- 概览
- 使用视图
- SceneView 导航
- 使用 Gamepad 和 3DConnexion 设备进行 SceneView 导航
- 程序化导航
- 查看模式
- 支持的坐标系
- 使用高程数据
- Handling 事件
概览
SceneView 使用 WebGL 显示 Map 或 WebScene 实例的 3D 视图。要以 2D 形式渲染地图及其图层,请参阅 MapView 的文档。有关视图的一般概述,请参阅 View。

对于要在 DOM 中对用户可见的地图,SceneView 必须同时具有有效的 Map 实例和具有非零高度和宽度的 DOM 元素来渲染。请注意,在视图开始渲染地图之前,地图中必须存在有效数据,例如业务图层或带有基础图层的底图。
// Create a basic SceneView instance with a basemap and world elevation
const view = new SceneView({
// An instance of Map or WebScene
map: new Map({
basemap: "tianditu-vector"
}),
// The id of a DOM element (may also be an actual DOM element)
container: "viewDiv"
});
使用视图
SceneView 构建后可能不会立即准备好显示。例如,可能需要首先加载地图数据以确定视图的 spatialReference,或者 DOM 容器可能还没有非零大小。许多视图方法 (例如,hitTest 或 goTo) 需要准备好视图才能使用。
// create a SceneView instance (for 3D viewing)
const view = new SceneView({
map: new Map({
basemap: "tianditu-vector"
}),
container: "viewDiv"
});
view.when(function() {
// SceneView is now ready for display and can be used. Here we will
// use goTo to view a particular location at a given zoom level, camera
// heading and tilt.
view.goTo({
center: [-112, 38],
zoom: 13,
heading: 30,
tilt: 60
})
})
.catch(function(err) {
// A rejected view indicates a fatal error making it unable to display,
// this usually means that WebGL is not available, or too old.
console.error("SceneView rejected:", err);
});
有关 view.when() 的实时示例,请参阅 SceneView 中的 2D 鹰眼图和切换高程图层示例。
SceneView 导航
可以通过 goTo() 和 view 属性以编程方式导航视图,也可使用鼠标、键盘或触摸输入进行交互。SceneView 导航默认启用,包括鼠标、键盘和触摸交互,如下表所述。触摸交互可在任何启用触摸的显示器或笔记本电脑屏幕上进行。
| 操作 | SceneView 行为 |
|---|---|
| 拖动 | 平移 |
| 双击 | 放大光标 |
| 向前滚动 | 放大光标 |
| 向后滚动 | 在视图中心逐渐缩小 |
| 右键单击+拖动 | 围绕视图中心进行 3D 旋转 |
| 方向键 | 向左、向右、向上或向下微调视图 (仅在全球场景中支持) |
| B+左键单击+拖动 | 围绕相机的位置进行 3D 旋转 |
| P | 移动相机以垂直于视图中显示的数据 |
| N | 调整 SceneView 以指向北方 |
| W | 向上倾斜相机 |
| A | 逆时针旋转相机 |
| S | 向下倾斜相机 |
| D | 顺时针旋转相机 |
| J | 向下移动,靠近视图(仅在全球场景中支持) |
| U | 向上移动,远离视图(仅在全球场景中支持) |
| 用一根或多根手指拖动 | 平移 |
| 用一根手指双击 | 在手指位置处放大 |
| 两指捏入/捏出 | 缩小/放大 |
| 顺时针或逆时针方向移动两根手指 | 旋转 |
| 在屏幕上上下拖动两根手指 | 倾斜场景 |
要禁用 SceneView 导航,您必须对指针的事件对象或触发导航的手势事件调用 stopPropagation() 方法。
有关示例,请参阅禁用视图导航。
使用 Gamepad 和 3DConnexion 设备进行 SceneView 导航
当 view.navigation.gamepad.enabled 设置为 true (默认) 时,Gamepad 和 3Dconnexion 设备 (如 SpaceMouse) 可用于导航。请参阅 GamepadInputDevice 了解支持的设备。

| Gamepad 操作 | SceneView 行为 |
|---|---|
| 左触发器 | 下降 |
| 右触发器 | 上升 |
| 左摇杆 | 平移 |
| 右摇杆 | 围绕视图中心进行 3D 旋转 |
| 动作图像 | SpaceMouse 操作 | SceneView 行为 |
|---|---|---|
 |
推 (左/右/前/后) | 平移 |
 |
向上拉 | 上升 |
 |
向下推 | 下降 |
 |
顺时针旋转 | 顺时针旋转视图 |
 |
逆时针旋转 | 逆时针旋转视图 |
 |
倾斜 | 倾斜场景 |
要禁用 Gamepad 导航,您可以将 view.navigation.gamepad.enabled 设置为 false。
注:
- 根据 W3C 工作草案 2020 年 10 月 29 日,如果 web 应用程序托管在不安全的环境 (例如 http 而非 https) 上,则 Gamepad 功能可能无法在部分或全部浏览器上使用。GeoScene Maps SDK for JavaScript 的未来版本可能会在不安全的上下文中显式禁用 Gamepad 功能。
程序化导航
传统的 2D 制图属性,例如 scale、zoom、center 和 extent 在 3D 中并不总能很好地起作用。例如,在全球环境中查看时,地图的缩放并不清晰。因此,SceneView 会尽可能支持这些属性,但有一定的限制 (有关详细信息,请参阅各个属性的文档)。
// Compatibility with 2D viewing properties, such as center and zoom, allows
// convenient transitioning from the familiar use of the 2D MapView to the
// use of the SceneView for 3D viewing.
let view = new SceneView({
map: new Map({
basemap: "satellite"
}),
container: "viewDiv",
// Sets the center point of the view at a specified lon/lat
center: [-112, 38],
// Sets the zoom LOD to 13
zoom: 13
});
3D 查看的本质包括倾斜视图、z 值和旋转,所有这些都增加了定义视图中可见内容的复杂性。与主要由 extent 或 center 和 scale 定义的 2D MapView 相比,SceneView 的主要视图规范是一个 Camera 实例。camera 由 3D position、heading 和 tilt 定义。有关更多信息,请参阅 Camera 文档。
由于某些视图属性相互重叠 (例如 center 和 camera),因此在视图构建期间 (直到视图准备好) 应用这些属性会有一个优先级设置。下表描述了在视图构建期间,哪些属性具有优先级 (被覆盖的属性在构建期间将不起作用)。
| 属性 | 覆盖 |
|---|---|
| camera | viewpoint、extent、center、scale、zoom |
| viewpoint | extent、center、scale、zoom |
| extent | center、scale、zoom |
| scale | zoom |
定义在特定位置查看数据的 camera 可能很困难。goTo 方法提供了一种方便的方法,可以根据您想要查看的数据 (几何、图形) 以及使用标题、倾斜、缩放或变焦从任何角度设置视图的相机。此外,默认情况下,goTo 将提供到视图新位置的平滑过渡。
// go to a location specified in geographic coordinates,
// from a 45 degree angle.
view.goTo({
center: [-112, 38],
heading: 45
});
// go to view all the graphics in view.graphics, while northing the
// the camera and tilting it to 60 degrees
view.goTo({
target: view.graphics,
heading: 0,
tilt: 60
});
// Set the view to show an extent at a -20 degree heading, disabling the
// animated transition
view.goTo({
target: new Extent(694942, 5596444, 1284090, 6163926, SpatialReference.WebMercator),
heading: -20
}, {
animate: false
});
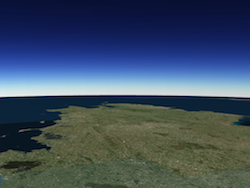
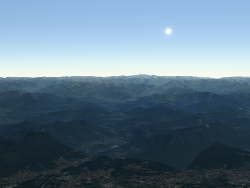
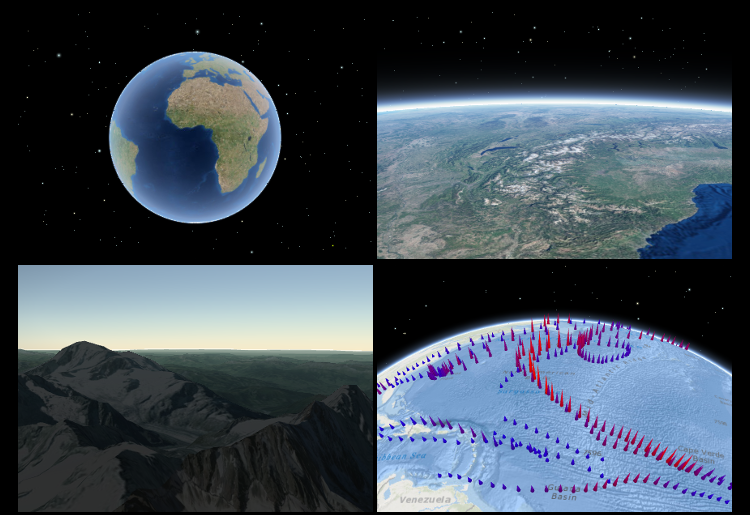
查看模式

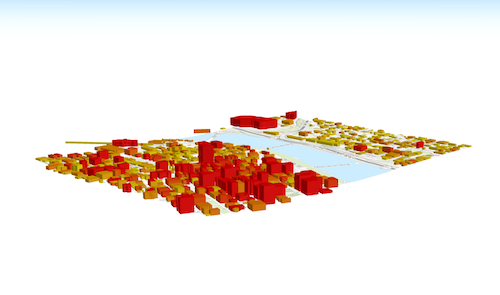
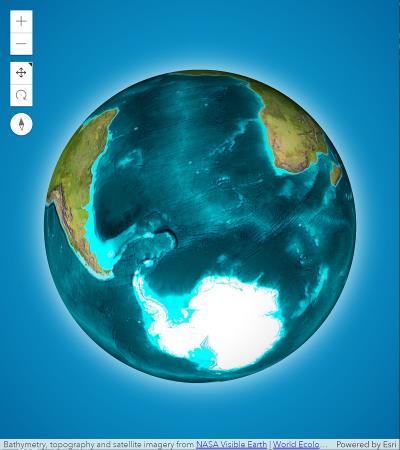
SceneView 支持两种不同的查看模式,global (左上图) 和 local (右上图),由 viewingMode 属性指定。全球场景可将地球渲染为一个球体,而局部场景将表面渲染为平面。局部模式允许在本地化或裁剪区域中进行导航和要素显示。在这两种查看模式下,用户可以通过将 Ground.navigationConstraint.type 设置为 none 来导航地表下方的相机。
查看模式 (如果用户未明确设置) 是根据视图的空间参考确定的。如果空间参考是 Web Mercator、WGS84、CGCS2000、Mars_2000_(Sphere)、GCS_Mars_2000 或 GCS_Moon_2000,则 viewingMode 将默认为 global。对于任何其他空间参考,viewingMode 将默认为 local。
支持的坐标系
SceneView 在全球场景中支持以下坐标系:
- WGS84、WebMercator 和 CGCS2000
- 对 Mars_2000_(Sphere)、GCS_Mars_2000 和 GCS_Moon_2000 的支持是实验性的 (请参阅可视化火星上的数据示例)。使用这些坐标系统的场景有以下局限性:
- 不支持动态图层、矢量图层和场景图层
- 日光当前无法正确显示
- 无法保存到门户项目
在局部场景中,支持以下坐标系:
非缓存图层可以添加到具有任何空间参考的场景中,因为它们将被重新投影到场景空间参考中。具有 GCS WGS84 的场景图层也可添加到具有 Web 墨卡托空间参考的场景中。
请参阅 spatialReference 以了解如何派生 SceneView 的空间参考。
使用高程数据
在渲染地表时,SceneView 将使用 Map.ground 中的高程图层作为高程源。与 basemap 类似,可以使用熟知名称来初始化 ground,从而使用一组已知的高程图层创建它。
let view = new SceneView({
map: new Map({
basemap: "satellite",
// A ground preset containing a single elevation layer, sourced from
// https://elevation3d.geoscene.cn/geoscene/rest/services/WorldElevation3D/Terrain3D/ImageServer
ground: "world-elevation"
},
container: "viewDiv"
});
可以将本地高程图层添加到 ground.layers 以将多个高程源合并到一个表面中。有关示例,请参阅使用高程服务的 3D 地图。
Handling 事件
当用户与 SceneView 交互时,他们的操作会触发您可以监听和响应的事件。例如,您可以侦听用户何时将鼠标移动到地图上,并在鼠标位置处显示坐标。这称为 pointer-move 事件。有关所有事件的列表,请参阅 SceneView 事件部分。
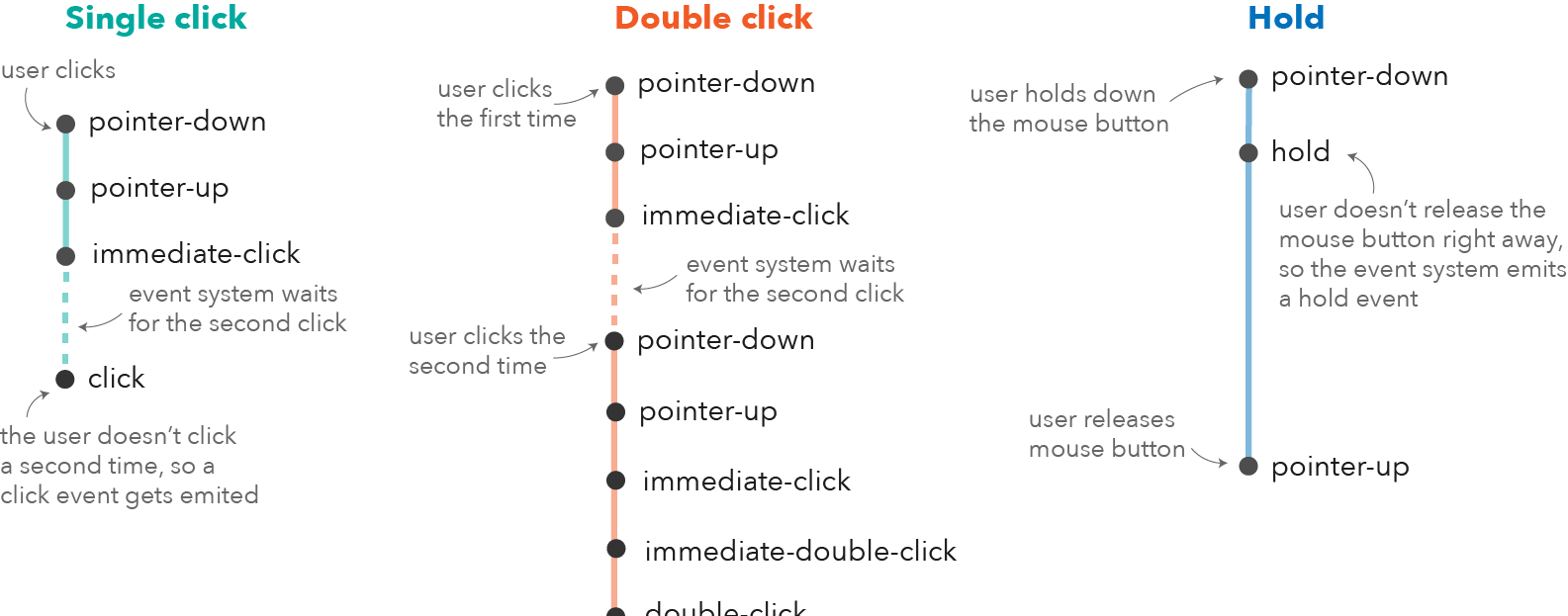
需要注意的是,一些事件相互依赖,用户交互的时间会影响触发事件的类型。例如,单击会触发一系列事件:当用户按下鼠标按钮时,会触发 pointer-down,当用户松开鼠标按钮时,会触发 pointer-up。在 pointer-up 事件之后,会立即触发 immediate-click 事件。immediate-click 应该用于无延迟地响应用户交互。只有在确保用户没有第二次点击 (在这种情况下,它会触发 double-click 事件) 后,才会触发 click 事件。

在双击的情况下,第一次单击后重复相同的事件链。但是,如果用户在接近的时间范围内再次点击,则不再触发 click 事件,而是再次触发 pointer-down、pointer-up 和 immediate-click 事件。在两个 immediate-click 事件之后,将触发一个 double-click 以及一个 immediate-double-click 事件。两者之间的区别在于,在 immediate-click 事件上使用 stopPropagation 无法阻止 immediate-double-click,因此可以独立于 immediate-click 事件对双击做出反应。
这些事件也用于内部导航、弹出窗口或不同的交互工具,如测量或草图。在某些用例中,添加额外的事件侦听器可能会干扰默认事件侦听器。例如,添加 immediate-click 事件来打开一个弹出窗口,会干扰同样打开一个弹出窗口的默认 click 事件。
请参阅事件资源管理器示例,以可视化与视图交互时触发的不同事件。
已知限制
-
可以在 SceneView 中渲染的要素数量取决于视图的 qualityProfile 以及每个要素的几何图形和符号的复杂性。导航场景时会动态加载和显示具有大量要素的图层。为了获得最佳性能,显示的要素数量会根据符号的复杂性和设备功能进行调整。因此,某些要素可能在视图中不可见。
-
SceneView 不支持 Multipoint 几何体的渲染。
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Collection<LayerView> | 包含与此视图中的底图、业务图层和图层组相关的所有已创建 LayerViews 的平面列表的集合。 更多详情 | View | |
| Boolean | 当与后面的网页元素合成时,允许视图部分或完全透明。 更多详情 | SceneView | |
| Collection<(DimensionAnalysis|DirectLineMeasurementAnalysis|AreaMeasurementAnalysis|SliceAnalysis|LineOfSightAnalysis)> | 允许将分析直接添加到视图的默认分析中。 更多详情 | SceneView | |
| ViewAnimation | 表示由 goTo() 初始化的正在进行的视图动画。 更多详情 | SceneView | |
| BasemapView | 表示将单个底图添加到地图后的视图。 更多详情 | View | |
| Object | 用于在视图的 height 和 width 上定义断点的便利属性。 更多详情 | SceneView | |
| Camera | 用于确定 SceneView 的可见部分 (或透视图) 的观察点。 更多详情 | SceneView | |
| Point | 表示视图的中心点;设置中心时,您可以传递一个 Point 实例或表示经度/纬度对的数字数组 ( | SceneView | |
| Extent | 表示用于定义局部场景的可见 extent 的可选剪裁区域。 更多详情 | SceneView | |
| Accessor | 指定可应用于 SceneView 的 Camera 倾斜和高度约束。 更多详情 | SceneView | |
| HTMLDivElement | 表示包含视图的 DOM 元素的 | View | |
| String | 类的名称。 更多详情 | Accessor | |
| Accessor | 指定视图中环境可视化的各种属性。 更多详情 | SceneView | |
| Extent | 更多详情 | SceneView | |
| Error | 当视图丢失其 WebGL 上下文时,返回的致命错误。 更多详情 | View | |
| Collection<string> | 在视图上针对一组特定楼层级别应用显示过滤器。 更多详情 | SceneView | |
| Boolean | 指示浏览器焦点是否在视图上。 更多详情 | View | |
| Collection<Graphic> | 允许将图形直接添加到视图的默认图形中。 更多详情 | View | |
| GroundView | 地图中地面的视图。 更多详情 | SceneView | |
| Number | 从视图容器元素中读取的视图高度,以像素为单位。 更多详情 | View | |
| String | 一个方便的属性,用于指示视图高度的一般大小。 更多详情 | SceneView | |
| Object | 用于配置突出显示的选项。 更多详情 | SceneView | |
| Input | 用于配置视图输入处理的选项。 更多详情 | View | |
| Boolean | 指示是否正在与视图进行交互 (例如在平移或通过交互工具时)。 更多详情 | View | |
| Collection<LayerView> | 一个集合,其中包含地图中所有已创建业务图层的 LayerViews 的层级结构列表。 更多详情 | View | |
| Magnifier | 放大镜允许将视图的一部分显示为视图顶部的放大镜图像。 更多详情 | View | |
| 地图 | 要在视图中显示的 Map 对象的实例。 更多详情 | View | |
| Boolean | 指示是否正在导航视图 (例如在平移时)。 更多详情 | View | |
| 导航图 | 用于配置视图导航行为的选项。 更多详情 | View | |
| String | 指示视图方向的便利属性。 更多详情 | SceneView | |
| Object | 使用 padding 属性来制作 center 和 extent 等。 更多详情 | View | |
| SceneViewPerformanceInfo | 此属性包含 SceneView 中的性能信息,例如全局内存使用情况,以及有关内存消耗和要素数量的图层的其他详细信息。 更多详情 | SceneView | |
| Popup | Popup 对象,用于显示 map 中 layers 的一般内容或属性。 更多详情 | View | |
| String | SceneView 可以以三种不同的质量模式绘制场景: | SceneView | |
| Boolean | 当为 | View | |
| Boolean | 指示视图是否正在调整大小。 更多详情 | View | |
| Number | 以视图的 spatialReference 为单位表示一个像素的当前值。 更多详情 | View | |
| Number | 表示位于视图中心的地图比例尺的近似值。 更多详情 | SceneView | |
| Number[] | 表示视图宽度和高度的数组,以像素为单位。 更多详情 | View | |
| SpatialReference | 视图的空间参考。 更多详情 | SceneView | |
| Boolean | 指示视图是否处于动画化、导航或调整大小的状态。 更多详情 | View | |
| Boolean | 指示视图在页面上是否可见。 更多详情 | View | |
| TimeExtent | 视图的时间范围。 更多详情 | View | |
| String | 视图的类型。 更多详情 | SceneView | |
| DefaultUI | 公开视图中可用的默认微件,并允许您打开和关闭它们。 更多详情 | View | |
| Boolean | 指示是通过对网络发送附加数据请求,还是通过处理接收到的数据来更新视图。 更多详情 | View | |
| String | 视图模式 ( | SceneView | |
| Viewpoint | 将当前视图表示为视图上的 Viewpoint 或观察点。 更多详情 | SceneView | |
| Number | 从视图容器元素中读取的视图宽度,以像素为单位。 更多详情 | View | |
| String | 一个方便的属性,用于指示视图宽度的一般大小。 更多详情 | SceneView | |
| Number | 表示视图中心的细节级别 (LOD)。 更多详情 | SceneView |
属性详细信息
-
allLayerViews Collection<LayerView> inherited
-
包含与此视图中的底图、业务图层和图层组相关的所有已创建 LayerViews 的平面列表的集合。
- 另请参阅
-
alphaCompositingEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.8
-
当与后面的网页元素合成时,允许视图部分或完全透明。
此属性只能在构建时设置一次。启用 Alpha 合成后,web 场景的性能会降低。仅当您需要在视图上应用透明度时,将此属性设置为
true很重要。- 默认值:false
示例// create a view with a fully transparent background let view = new SceneView({ map: map, alphaCompositingEnabled: true, environment: { background: { type: "color", color: [0, 0, 0, 0] }, starsEnabled: false, atmosphereEnabled: false } })
-
允许将分析直接添加到视图的默认分析中。
示例// Adds an analysis to the View view.analyses.add(lineOfSightAnalysis);// Removes an analysis from the View view.analyses.remove(lineOfSightAnalysis);
-
animation ViewAnimationreadonly
-
- 另请参阅
示例view.goTo(target, { speedFactor: 0.1 }); view.animation.watch("state", function(state) { switch (state) { case "finished": console.log("Animation finished."); break; case "stopped": console.log("Animation stopped."); break; } });
-
basemapView BasemapView inherited
-
表示将单个底图添加到地图后的视图。
-
breakpoints Object
-
用于在视图的 height 和 width 上定义断点的便利属性。此处指定的大小可根据视图的大小确定 widthBreakpoint 和 heightBreakpoint 属性的值。
设置断点有助于响应式应用程序设计。它通过侦听宽度和高度断点来实现这一点。这很有帮助,因为它移除了对多个
@mediacalls 的需要。您可以为视图的 widthBreakpoint 或 heightBreakpoint 属性设置侦听处理器,而不是侦听视图的大小或调整大小属性。请参阅样式指南以获取有关使用此功能的更多信息。
- 属性
-
optionalxsmall Number默认值:544
设置 widthBreakpoint 和 heightBreakpoint 所用的
xsmall断点,以像素为单位。如果视图的 height 或 width 小于此值,则 widthBreakpoint 或 heightBreakpoint 的值将为xsmall。optionalsmall Number默认值:768设置 widthBreakpoint 和 heightBreakpoint 所用的
small断点,以像素为单位。如果视图的 height 或 width 介于此值和xsmall属性的值之间,则 widthBreakpoint 或 heightBreakpoint 的值将为small。optionalmedium Number默认值:992设置 widthBreakpoint 和 heightBreakpoint 所用的
medium断点,以像素为单位。如果视图的 height 或 width 介于此值和small属性的值之间,则 widthBreakpoint 或 heightBreakpoint 的值将为medium。optionallarge Number默认值:1200设置 widthBreakpoint 和 heightBreakpoint 所用的
large断点,以像素为单位。如果视图的 height 或 width 介于此值和medium属性的值之间,则 widthBreakpoint 或 heightBreakpoint 的值将为large。optionalxlarge Number设置 widthBreakpoint 和 heightBreakpoint 所用的
xlarge断点,以像素为单位。如果视图的 height 或 width 大于large属性的值,则 widthBreakpoint 或 heightBreakpoint 的值将为xlarge。 - 另请参阅
示例// Instead of watching the size or resizing properties view.watch(size) view.watch(resizing) // Set up a watch handle for breakpoint view.watch("widthBreakpoint",function(breakpoint){ switch (breakpoint) { case "xsmall": // do something break; case "small": case "medium": case "large": case "xlarge": // do something else break; default: } });
-
用于确定 SceneView 的可见部分 (或透视图) 的观察点。包含的属性包括当前视图的高程、倾斜和航向 (以度为单位)。设置相机会立即更改当前视图。有关动画视图,请参阅 goTo()。
在构造函数中设置时,此属性将覆盖 viewpoint、extent、center、scale 和 zoom 属性。
Camera 属性包含一个内部参考,将来可能会被修改。要保留或修改 camera,请使用 camera.clone() 创建一个克隆。
在地理或公制坐标系中定义的 Z 值 用米表示。然而,在使用投影坐标系的局部场景中,垂直单位假定为与服务指定的水平单位相同。
- 另请参阅
示例// Initializes the view at the given (x, y, z) position with a heading of 95 degrees. // The position of the camera is a Point which will autocast in the sample // below. Note that the default Point spatial reference is WGS84 which // will only work if the SceneView has a Web Mercator or WGS84 spatial // reference. For other spatial references, create a new position Point // with an explicit spatial reference. const view = new SceneView({ camera: { position: [ -122, // lon 38, // lat 50000 // elevation in meters ], heading: 95 } });// Initializes the view at the given position with a tilt of 65 degrees const view = new SceneView({ camera: { position: { x: -100, // lon y: 45, // lat z: 10654 // elevation in meters }, tilt: 65 } });// Clone the camera to modify its properties const camera = view.camera.clone(); // Set new values for heading and tilt camera.heading = 180; camera.tilt = 45; // Set the new properties on the view's camera view.camera = camera;// Set the view's camera to a new position, heading and tilt with the goTo() method view.goTo({ target: [-122, 38, 50000], heading: 180, tilt: 45 });
-
表示视图的中心点;设置中心时,您可以传递一个 Point 实例或表示经度/纬度对的数字数组 (
[-100.4593, 36.9014])。设置中心会立即更改当前视图。有关动画视图,请参阅 goTo()。如果在构造函数中设置,当在构造函数中也设置了 viewpoint、camera 或 extent 属性时,该属性将被忽略。
center 属性包含一个内部参考,将来可能会被修改。要保留或修改 center,请使用 center.clone() 创建一个克隆。
在地理或公制坐标系中定义的 Z 值 用米表示。然而,在使用投影坐标系的局部场景中,垂直单位假定为与服务指定的水平单位相同。
- 另请参阅
示例// Sets the initial center point of the view to long/lat coordinates let view = new SceneView({ center: [-112, 38] });// Updates the view's center point to a pre-determined Point object view.center = new Point({ x: 12804.24, y: -1894032.09, z: 12000, spatialReference: 2027 });// view.center needs to be set (not modified in place) to have an effect. // To modify only the center.x, first clone the current center, modify // the .x property and then set it on the view. let center = view.center.clone(); // Offset the center 1km to the east center.x += 1000; view.center = center;
-
表示用于定义局部场景的可见 extent 的可选剪裁区域。裁剪区域不能具有 z 值。
如果已定义,则仅显示与该区域相交的要素。裁剪区域适用于所有图层类型,包括地面和底图。裁剪区域不会增加超出所有图层范围的并集的区域,包括地面和底图。为此,请将具有自定义 fullExtent 的 GraphicsLayer 添加到场景中。
clippingArea属性仅适用于局部场景。
clippingArea 属性包含一个内部参考,将来可能会被修改。要保留或修改 clippingArea,请使用 clippingArea.clone() 创建一个克隆。
- 另请参阅
示例let extent = view.extent.clone(); // Expand the extent in place, reducing it to 50% of its original size and set it as the clippingArea view.clippingArea = extent.expand(0.5);
-
指定可应用于 SceneView 的 Camera 倾斜和高度约束。有关详细信息,请参阅下面的对象规范表。
-
自动转换自 String
-
表示包含视图的 DOM 元素的
id或节点。这通常在视图的构造函数中设置。示例// Sets container to the DOM id let view = new MapView({ container: "viewDiv" // ID of the HTML element that holds the view });// Sets container to the node let viewNode = document.getElementById("viewDiv"); let view = new SceneView({ container: viewNode });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
environment Accessor
-
指定视图中环境可视化的各种属性。当环境的任何属性发生变化时,SceneView 将自动重绘。
修改灯光:
let view = new SceneView({ map: map, container: "viewDiv" }); // Set the light source position to reflect the current sun position at that time view.environment.lighting = { type: "sun", date: new Date("January 1, 2022 12:00:00 UTC") }; // Change the lighting to virtual, so that everying in the scene is nicely lit: view.environment.lighting = { type: "virtual" }; // Enable displaying shadows cast by the light source view.environment.lighting.directShadowsEnabled = true;设置背景:
// Set a background color let view = new SceneView({ container: "viewDiv", map: map, environment: { background: { type: "color", color: [255, 252, 244, 1] }, starsEnabled: false, atmosphereEnabled: false } });改变场景中的天气:
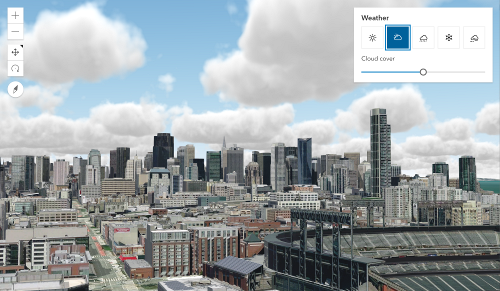
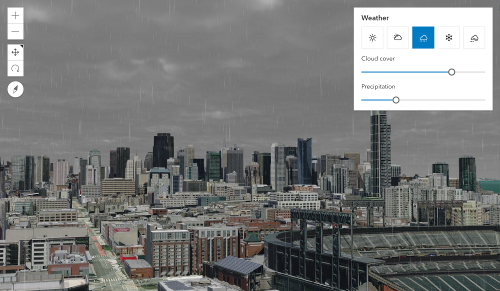
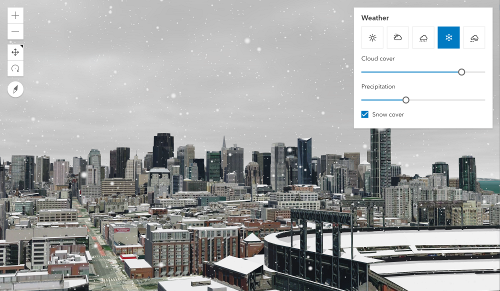
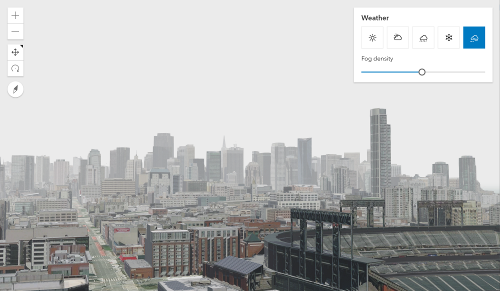
let view = new SceneView({ container: "viewDiv", map: new Map({ basemap: "satellite", ground: "world-elevation" }), environment: { weather: { type: "cloudy" // autocasts as new CloudyWeather() } } });- 属性
-
optionalbackground Background
指定场景背景 (位于天空、星星和大气后面) 的显示方式。默认情况下,这是一种完全不透明的黑色。目前,ColorBackground 是唯一支持的背景类型。
optionallighting SunLighting|VirtualLighting默认值:SunLighting指示场景中的照明类型。
已知值 示例 SunLighting 
VirtualLighting  optionalatmosphereEnabled Boolean默认值:true
optionalatmosphereEnabled Boolean默认值:true指示是否启用大气可视化。
optionalatmosphere Accessor场景的大气条件。
optional 默认值:SunnyWeather指示场景中天气可视化的类型。此设置在局部场景中没有任何影响。
已知值 示例 SunnyWeather 
CloudyWeather 
RainyWeather 
SnowyWeather 
FoggyWeather  optionalstarsEnabled Boolean默认值:true
optionalstarsEnabled Boolean默认值:true指示是否启用星空可视化。
-
范围表示视图中地图的可见部分,作为 Extent 的实例。设置范围会立即更改没有动画的视图。要为视图设置动画,请参阅 goTo()。
您应使用相机来更改 SceneView 中地图的可见部分,而不是使用范围,因为相机允许您轻松定义从中创建视图透视的观察点的航向、高度和倾斜度。
在构造函数中设置时,此属性将覆盖 center、scale 和 zoom 属性。如果在构造函数中也设置了 viewpoint 或 camera,则此属性将被忽略。
extent 属性包含一个内部引用,将来可能会被修改。要保留或修改范围,请使用 extent.clone() 创建一个克隆。
在地理或公制坐标系中定义的 Z 值 用米表示。然而,在使用投影坐标系的局部场景中,垂直单位假定为与服务指定的水平单位相同。
-
起始版本:GeoScene Maps SDK for JavaScript 4.12
-
示例
view.watch("fatalError", function(error) { if(error) { console.error("Fatal Error! View has lost its WebGL context. Attempting to recover..."); view.tryFatalErrorRecovery(); } });
-
floors Collection<string>起始版本:GeoScene Maps SDK for JavaScript 4.19
-
在视图上针对一组特定楼层级别应用显示过滤器。它可以通过零个或多个级别 ID 过滤楼层感知型图层上的场景显示。
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
指示浏览器焦点是否在视图上。
-
graphics Collection<Graphic> inherited
-
允许将图形直接添加到视图的默认图形中。
- 另请参阅
示例// Adds a graphic to the View view.graphics.add(pointGraphic);// Removes a graphic from the View view.graphics.remove(pointGraphic);
-
groundView GroundViewreadonly起始版本:GeoScene Maps SDK for JavaScript 4.7
-
地图中地面的视图。
-
从视图容器元素中读取的视图高度,以像素为单位。
视图容器的高度需要大于 0 才能显示。
- 默认值:0
-
heightBreakpoint String
-
一个方便的属性,用于指示视图高度的一般大小。此值是根据视图的高度在 breakpoints 属性中定义的范围内的位置确定的。有关可能值列表,请参见下表。使用 breakpoints 属性覆盖默认阈值。
请参阅样式指南以获取有关使用此功能的更多信息。
可能值 描述 默认阈值 (像素) xsmall 视图的高度小于 xsmallbreakpoint 中设置的值。< 545 small 视图的高度介于 xsmall和smallbreakpoints 中设置的值之间。545 - 768 medium 视图的高度介于 small和mediumbreakpoints 中设置的值之间。769 - 992 large 视图的高度介于 medium和largebreakpoints 中设置的值之间。993 - 1200 xlarge 视图的高度大于 largebreakpoint 中设置的值。> 1200 可能值:"xsmall"|"small"|"medium"|"large"|"xlarge"
示例view.watch("heightBreakpoint", function(newVal){ if (newVal === "xsmall"){ // clear the view's default UI components if // app is used on a mobile device view.ui.components = []; } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.4
-
用于配置突出显示的选项。在适当的 LayerView 上使用 highlight 方法来突出显示一个要素。在 4.19 版本中,突出显示要素也会影响要素的阴影。默认情况下,突出显示的要素的阴影以较暗的阴影显示。
- 属性
-
optionalcolor Color默认值:#00ffff
高亮的颜色。
optionalhaloColor Color默认值:null高光晕圈的可选颜色。如果未设置,则
color将用于光晕。optionalhaloOpacity Number默认值:1高光晕圈的不透明度。这将与
color中指定的不透明度相乘。optionalfillOpacity Number默认值:0.25填充的不透明度 (光晕内的区域)。这将与
color中指定的不透明度相乘。optionalshadowColor Color默认值:#000000突出显示的要素阴影的颜色。
optionalshadowOpacity Number默认值:0.4突出显示的要素阴影的不透明度。这将与
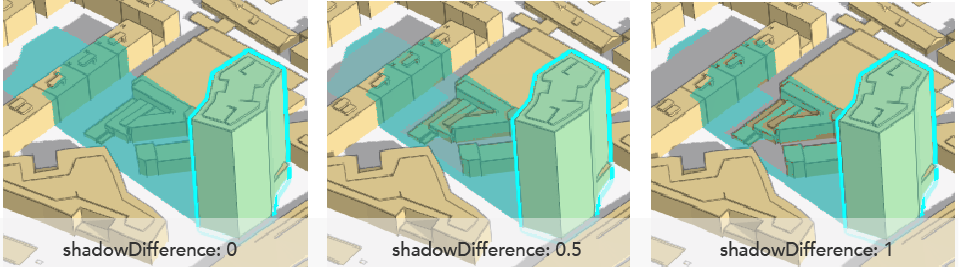
shadowColor中指定的不透明度相乘。optionalshadowDifference Number默认值:0.375定义通过将高亮要素的阴影与场景中其他对象的阴影重叠而获得的阴影区域的强度。值范围从
0到1。值0以相同的方式突出显示重叠的阴影区域 (没有区别)。将其设置为1可仅突出显示阴影区域之间的差异,因此根本不会突出显示重叠的阴影区域。以下是阴影高光在不同值下的示例:
- 另请参阅
示例const view = new SceneView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloColor: "white", haloOpacity: 0.9, fillOpacity: 0.2, shadowColor: "black", shadowOpacity: 0.5 } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.9
-
用于配置视图输入处理的选项。
示例// Make gamepad events to emit independently of focus. view.input.gamepad.enabledFocusMode = "none";
-
指示是否正在与视图进行交互 (例如在平移或通过交互工具时)。
- 默认值:false
-
layerViews Collection<LayerView> inherited
-
一个集合,其中包含地图中所有已创建业务图层的 LayerViews 的层级结构列表。
- 另请参阅
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
放大镜允许将视图的一部分显示为视图顶部的放大镜图像。
-
要在视图中显示的 Map 对象的实例。一个视图一次只能显示一张地图。另一方面,一个地图可以同时被多个 MapViews 或 SceneViews 查看。
该属性通常在 MapView 或 SceneView 的构造函数中进行设置。有关演示地图和视图之间关系的示例,请参阅类描述。
-
-
指示是否正在导航视图 (例如在平移时)。
- 默认值:false
-
起始版本:GeoScene Maps SDK for JavaScript 4.9
-
用于配置视图导航行为的选项。
示例// Disable the gamepad usage, single touch panning, panning momentum and mouse wheel zooming. const view = new MapView({ container: "viewDiv", map: new Map({ basemap: "satellite" }), center: [176.185, -37.643], zoom: 13, navigation: { gamepad: { enabled: false }, browserTouchPanEnabled: false, momentumEnabled: false, mouseWheelZoomEnabled: false } });
-
orientation Stringreadonly
-
指示视图方向的便利属性。有关可能值列表,请参见下表。
请参阅样式指南以获取有关使用此功能的更多信息。
可能值 描述 landscape 视图的宽度大于其高度。 portrait 视图的宽度等于或小于其高度。 可能值:"landscape"|"portrait"
-
使用 padding 属性可使 center 和 extent 等在整个视图的一个子部分中起作用。这在将 UI 元素或半透明内容分层放置在视图部分的顶部时特别有用。有关其工作原理,请参阅查看 padding 示例。
-
performanceInfo SceneViewPerformanceInforeadonly起始版本:GeoScene Maps SDK for JavaScript 4.15
-
此属性包含 SceneView 中的性能信息,例如全局内存使用情况,以及有关内存消耗和要素数量的图层的其他详细信息。
此属性是实验性的,仅应用于调试目的。其界面将在未来版本中发生变化。
-
Popup 对象,用于显示 map 中 layers 的一般内容或属性。
该视图具有一个带有预定义样式的默认 Popup 实例和一个用于定义内容的模板。此默认实例中的内容可以直接在弹出窗口的内容或图层的 PopupTemplate 中进行修改。
您可以创建一个新的 Popup 实例,并将其设置为该属性以自定义弹出窗口的样式、位置和内容,以支持在视图上使用默认的弹出窗口实例。
示例// This syntax prevents any popups from opening and removes them from the application view.popup = null;// This syntax disables the click event on the view view.popup.autoOpenEnabled = false;
-
qualityProfile String
-
SceneView 可以以三种不同的质量模式绘制场景:
high、medium和low。low质量配置文件通过将内存限制减少到 200MB,显着提高了速度较慢的浏览器和设备的性能。内存限制会影响 SceneLayer 的细节级别以及 FeatureLayer 中显示的要素数量。此外,低质量配置文件会通过降低地图分辨率、影响大气效果和禁用抗锯齿 (边缘平滑) 来影响视觉质量。high和medium质量配置文件在允许视图使用的最大内存量上有所不同 (中等质量为 750MB,高质量为 1.5GB)。较高的内存限制可提高具有许多图层的复杂 Web 场景的质量,但会对绘图性能和稳定性产生负面影响。以“高质量”模式在 SceneView 中的所有 3D 对象上启用基于物理的渲染 ((PBR) 材质。但是,如果 GLTF 模型或 3D 对象 SceneLayer 在材质上定义了 PBR 设置,则这些设置将以所有质量模式进行渲染。
在“高”质量模式下,在 HiDPI 显示器上,图形以更高的分辨率渲染,具体取决于浏览器的 devicePixelRatio 属性。
SceneView 性能取决于显示的数据量、质量配置文件和设备类型。SceneView 可用于检查内存消耗和为特定场景显示的要素数量。SceneView 内存资源示例展示了如何使用该属性。
默认值基于检测到的浏览器:
low,用于移动设备medium,用于任何其他浏览器
可能值:"low"|"medium"|"high"
示例let view = new SceneView({ qualityProfile: "high" });
-
当为
true时,此属性指示视图是否成功满足所有依赖项,表示满足以下条件。- 该视图具有一张地图。如果地图是 WebMap 或 WebScene,则必须加载地图或场景。
- 视图具有一个大于
0的 container。 - 视图具有 spatialReference、center 和 scale。这些也可通过设置 extent 来推断。
当视图准备就绪时,它将自行解析并调用 when() 中定义的回调,其中代码可以在工作视图上执行。对视图准备情况的相继更改通常会通过查看
view.ready并为 map 或 container 更改的情况提供逻辑来处理。- 默认值:false
- 另请参阅
-
指示视图是否正在调整大小。
- 默认值:false
-
起始版本:GeoScene Maps SDK for JavaScript 4.9
-
以视图的 spatialReference 为单位表示一个像素的当前值。分辨率的值是通过将视图的范围宽度除以其宽度来计算的。
-
scale Number
-
表示位于视图中心的地图比例尺的近似值。设置比例会立即更改当前视图。有关动画视图,请参阅 goTo()。
在构造函数中设置时,此属性将覆盖 zoom 属性。如果在构造函数中也设置了 viewpoint、camera 或 extent 属性,则此属性将被忽略。
- 另请参阅
示例// Set the approximate map scale at the center the view to 1:24,000 view.scale = 24000;
-
表示视图宽度和高度的数组,以像素为单位,例如
[width, height]。
-
spatialReference SpatialReferenceautocast
-
视图的空间参考。这表示用于在地图中定位地理要素的投影坐标系或地理坐标系。在 SceneView 中,以下坐标系 可用。
空间参考可以明确设置,也可以从以下内容自动派生:
- 如果 map 是 WebScene 实例,则使用 WebScene.initialViewProperties.spatialReference。
- 否则,空间参考派生自按以下顺序加载的第一个图层:
如果空间参考是从地图图层或地面图层确定的,并且它们使用 WGS84 或 Web Mercator,则也应用以下规则:不支持服务器端重投影的第一个图层 (切片图层) 可确定视图和所有其他图层都被重新投影。
如果无法派生空间参考,则视图不会解析并且 ready 属性为
false。- 默认值:null
-
指示视图是否处于动画化、导航或调整大小的状态。
-
指示视图在页面上是否可见。当为
true时,视图不可见并且停止渲染和更新数据。当满足以下条件之一时,设置为true:当视图容器的 css 样式
visibility设置为hidden时,该属性设置为false,视图被隐藏但仍会渲染和更新数据。- 默认值:true
-
起始版本:GeoScene Maps SDK for JavaScript 4.12
-
视图的时间范围。时间感知型图层显示其在视图时间范围内的时态数据。设置视图的时间范围与设置空间范围类似,因为一旦设置了时间范围,视图就会自动更新以适应变化。
- 默认值:null
示例// Create a csv layer from an online spreadsheet. let csvLayer = new CSVLayer({ url: " ", timeInfo: { startField: "SaleDate" // The csv field contains date information. } }); // Create a mapview showing sales for the last week of March 2019 only. let view = new MapView({ map: map, container: "viewDiv", timeExtent: { start: new Date("2019, 2, 24"), end: new Date("2019, 2, 31") } });
-
公开视图中可用的默认微件,并允许您打开和关闭它们。有关更多详情,请参阅 DefaultUI。
示例let toggle = new BasemapToggle({ view: view, nextBasemap: "hybrid" }); // Adds an instance of BasemapToggle widget to the // top right of the view. view.ui.add(toggle, "top-right");// Moves the zoom and BasemapToggle widgets to the // bottom left of the view. view.ui.move([ "zoom", toggle ], "bottom-left");// Removes all the widgets from the bottom left of the view view.ui.empty("bottom-left");// Removes the compass widget from the view view.ui.remove("compass");// Removes all default UI components, except Attribution. // Passing an empty array will remove all components. view.ui.components = [ "attribution" ];
-
指示是通过对网络发送附加数据请求,还是通过处理接收到的数据来更新视图。
- 默认值:false
-
viewingMode String
-
视图模式 (
local或global)。全球场景可将地球渲染为球体。局部场景将地球渲染在一个平面上,并允许在局部或裁剪区域中进行导航和要素显示。用户还可以在底图表面下方导航局部场景的相机。值 示例 描述 global 
全球场景允许在视图中渲染整个地球,显示地球的曲率。 local 
局部场景将地球渲染在平坦的表面上。通过设置 clippingArea 属性,可以将它们限制为仅显示 "本地" 区域。局部场景还允许显示和探索原本隐藏在地球表面下的数据。 根据查看模式,可以使用不同的支持坐标系。
可能值:"global"|"local"
- 默认值:global
- 另请参阅
-
将当前视图表示为视图上的 Viewpoint 或观察点。在 SceneViews 中,应使用 camera 来支持观察或更改视角的视点。设置视点会立即更改当前视图。有关动画视图,请参阅 goTo()。
在构造函数中设置时,此属性将覆盖 extent、center、scale 和 zoom 属性。如果在构造函数中也设置了 camera,则此属性将被忽略。
viewpoint 属性包含一个内部引用,将来可能会被修改。要保留或修改视点,请使用 viewpoint.clone() 创建一个克隆。
- 另请参阅
-
从视图容器元素中读取的视图宽度,以像素为单位。
视图容器的宽度需要大于 0 才能显示。
- 默认值:0
-
widthBreakpoint String
-
一个方便的属性,用于指示视图宽度的一般大小。此值是根据视图的宽度在 breakpoints 属性中定义的范围内的位置确定的。有关可能值列表,请参见下表。使用 breakpoints 属性覆盖默认阈值。
请参阅样式指南以获取有关使用此功能的更多信息。
可能值 描述 默认阈值 (像素) xsmall 视图的宽度小于 xsmallbreakpoint 中设置的值。< 545 small 视图的宽度介于 xsmall和smallbreakpoints 中设置的值之间。545 - 768 medium 视图的宽度介于 small和mediumbreakpoints 中设置的值之间。769 - 992 large 视图的宽度介于 medium和largebreakpoints 中设置的值之间。993 - 1200 xlarge 视图的宽度大于 largebreakpoint 中设置的值。> 1200 可能值:"xsmall"|"small"|"medium"|"large"|"xlarge"
示例view.watch("widthBreakpoint", function(newVal){ if (newVal === "xsmall"){ // clear the view's default UI components if // app is used on a mobile device view.ui.components = []; } });
-
zoom Number
-
表示视图中心的细节级别 (LOD)。设置缩放会立即更改当前视图。有关动画视图,请参阅 goTo()。
将此属性与 center 一起设置是设置视图初始范围的便捷方法。
如果在构造函数中设置,当在构造函数中也设置了 viewpoint、camera、extent 或 scale 属性时,该属性将被忽略。
- 另请参阅
示例view.zoom = 3; // Sets the LOD to 3 (small map scale) view.zoom = 18; // Sets the LOD to 18 (large map scale)// Set the zoom level and center in the constructor let view = new SceneView({ zoom: 10, center: [-120, 34], map: map });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
销毁视图和任何相关资源,包括其 map、popup 和 UI 元素。 更多详情 | View | ||
| Boolean | 在实例上触发事件。 更多详情 | View | |
将焦点设置在视图上。 更多详情 | View | ||
| Promise | 将视图设置为给定目标。 更多详情 | SceneView | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | View | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Promise<HitTestResult> | 返回与指定屏幕坐标相交的每个图层的命中测试结果。 更多详情 | SceneView | |
| Boolean |
| View | |
| Boolean |
| View | |
| Boolean |
| View | |
| Object | 在实例上注册事件处理程序。 更多详情 | View | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise<Screenshot> | 创建当前视图的屏幕截图。 更多详情 | SceneView | |
| Point | 将给定的屏幕点转换为地图点。 更多详情 | SceneView | |
| ScreenPoint | 将给定的地图点转换为屏幕点。 更多详情 | SceneView | |
调用此方法可清除因丢失 WebGL 上下文而导致的任何致命错误。 更多详情 | View | ||
| Promise | 一旦创建了类的实例,就可以使用 | View | |
| Promise<(AreaMeasurementAnalysisView3D|DimensionAnalysisView|DirectLineMeasurementAnalysisView3D|LineOfSightAnalysisView3D|SliceAnalysisView3D)> | 获取为给定分析对象创建的分析视图。 更多详情 | SceneView | |
| Promise<LayerView> | 获取在给定图层的视图上创建的 LayerView。 更多详情 | View |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁视图和任何相关资源,包括其 map、popup 和 UI 元素。一旦视图损坏,则无法再使用这些内容。为防止这些组件被销毁,请在调用
destroy()之前将它们从视图中移除。// remove popup and legend from the view so that they are not destroyed const popup = view.popup; view.popup = null; view.ui.remove(legend); // unset map from the view so that it is not destroyed const map = view.map; view.map = null; // destroy the view and any remaining associated resources view.destroy();
-
起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
focus()inherited起始版本:GeoScene Maps SDK for JavaScript 4.5
-
将焦点设置在视图上。
-
goTo(target, options){Promise}
-
将视图设置为给定目标。目标参数可以是以下值之一:
[longitude, latitude]坐标对- Geometry (Geometry[] 数组)
- Graphic (Graphic[] 数组)
- Viewpoint
- Camera
- 具有
target、center、scale、position、heading和tilt属性组合的对象 (其中,target是上面列出的任何类型)。提供center属性是动画化 SceneView.center 的便捷方法,相当于使用中心点指定target。必须在视图的空间参考中提供目标。
此函数返回一个 promise,一旦将新视图设置为目标,即会解析该 promise。如果过渡是动画的,则可以使用 SceneView.animation 获得正在进行的动画。如果将视图设置为新目标失败,则 goTo() 方法返回的 promise 会拒绝并出现错误。使用 catch 语句来处理错误:
view.goTo({ center: [-126, 49] }) .catch(function(error) { if (error.name != "AbortError") { console.error(error); } });如果给定目标远离当前相机位置,则朝向和倾斜将自动设置为其中性值 (朝北,自上而下)。始终可以显式设置倾斜和朝向以覆盖此行为。
参数target GoToTarget3D要前往的目标位置/视点。使用对象作为
target时,请使用 GoToTarget3D 中定义的属性。options GoToOptions3Doptional查看过渡选项。有关更多信息,请参阅 GoToOptions3D 中定义的规范。
返回类型 描述 Promise 当视图的范围更新到 target中定义的范围时解决的承诺。示例view.goTo({ center: [-126, 49], heading: 180, // set the heading to point South tilt: view.camera.tilt, // maintain tilt value });// go to a location defined by a Camera object let cam = new Camera({ position: new Point({ x: -100.23, // lon y: 65, // lat z: 10000, // elevation in meters }), heading: 180, // facing due south tilt: 45 // bird's eye view }); view.goTo(cam);// go to a point using center, zoom, tilt, and heading view.goTo({ center: [-126, 49], zoom: 13, tilt: 75, heading: 105 });// goTo returns a Promise which resolves when the animation has finished. // This promise may be chained to create a sequence of animations. view.goTo(graphic1) .then(function() { return view.goTo(graphic2); }) .then(function() { return view.goTo(graphic3); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
hitTest(screenPoint, options){Promise<HitTestResult>}
-
返回与指定屏幕坐标相交的每个图层的命中测试结果。结果被组织为包含不同结果类型的对象数组。
如果命中相交要素,则以下图层类型将返回所有要素:GraphicsLayer、FeatureLayer、SceneLayer、BuildingSceneLayer、PointCloudLayer、CSVLayer、StreamLayer、GeoJSONLayer、OGCFeatureLayer 和 SceneView.graphics。
如果对相交元素进行命中,则 MediaLayer 命中测试结果将包含所有媒体元素。如果对相交元素进行命中,则 RouteLayer 命中测试结果将包含所有路径元素。
如果未指定任何选项,则不会返回位于地表后面的图形,除非地表是半透明的。否则,使用包含和排除选项中的 map.ground 确定地面是否会阻止其下方的命中测试图形。
如果图形具有 non-draped IconSymbol3DLayer 符号,则只有第一个图形从 hitTest 返回。
发布特定更改:
- 在 4.24 版本中,HitTestResult 返回一个包含 graphic、media element 和 route 的对象数组。
- 从 4.11 版开始,如果标注与指定的屏幕坐标相交,则 hitTest 的结果将包含与该标注关联的图形。
参数规范screenPoint ScreenPoint|MouseEvent在视图上单击的屏幕坐标 (或本机鼠标事件)。
options Objectoptional相交测试选项。默认情况下,如果不透明度小于 1,则排除 map.ground。
规范include Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptional要包含的用于相交测试的图层和图形列表。如果未指定 include,则将包括所有图层和图形。
exclude Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptional要包含的用于相交测试的图层和图形列表。如果未指定 exclude,则不会排除任何图层或图形。
返回类型 描述 Promise<HitTestResult> 解析后,返回包含不同结果类型的对象数组。 示例// Get the screen point from the view's click event view.on("click", function(event) { // Search for graphics at the clicked location. View events can be used // as screen locations as they expose an x,y coordinate that conforms // to the ScreenPoint definition. view.hitTest(event).then(function(response) { let result = response.results[0]; if (result) { let lon = result.mapPoint.longitude; let lat = result.mapPoint.latitude; console.log("Hit graphic at (" + lon + ", " + lat + ")", result.graphic); } else { console.log("Did not hit any graphic"); } }); });
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。有关侦听的事件列表,请参阅事件汇总表。
参数事件的名称或要侦听的事件。
用于过滤事件的附加修饰符。有关可能值,请参阅键值。支持所有标准键值。或者,如果不需要修饰符,则该函数将在事件触发时调用。
以下事件不支持修饰符:
blur,focus,layerview-create,layerview-destroy,resize.handler Functionoptional触发事件时要调用的函数 (如果指定了修饰符)。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止监听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); }); // Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view2d.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
takeScreenshot(options){Promise<Screenshot>}起始版本:GeoScene Maps SDK for JavaScript 4.9
-
创建当前视图的屏幕截图。屏幕截图仅包括在画布上渲染的元素 (所有地理元素),但不包括覆盖的 DOM 元素 (UI、弹出窗口等)。默认情况下,会创建整个视图的屏幕截图。不同的选项允许创建不同类型的屏幕截图,包括以不同的纵横比、不同的分辨率进行屏幕截图和创建缩略图。
屏幕截图始终在视图的内边距区域内进行拍摄 (请参阅 padding)。
参数规范options Objectoptional截图选项。
规范format Stringoptional默认值: png生成的编码数据 url 的格式。
可能值:"jpg"|"png"
quality Numberoptional默认值:98格式为
jpg时编码图像的质量 (0 - 100)。width Numberoptional屏幕截图的宽度 (默认为区域宽度)。如果未指定,高度将根据屏幕截图区域的纵横比自动得出。
height Numberoptional屏幕截图的高度 (默认为区域高度)。如果未指定,宽度将根据屏幕截图区域的纵横比自动得出。
area Objectoptional指定是否截取视图特定区域的屏幕截图。区域坐标相对于内边距视图的原点 (请参阅 padding),并将裁剪为视图大小。默认为整个视图 (不包括内边距)。
规范x Numberoptional区域的 x 坐标。
y Numberoptional区域的 y 坐标。
width Numberoptional区域的宽度。
height Numberoptional区域的高度。
ignorePadding Booleanoptional指示是否应忽略视图内边距。将此属性设置为
true以允许在屏幕截图中包含内边距区域。返回类型 描述 Promise<Screenshot> 解析后,返回一个包含编码 dataUrl 和原始图像数据的对象。 示例// Take a screenshot at the same resolution of the current view view.takeScreenshot().then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Create a square thumbnail from the current view let options = { width: 200, height: 200 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Take a high resolution, square screenshot let options = { width: 2048, height: 2048 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Take a screenshot of a small area at the center of the view // Compute the size of the view excluding potential padding let padding = view.padding; let innerWidth = view.width - padding.left - padding.right; let innerHeight = view.height - padding.top - padding.bottom; // Desired size of the area let width = 200; let height = 200; let options = { area: { x: (innerWidth - width) / 2, y: (innerHeight - height) / 2, width: width, height: height } }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio indicates the display has 2x the pixel density of typical screens let pixelRatio = 2; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio is the resolution of the display capturing the image let pixelRatio = window.devicePixelRatio; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });
-
toMap(screenPoint, options){Point}
-
将给定的屏幕点转换为地图点。
参数规范screenPoint ScreenPoint|MouseEvent要转换的屏幕上的位置 (或本机鼠标事件)。
options Objectoptional相交测试选项。默认情况下,仅包含 map.ground 和任何 IntegratedMeshLayer。
规范include Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptional要包含的用于相交测试的图层和图形列表。如果未指定 include,则将包括所有图层和图形。
exclude Array<(IntersectItem|Collection<IntersectItem>|Array<IntersectItem>|Ground)>|Collection<IntersectItem>|IntersectItemoptional要包含的用于相交测试的图层和图形列表。如果未指定 exclude,则不会排除任何图层或图形。
返回类型 描述 Point 与给定屏幕点相对应的地图点。
-
toScreen(point){ScreenPoint}
-
将给定的地图点转换为屏幕点。
参数point Point点几何。
返回类型 描述 ScreenPoint 与给定地图点相对应的屏幕点。
-
tryFatalErrorRecovery()inherited起始版本:GeoScene Maps SDK for JavaScript 4.12
-
调用此方法可清除因丢失 WebGL 上下文而导致的任何致命错误。
- 另请参阅
示例view.watch("fatalError", function(error) { if(error) { view.tryFatalErrorRecovery(); } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.6
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
whenAnalysisView(analysis){Promise<(AreaMeasurementAnalysisView3D|DimensionAnalysisView|DirectLineMeasurementAnalysisView3D|LineOfSightAnalysisView3D|SliceAnalysisView3D)>}
-
获取为给定分析对象创建的分析视图。当给定分析的视图已创建时,解析返回的 promise,或者拒绝返回的 promise 并显示错误 (例如,如果分析不是 analyses 的一部分)。
参数analysis AreaMeasurementAnalysis|DimensionAnalysis|DirectLineMeasurementAnalysis|LineOfSightAnalysis|SliceAnalysis要为其获取分析视图的分析。
返回类型 描述 Promise<(AreaMeasurementAnalysisView3D|DimensionAnalysisView|DirectLineMeasurementAnalysisView3D|LineOfSightAnalysisView3D|SliceAnalysisView3D)> 解析为所提供分析的分析视图实例。 示例// Create a slice analysis let analysis = new SliceAnalysis(); // add to the sceneview view.analyses.add(analysis); view.whenAnalysisView(analysis) .then(function(analysisView) { // The analysis view for the analysis }) .catch(function(error) { // An error occurred during the analysis view creation });
-
获取在给定图层的视图上创建的 LayerView。在给定图层的图层视图已创建时,解析返回的 promise, 或者拒绝返回的 promise 并显示错误 (例如,如果图层不是视图的一部分,或者此视图不支持图层类型)。
参数layer Layer要获取其 LayerView 的图层。
返回类型 描述 Promise<LayerView> 解析为指定图层的 LayerView 实例。 示例// Create a feature layer from a url pointing to a Feature Service let layer = new FeatureLayer(url); map.add(layer); view.whenLayerView(layer) .then(function(layerView) { // The layerview for the layer }) .catch(function(error) { // An error occurred during the layerview creation });
类型定义
-
EasingFunction(t, duration){Number}
-
用户提供的 easing 函数。该函数接收 0 到 1 之间的归一化时间作为输入,并应提供 0 到 1 之间的转换归一化时间作为输出。
参数t Number输入时间 (从 0 到 1)
duration Number动画的总持续时间 (以毫秒为单位)。这可用于启发式决定执行哪种类型的缓动。
返回类型 描述 Number 介于 0 和 1 之间的值 示例// Simple quadratic ease in function function easeIn(t) { return t * t; }
-
GoToOptions3D Object
-
goTo() 方法的动画选项。有关参数规范,请参阅以下属性。
- 属性
-
optionalanimate Boolean默认值:true
指示是否应为新视图的过渡设置动画。如果设置为 false,则忽略
speedFactor、duration、maxDuration和easing属性。optionalspeedFactor Number默认值:1按指定因子增加或减少动画速度。speedFactor 为 2 将使动画速度加倍,而 speedFactor 为 0.5 将使动画速度减半。设置速度因子将自动相应地调整默认的 maxDuration。
optionalduration Number设置动画的精确持续时间 (以毫秒为单位)。请注意,默认情况下,动画持续时间是根据以恒定速度到达目标所需的时间计算的。设置持续时间会覆盖 speedFactor 选项。请注意,结果持续时间仍然限于 maxDuration。
optionalmaxDuration Number默认值:8000动画的最大允许持续时间 (以毫秒为单位)。默认的 maxDuration 值会考虑指定的 speedFactor。
optionaleasing String|EasingFunction用于动画的 easing 函数。这可以是预设 (命名) 函数,也可以是用户指定的函数。支持的命名预设是:
linear,in-cubic,out-cubic,in-out-cubic,in-expo,out-expo,in-out-expo,in-out-coast-quadratic.有关这些函数的图形表示,请参阅 easing 函数。默认情况下,小于 1000 ms 的动画使用
out-expoeasing 函数;时间较长的动画使用in-out-coast-quadraticeasing 函数。可能值:"linear"|"in-cubic"|"out-cubic"|"in-out-cubic"|"in-expo"|"out-expo"|"in-out-expo"|"in-out-coast-quadratic"
optionalsignal AbortSignal中止动画的 AbortSignal。如果取消,则承诺将被拒绝,并返回一个名为
AbortError的错误。另请参见 AbortController。
-
goTo() 方法中要设置动画的目标位置/视点。二元或三元数字数组,表示使视图居中的 [x,y,z] 坐标。使用对象作为
target时,请使用下表中的属性。- 属性
-
optional
动画的目标。
optional 转至到的 SceneView.center。
optionalscale Number转至到的 SceneView.scale。
optionalzoom Number要到达的最终 zoom 值。
optionalheading Number转至到的 Camera.heading。
optionaltilt Number转至到的 Camera.tilt。
optionalposition Point转至到的 Camera.position。
-
GraphicHit Object起始版本:GeoScene Maps SDK for JavaScript 4.24
-
hitTest() 方法的 HitTestResult 中返回的图形命中结果的对象规范。如果图形具有 non-draped IconSymbol3DLayer 符号,则只有第一个图形从 hitTest 返回。有关此对象中每个属性的规范,请参阅下表。
- 属性
-
type String
值通常是 "graphic"。
graphic Graphic视图中与输入屏幕坐标相交的图形。从 4.11 版本开始,如果标注与输入屏幕坐标相交,则返回相应的图形。如果图形来自应用了 Renderer 的图层,则 symbol 属性将为空。根据获取图形的上下文,其他属性可能为空。有些图层没有 graphic.geometry (例如:SceneLayer 和 PointCloudLayer)。graphic.attributes 仅包含客户端加载的属性,因此它可以是所有属性的子集。具有
["*"]的 FeatureLayer.outFields 可用于强制显示所有属性。graphic.symbol 仅存在于来自 GraphicsLayer 或 view.graphics 的图形,但可以使用 getDisplayedSymbol 计算显示的符号系统。distance Number从相机位置到此图形上的点几何的距离。在全球场景中,距离将以米为单位,而在局部场景中,距离将以视图的空间参考为单位。
layer Layer包含要素/图形的图层。
mapPoint Point与输入屏幕坐标相对应的视图的空间参考中的点几何。
-
HitTestResult Object起始版本:GeoScene Maps SDK for JavaScript 4.24
-
hitTest() 方法结果的对象规范。
- 属性
-
当输入屏幕坐标的位置与视图中的要素相交时,从 hitTest() 返回的结果对象数组。
ground Object地面相交结果。即使地面从 hitTest 中排除,也将始终返回地面命中结果。
screenPoint ScreenPoint|MouseEvent在视图上单击的屏幕坐标 (或本机鼠标事件)。
-
MediaHit Object起始版本:GeoScene Maps SDK for JavaScript 4.24
-
在 hitTest() 方法的 HitTestResult 中,从 MediaLayer 中返回的媒体命中结果的对象规范。有关此对象中每个属性的规范,请参阅下表。
- 属性
-
type String
值通常是 "media"。
element ImageElement|VideoElement表示 MediaLayer.source 中与输入屏幕坐标相交的媒体元素的元素。
distance Number从相机位置到此图形上的点几何的距离。在全球场景中,距离将以米为单位,而在局部场景中,距离将以视图的空间参考为单位。
layer MediaLayer包含元素的媒体图层。
mapPoint Point与输入屏幕坐标相对应的视图的空间参考中的点几何。
-
RouteHit Object起始版本:GeoScene Maps SDK for JavaScript 4.24
-
在 hitTest() 方法的 HitTestResult 中,从 RouteLayer 中返回的路径命中结果的对象规范。有关此对象中每个属性的规范,请参阅下表。
- 属性
-
type String
值通常是 "route"。
layer RouteLayer包含元素的路径图层。
mapPoint Point与输入屏幕坐标相对应的视图的空间参考中的点几何。
networkFeature DirectionLine|DirectionPoint|PointBarrier|PolygonBarrier|RouteInfo|Stop路径命中测试将包含所有相交网络元素,其中包括以下元素之一:DirectionLine、DirectionPoint、PointBarrier、PolylineBarrier、PolygonBarrier、Stop 或 RouteInfo。
-
ScreenPoint起始版本:GeoScene Maps SDK for JavaScript 4.11
-
表示屏幕上一个点的对象。
-
Screenshot起始版本:GeoScene Maps SDK for JavaScript 4.9
-
当 takeScreenshot() 承诺解决时返回的对象:
-
起始版本:GeoScene Maps SDK for JavaScript 4.24
-
hitTest() 方法的 HitTestResult 中返回的结果的对象规范。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {target: View,native: Object} |
当浏览器焦点从视图移开时触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0,1,2,type: "click",stopPropagation: Function,timestamp: Number,native: Object} |
在用户点击视图后触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0,1,2,type: "double-click",stopPropagation: Function,timestamp: Number,native: Object} |
双击视图后触发。 更多详情 |
View | |
| {action: "start","added","update","removed","end",x: Number,y: Number,origin: Object,origin.x: Number,origin.y: Number,button: 0,1,2,buttons: Number,type: "drag",radius: Number,angle: Number,stopPropagation: Function,timestamp: Number,native: Object} |
在视图上拖动指针时触发。 更多详情 |
View | |
| {target: View,native: Object} |
当浏览器焦点在视图上时触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: 0,1,2,buttons: Number,type: "hold",stopPropagation: Function,timestamp: Number,native: Object} |
在视图上按住鼠标按钮或单指停留一小段时间后触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: 0,1,2,buttons: Number,type: "immediate-click",stopPropagation: Function,timestamp: Number,native: Object} |
在用户点击视图后立即触发。 更多详情 |
View | |
| {mapPoint: Point,x: Number,y: Number,button: 0,1,2,buttons: Number,type: "immediate-double-click",stopPropagation: Function,timestamp: Number,native: Object} |
在两个连续的 immediate-click 事件之后发出。 更多详情 |
View | |
| {repeat: Boolean,key: String,type: "key-down",stopPropagation: Function,timestamp: Number,native: Object} |
按下键盘键后触发。 更多详情 |
View | |
| {type: "key-up",key: String,stopPropagation: Function,timestamp: Number,native: Object} |
释放键盘按键后触发。 更多详情 |
View | |
| {layer: Layer,layerView: LayerView} |
地图中的每个图层均具有在视图中创建并渲染的相应 LayerView 后触发。 更多详情 |
View | |
| {layer: Layer,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
View | |
| {layer: Layer,layerView: LayerView} |
销毁 LayerView 并不再在视图中呈现后触发。 更多详情 |
View | |
| {x: Number,y: Number,deltaY: Number,type: "mouse-wheel",stopPropagation: Function,timestamp: Number,native: Object} |
当指针设备(通常是鼠标)的滚轮按钮在视图上滚动时触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-down",stopPropagation: Function,timestamp: Number,native: Object} |
在按下鼠标按钮或手指触摸显示屏后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-enter",stopPropagation: Function,timestamp: Number,native: Object} |
在鼠标光标进入视图或显示触摸开始后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-leave",stopPropagation: Function,timestamp: Number,native: Object} |
在鼠标光标离开视图或显示触摸结束后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-move",stopPropagation: Function,timestamp: Number,native: Object} |
鼠标或手指在显示屏上移动后触发。 更多详情 |
View | |
| {pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-up",stopPropagation: Function,timestamp: Number,native: Object} |
在释放鼠标按钮或显示触摸结束后触发。 更多详情 |
View | |
| {oldWidth: Number,oldHeight: Number,width: Number,height: Number} |
当视图大小改变时触发。 更多详情 |
View |
事件详细说明
-
blurinherited起始版本:GeoScene Maps SDK for JavaScript 4.7
-
当浏览器焦点从视图移开时触发。
- 属性
-
target View
浏览器焦点被移离的视图。
native Object标准的 DOM KeyboardEvent。
-
clickinherited
-
在用户点击视图后触发。此事件发出的速度比 immediate-click 事件稍慢,以确保不会触发 double-click 事件。Immediate-click 事件可用于无延迟地响应点击事件。
- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number表示当前鼠标按键状态。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 type String事件类型。
值通常是 "click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例// Set up a click event handler and retrieve the screen point view.on("click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });view.on("click", function(event) { // you must overwrite default click-for-popup // behavior to display your own popup view.popup.autoOpenEnabled = false; // Get the coordinates of the click on the view let lat = Math.round(event.mapPoint.latitude * 1000) / 1000; let lon = Math.round(event.mapPoint.longitude * 1000) / 1000; view.popup.open({ // Set the popup's title to the coordinates of the location title: "Reverse geocode: [" + lon + ", " + lat + "]", location: event.mapPoint // Set the location of the popup to the clicked location content: "This is a point of interest" // content displayed in the popup }); });
-
double-clickinherited
-
双击视图后触发。
- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number表示当前鼠标按键状态。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 type String事件类型。
值通常是 "double-click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例view.on("double-click", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("screen point", event.x, event.y); console.log("map point", event.mapPoint); });
-
draginherited
-
在视图上拖动指针时触发。
- 属性
-
action String
指示拖动的状态。
added和removed的两个值表示所涉及的指针数量的变化。可能值:"start"|"added"|"update"|"removed"|"end"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
origin Object拖动开始的屏幕坐标。
button Number指示在拖动开始时单击了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 鼠标左键 (或触摸) 1 鼠标中键 2 鼠标右键 buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "drag"。
radius Number围绕此拖动所涉及的多个指针的球体半径。为 0 时,只使用一个指针。
angle Number自上次
start类型事件以来的旋转量 (以度为单位)。stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM MouseEvent。
示例view.on("drag", function(event){ // Print out the current state of the // drag event. console.log("drag state", event.action); });
-
focusinherited起始版本:GeoScene Maps SDK for JavaScript 4.7
-
当浏览器焦点在视图上时触发。
- 属性
-
target View
浏览器当前焦点所在的视图。
native Object标准的 DOM KeyboardEvent。
-
holdinherited
-
在视图上按住鼠标按钮或单指停留一小段时间后触发。
- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number视图上保持的水平屏幕坐标。
y Number视图上保持的垂直屏幕坐标。
button Number指示按下了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 鼠标左键 (或触摸) 1 鼠标中键 2 鼠标右键 buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "hold"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例view.on("hold", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("hold at screen point", event.x, event.y); console.log("hold at map point", event.mapPoint); });
-
immediate-clickinherited起始版本:GeoScene Maps SDK for JavaScript 4.7
-
在用户点击视图后立即触发。与 click 事件相反,
immediate-click事件在用户单击视图时立即发出,并且不受 double-click 的抑制。此事件对于需要及时反馈的交互式体验很有用。- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 buttons Number指示触发事件时按下了哪些按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "immediate-click"。
stopPropagation Function防止事件在事件链中冒泡。禁止关联的 click 和 double-click 事件。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例// Set up an immediate-click event handler and retrieve the screen point view.on("immediate-click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });
-
immediate-double-clickinherited起始版本:GeoScene Maps SDK for JavaScript 4.15
-
在两个连续的 immediate-click 事件之后发出。与 double-click 相比,无法通过在 immediate-click 事件上使用
stopPropagation来阻止immediate-double-click,因此可以独立于 immediate-click 事件对双击做出反应。- 属性
-
mapPoint Point
在地图的空间参考中,单击视图上的点位置。
x Number单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。参阅 MouseEvent.button。
值 描述 0 左键单击 (或触摸) 1 中键单击 2 右键单击 buttons Number指示触发事件时按下了哪些按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "immediate-double-click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
key-downinherited
-
按下键盘键后触发。
- 属性
-
repeat Boolean
指示这是由于按键而触发的第一个事件,还是重复事件。
key String按下的键值,根据 MDN 完整键值列表。
type String事件类型。
值通常是 "key-down"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM KeyboardEvent。
示例// Zoom in when user clicks on "a" button // Zoom out when user clicks on "s" button view.on("key-down", function(event){ console.log("key-down", event); if (event.key === "a"){ let zm = view.zoom + 1; view.goTo({ target: view.center, zoom: zm }); } else if(event.key == "s"){ let zm = view.zoom - 1; view.goTo({ target: view.center, zoom: zm }); } });
-
key-upinherited
-
释放键盘按键后触发。
- 属性
-
type String
事件类型。
值通常是 "key-up"。
key String释放的键值,根据 MDN 完整键值列表。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM KeyboardEvent。
-
layerview-createinherited
-
地图中的每个图层均具有在视图中创建并渲染的相应 LayerView 后触发。
示例// This function fires each time a layer view is created for a layer in // the map of the view. view.on("layerview-create", function(event) { // The event contains the layer and its layer view that has just been // created. Here we check for the creation of a layer view for a layer with // a specific id, and log the layer view if (event.layer.id === "satellite") { // The LayerView for the desired layer console.log(event.layerView); } });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires each time an error occurs during the creation of a layerview view.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", event.layer.id); });
-
mouse-wheelinherited
-
当指针设备(通常是鼠标)的滚轮按钮在视图上滚动时触发。
- 属性
-
x Number
单击视图的水平屏幕坐标。
y Number单击视图的垂直屏幕坐标。
deltaY Number代表垂直滚动量的数字。
type String事件类型。
值通常是 "mouse-wheel"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM WheelEvent。
示例view.on("mouse-wheel", function(event){ // deltaY value is positive when wheel is scrolled up // and it is negative when wheel is scrolled down. console.log(event.deltaY); });
-
pointer-downinherited
-
在按下鼠标按钮或手指触摸显示屏后触发。
- 属性
-
pointerId Number
在多个向下、移动和向上事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-down"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
pointer-enterinherited
-
在鼠标光标进入视图或显示触摸开始后触发。
- 属性
-
pointerId Number
在多个事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-enter"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
pointer-leaveinherited
-
在鼠标光标离开视图或显示触摸结束后触发。
- 属性
-
pointerId Number
在多个事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-leave"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
-
pointer-moveinherited
-
鼠标或手指在显示屏上移动后触发。
- 属性
-
pointerId Number
在多个向下、移动和向上事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-move"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。
示例// Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
pointer-upinherited
-
在释放鼠标按钮或显示触摸结束后触发。
- 属性
-
pointerId Number
在多个向下、移动和向上事件之间唯一标识的指针。在 pointer-up 事件之后,可能会重用 Id。
pointerType String指示点类型。
可能值:"mouse"|"touch"
x Number视图上指针的水平屏幕坐标。
y Number视图上指针的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。参阅 MouseEvent.buttons。
type String事件类型。
值通常是 "pointer-up"。
stopPropagation Function防止事件在事件链中冒泡。禁止关联的 immediate-click、click 和 double-click 事件。
timestamp Number创建事件的时间戳 (以毫秒为单位)。
native Object标准的 DOM PointerEvent。