FieldElement 表单元素可定义要素图层的字段如何参与 FeatureForm。这是在要素表单或要素图层的 formTemplate 中设置字段配置的推荐方式。

// Create the field element
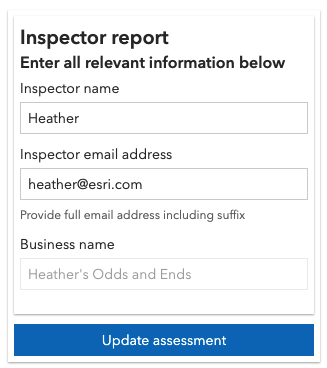
const fieldElement1 = new FieldElement({
fieldName: "inspector",
label: "Inspector name"
});
const fieldElement2 = new FieldElement({
fieldName: "inspdate",
label: "Inspection date",
description: "Date inspection was handled",
input: { // autocastable to DateTimePickerInput
type: "datetime-picker",
includeTime: true,
min: 1547678342000,
max: 1610836742000
}
});
const fieldElement3 = new FieldElement({
fieldName: "placename",
label: "Business name",
editable: false
});
const fieldElement4 = new FieldElement({
fieldName: "floodinsur",
label: "Flood insurance",
input: { // autocastable to RadioButtonsInput
type: "radio-buttons",
noValueOptionLabel: "No value",
showNoValueOption: true
}
});
// Next pass in any elements to the FormTemplate
const formTemplate = new FormTemplate({
title: "Inspector report",
description: "Enter all relevant information below",
elements: [fieldElement1, fieldElement2, fieldElement3, fieldElement4] // Add all elements to the template
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| String | 元素的描述提供了其背后的目的。 更多详情 | Element | |
| CodedValueDomain|RangeDomain | 更多详情 | FieldElement | |
| Boolean | 布尔值,用于确定用户是否可以编辑此表单元素。 更多详情 | FieldElement | |
| String | 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。 更多详情 | FieldElement | |
| String | 由要素图层定义的字段名称。 更多详情 | FieldElement | |
| String | 包含用于在编辑字段时帮助编辑者的提示。 更多详情 | FieldElement | |
| TextBoxInput|TextAreaInput|DateTimePickerInput|BarcodeScannerInput|ComboBoxInput|RadioButtonsInput|SwitchInput | 要用于元素的输入。 更多详情 | FieldElement | |
| String | 包含字段别名的字符串值。 更多详情 | Element | |
| String | 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。 更多详情 | FieldElement | |
| String | 指示表单元素的类型。 更多详情 | FieldElement | |
| String | 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。 更多详情 | FieldElement | |
| String | 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。 更多详情 | Element |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
元素的描述提供了其背后的目的。
-
editable Boolean
-
布尔值,用于确定用户是否可以编辑此表单元素。如果未提供,则可编辑状态派生自服务中引用字段的可编辑属性。由 editableExpression (如果存在) 取代。
这不会更改基础服务的字段以及是否可以编辑它。
- 默认值:true
-
editableExpression String起始版本:GeoScene Maps SDK for JavaScript 4.23
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。表达式必须遵循约束配置文件中定义的规范。表达式可以使用
$feature全局输入来引用字段值,并且必须返回true或false。当此表达式的计算结果为
true时,可以编辑字段值,如果为false,则反之亦然。如果未提供表达式,则可编辑行为由 editable 属性定义。如果要素服务上的引用字段不可编辑,则可编辑表达式将被忽略且元素不可编辑。引用的表达式必须在表单模板的 expressionInfos 中进行定义。不能在元素对象内以内联方式设置它。
- 另请参阅
-
fieldName String
-
由要素图层定义的字段名称。设置此属性以指示要编辑的字段。
-
hint String
-
包含用于在编辑字段时帮助编辑者的提示。将此设置为 TextAreaInput 或 TextBoxInput 中文本/数字输入的临时占位符。
-
要用于元素的输入。客户端应用程序负责定义默认用户界面。
-
包含字段别名的字符串值。这不是 Arcade 表达式,而是使用标题。
-
requiredExpression String
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。表达式必须遵循约束配置文件中定义的规范。表达式可以使用
$feature全局输入来引用字段值,并且必须返回true或false。当此表达式的计算结果为
true并且需要字段值时,元素必须具有有效值才能创建或编辑要素。当表达式的计算结果为false时,不需要该元素。如果未提供表达式,则必需行为由 required 属性定义。如果引用的字段不可为空,则忽略 requiredExpression 并且始终需要该元素。
引用的表达式必须在表单模板的 expressionInfos 中进行定义。不能在元素对象内以内联方式设置它。
- 另请参阅
-
type Stringreadonly
-
指示表单元素的类型。FieldElement 的类型为
field。对于 FieldElement,类型总是 "field"。
示例// Create an array of elements. If the element is autocasted, the type property must be set. elements: [{ // autocastable as FieldElement type: "field", fieldName: "lastname", label: "Last name" }, { type: "field", fieldName: "firstname", label: "First name" }]
-
valueExpression String起始版本:GeoScene Maps SDK for JavaScript 4.23
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。表达式必须遵循表单计算配置文件中定义的规范。此表达式引用单个要素或其他图层中的字段值,并且必须返回日期、数字或字符串值。
计算表达式后,表单的字段值将更新为表达式的结果。
在实例化 FeatureForm 微件并利用使用
$map变量的表达式时,需要设置 view 属性。引用的表达式必须在表单模板的 expressionInfos 中进行定义。不能在元素对象内以内联方式设置它。
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式 表达式的名称的引用。表达式必须遵循约束配置文件定义的规范。表达式可以使用
$feature配置变量来引用字段值,并且必须返回true或false。当此表达式的计算结果为
true时,将显示该元素。当表达式的计算结果为false时,不显示该元素。如果未提供表达式,则始终显示该元素。在定义非空字段的可见性表达式时必须小心,即,确保此类字段具有默认值或对用户可见,以便他们可以在提交表单之前提供值。引用的表达式必须在表单模板的 expressionInfos 中进行定义。不能在元素对象内以内联方式设置它。
示例// Expression created within ExpressionInfos and is referenced in element const expression = new ExpressionInfo({ name: "alwaysHidden", expression: "false" }); // Reference an already-defined visibilityExpression set within the ExpressionInfos const fieldElement = new FieldElement({ type: "field", fieldName: "inspemail", label: "Email address", visibilityExpression: "alwaysHidden" }); formTemplate.expressionInfos = [ expression ]; formTemplate.elements = [ fieldElement ];
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| FieldElement | 创建 FieldElement 类的深度克隆。 更多详情 | FieldElement | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Element | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Element |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){FieldElement}
-
创建 FieldElement 类的深度克隆。
返回类型 描述 FieldElement FieldElement 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。