GroupElement 表单元素定义了一个容器,其中包含一组可以展开、折叠或一起显示的表单元素。这是在 FeatureForm 或 Featurelayer formTemplate 中设置分组字段配置的首选方式。
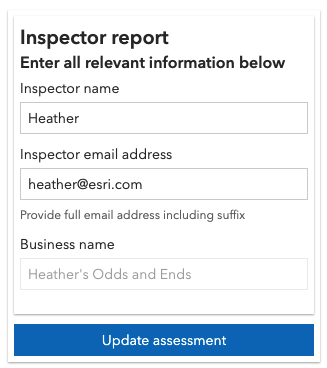
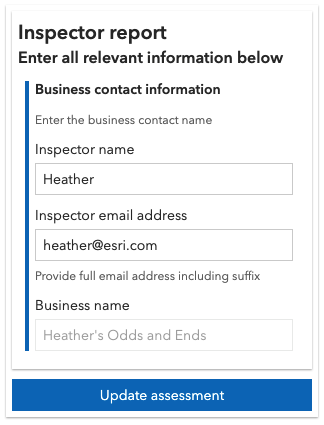
| 具有单个字段元素的表单 | 具有分组字段元素的表单 |
|---|---|
 |
 |
不支持嵌套的分组元素。
const fieldElement1 = new FieldElement({
fieldName: "inspector",
label: "Inspector name"
});
const fieldElement2 = new FieldElement({
fieldName: "inspdate",
label: "Inspection date",
description: "Date inspection was handled",
input: { // autocastable to DateTimePickerInput
type: "datetime-picker",
includeTime: true,
min: 1547678342000,
max: 1610836742000
}
});
const fieldElement3 = new FieldElement({
fieldName: "placename",
label: "Business name",
editable: false
});
// Create the group element and pass in elements from above
const groupElement = new GroupElement({
label: "Business contact information",
description: "Enter the business contact name",
elements:[fieldElement1, fieldElement2, fieldElement3]
});
// Next pass in any elements to the FormTemplate
const formTemplate = new FormTemplate({
title: "Inspector report",
description: "Enter all relevant information below",
elements: [groupElement] // Add group element to the template
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| String | 元素的描述提供了其背后的目的。 更多详情 | Element | |
| FieldElement[] | 要按分组方式显示的字段元素数组。 更多详情 | GroupElement | |
| String | 定义在最初显示表单时是应展开还是折叠组。 更多详情 | GroupElement | |
| String | 包含字段别名的字符串值。 更多详情 | Element | |
| String | 元素的类型。 更多详情 | GroupElement | |
| String | 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。 更多详情 | Element |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
元素的描述提供了其背后的目的。
-
elements FieldElement[]autocast
-
-
initialState String
-
定义在最初显示表单时是应展开还是折叠组。
可能值 描述 collapsed 分组的元素显示为折叠。 expanded 分组的元素显示为展开。 可能值:"collapsed"|"expanded"
- 默认值:expanded
-
包含字段别名的字符串值。这不是 Arcade 表达式,而是使用标题。
-
type String
-
元素的类型。GroupElement 是一种
group类型。对于 GroupElement,类型总是 "group"。
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。表达式必须遵循约束配置文件定义的规范。表达式可以使用
$feature配置变量来引用字段值,并且必须返回true或false。当此表达式的计算结果为
true时,将显示该元素。当表达式的计算结果为false时,不显示该元素。如果未提供表达式,则始终显示该元素。在定义非空字段的可见性表达式时必须小心,即,确保此类字段具有默认值或对用户可见,以便他们可以在提交表单之前提供值。引用的表达式必须在表单模板的 expressionInfos 中进行定义。不能在元素对象内以内联方式设置它。
示例// Expression created within ExpressionInfos and is referenced in element const expression = new ExpressionInfo({ name: "alwaysHidden", expression: "false" }); // Reference an already-defined visibilityExpression set within the ExpressionInfos const fieldElement = new FieldElement({ type: "field", fieldName: "inspemail", label: "Email address", visibilityExpression: "alwaysHidden" }); formTemplate.expressionInfos = [ expression ]; formTemplate.elements = [ fieldElement ];
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| GroupElement | 创建 GroupElement 类的深度克隆。 更多详情 | GroupElement | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Element | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Element |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){GroupElement}
-
创建 GroupElement 类的深度克隆。
返回类型 描述 GroupElement GroupElement 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。