const slider = new Slider({
container: "sliderDiv",
min: 0,
max: 100,
values: [ 50 ],
snapOnClickEnabled: false,
visibleElements: {
labels: true,
rangeLabels: true
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Boolean | 如果为 | Slider | |
| Boolean | 指示用户是否可在滑块之间拖动段以更新滑块位置。 更多详情 | Slider | |
| Number | 设置后,用户将限制将滑动条上的滑块移动到高于此值的位置。 更多详情 | Slider | |
| Number | 设置后,用户将限制将滑动条上的滑块移动到小于此值的位置。 更多详情 | Slider | |
| Collection<HTMLElement> | HTML 元素节点表示 min 和 effectiveMin 之间的滑动条段,以及 effectiveMax 和 max 之间的滑动条段。 更多详情 | Slider | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| InputCreatedFunction | 当 rangeLabelInputsEnabled 或 labelInputsEnabled 设置为 | Slider | |
| LabelFormatter | 用于格式化用户输入的函数。 更多详情 | Slider | |
| InputParser | 用于解析由 inputFormatFunction 格式化的滑动条输入的函数。 更多详情 | Slider | |
| String | 微件的默认标注。 更多详情 | Slider | |
| Collection<HTMLElement> | 表示附加到滑块的标注的 HTML 元素节点。 更多详情 | Slider | |
| LabelFormatter | 用于格式化标注的函数。 更多详情 | Slider | |
| Boolean | 指示当用户单击标注时是否允许通过键盘输入编辑输入值。 更多详情 | Slider | |
| String[] | 与使用内部标注格式化程序生成的值或从 labelFormatFunction 返回的值相关联的字符串数组。 更多详情 | Slider | |
| String | 确定 Slider 微件的布局/方向。 更多详情 | Slider | |
| Number | 滑动条的最大可能数据/滑块值。 更多详情 | Slider | |
| HTMLElement | 表示最大值标注的 HTML 元素节点。 更多详情 | Slider | |
| Number | 滑动条的最小可能数据/滑块值。 更多详情 | Slider | |
| HTMLElement | 表示最小值标注的 HTML 元素节点。 更多详情 | Slider | |
| Number | 定义应如何取整滑块值。 更多详情 | Slider | |
| Boolean | 指示当用户单击 min 或 max 标注时,是否允许通过键盘输入编辑范围值。 更多详情 | Slider | |
| Collection<HTMLElement> | 表示交互式滑动条段的 HTML 元素节点。 更多详情 | Slider | |
| Boolean | 指示最近的滑块是否将捕捉到轨迹上的单击位置处。 更多详情 | Slider | |
| String | 微件的当前状态。 更多详情 | Slider | |
| Number|Number[] | 在滑动条上设置将用户输入限制为特定值的步骤或间隔。 更多详情 | Slider | |
| Boolean | 当为 | Slider | |
| ThumbCreatedFunction | 每次在滑动条上创建滑块时执行的函数。 更多详情 | Slider | |
| Collection<HTMLElement> | 表示滑块的 HTML 元素节点。 更多详情 | Slider | |
| Boolean | 当为 | Slider | |
| TickConfig[] | 设置后,沿滑轨渲染刻度。 更多详情 | Slider | |
| Collection<Collection<TickElementGroup>> | 表示滑动条刻度线及其关联标注的 HTML 元素节点。 更多详情 | Slider | |
| HTMLElement | 表示滑轨的 HTML 元素节点。 更多详情 | Slider | |
| Number[] | 表示滑动条上绝对滑块位置处的数字数组。 更多详情 | Slider | |
| SliderViewModel | Slider 微件的视图模型。 更多详情 | Slider | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | Slider |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
disabled Boolean
-
如果为
true,则将滑动条设置为禁用状态,以便用户无法与其交互。- 默认值:false
-
draggableSegmentsEnabled Boolean
-
指示用户是否可在滑块之间拖动段以更新滑块位置。
- 默认值:true
示例// disables draggable segments slider.draggableSegmentsEnabled = false;
-
effectiveMax Number起始版本:GeoScene Maps SDK for JavaScript 4.23
-
设置后,用户将限制将滑动条上的滑块移动到高于此值的位置。此值应小于滑动条的 max。
effectiveMax和 effectiveMin 允许您表示数据集中无法使用滑动条过滤或选择的值范围。当使用滑动条表示具有异常值或不适合图层比例范围的数据集时,这可能很有用。示例// slider.max = 100 slider.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
effectiveMin Number起始版本:GeoScene Maps SDK for JavaScript 4.23
-
设置后,用户将限制将滑块移动到小于此值的位置。此值应大于滑动条的 min。
effectiveMin和 effectiveMax 允许您表示数据集中无法使用滑动条过滤或选择的值范围。当使用滑动条表示具有异常值或不适合图层比例范围的数据集时,这可能很有用。示例// slider.min = 0 slider.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
effectiveSegmentElements Collection<HTMLElement>readonly起始版本:GeoScene Maps SDK for JavaScript 4.23
-
HTML 元素节点表示 min 和 effectiveMin 之间的滑动条段,以及 effectiveMax 和 max 之间的滑动条段。可以使用此属性自定义样式并将事件处理程序附加到这些段中。这仅适用于指定了
effectiveMin和effectiveMax的滑动条。示例slider.effectiveSegmentElements.forEach( segmentElement => segmentElement.classList.add("redLine") );
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
inputCreatedFunction InputCreatedFunction
-
当 rangeLabelInputsEnabled 或 labelInputsEnabled 设置为
true时,此函数可为开发人员提供对输入元素的访问。这允许开发人员自定义对应于滑动条最小值/最大值和滑块值的输入元素,以验证用户输入。例如,您可以访问输入元素并使用type和pattern属性对其进行自定义。示例// Sets the slider thumb inputs as number inputs slider.inputCreatedFunction = function(input, type, index){ input.setAttribute("type", "number"); input.setAttribute("pattern", "[0-9]*"); };
-
inputFormatFunction LabelFormatter
-
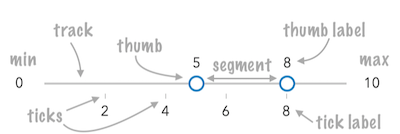
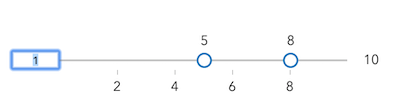
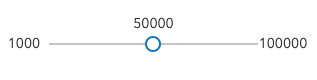
用于格式化用户输入的函数。与设置滑块标注格式的 labelFormatFunction 相反,当用户开始编辑滑块值时,
inputFormatFunction可格式化输入元素中滑块值。下图演示了滑动条输入值在默认情况下如何类似于相应的滑动条值,并且与
labelFormatFunction中设置的格式不匹配。
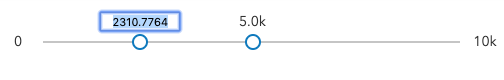
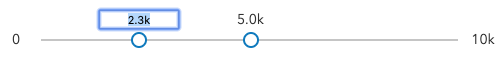
如果要格式化滑动条输入值,使其与滑块标注相匹配,可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction,以获得一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑动条值。在大多数情况下,如果指定了inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性可覆盖默认的输入格式化程序,该程序通过在输入值上调用
toString()进行格式化。- 另请参阅
示例// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser
-
用于解析由 inputFormatFunction 格式化的滑动条输入的函数。如果设置了
inputFormatFunction,则必须设置此属性。否则,滑动条值可能不会更新到其预期位置。覆盖默认的输入解析,这是一个已解析的浮点数。
- 另请参阅
示例// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
label String
-
-
labelElements Collection<HTMLElement>readonly起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示附加到滑块的标注的 HTML 元素节点。可以使用此属性自定义标注的样式,并将事件处理程序附加到每个元素中。
示例slider.labelElements.forEach( labelElement => labelElement.classList.add("newStyle") );
-
labelFormatFunction LabelFormatter
-
用于格式化标注的函数。覆盖默认的标注格式化程序。
默认情况下,标注的格式如下:
- 当数据范围小于
10((max - min) < 10) 时,将根据 precision 属性中设置的值对标注进行舍入。 - 当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块值将保持 precision 中指定的精度。
使用此属性可覆盖上面定义的行为。
示例// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - 当数据范围小于
-
labelInputsEnabled Boolean
-
指示当用户单击标注时是否允许通过键盘输入编辑输入值。这允许用户将滑块移动到精确值,而无需滑动滑块。

- 默认值:false
示例// allows the slider input label to be used for keyboard input slider.labelInputsEnabled = true;
-
与使用内部标注格式化程序生成的值或从 labelFormatFunction 返回的值相关联的字符串数组。
-
layout String
-
确定 Slider 微件的布局/方向。默认情况下,将水平渲染滑动条,其中最小值位于滑轨的左侧。可能的值如下所述。
horizontal
horizontal-reversed当滑动条设置为
horizontal-reversed时,最大值将在左侧渲染,最小值在右侧渲染。
vertical当滑动条设置为
vertical时,最大值将在滑轨顶部渲染,最小值在底部渲染。
vertical-reversed当滑动条设置为
vertical-reversed时,最大值将在滑轨底部渲染,最小值在顶部渲染。
可能值:"horizontal"|"horizontal-reversed"|"vertical"|"vertical-reversed"
- 默认值:horizontal
示例slider.layout = "vertical";
-
max Number
-
滑动条的最大可能数据/滑块值。在构造函数中,如果值中指定的值之一大于此属性中指定的
max值,则max将更新为values中的最大值。要在滑动条上显示
max值的标注,请将 visibleElements.rangeLabels 设置为true。要允许最终用户修改最大值,请将 rangeLabelInputsEnabled 设置为true。示例const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
-
maxLabelElement HTMLElementreadonly起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示最大值标注的 HTML 元素节点。可以使用此属性自定义样式和附加事件处理程序。
示例slider.maxLabelElement.classList.add('maxClass');slider.maxLabelElement.addEventListener('click', () => { slider.values = [ slider.max ]; });
-
min Number
-
滑动条的最小可能数据/滑块值。在构造函数中,如果值中指定的值之一小于此属性中指定的
min值,则min将更新为values中的最小值。要在滑动条上显示
min值的标注,请将 visibleElements.rangeLabels 设置为true。要允许最终用户修改最小值,请将 rangeLabelInputsEnabled 设置为true。示例const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
-
minLabelElement HTMLElementreadonly起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示最小值标注的 HTML 元素节点。可以使用此属性自定义样式和附加事件处理程序。
示例slider.minLabelElement.classList.add('minClass');slider.minLabelElement.addEventListener('click', () => { slider.values = [ slider.min ]; });
-
precision Number
-
定义应如何取整滑块值。此数字指示滑块值在移动时应舍入到的小数位数。
此值还指示当数据范围小于
10(即(max - min) < 10) 时滑块标注的精度。当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块值将保持此属性中指定的精度。例如,给定默认精度
4和以下滑动条配置,滑块的标注将显示两个小数位,但即使用户滑动或移动滑块,实际滑块值的精度也不会丢失。const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });如果用户手动输入的值的精度高于此属性所指示的精度,则该滑块值的精度将保持不变,直到用户移动该滑块。此时,该值将根据指示的精度进行舍入。
如果滑块标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性对滑块值进行舍入,不应专门用于格式设置目的。要格式化滑块
labels,请使用 labelFormatFunction 属性。- 默认值:4
示例slider.precision = 7;
-
rangeLabelInputsEnabled Boolean
-
- 默认值:false
示例slider.viewModel.rangeLabelInputsEnabled = false;
-
segmentElements Collection<HTMLElement>readonly起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示交互式滑动条段的 HTML 元素节点。当位于两个滑块之间时,片段是交互式的。可以使用此属性自定义样式并将事件处理程序附加到段。
示例slider.segmentElements.forEach( segmentElement => segmentElement.classList.add("thickLine") );
-
snapOnClickEnabled Boolean
-
指示最近的滑块是否将捕捉到轨迹上的单击位置处。
- 默认值:true
示例// disables snapping thumb values by click slider.viewModel.snapOnClickEnabled = false;
-
state Stringreadonly
-
微件的当前状态。
可能值:"ready"|"disabled"|"editing"|"dragging"
-
在滑动条上设置将用户输入限制为特定值的步骤或间隔。如果将数字数组传递给此属性,则滑块只能移动到数组中指定的位置处。
如果设置了单个数字,则以提供值的间隔沿整个滑动条范围设置步长。在这种情况下,用户只能在提供的间隔内将滑块滑动到值。例如,如果此处设置了一个
0.5的值,并且滑动条最小值是0,滑动条最大值是10,则用户只能将滑块更新为 0、0.5、1.0、1.5、2.0 等值。示例// set steps at an interval of 0.5. So the // slider thumb snaps at values of 0.5, 1.0, 1.5, etc. slider.steps = 0.5;// Set steps at specific slider positions slider.steps = [ 5, 10, 15, 20, 25, 30, 35, 40 ];
-
syncedSegmentsEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.20
-
当为
true时,当用户拖动任何段时,所有段都将在更新滑块值时同步更新。这将在拖动任何段时保持所有滑块之间的间隔。仅在 draggableSegmentsEnabled 为true时适用。- 默认值:false
示例slider.draggableSegmentsEnabled = true; slider.syncedSegmentsEnabled = true;
-
thumbCreatedFunction ThumbCreatedFunction
-
每次在滑动条上创建滑块时执行的函数。这可用于向每个滑块添加自定义样式,或将事件侦听器添加到特定滑块。
示例slider.thumbCreatedFunction = function(index, value, thumbElement) { thumbElement.classList.add("change-color"); thumbElement.addEventListener("focus", function() { // add custom behavior here...tooltips, fire other actions, etc. }); });
-
thumbElements Collection<HTMLElement>readonly起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示滑块的 HTML 元素节点。可以使用此属性自定义滑块的样式,并将事件处理程序附加到每个滑块中。
示例slider.thumbElements.forEach( thumbElement => thumbElement.classList.add("greenThumb") );
-
thumbsConstrained Boolean
-
当为
false时,用户可以自由地将任何滑块移动到滑轨上的任何位置。默认情况下,滑块的位置被限制为相邻滑块的位置,因此您无法将一个滑块移过另一个滑块。将此属性设置为false以禁用此约束行为。- 默认值:true
示例// allows the user to freely move slider // thumbs to any position along the track slider.thumbsConstrained = false;
-
tickConfigs TickConfig[]
-
设置后,沿滑轨渲染刻度。有关如何配置刻度位置、样式和行为的更多信息,请参阅 TickConfig 文档。
示例// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
-
tickElements Collection<Collection<TickElementGroup>>readonly起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示滑动条刻度线及其关联标注的 HTML 元素节点。这些元素在 TickCreatedFunction 中创建,并在 tickConfigs 中进行配置。
示例slider.tickElements.getItemAt(0).forEach((tickElementGroup) => { const { tickElement, labelElement } = tickElementGroup; const newValue = labelElement["data-value"]; const setValue = () => { slider.values = [ newValue ]; }; tickElement.addEventListener("click", setValue); tickElement.style.cursor = "pointer"; labelElement.addEventListener("click", setValue); labelElement.style.cursor = "pointer"; });
-
trackElement HTMLElement
-
表示滑动条滑轨的 HTML 元素节点。使用此属性可将事件侦听器附加到轨迹或自定义轨迹的 CSS。
示例// Add CSS class to the track slider.trackElement.classList.add("thickTrack");
-
表示滑动条上绝对滑块位置处的数字数组。
示例const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });
-
viewModel SliderViewModel
-
Slider 微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 SliderViewModel 类来访问 Slider 微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements起始版本:GeoScene Maps SDK for JavaScript 4.15
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例slider.visibleElements = { labels: true, rangeLabels: true };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
Bounds Object
-
表示滑动条的有效边界。
-
InputCreatedFunction(inputElement, type, thumbIndex)
-
每次创建输入元素时执行的函数。它允许开发人员验证用户手动输入的滑块值。此函数应设置为 inputCreatedFunction 属性。
参数inputElement HTMLInputElementHTMLInputElement 允许用户手动输入滑块值。您可以自定义此元素以验证用户输入,例如通过设置
type和pattern属性。type String创建的输入的类型。
可能值:"max"|"min"|"thumb"
thumbIndex Numberoptional与输入元素对应的滑块的索引。
-
InputParser(value, type, index){Number}
-
inputParseFunction 属性的函数定义。每次用户通过键输入修改滑动条输入时,都会触发它。
参数value String要解析的滑块的格式化输入值。
type Stringoptional标注类型。有效类型包括
average、min、max、tick和value。可能值:"average"|"min"|"max"|"tick"|"value"
index Numberoptional滑块的索引 (或值)。
返回类型 描述 Number 滑块的已解析数字值。
-
LabelFormatter(value, type, index){String}
-
用于格式化标注的函数。此函数应设置为 labelFormatFunction 属性。每次在滑动条上创建或更新标注时,都会触发该函数。
参数value Number要标注的滑块的值。
type Stringoptional标注类型。有效类型包括
average、min、max、tick和value。可能值:"average"|"min"|"max"|"tick"|"value"
index Numberoptional滑块的索引 (或值)。
返回类型 描述 String 标注的格式化值。
-
ThumbCreatedFunction(index, value, thumbElement, labelElement)
-
每次在滑动条上创建滑块时执行的函数。此函数应设置为 thumbCreatedFunction 属性。
参数index Number构造 Slider 时滑块的索引。
value Number在其中渲染滑块的滑动条的值。
thumbElement HTMLElement表示滑块的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改单个滑块的默认样式。还可通过将事件侦听器附加到各个元素来向滑块添加自定义行为。
labelElement HTMLElementoptional表示滑块标注的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改滑块标注的默认样式。还可通过将事件侦听器附加到各个元素来向滑块标注添加自定义行为。
-
TickConfig
-
用于在滑动条上配置刻度的对象规范。应在 tickConfigs 属性上设置这些对象的数组。
- 属性
-
mode String
沿滑轨定位刻度的模式或方法。有关可能值列表,请参见下表。
可能值 描述 count 将固定刻度数 (在 values属性中提供) 放置在滑轨下方彼此相等的距离处。percent 如果设置了该值,并且在 values属性上设置了单个数字,则将沿滑动条的长度以指定的百分比间隔放置刻度。例如,当mode为百分比且values为5时,将在滑轨下方放置 20 个刻度 (彼此间隔 5%)。如果提供了一个values数组,则这些值将被解释为沿滑动条的百分比。因此,如果values为[10, 50, 90],则会在滑轨下方放置三个刻度;一个位于中间点,两个位于滑动条两端长度的 10% 处。position 指示仅在 values属性中的指定值处放置刻度。可能值:"count"|"percent"|"position"
指示刻度将在轨道下方渲染的位置。有关每个模式如何解释此属性的详细信息,请参阅
mode的说明。optionallabelsVisible Boolean指示是否渲染刻度的标注。
optionaltickCreatedFunction TickCreatedFunction针对每个刻度触发的回调。您可使用此属性覆盖默认行为和样式。
optionallabelFormatFunction LabelFormatter用于设置刻度标注格式的回调。
示例// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
-
TickCreatedFunction(value, tickElement, labelElement)
-
每次创建刻度时触发的函数。它为您提供了对每个刻度元素的访问,因此您可添加自定义 CSS 并将事件侦听器附加到各个刻度。此函数应设置为 TickConfig 的
tickCreatedFunction属性。参数value Number渲染刻度的滑动条值。
tickElement HTMLElement表示刻度的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改单个刻度的默认样式。还可通过将事件侦听器附加到各个元素来向刻度添加自定义行为。
labelElement HTMLElementoptional表示刻度标注的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改刻度标注的默认样式。还可通过将事件侦听器附加到各个元素来向刻度标注添加自定义行为。
-
TickElementGroup起始版本:GeoScene Maps SDK for JavaScript 4.20
-
表示单个滑动条刻度及其关联标注的 HTML 元素节点。
- 属性
-
optionaltickElement HTMLElement
表示刻度的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改刻度的样式。还可将事件侦听器附加到此元素。
optionallabelElement HTMLElement表示与刻度元素相关联的标注的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改刻度标注的样式。还可将事件侦听器附加到此元素。
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。或者,开发人员也可使用 CSS (即
display: none) 来显示/隐藏元素,例如标注。- 属性
-
optionallabels Boolean默认值:false
指示是否显示滑块的标注。默认情况下,标注将输入滑块值显示为精度为两位数的浮点值。标注的格式可以通过 labelFormatFunction 进行自定义。
optionalrangeLabels Boolean默认值:false指示是否在滑动条上显示最小或最大范围值。标注的格式可以通过 labelFormatFunction 进行自定义。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {oldValue: Number,type: "max-change",value: Number} |
当用户更改滑动条的最大值时触发。 更多详情 |
Slider | |
| {type: "max-click",value: Number} |
在用户单击最大标注元素时触发。 更多详情 |
Slider | |
| {oldValue: Number,type: "min-change",value: Number} |
当用户更改滑动条的最小值时触发。 更多详情 |
Slider | |
| {type: "min-click",value: Number} |
在用户单击最小标注元素时触发。 更多详情 |
Slider | |
| {index: Number,thumbIndices: Number[],type: "segment-click",value: Number} |
当用户单击滑动条上的段元素时触发。 更多详情 |
Slider | |
| {index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} |
当用户拖动滑动条的段时触发。 更多详情 |
Slider | |
| {index: Number,oldValue: Number,type: "thumb-change",value: Number} |
当用户通过箭头键或通过键盘编辑滑动条上的标注来更改滑块值时,将触发。 更多详情 |
Slider | |
| {index: Number,type: "thumb-click",value: Number} |
用户单击滑块元素时触发。 更多详情 |
Slider | |
| {index: Number,state: "drag","start","stop",type: "thumb-drag",value: Number} |
当用户在 Slider 微件上拖动滑块时触发。 更多详情 |
Slider | |
| {type: "tick-click",value: Number,configIndex: Number,groupIndex: Number} |
当用户单击刻度或其关联的标注时触发。 更多详情 |
Slider | |
| {type: "track-click",value: Number} |
用户单击轨迹元素时触发。 更多详情 |
Slider |
事件详细说明
-
max-change
-
当用户更改滑动条的最大值时触发。
-
max-click起始版本:GeoScene Maps SDK for JavaScript 4.20
-
在用户单击最大标注元素时触发。
-
min-change
-
当用户更改滑动条的最小值时触发。
-
min-click起始版本:GeoScene Maps SDK for JavaScript 4.20
-
在用户单击最小标注元素时触发。
-
segment-click起始版本:GeoScene Maps SDK for JavaScript 4.20
-
当用户单击滑动条上的段元素时触发。段是位于两个滑块之间的轨道的一部分。这仅适用于在滑动条上设置了两个或多个滑块的情况。
-
segment-drag
-
当用户拖动滑动条的段时触发。段是位于两个滑块之间的轨道的一部分。因此,这仅适用于在滑动条上设置了两个或多个滑块的情况。
-
thumb-change
-
当用户通过箭头键或通过键盘编辑滑动条上的标注来更改滑块值时,将触发。
-
thumb-click起始版本:GeoScene Maps SDK for JavaScript 4.20
-
用户单击滑块元素时触发。
-
thumb-drag
-
当用户在 Slider 微件上拖动滑块时触发。