当前活动工作流的属性。这是 CreateFeaturesWorkflow 或 UpdateWorkflow。
-
allowedWorkflows String
-
字符串值数组,用于指定允许最终用户编辑的内容。例如,具有完全编辑权限的要素图层可用。但您可能只希望最终用户能够更新现有要素。将
allowedWorkflows设置为仅update。可能值 描述 create 这允许最终用户在要素服务中创建新的单个要素。(自 4.23 起已弃用,请使用下述 create-features。)create-features 这允许最终用户在要素服务中创建单个要素或连续要素。(自 4.23) update 这允许最终用户更新和/或删除要素服务中的要素。 仅当要素服务允许这些操作时,才会启用这些工作流。
可能值:"create-features"|"create"|"update"
示例const editor = new Editor({ view: view, allowedWorkflows: ["update"] // allows only updates and no adds });
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示用于微件标题的标题级别。默认情况下,标题 (即 "Editor”) 呈现为 4 级标题 (例如,
<h4>Editor</h4>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:4
- 另请参阅
示例// "编辑器" will render as an <h3> editor.headingLevel = 3;
-
iconClass Stringreadonly
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
labelOptions SketchLabelOptionsautocast起始版本:GeoScene Maps SDK for JavaScript 4.24
-
该选项用于配置所创建或更新的几何的每个线段旁边显示的标注。
已知限制
当前仅在使用 SceneView 时支持草图标注。
-
单个图层的编辑配置数组。
如果您具有可编辑的要素图层,但不希望最终用户执行任何类型的编辑,则可通过将
enabled属性设置为false来限制此操作。示例const editor = new Editor({ view: view, layerInfos: [{ layer: featureLayer, // pass in the feature layer, formTemplate: { // autocastable to FormTemplate elements: [ { // autocastable to FieldElement type: "field", fieldName: "fulladdr", label: "Full Address" } ] }, enabled: true, // default is true, set to false to disable editing functionality addEnabled: true, // default is true, set to false to disable the ability to add a new feature updateEnabled: false // default is true, set to false to disable the ability to edit an existing feature deleteEnabled: false // default is true, set to false to disable the ability to delete features }] });
-
snappingOptions SnappingOptionsautocast起始版本:GeoScene Maps SDK for JavaScript 4.19
-
用于编辑的 SnappingOptions。支持自捕捉和要素捕捉。从版本 4.23 开始,SnappingControls UI 自动集成到 Editor 微件中。如果需要对默认 UI 中提供的内容进行修改,请修改
snappingOptions。示例// Creates the Editor with SnappingOptions with no snapping UI const editor = new Editor({ view: view, snappingOptions: { // autocasts to SnappingOptions() enabled: true, featureSources: [{layer: streetsLayer}] // autocasts to FeatureSnappingLayerSource() } });// Creates the Editor with SnappingControls widget const editor = new Editor({ view: view }); const snappingControls = new SnappingControls({ view: view, snappingOptions: editor.snappingOptions }); // Add the widgets to the view view.ui.add(editor, "top-right"); view.ui.add(snappingControls, "top-left");
-
supportingWidgetDefaults SupportingWidgetDefaults
-
此属性允许自定义支持的 Editor 微件及其默认行为。这些微件包括 FeatureForm、FeatureTemplates 和 SketchViewModel.
此属性对于默认微件的基本覆盖很有用。Editor 可以对这些覆盖的属性执行的操作可能存在一些限制。例如,无论在此属性中设置什么,Editor 都会禁用 Sketch.defaultUpdateOptions 中的
multipleSelectionEnabled属性。
-
tooltipOptions SketchTooltipOptionsautocast起始版本:GeoScene Maps SDK for JavaScript 4.24
-
该选项用于在创建或更新图形时配置游标旁边显示的工具提示。
-
useDeprecatedCreateWorkflow Boolean起始版本:GeoScene Maps SDK for JavaScript 4.23已弃用从 4.23 版开始。尽管这是 4.23 中的新特性,但引入此属性是为了帮助从旧版 CreateWorkflow 迁移到更新后的 CreateFeaturesWorkflow。完全移除 CreateWorkflow 后,将不再需要此属性。
-
指示 Editor 是否应默认使用已弃用的 CreateWorkflow。默认情况下,Editor 允许使用 CreateFeaturesWorkflow 在一个工作流中创建多个要素。如果需要恢复到已弃用的单一要素创建工作流,请将其设置为
true。- 默认值:false
- 另请参阅
-
viewModel EditorViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 EditorViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements起始版本:GeoScene Maps SDK for JavaScript 4.25
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例editor.visibleElements = { snappingControls: true, snappingControlsElements: { featureEnabledToggle: false, // removes "Feature to feature" toggle layerList: false // removes Snapping layers list } };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Promise<void> | 取消任何活动工作流。 更多详情 | Editor | |
| String | 用于为微件的 | Widget | |
| Promise<void> | 如果存在活动的 UpdateWorkflow,则此方法适用。 更多详情 | Editor | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise<void> | 通过显示开始创建要素的面板来启动 CreateFeaturesWorkflow。 更多详情 | Editor | |
| Promise<void> | 通过显示 FeatureTemplates 面板来启动 CreateFeaturesWorkflow。 更多详情 | Editor | |
| Promise<void> | 通过显示开始创建要素的面板来启动 CreateFeaturesWorkflow。 更多详情 | Editor | |
| Promise<void> | 此方法将启动 CreateWorkflow,在其中等待选择要素。 更多详情 | Editor | |
| Promise<void> | 通过显示 FeatureTemplates 面板来启动 CreateWorkflow。 更多详情 | Editor | |
| Promise<void> | 在属性编辑面板上启动 UpdateWorkflow。 更多详情 | Editor | |
| Promise<void> | 使用当前所选要素启动 UpdateWorkflow。 更多详情 | Editor | |
| Promise<void> | 此方法将启动 UpdateWorkflow,在其中等待选择多个要素。 更多详情 | Editor | |
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
deleteFeatureFromWorkflow(){Promise<void>}
-
如果存在活动的 UpdateWorkflow,则此方法适用。如果是这样,此方法将删除工作流要素。
返回类型 描述 Promise<void> 删除活动 UpdateWorkflow 时解析。 - 另请参阅
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
startCreateFeaturesWorkflowAtFeatureCreation(creationInfo){Promise<void>}起始版本:GeoScene Maps SDK for JavaScript 4.23
-
通过显示开始创建要素的面板来启动 CreateFeaturesWorkflow。此方法采用包含要使用的图层和模板的 CreationInfo 对象。
参数creationInfo CreationInfo包含使用 Editor 微件创建新要素所需信息的对象。此对象提供用于创建新要素的要素模板和图层。
返回类型 描述 Promise<void> 当 CreateFeaturesWorkflow 启动时解析,并显示开始创建要素的面板。
-
startCreateFeaturesWorkflowAtFeatureTypeSelection(){Promise<void>}起始版本:GeoScene Maps SDK for JavaScript 4.23
-
通过显示 FeatureTemplates 面板来启动 CreateFeaturesWorkflow。
返回类型 描述 Promise<void> 当 CreateFeaturesWorkflow 启动时解析,并显示 FeatureTemplates 面板。
-
startCreateWorkflowAtFeatureCreation(creationInfo){Promise<void>}已弃用从 4.23 版开始。请改为使用 startCreateFeaturesWorkflowAtFeatureCreation
-
通过显示开始创建要素的面板来启动 CreateFeaturesWorkflow。此方法采用包含要使用的图层和模板的 CreationInfo 对象。
参数creationInfo CreationInfo包含使用 Editor 微件创建新要素所需信息的对象。此对象提供用于创建新要素的要素模板和图层。
返回类型 描述 Promise<void> 当 CreateFeaturesWorkflow 启动时解析,并显示开始创建要素的面板。 - 另请参阅
-
startCreateWorkflowAtFeatureEdit(feature){Promise<void>}已弃用自 4.23 起。
-
此方法将启动 CreateWorkflow,在其中等待选择要素。
参数feature Graphic要编辑的要素。
返回类型 描述 Promise<void> 在 CreateWorkflow 启动时解析,显示开始创建要素的面板,并等待选择要素。
-
startCreateWorkflowAtFeatureTypeSelection(){Promise<void>}已弃用从 4.23 版开始。请改为使用 startCreateFeaturesWorkflowAtFeatureTypeSelection。
-
通过显示 FeatureTemplates 面板来启动 CreateWorkflow。
返回类型 描述 Promise<void> 当 CreateWorkflow 启动时解析,并显示 FeatureTemplates 面板。
-
startUpdateWorkflowAtFeatureEdit(feature){Promise<void>}
-
在属性编辑面板上启动 UpdateWorkflow。
参数feature Graphic待更新的要素。
返回类型 描述 Promise<void> 在 UpdateWorkflow 启动属性编辑面板后解析。
-
startUpdateWorkflowAtFeatureSelection(){Promise<void>}
-
使用当前所选要素启动 UpdateWorkflow。
返回类型 描述 Promise<void> 在使用当前所选要素启动 UpdateWorkflow 后解析。 - 另请参阅
-
startUpdateWorkflowAtMultipleFeatureSelection(candidates){Promise<void>}
-
此方法将启动 UpdateWorkflow,在其中等待选择多个要素。
参数要更新的要素数组。仅当有多个候选项需要更新时,这才相关。
返回类型 描述 Promise<void> 在启动 UpdateWorkflow 时解析,因为它等待选择多个要素。 - 另请参阅
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
CreationInfo
-
此对象提供用于创建新要素的要素模板和图层。
- 属性
-
layer FeatureLayer
新创建要素的关联要素图层。
template FeatureTemplate用于创建新要素的关联要素模板。
-
LayerInfo
-
用于在编辑器中设置图层可编辑首选项的配置。
- 属性
-
layer FeatureLayer
包含可编辑字段的关联要素图层。
optionalallowAttachments Boolean默认值:true指示是否在 Editor UI 中显示附件微件。默认情况下,如果服务 supportsAttachment,则为
true。- 从 4.25 版本开始,如果编辑器显示图像类型,则不会显示附件文件名。这些图像必须在其相应的 FeatureLayer 中支持调整大小,即
FeatureLayer.capabilities.attachment.supportsResize是true。附件类型(图像除外)将显示图标及其对应的文件名。
optionalenabled Boolean默认值:true指示是否在图层上启用编辑。如果服务支持,则默认为
true。optionaladdEnabled Boolean指示是否启用创建新要素的功能。如果服务支持,则默认为
true。optionalupdateEnabled Boolean指示是否启用更新现有要素的能力。如果服务支持,则默认为
true。optionaldeleteEnabled Boolean指示是否启用删除要素的能力。如果服务支持,则默认为
true。optionalformTemplate FormTemplate定义要素的表单内容的模板。在设置要编辑的字段时使用它。
optionalattributeUpdatesEnabled Boolean指示是启用还是禁用基于要素表单的属性更新。如果服务支持,则默认为
true。optionalgeometryUpdatesEnabled Boolean指示是启用还是禁用几何更新。如果服务支持,则默认为
true。 - 从 4.25 版本开始,如果编辑器显示图像类型,则不会显示附件文件名。这些图像必须在其相应的 FeatureLayer 中支持调整大小,即
-
SupportingWidgetDefaults
-
设置此项以自定义任何支持的 Editor 微件的默认行为。这些微件包括 FeatureForm、FeatureTemplates 和 SketchViewModel。
- 属性
-
optionalfeatureForm Object
包含特定于自定义 FeatureForm 微件的属性的对象。
- 规范
-
optionalgroupDisplay String
指示 groupDisplay 以及如何将它们显示给最终用户的字符串。这仅适用于使用 Editor 的图层信息中配置的分组字段元素。
optionalfeatureTemplates Object包含特定于自定义 FeatureTemplates 微件的属性的对象。
- 规范
-
optionalgroupBy String|GroupByFunction
帮助管理各种模板项以及它们在微件中的显示方式。请参阅 groupBy 参考手册以获取更多信息。
optionalvisibleElements.filter Boolean指示是否显示模板过滤器。
optionalsketch Object包含特定于自定义 Sketch 微件的属性的对象。
- 规范
-
optionaldefaultUpdateOptions Object
包含 Sketch 微件的
defaultUpdateOptions的对象。optionalmarkerSymbol SimpleMarkerSymbol用于符号化任何点要素更新的标记符号。
optionalpolygonSymbol SimpleFillSymbol用于符号化任何面要素更新的面符号。
optionalpolylineSymbol SimpleLineSymbol用于符号化任何线要素更新的线符号。