概览
StreamLayer 连接到流服务或自定义 WebSocket 服务,实时显示与一组追踪对象相关联的观察流。观测值可以包括对位置和/或属性的更改。流图层可以包含点、折线或面要素。
将流图层添加到地图后,用户可以看到服务器推送的实时更新。与在要素图层中显式调用服务以获取更新不同,流图层会主动侦听流服务广播的数据流。流图层会相应地更新其显示,并动态刷新以响应此数据广播。这意味着你无法使用或查看在订阅开始之前流式传输的任何要素。
创建 StreamLayer
StreamLayers 可以通过以下两种方式之一创建:基于服务 URL 或通过设置 webSocketUrl 从独立的 Web 套接字创建。
引用服务 URL
StreamLayer 可以使用由 GeoScene GeoEvent Extension for Server 发布的流服务。要从服务创建 StreamLayer 实例,必须将图层的 url 属性设置为流服务的 REST 端点地址。要使图层在视图中可见,必须将其添加到视图所引用的地图中。有关向地图添加图层的信息,请参阅 Map.add()。
// Construct Stream Layer
streamLayer = new StreamLayer({
url: "https://geoeventsample1.esri.com:6443/geoscene/rest/services/LABus/StreamServer",
purgeOptions: {
displayCount: 10000
},
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
}
map.add(streamLayer);
引用自定义流服务
StreamLayer 可以通过将其 webSocketUrl 属性设置为指向自定义服务的 websocket 来使用自定义流服务。由于 StreamLayer 需要模式,因此在从自定义流服务创建图层时需要设置多个属性。必须使用 geometryType 属性设置要素的几何类型,因为每个图层只允许使用一种几何类型。必须将 objectId 字段和 trackIdField 与 field 对象数组一起设置,从而提供每个字段的模式。自定义流服务的 spatialReference 必须与视图的 spatialReference 相匹配。查看此 repo 创建自定义流服务以开始。
const layer = new StreamLayer({
popupTemplate: {
content: "OBJECTID={OBJECTID}, TRACKID={TRACKID}",
},
webSocketUrl: "ws://localhost:8000",
fields: [
{
name: "OBJECTID",
alias: "ObjectId",
type: "oid",
},
{
name: "TRACKID",
alias: "TrackId",
type: "oid",
}
],
timeInfo: {
trackIdField: "TRACKID"
},
geometryType: "point"
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
});
map.add(layer);
追踪感知型 StreamLayer
在追踪感知型流图层中,与现实世界中单个物体相对应的流要素通过称为 trackId 字段的公共属性链接在一起。例如,表示飞机的流图层可以使用 trackId 字段将单个飞机的所有观测值组合在一起,以将它们与附近飞机的观测值区分开来。当流图层为轨迹感知型时,您可以通过轨迹而不是视图中的观测值总数来指定对象的有效期。
清除规则
来自实时源的要素数可能会使浏览器过载并使浏览器无响应。要限制消耗的内存量,必须偶尔删除实时数据,或从内存中清除实时数据。使用图层构造函数中的 purgeOptions 可定义规则,以指定在收到新消息和刷新图层时如何移除数据。为流图层选择正确的清除规则对于最大化功能和性能至关重要。
其他信息
当流服务推送更新的速度快于客户端处理的速度时,API 会降低客户端上的更新速率。这将防止快速更新流服务而使浏览器过载的情况。您可以在 StreamLayerView 上侦听更新速率事件,以检查 websocket 和客户端更新速率。
maxReconnectionAttempts 和 maxReconnectionInterval 属性可用于指定您尝试重新连接的次数,以及当图层失去与流服务的连接时,两次尝试之间要等待多长时间。
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | StreamLayer | |
| String | 图层的版权信息。 更多详情 | StreamLayer | |
| Object | 自定义参数列表,其附加到图层获取的所有资源的 URL 中。 更多详情 | StreamLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 用于根据其属性过滤要素的 SQL where 子句。 更多详情 | StreamLayer | |
| String | 图层的主显示字段的名称。 更多详情 | StreamLayer | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | StreamLayer | |
| Object | 指定要素在垂直轴 (z) 上的放置方式。 更多详情 | StreamLayer | |
| FeatureEffect | featureEffect 可用于关注感兴趣的要素。 更多详情 | StreamLayer | |
| FeatureReductionBinning|FeatureReductionCluster|FeatureReductionSelection | 配置减少视图中点要素数量的方法。 更多详情 | StreamLayer | |
| Field[] | 图层中的字段数组。 更多详情 | StreamLayer | |
| FieldsIndex | 便捷属性,可用于按字段名称对字段进行不区分大小写的查找。 更多详情 | StreamLayer | |
| Extent | 用于过滤要素的 extent 对象。 更多详情 | StreamLayer | |
| String | 图层中要素的几何类型。 更多详情 | StreamLayer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| LabelClass[] | 此图层的标注定义,指定为 LabelClass 的数组。 更多详情 | StreamLayer | |
| Boolean | 指示是否显示此图层的标注。 更多详情 | StreamLayer | |
| Boolean | 指示图层是否将包含在图例中。 更多详情 | StreamLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 尝试重新连接的最大次数。 更多详情 | StreamLayer | |
| Number | 尝试重新连接之间等待的最长时间 (以秒为单位)。 更多详情 | StreamLayer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | StreamLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | StreamLayer | |
| String |
| StreamLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| Boolean | 指示单击图层中的要素时是否显示弹出窗口。 更多详情 | StreamLayer | |
| PopupTemplate | 图层的弹出模板。 更多详情 | StreamLayer | |
| Object | 用于清除陈旧要素的选项。 更多详情 | StreamLayer | |
| Renderer | 分配给图层的渲染器。 更多详情 | StreamLayer | |
| Boolean | 在 SceneView 中对屏幕大小的点符号应用透视缩放。 更多详情 | StreamLayer | |
| Object | GeoScene REST API 公开的流服务元数据 JSON。 更多详情 | StreamLayer | |
| SpatialReference | 图层的空间参考。 更多详情 | StreamLayer | |
| TimeExtent | 图层的时间范围。 更多详情 | StreamLayer | |
| TimeInfo | TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。 更多详情 | StreamLayer | |
| TimeInterval | 基于特定 TimeInterval 的时间数据的临时偏移。 更多详情 | StreamLayer | |
| String | 用于在某些地方标识它的图层标题,例如 LayerList 微件。 更多详情 | Layer | |
| String | 对于 StreamLayer,类型为 | StreamLayer | |
| Number | 通过 websocket 连接轮询更新的最小速率 (ms)。 更多详情 | StreamLayer | |
| String | 流服务的 URL。 更多详情 | StreamLayer | |
| Boolean | 确定图层是否将基于视图的 timeExtent 更新其时态数据。 更多详情 | StreamLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer | |
| String | websocket 连接的 URL。 更多详情 | StreamLayer |
属性详细信息
-
blendMode String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
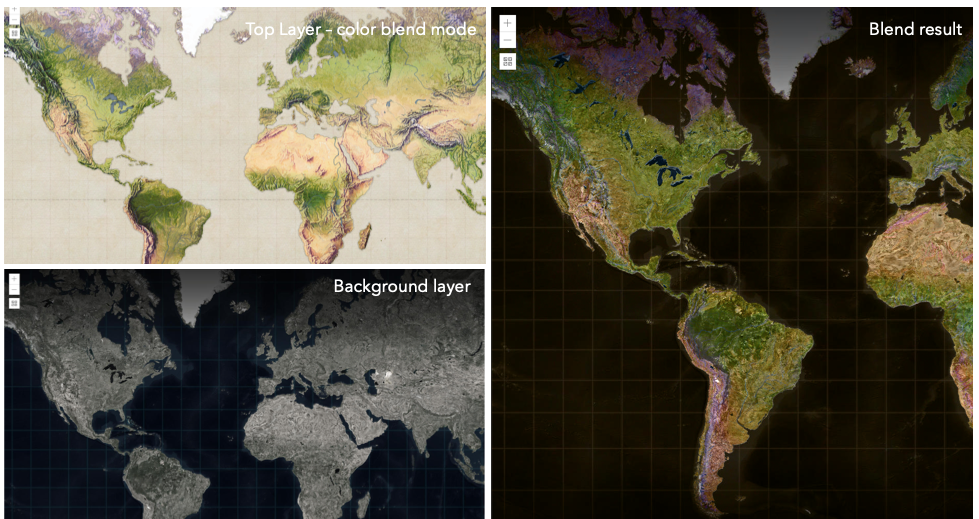
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
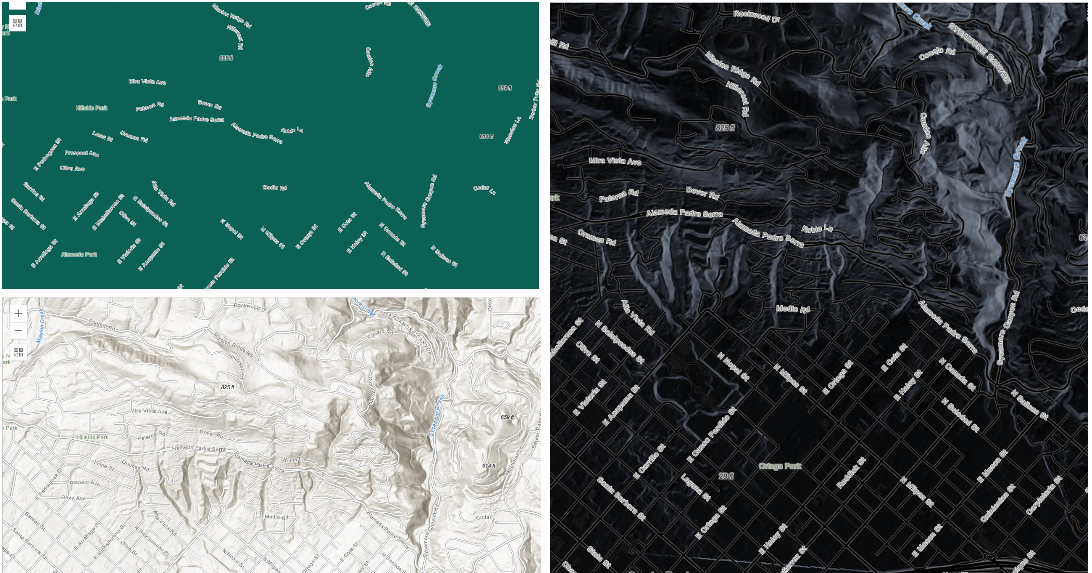
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
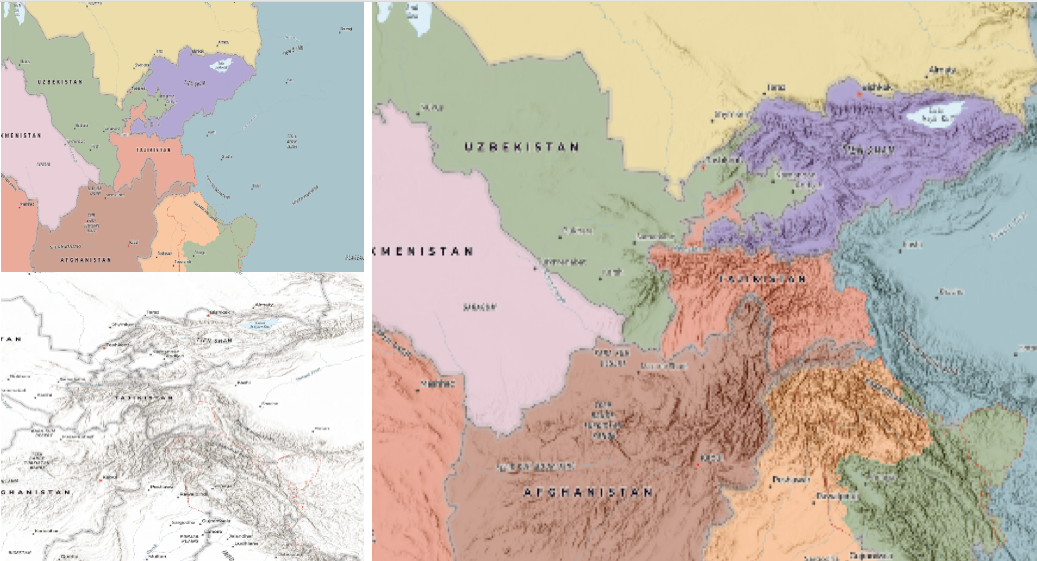
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
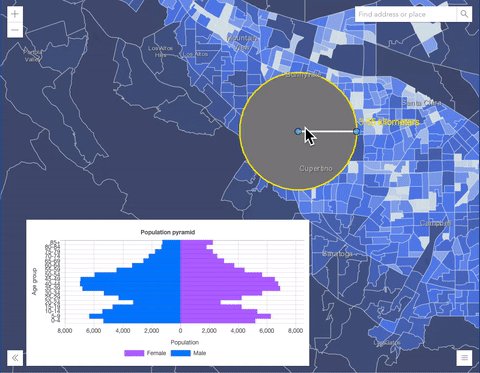
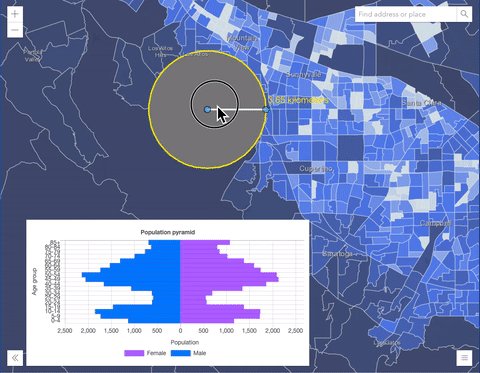
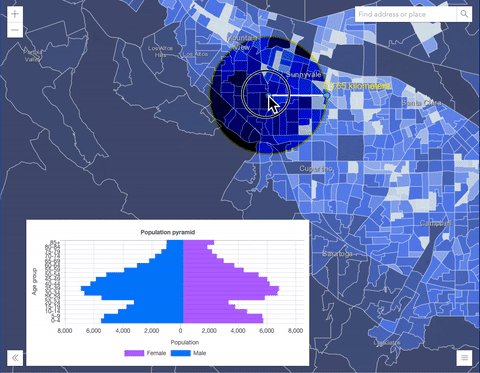
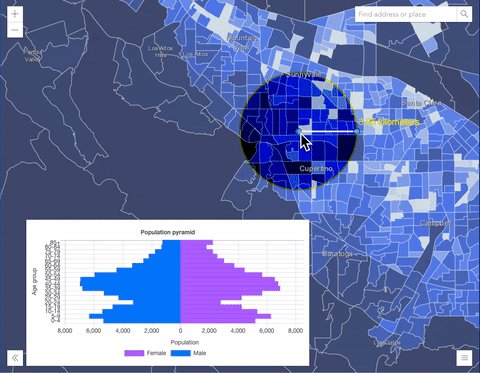
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
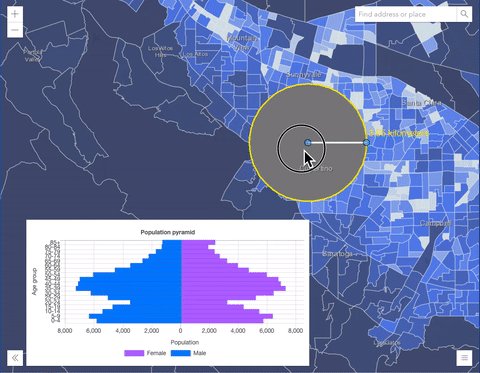
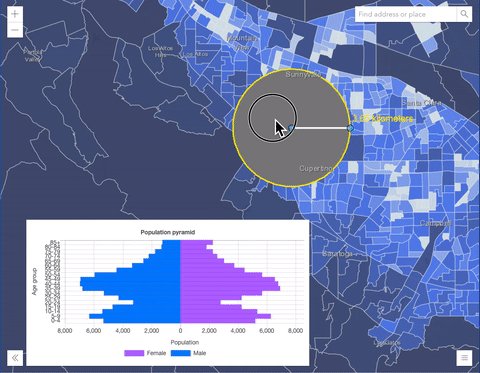
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
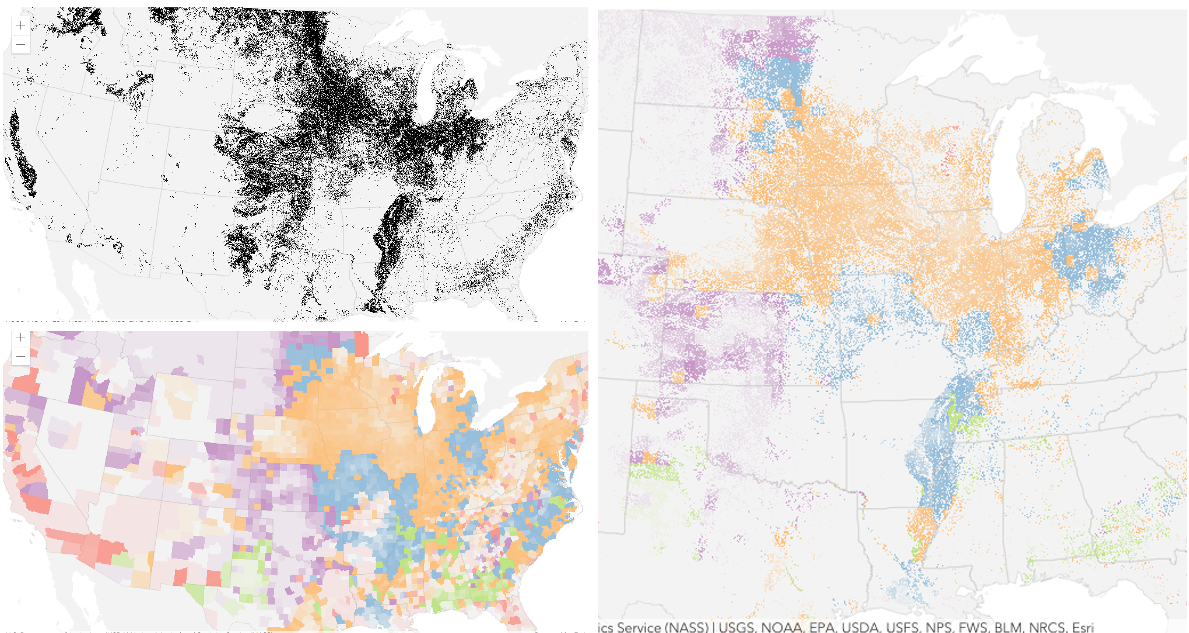
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
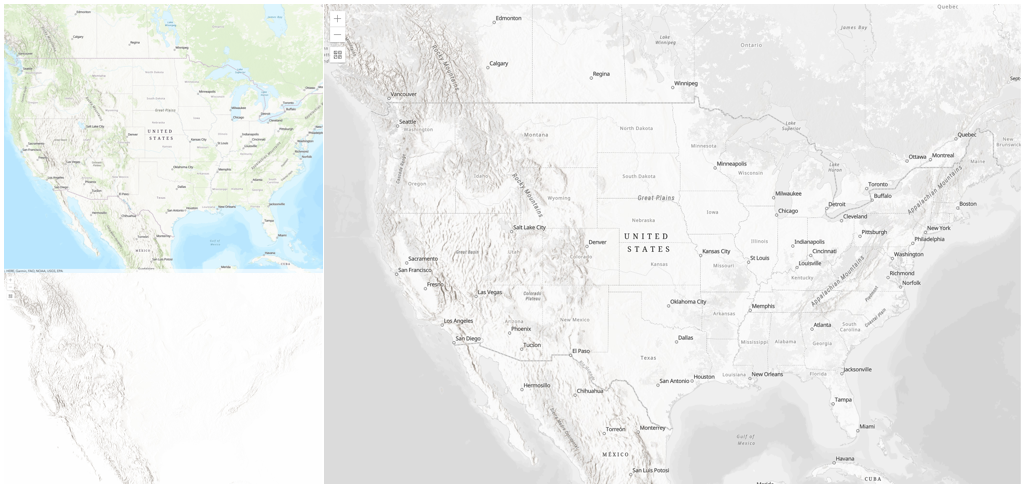
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
copyright String起始版本:GeoScene Maps SDK for JavaScript 4.15
-
图层的版权信息。
-
customParameters Object起始版本:GeoScene Maps SDK for JavaScript 4.22
-
自定义参数列表,其附加到图层获取的所有资源的 URL 中。它是一个具有键值对的对象,其中 value 是一个字符串。
示例// set customParameters to include a token required by the stream service const layer = new StreamLayer({ url: "streamSericeUrl", customParameters: { token: "token" } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
definitionExpression String
-
用于根据其属性过滤要素的 SQL where 子句。仅满足定义表达式的要素才会显示在 View 中。如果数据集很大,并且您不想将所有要素都提交给客户端以进行分析,则设置定义表达式是很有用的。在视图中加载之前或被添加到地图之后构造图层时,可以设置定义表达式。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
示例// Set a definition expression in a constructor to only display features that // "region = 'central'". Also only keep the latest 10 features per track id. const streamLayer = new StreamLayer({ url: svcUrl, definitionExpression: "region = 'central'", purgeOptions: { displayCount: 10000, maxObservations: 10 } });// Set the definition expression directly on layer instance to // only display buses going on route 70. streamLayer.definitionExpression = "route_id = '70'";
-
displayField String起始版本:GeoScene Maps SDK for JavaScript 4.15
-
图层的主显示字段的名称。此属性的值与其中一个图层字段的名称相匹配。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
指定要素在垂直轴 (z) 上的放置方式。此属性只能在 SceneView 中使用。有关如何使用该属性的示例,请参阅 ElevationInfo 示例。
- 属性
-
mode String
定义要素相对于地形表面或场景中 3D 对象的放置方式。如果几何由多个点 (例如线或多边形) 组成,则对每个点分别评估高程。有关可能值列表,请参见下表。

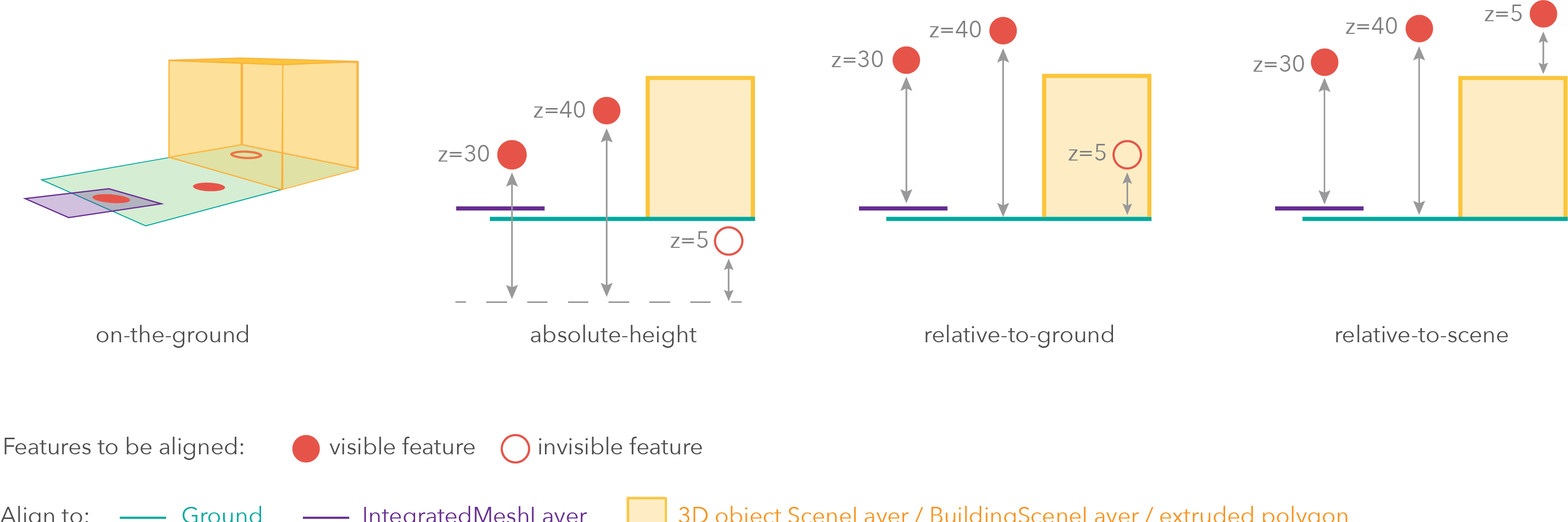
模式 描述 on-the-ground 要素与 Ground 对齐。如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐。如果要素具有 z 值,则在此模式下会忽略 z 值。带有 2D 符号的要素叠加在 Ground 或 IntegratedMeshLayer 上。这是没有 z 值的图层的默认模式,其中包含使用 ObjectSymbol3DLayer 渲染的 Polyline、Polygon 要素或 Point 要素。 absolute-height 要素放置在海平面以上的绝对高程 (z 值) 处。此 z 值由几何的 z 值 (如果存在) 确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。此模式不考虑使用 Ground 或任何其他图层的高程。这是任何几何类型的要素的默认值,其中 hasZ 为true。relative-to-ground 要素放置在相对于 Ground 或 IntegratedMeshLayer 的高度上。要素的高程由 Ground 或 IntegratedMeshLayer 的高程和几何的 z 值 (如果存在) 的总和确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。如果几何没有 z 值,则relative-to-ground是使用 IconSymbol3DLayers 渲染的 Point 几何的默认值。relative-to-scene 要素与拉伸多边形、3D Object SceneLayers 或 BuildingSceneLayers 对齐,具体取决于哪个高程更高。如果要素不在建筑物或任何其他要素的正上方,则将其与 Ground 或 IntegratedMeshLayer 的高程对齐。如果已定义,则 featureExpressionInfo的结果将添加到高程中。如果存在,则将几何的 z 值添加到高程中。如果定义了featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可能值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset Number高程偏移,将其添加到要素的垂直位置。如果未定义
unit,则偏移量以meters为单位。当mode = "on-the-ground"时,则此属性无效。optionalfeatureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范
-
optionalexpression String
遵循 Arcade 要素 Z 配置文件定义的规范的 Arcade 表达式。表达式可以使用
$feature配置变量来引用字段值,并且必须返回一个表示要素 z 值的数字。当mode = "on-the-ground"时,则此属性无效。对于线和多边形几何,表达式的结果对于要素的所有折点都是相同的。
optionalunit StringfeatureExpressionInfo和offset值的单位。可能值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 另请参阅
-
featureEffect FeatureEffectautocast起始版本:GeoScene Maps SDK for JavaScript 4.22
-
featureEffect 可用于关注感兴趣的要素。它允许通过过滤器选择要素,并将 includedEffect 和 excludedEffect 应用于分别通过或未通过过滤器要求的那些要素。
已知限制
- 以下场景不支持 FeatureEffect:
- 在 3D SceneViews 中
- 在使用 HeatmapRenderer 渲染的图层中。
- 启用 FeatureReductionCluster 时
- 请参阅打印以了解已知的打印限制。
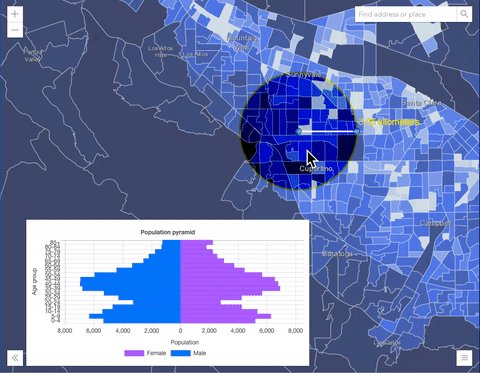
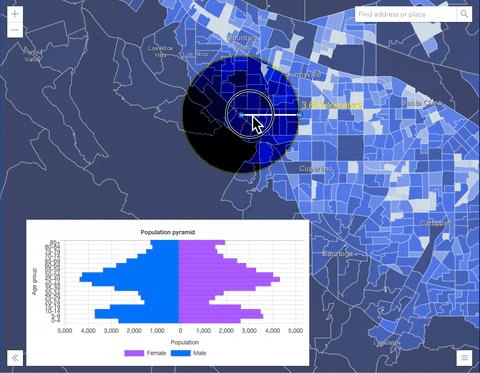
示例// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" }); - 以下场景不支持 FeatureEffect:
-
起始版本:GeoScene Maps SDK for JavaScript 4.4
-
配置减少视图中点要素数量的方法。默认情况下,该属性为
null,表示图层视图应绘制每个要素。要素缩减有三种类型:
selection、cluster和binning。示例// clusters points based on their spatial proximity to other points layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };// Aggregates features to bins layer.featureReduction = { type: "binning", renderer: { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] }, popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features.", fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };
-
起始版本:GeoScene Maps SDK for JavaScript 4.15
-
图层中的字段数组。
示例// define each field's schema let fields = [ new Field({ "name": "ObjectID", "alias": "ObjectID", "type": "oid" }), new Field({ "name": "description", "alias": "Description", "type": "string" }), new Field ({ "name": "title", "alias": "Title", "type": "string" }) ];
-
fieldsIndex FieldsIndexreadonly起始版本:GeoScene Maps SDK for JavaScript 4.12
-
便捷属性,可用于按字段名称对字段进行不区分大小写的查找。它还可以提供图层中日期字段的列表。
示例// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
用于过滤要素的 extent 对象。仅相交范围对象的要素才会显示在视图中。例如,
geometryDefinition可以设置为城市边界范围以显示仅与该范围相交的要素。示例// Get the current extent of the map view and expand the extent by factor of 0.9 // Then apply this extent to stream layer's geometryDefinition. // Only features that intersect this extent will be displayed on the view. let extent = mapView.extent.clone().expand(0.9); streamLayer.geometryDefinition = extent;
-
geometryType String
-
图层中要素的几何类型。所有要素必须为相同类型。
可能值:"point"|"polygon"|"polyline"|"multipoint"
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
labelingInfo LabelClass[]autocast
-
此图层的标注定义,指定为 LabelClass 的数组。使用此属性可以指定图层的标注属性,例如标注表达式、放置和大小。
具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。同样,可以使用多个标注类来标注不同类型的要素 (例如,船的蓝色标注和卡车的绿色标注)。已知限制
3D SceneViews 仅支持为每个要素显示一个 LabelClass。
示例const boatLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [{ type: "text", // autocasts as new TextSymbol3DLayer() material: { color: [ 49,163,84 ] }, size: 12 // points }] } }); streamLayer.labelingInfo = [ boatLabelClass ];
-
labelsVisible Boolean
-
指示是否显示此图层的标注。如果为
true,标注将按 labelingInfo 属性中定义的方式显示。- 默认值:true
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxReconnectionAttempts Number起始版本:GeoScene Maps SDK for JavaScript 4.17
-
尝试重新连接的最大次数。如果为 0,则客户端将始终继续尝试重新连接。加载图层后无法更改。
-
maxReconnectionInterval Number起始版本:GeoScene Maps SDK for JavaScript 4.17
-
尝试重新连接之间等待的最长时间 (以秒为单位)。加载图层后无法更改。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
popupEnabled Boolean
-
指示单击图层中的要素时是否显示弹出窗口。该图层需要具有一个 popupTemplate,以定义应在弹出窗口中显示哪些信息。或者,如果 Popup.defaultPopupTemplateEnabled 设置为
true时,则可自动使用默认弹出模板。- 默认值:true
- 另请参阅
-
popupTemplate PopupTemplateautocast
-
图层的弹出模板。在图层上设置时,
popupTemplate允许用户在使用文本和/或图表选择要素时访问属性并在视图的弹出窗口中显示其值。有关 PopupTemplate 如何与 FeatureLayer 交互的例子,请参阅 PopupTemplate sample。当 Popup.defaultPopupTemplateEnabled 设置为
true时,如果未定义popupTemplate,则自动使用默认弹出模板。- 另请参阅
-
purgeOptions Object
-
用于清除陈旧要素的选项。清除选项可控制从 StreamLayerView 中移除的数据量和移除频率。为流图层选择正确的清除规则对于最大化功能和性能至关重要。加载图层后无法更改。
- 属性
-
optionalage Number
以分钟为单位指定要素的最长使用期限。它会清除在要素的 startField 中指定的
start time早于期限的要素。如果没有新要素出现,则应用程序的age不会提前。optionalageReceived Number指定要素到达应用程序后的最长使用期限,以分钟为单位。早于指定
ageReceived的要素将被移除。optionaldisplayCount Number控制要素的最大展示数量。
optionalmaxObservations Number控制要在轨迹中显示的最大观测值数。如果未在 geoevent 服务上配置 trackIdField,则此属性将不起作用。默认值为 1。
示例// show last 5 known locations of per flight // but only show 100,000 locations overall streamLayer = new StreamLayer({ url: url, purgeOptions: { displayCount: 100000, maxObservations: 5 } });
-
分配给图层的渲染器。渲染器定义如何可视化图层中的每个要素。根据渲染器类型,可以使用相同的符号或基于提供的属性字段或函数的值使用不同的符号来可视化要素。如果未指定,将根据几何类型生成默认渲染器。
- 另请参阅
-
screenSizePerspectiveEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.4
-
在 SceneView 中对屏幕大小的点符号应用透视缩放。当为
true时,通过将特定透视投影应用于要素大小,屏幕大小对象 (例如 icons, labels or callouts) 可以更好地集成到 3D 场景中。这仅在使用 SceneView 时适用。layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
已知限制
屏幕尺寸透视目前没有针对相机非常靠近地面的情况进行优化,或者对于点要素远离地面的场景进行优化。在这些情况下,最好关闭屏幕尺寸透视。由于屏幕大小透视会根据与相机的距离改变大小,因此在使用大小视觉变量时,应将其设置为 false。
-
sourceJSON Object起始版本:GeoScene Maps SDK for JavaScript 4.13
-
GeoScene REST API 公开的流服务元数据 JSON。虽然最常用的属性直接在 StreamLayer 类上公开,但此属性允许访问流服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的流服务属性,则此属性非常有用。
-
spatialReference SpatialReferenceautocast
-
-
timeExtent TimeExtentautocast起始版本:GeoScene Maps SDK for JavaScript 4.14
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示图层中的数据。如果useViewTime为true,并且设置了图层和视图时间范围,则将显示位于视图和图层时间范围的相交范围内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:null
示例if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.11
-
TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。
timeInfo属性及其startField和endField属性必须在图层初始化时进行设置,如果它是为 CSVLayer、GeoJSONLayer 或从客户端要素初始化的 FeatureLayer 设置的。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。加载图层后无法更改 timeInfo 参数。- 默认值:null
示例// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast起始版本:GeoScene Maps SDK for JavaScript 4.14
-
基于特定 TimeInterval 的时间数据的临时偏移。这允许用户叠加两个或多个具有不同时间范围的时间感知型图层中的要素。例如,如果图层具有记录了 1970 年的数据,则 2 年的偏移值会暂时将数据移动到 1972 年。然后,您可将此数据与 1972 年记录的数据相叠加。时间偏移只能用于显示目的。查询和选择不受偏移量的影响。
- 默认值:null
示例// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
用于在某些地方标识它的图层标题,例如 LayerList 微件。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 StreamLayer,类型为
stream。对于 StreamLayer,类型总是 "stream"。
-
updateInterval Number起始版本:GeoScene Maps SDK for JavaScript 4.18
-
通过 websocket 连接轮询更新的最小速率 (ms)。增加
updateInterval会降低应用要素更新的速度。- 默认值:300
-
url String
-
流服务的 URL。这是在 constructor 的
url参数中设置的。示例let layer = new StreamLayer({ url: "https://geoeventsample3.esri.com:6443/geoscene/rest/services/SeattleBus/StreamServer" });
-
useViewTime Boolean起始版本:GeoScene Maps SDK for JavaScript 4.14
-
确定图层是否将基于视图的 timeExtent 更新其时态数据。当为
false时,无论视图是否发生更改,图层都将根据图层的 timeExtent 显示其时态数据。此属性为true时,如果设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:true
示例if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
-
webSocketUrl String起始版本:GeoScene Maps SDK for JavaScript 4.17
-
websocket 连接的 URL。可以使用代替 url 来指定独立的 WebSocket 连接。有关详细信息,请参阅来自自定义流服务的 StreamLayer 部分。
注
从
webSocketUrl创建的自定义流服务不支持 definitionExpression 和 geometryDefinition 属性。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<StreamConnection> | 建立到满足指定连接参数的 web 套接字的连接。 更多详情 | StreamLayer | |
| ConnectionParameters | 创建 ConnectionParameters 对象,该对象可用于建立到满足图层配置的 web 套接字的连接。 更多详情 | StreamLayer | |
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
| PopupTemplate | 为图层创建一个弹出模板,使用图层的所有字段进行填充。 更多详情 | StreamLayer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Field | 返回字段名称的 Field 实例 (不区分大小写)。 更多详情 | StreamLayer | |
| Domain | 返回与给定字段名称相关联的 Domain。 更多详情 | StreamLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
connect(parameters){Promise<StreamConnection>}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
建立到满足指定连接参数的 web 套接字的连接。如果未指定
connectionParameters,则使用图层的配置来建立连接。调用 createConnectionParameters() 方法以获取与图层配置相匹配的连接参数。参数parameters ConnectionParametersoptional指定连接参数。如果未指定任何参数,则连接将使用图层的配置。
返回类型 描述 Promise<StreamConnection> 解析后,将返回 StreamConnection 实例。 示例// get layer's connection configurations const parameters = layer.createConnectionParameters(); // set the spatial reference of the service geometries parameters.spatialReference = new SpatialReference({ wkid: 2154 }); const connection = await layer.connect(parameters); // listen to date-received event once the connection is established // create a graphic from the JSON object returned and add them to view connection.on("data-received", (feature) => { const graphic = Graphic.fromJSON(feature); graphic.symbol = myPointSymbol; view.graphics.push(graphic); }); // close the connection when it is not needed anymore connection.destroy();
-
createConnectionParameters(){ConnectionParameters}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
创建 ConnectionParameters 对象,该对象可用于建立到满足图层配置的 web 套接字的连接。
返回类型 描述 ConnectionParameters 表示图层当前配置的连接参数。 - 另请参阅
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
createPopupTemplate(options){PopupTemplate}起始版本:GeoScene Maps SDK for JavaScript 4.11
-
为图层创建一个弹出模板,使用图层的所有字段进行填充。
参数options CreatePopupTemplateOptionsoptional用于创建弹出模板的选项。
返回类型 描述 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
getField(fieldName){Field}起始版本:GeoScene Maps SDK for JavaScript 4.15
-
返回字段名称的 Field 实例 (不区分大小写)。
参数fieldName String字段名称。
返回类型 描述 Field 匹配字段或 undefined- 另请参阅
-
getFieldDomain(fieldName, options){Domain}起始版本:GeoScene Maps SDK for JavaScript 4.15
-
返回与给定字段名称相关联的 Domain。域可以是 CodedValueDomain 或 RangeDomain。
参数fieldName String字段名称。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范feature Graphic将 Domain 分配到的要素。
返回类型 描述 Domain 与给定要素的给定字段名称相关联的 Domain 对象。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
起始版本:GeoScene Maps SDK for JavaScript 4.6
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
ConnectionParameters Object起始版本:GeoScene Maps SDK for JavaScript 4.25
-
调用 connect() 方法时,可用于建立与 web 套接字的连接的连接参数。调用 createConnectionParameters() 方法以获取与图层配置相匹配的连接参数。
- 属性
-
optionalspatialReference String
连接发出的几何的空间参考。
optionalcustomParameters Object附加到流服务 URL 的自定义参数列表。调用 createConnectionParameters() 时,将返回图层上设置的 customParameters。它是一个具有键值对的对象,其中 value 是一个字符串。
optionaldefinitionExpression String用于根据其属性过滤要素的 SQL where 子句。调用 createConnectionParameters() 时,将返回图层上设置的 definitionExpression。
optionalgeometryDefinition Extent用于过滤要素的 extent 对象。调用 createConnectionParameters() 时,将返回图层上设置的 geometryDefinition。
optionalmaxReconnectionAttempts Number尝试重新连接的最大次数。如果值为 0,则客户端将始终继续尝试重新连接。调用 createConnectionParameters() 时,将返回图层上设置的 maxReconnectionAttempts。
optionalmaxReconnectionInterval Number尝试重新连接之间等待的最长时间 (以秒为单位)。调用 createConnectionParameters() 时,将返回图层上设置的 maxReconnectionInterval。
- 另请参阅
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });