从输入图形本身的几何对高程进行采样的剖面线,通常用于具有 z 值的输入线。如果输入图形是叠加的 (高程模式为 "on-the-ground"),则高程将从地面采样,假设场景具有地面图层。
在 2D 中,z 值不会从基于图层的要素中获取。因此,仅当输入要素是 MapView 中具有 z 值的客户端图形时,才会为 ElevationProfileLineInput 生成剖面。
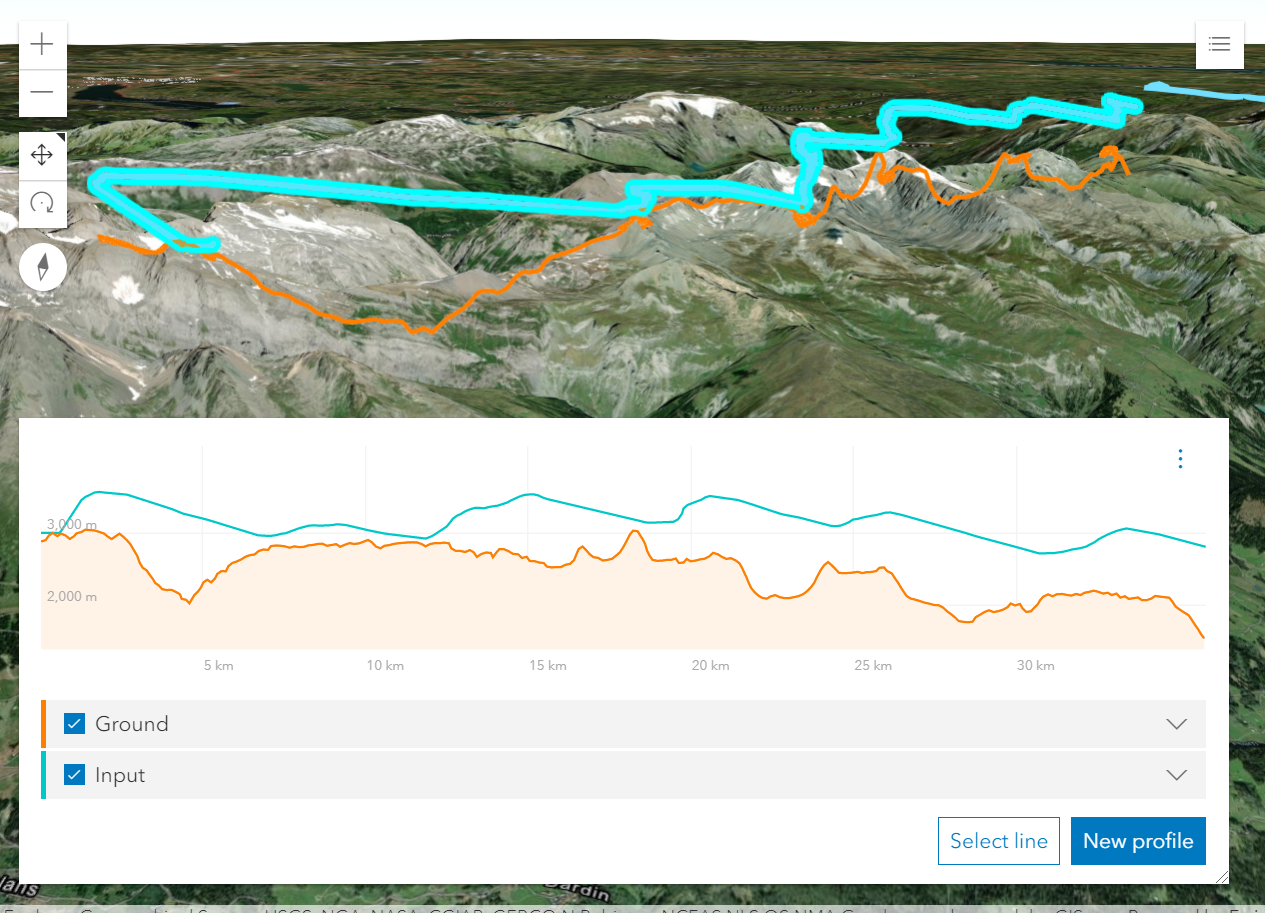
 从具有 z 值的线要素生成的剖面。橙色剖面是使用输入类型的剖面线创建的。
从具有 z 值的线要素生成的剖面。橙色剖面是使用输入类型的剖面线创建的。
- 另请参阅
const elevationProfile = new ElevationProfile({
view: view,
profiles: [{
type: "input",
color: "orange"
}, {
type: "ground",
color: "lime"
}]
});属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Color | 图表和视图中线的颜色。 更多详情 | ElevationProfileLineInput | |
| String | 类的名称。 更多详情 | Accessor | |
| Point | 在图表中悬停的点,使用视图的空间参考。 更多详情 | ElevationProfileLine | |
| String | 剖面线的唯一标识符。 更多详情 | ElevationProfileLine | |
| Number | 此剖面的生成进度。 更多详情 | ElevationProfileLine | |
| ElevationProfileSample[] | 构成高程剖面的样本列表。 更多详情 | ElevationProfileLine | |
| ElevationProfileStatistics | 有关生成的高程剖面的统计信息 (如果可用)。 更多详情 | ElevationProfileLine | |
| String | 要显示在图表工具提示和图表图例中的线标题。 更多详情 | ElevationProfileLine | |
| String | 线类型。 更多详情 | ElevationProfileLineInput | |
| Boolean | 是否应将表示 elevationSamples 的线可视化效果添加到 SceneView 中。 更多详情 | ElevationProfileLineInput | |
| Boolean | 是否应计算该线并将其显示在图表中。 更多详情 | ElevationProfileLine |
属性详细信息
-
图表和视图中线的颜色。
- 默认值:#00c8c8
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
在图表中悬停的点,使用视图的空间参考。
-
剖面线的唯一标识符。
-
此剖面的生成进度。0 表示未加载任何内容,1 表示加载完成。
-
-
构成高程剖面的样本列表。它可以传递到图形库,以便在 2D 中显示剖面。
-
-
有关生成的高程剖面的统计信息 (如果可用)。对于坡度计算,使用 10 米 (32.8 英尺) 的最小采样距离对剖面进行采样。在计算坡度之前,将更高分辨率的剖面向下采样至 10 米 (32.8 英尺) 的采样距离。
-
要显示在图表工具提示和图表图例中的线标题。
-
type Stringreadonly
-
线类型。
对于 ElevationProfileLineInput,类型总是 "input"。
-
viewVisualizationEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.20
-
是否应将表示 elevationSamples 的线可视化效果添加到 SceneView 中。此属性不适用于 MapView。
- 默认值:false
-
是否应计算该线并将其显示在图表中。
- 默认值:true
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");