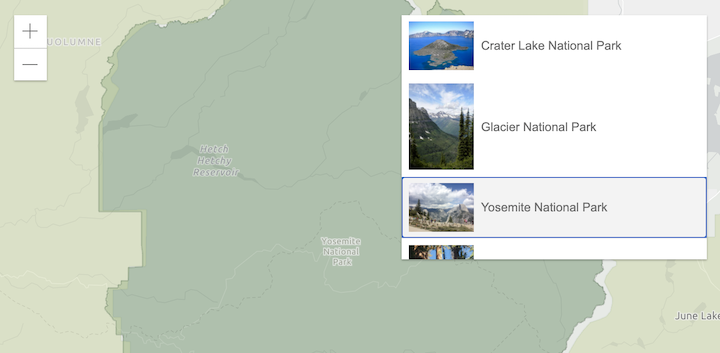
Bookmarks 微件允许最终用户快速导航到感兴趣的特定区域。它显示书签列表,通常在 WebMap 中定义。

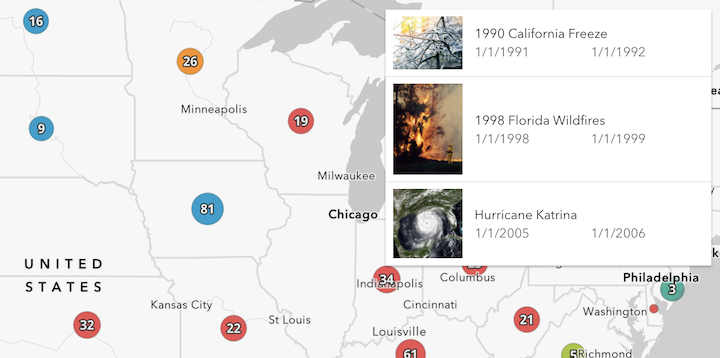
每个书签可能包含以下属性:name、thumbnail、viewpoint (定义旋转、缩放和目标几何) 和 timeExtent。如果在书签上定义了 timeExtent,它将显示在书签微件中,如下图所示:

选择具有 timeExtent 的书签时,视图的 timeExtent 将设置为所选书签的 timeExtent。要在 Bookmarks 微件中禁用时间功能,请将 BookmarksViewModel 中的 abilities.time 设置为 false。
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<Bookmark> | Bookmark 集合。 更多详情 | Bookmarks | |
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| BookmarkOptions | 指定在 editingEnabled 设置为 | Bookmarks | |
| BookmarkOptions | 指定在 editingEnabled 设置为 | Bookmarks | |
| Boolean | 为 true 时,在视图上禁用微件,并且无法与之交互。 更多详情 | Bookmarks | |
| Boolean | 指示是否可以编辑书签。 更多详情 | Bookmarks | |
| GoToOverride | 此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的能力。 更多详情 | Bookmarks | |
| Number | 指示当此微件中没有可用书签时,用于消息“无书签”的标题级别。 更多详情 | Bookmarks | |
| String | 微件的默认 CSS 图标类。 更多详情 | Bookmarks | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| String | 微件的默认的标注。 更多详情 | Bookmarks | |
| MapView|SceneView | 微件将从中操作的视图。 更多详情 | Bookmarks | |
| BookmarksViewModel | 此微件的视图模型。 更多详情 | Bookmarks | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 微件中显示的可见元素。 更多详情 | Bookmarks |
属性详细信息
-
bookmarks Collection<Bookmark>
-
示例
const bookmarks = new Bookmarks({ view: view, bookmarks: [ // array of bookmarks defined manually new Bookmark({ name: "Angeles National Forest", viewpoint: { targetGeometry: { type: "extent", spatialReference: { wkid: 102100 }, xmin: -13139131.948889678, ymin: 4047767.23531948, xmax: -13092887.54677721, ymax: 4090610.189673263 } } }), new Bookmark({ name: "Crystal Lake", viewpoint: { targetGeometry: { type: "extent", spatialReference: { wkid: 102100 }, xmin: -13125852.551697943, ymin: 4066904.1101411926, xmax: -13114291.451169826, ymax: 4077614.8487296384 }, rotation: 90 } }) ] });
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
defaultCreateOptions BookmarkOptions起始版本:GeoScene Maps SDK for JavaScript 4.18
-
指定在 editingEnabled 设置为
true时,如何创建新书签。可用于在创建书签时启用或禁用获取屏幕截图或根据当前视图捕获书签的视点。有关选项的完整列表,请参阅 BookmarkOptions。示例const bookmarks = new Bookmarks({ view: view, editingEnabled: true, // whenever a new bookmark is created, a 100x100 px // screenshot of the view will be taken and the rotation, scale, and extent // of the view will not be set as the viewpoint of the new bookmark defaultCreateOptions: { takeScreenshot: true, captureViewpoint: false, captureTimeExtent: false, // the time extent of the view will not be saved in the bookmark screenshotSettings: { width: 100, height: 100 } } });
-
defaultEditOptions BookmarkOptions起始版本:GeoScene Maps SDK for JavaScript 4.18
-
指定在 editingEnabled 设置为
true时,如何编辑新书签。可用于在编辑书签时,启用或禁用获取屏幕截图或根据当前视图捕获书签的视点。有关选项的完整列表,请参阅 BookmarkOptions。
-
disabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.15
-
为 true 时,在视图上禁用微件,并且无法与之交互。
- 默认值:false
-
editingEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.13
-
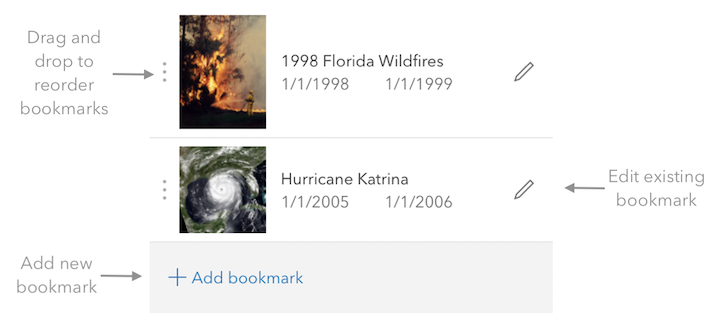
指示是否可以编辑书签。当为
true时,允许从微件中添加、编辑、重新排序或删除书签。
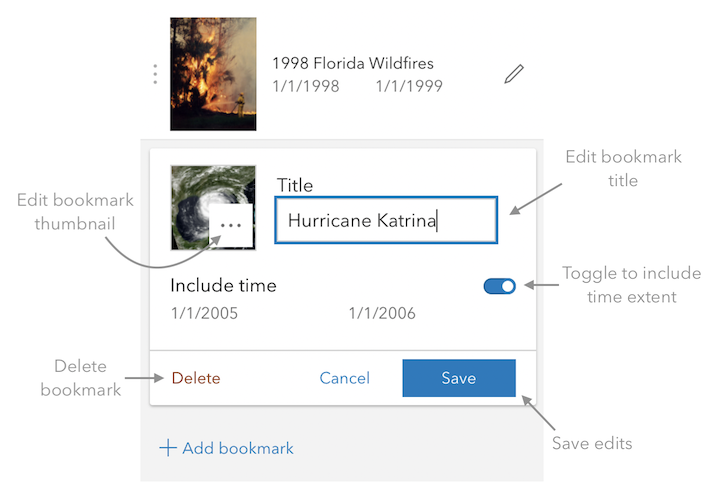
单击"编辑"图标时,视图的 timeExtent、比例、旋转和范围将更新,以匹配书签的 timeExtent(如果已定义)和视点。将打开以下窗体,以允许用户编辑书签的标题、缩略图、视点和时间范围。

自 4.17 起:可以"刷新"缩略图(更新为视图当前范围的屏幕截图)、从 URL 添加(需要 HTTPS 协议)或移除。单击"保存"按钮时,书签的视点将更新以匹配视图的当前比例、旋转和范围。
自 4.22 起:添加书签时,将根据视图的 timeExtent (如果已定义) 设置
timeExtent。编辑书签时,请使用 TimeSlider 更新视图的 timeExtent。单击"保存"按钮时,书签的 timeExtent 将更新以匹配视图的 timeExent。当切换关闭时,Include time切换按钮将从书签中移除 timeExtent。切换打开时,书签的 timeExtent 将设置为视图的 timeExtent。所做的任何编辑将仅显示在本地,不会进行保存。如果要将编辑内容保存到 web 地图,请查阅
WebMap.save()或WebMap.saveAs()。- 默认值:false
-
goToOverride GoToOverride
-
此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的能力。
示例// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel Number起始版本:GeoScene Maps SDK for JavaScript 4.20
-
指示当此微件中没有可用书签时,用于消息“无书签”的标题级别。默认情况下,此消息呈现为 2 级标题 (例如,
<h2>No bookmarks</h2>)。根据微件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:2
- 另请参阅
示例// "No bookmarks" will render as an <h3> bookmarks.headingLevel = 3;
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
label String
-
微件的默认的标注。
-
微件将从中操作的视图。
-
viewModel BookmarksViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 BookmarksViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements起始版本:GeoScene Maps SDK for JavaScript 4.13
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的能力。
示例bookmarks.visibleElements = { thumbnail: false };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Promise | 缩放至特定书签。 更多详情 | Bookmarks | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性
-
optionaladdBookmark Boolean
指示是否显示按钮以添加新书签。默认为
true。optionalthumbnail Boolean指示是否显示与书签相关联的缩略图。默认值为
true。optionaltime Boolean自 4.22 起 如果书签定义了 time extent,则指示时间 (
h:m:s) 是否与日期一起显示。默认值为true。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {bookmark: Bookmark} |
编辑 Bookmark 时触发。 更多详情 |
Bookmarks | |
| {bookmark: Bookmark} |
选择 Bookmark 时触发。 更多详情 |
Bookmarks |
事件详细说明
-
bookmark-edit起始版本:GeoScene Maps SDK for JavaScript 4.17
-
编辑 Bookmark 时触发。
- 属性
-
bookmark Bookmark
编辑的书签。
示例// once an edit has been made, enable the "Save Webmap" button // to allow the user to save their changes bookmarksWidget.on("bookmark-edit", function(event){ saveBtn.disabled = false; }
-
bookmark-select起始版本:GeoScene Maps SDK for JavaScript 4.17
-
选择 Bookmark 时触发。
- 属性
-
bookmark Bookmark
用户选择的书签。
示例const bookmarksWidget = new Bookmarks({ view: view }); const bookmarksExpand = new Expand({ view: view, content: bookmarksWidget }); view.ui.add(bookmarksExpand, "top-right"); // collapses the associated Expand instance // when the user selects a bookmark bookmarksWidget.on("bookmark-select", function(event){ bookmarksExpand.expanded = false; });