ElevationProfile 微件用于从输入线图形生成和显示高程剖面。可通过绘制单段或多段线条,或通过在视图中选择线要素,以交互方式设置输入图形。或者,微件允许在创建时或运行时通过设置 input 属性以编程方式设置输入图形。
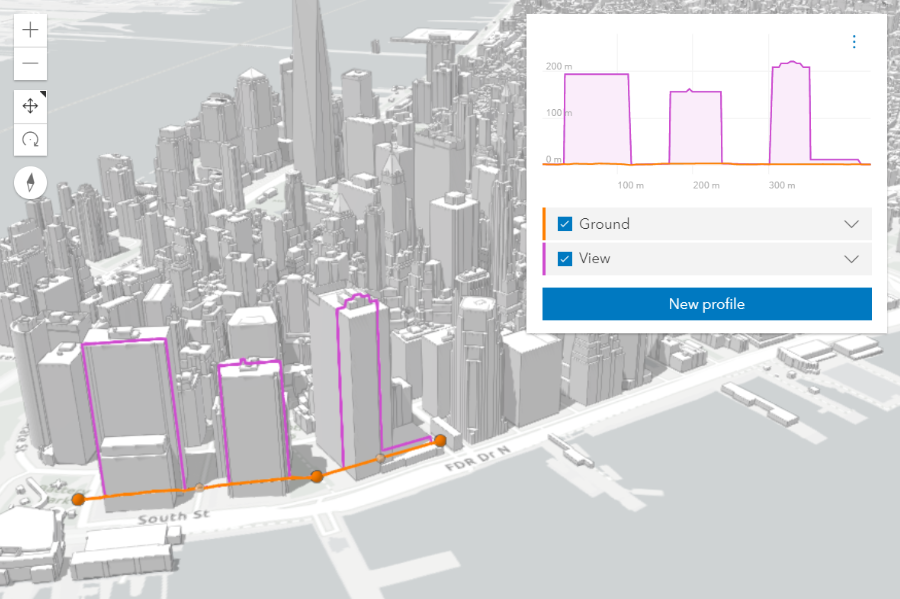
 ElevationProfile 微件用于城市场景,用于显示地面和建筑物剖面图。请参阅示例 - ElevationProfile 微件
ElevationProfile 微件用于城市场景,用于显示地面和建筑物剖面图。请参阅示例 - ElevationProfile 微件
微件可以根据环境 (2D vs 3D) 和高程源数据来可视化多条剖面线:
-
ElevationProfileLineGround 可以在 MapView 和 SceneView 中使用。在这种情况下,高程将直接从 Map.ground 采样。无论您的地图是以 2D 还是 3D 形式显示,都需在地图上设置地面属性。
-
ElevationProfileLineInput 可从输入图形的几何中对高程数据进行采样。它通常与具有 z 值的输入线数据一起使用。如果输入线数据不具有 z 值,当线以非悬垂高程模式显示时,也会计算一条剖面线。也可应用高程偏移。目前在 2D 中,z 值不会从基于图层的要素中获取,因此在 MapView 中,此剖面线只能与具有 z 值的客户端图形一起使用。
-
ElevationProfileLineQuery 可对来自 source 属性中设置的高程源中的高程数据进行采样。高程源可以是 ElevationLayer 或任何具有名为
queryElevation方法的对象,其签名与 queryElevation 相同。 -
ElevationProfileLineView 仅在 SceneView 中可用,并沿输入图形直接显示从视图中采样的高程。SceneView 中的所有体积对象都会对生成的剖面产生影响。
您可以选择在图表中显示一条或多条剖面线,方法是在 profiles 属性中设置它们。
将所有剖面细化到其最大分辨率后,相应的 3D 剖面线将显示在 SceneView 中 (目前 MapView 中不显示任何线),并且剖面统计将显示在每条剖面线的图例中。将鼠标悬停在图表上会显示一个覆盖的工具提示,其中包含所有剖面的高程值,并在 3D 视图的匹配位置上显示彩色点标记。
图例中的复选框允许隐藏单个剖面。图表单位可以通过设置菜单设置为公制,英制或特定单位。单击并拖动图表可放大到剖面图的特定部分。放大后,单击减号按钮以重置缩放。
 绘制路径以获取地面剖面图。
绘制路径以获取地面剖面图。
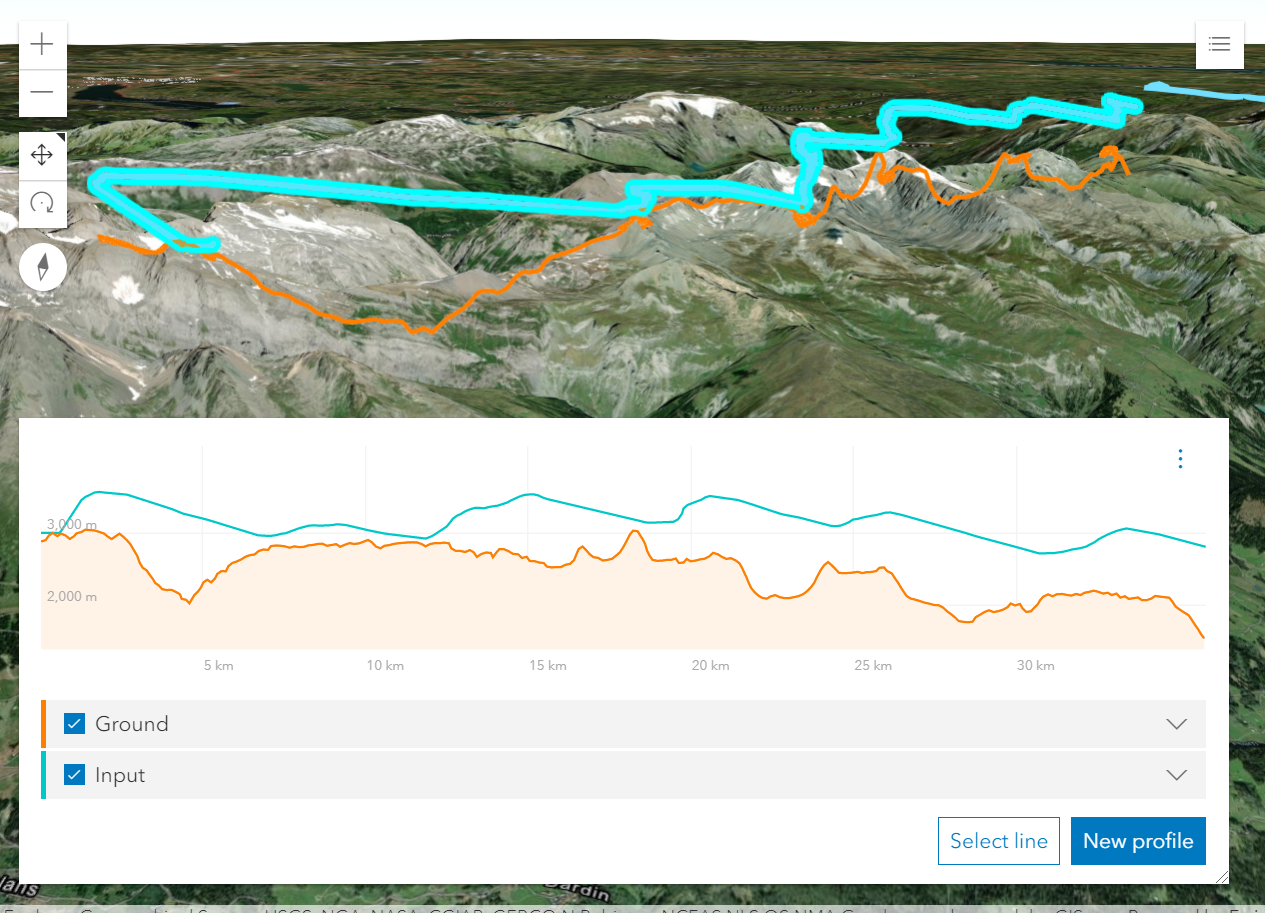
 从具有 z 值的线要素生成的剖面图显示地面上的滑翔伞轨迹。
从具有 z 值的线要素生成的剖面图显示地面上的滑翔伞轨迹。
已知限制
- 在 3D 中,ElevationProfileLineInput 不会考虑在图层的高程模式上设置的
featureExpression。 - 在 2D 中,z 值不会从基于图层的要素中获取。因此,ElevationProfileLineInput 只能与 MapView 中具有 z 值的客户端图形一起使用。
- 另请参阅
const elevationProfile = new ElevationProfile({
view: view
});
// adds the ElevationProfile to the top right corner of the view
view.ui.add(elevationProfile, "top-right");// elevation profile with all the line profiles
const elevationProfile = new ElevationProfile({
view: view,
profiles: [{
// displays elevation values from Map.ground
type: "ground", //autocasts as new ElevationProfileLineGround()
color: "#61d4a4",
title: "Ground elevation"
}, {
// displays elevation values from the input line graphic
type: "input", //autocasts as new ElevationProfileLineInput()
color: "#f57e42",
title: "Line elevation"
}, {
// displays elevation values from a SceneView
type: "view", //autocasts as new ElevationProfileLineView()
color: "#8f61d4",
title: "View elevation"
// by default ground and all layers are used to compute elevation, but
// you can define which elements should be included/excluded from the computation
exclude: [map.ground]
}, {
// displays elevation values from a custom source
type: "query",
source: new ElevationLayer({
url: "https://elevation3d.geoscene.cn/geoscene/rest/../Terrain3D/ImageServer"
}),
color: "#d46189",
title: "Custom elevation"
}]
});
view.ui.add(elevationProfile, "bottom-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String|HTMLElement | 包含微件的 DOM 元素的 ID 或节点。 更多详情 | Widget | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 当投影空间参考 (除了 web 墨卡托) 且路径小于此阈值时,距离将用平面法计算。 更多详情 | ElevationProfile | |
| String | 微件的默认 CSS 图标类。 更多详情 | ElevationProfile | |
| String | 创建微件时分配给微件的唯一 ID。 更多详情 | Widget | |
| Graphic | 将沿其查询高程以生成高程剖面的输入线图形。 更多详情 | ElevationProfile | |
| String | 微件的默认的标注。 更多详情 | ElevationProfile | |
| Collection<(ElevationProfileLineGround|ElevationProfileLineInput|ElevationProfileLineQuery|ElevationProfileLineView)> | 要生成并显示在微件图表中的高程剖面线的集合。 更多详情 | ElevationProfile | |
| SystemOrLengthUnit | 单位系统(英制、公制)或用于显示高程和距离值的特定单位。 更多详情 | ElevationProfile | |
| SystemOrLengthUnit[] | 用于显示高程和距离值的可用单位列表和单位系统 (英制、公制)。 更多详情 | ElevationProfile | |
| SceneView|MapView | 更多详情 | ElevationProfile | |
| ElevationProfileViewModel | 此微件的视图模型。 更多详情 | ElevationProfile | |
| Boolean | 指示微件是否可见。 更多详情 | Widget | |
| VisibleElements | 此属性提供了显示或隐藏微件的各个元素的功能。 更多详情 | ElevationProfile |
属性详细信息
-
-
包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例都是使用微件时的有效用例。
示例// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
geodesicDistanceThreshold Number
-
当投影空间参考 (除了 web 墨卡托) 且路径小于此阈值时,距离将用平面法计算。否则,距离将以大地测量方式计算。
- 默认值:100000
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 Id,或者如果没有容器 ID,则将自动生成。
-
将沿其查询高程以生成高程剖面的输入线图形。
创建微件时通常不会设置。在这种情况下,微件开始时为空,并等待用户绘制新剖面或通过选择线要素生成剖面。此操作的结果将填充
input。input可以在构造微件时设置,也可在运行时设置或更改。输入图形必须包含折线类型的几何,输入图形的符号和属性将被忽略。- 默认值:null
-
label String
-
微件的默认的标注。
-
要生成并显示在微件图表中的高程剖面线的集合。有关使用情况和行为的详细信息,请参阅不同的剖面线类型。
生成高程剖面图后,每条线都将包含用于生成图表和剖面统计信息的原始数据。集合中剖面的顺序决定了图表上的绘制顺序。
在 MapView ElevationProfileLineView 中不受支持。
示例const elevationProfile = new ElevationProfile({ view: view, profiles: [{ // displays elevation values from Map.ground type: "ground", //autocasts as new ElevationProfileLineGround() }, { // displays elevation values from the input line graphic type: "input", //autocasts as new ElevationProfileLineInput() }, { // displays elevation values from an elevation source type: "query", //autocasts as new ElevationProfileLineQuery() source: elevationLayer }, { // displays elevation values from a SceneView type: "view" //autocasts as new ElevationProfileLineView() }] });
-
unit SystemOrLengthUnit
-
单位系统(英制、公制)或用于显示高程和距离值的特定单位。
-
unitOptions SystemOrLengthUnit[]
-
用于显示高程和距离值的可用单位列表和单位系统 (英制、公制)。
-
viewModel ElevationProfileViewModelautocast
-
此微件的视图模型。此类包含控制此微件行为的所有逻辑。请参阅 ElevationProfileViewModel 类来访问微件上的所有属性和方法。
-
指示微件是否可见。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅 CSS display 值"none"。- 默认值:true
示例// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElements
-
此属性提供了显示或隐藏微件的各个元素的功能。
示例elevationProfile.visibleElements = { legend: true, chart: true, clearButton: true, settingsButton: true, sketchButton: true, selectButton: true, uniformChartScalingToggle: true }
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| String | 用于为微件的 | Widget | |
销毁微件实例。 更多详情 | Widget | ||
| Boolean | 在实例上触发事件。 更多详情 | Widget | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Widget | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Boolean |
| Widget | |
| Object | 在实例上注册事件处理程序。 更多详情 | Widget | |
添加一个或多个与微件的生命周期相关联的句柄。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | |
立即将微件渲染到 DOM。 更多详情 | Widget | ||
此方法主要由开发人员在实现自定义微件时使用。 更多详情 | Widget | ||
| Promise | 一旦创建了类的实例,就可以使用 | Widget |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
用于为微件的
class属性构建值的实用方法。这有助于简化 CSS 类设置。参数repeatable 类名称。
返回类型 描述 String 计算的类名。 - 另请参阅
示例// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handleOrHandles)inherited起始版本:GeoScene Maps SDK for JavaScript 4.24
-
添加一个或多个与微件的生命周期相关联的句柄。当微件被销毁时,将移除句柄。
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.参数handleOrHandles WatchHandle|WatchHandle[]微件销毁后,标记为要移除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回类型 描述 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改非常有用。
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 为 callback结果返回一个新的 promise。示例// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的能力。此微件中的可视元素包括 legend、chart、settingsButton、sketchButton 和 selectButton。默认情况下,这些都设置为 true。
- 属性
-
optionallegend Boolean默认值:true
设置为
false,则不显示图例 (包括统计信息)。optionalchart Boolean默认值:true设置为
false时,则不显示图表。optionalclearButton Boolean默认值:true如果设置为
false,则不显示用于清除当前高程剖面图的按钮。optionalsettingsButton Boolean默认值:true如果设置为
false,则不显示用于打开设置弹出窗口的按钮。optionalsketchButton Boolean默认值:true如果设置为
false,则不显示用于开始绘制/草绘的按钮。optionalselectButton Boolean默认值:true如果设置为
false,则不显示用于选择路径的按钮。optionalunitSelector Boolean默认值:true如果设置为
false,则不显示用于选择单位的下拉列表。optionaluniformChartScalingToggle Boolean默认值:true设置为
false,则不显示用于打开或关闭统一图表缩放的元素。