概览
GeoJSONLayer 类用于基于 GeoJSON 创建一个图层。GeoJSON 是一种用于编码各种地理数据结构的格式。GeoJSON 数据必须符合 RFC 7946 规范,其声明坐标采用 SpatialReference.WGS84。请参阅 FeatureLayer 的查询数据部分以了解有关如何查询 geojson 数据的详细信息,以及数据可视化部分以了解如何更改 GeoJSONLayer 的可视化效果。
有关 GeoJSON 支持的几何对象及其相应的几何类型,请参阅下表:
| GeoJSON 几何对象 | API 几何类型 |
|---|---|
| Point | Point |
| MultiPoint | Multipoint |
| LineString/MultiLineString | Polyline |
| Polygon/MultiPolygon | Polygon |
创建 GeoJSONLayer
GeoJSONLayer 是通过将其 url 属性设置为 geojson 源或内存中 geojson 数据的 blob url 来创建的。
引用 geojson 源 URL
要从 geojson 源创建 GeoJSONLayer 实例,必须将 url 属性设置为 geojson 源的 url。
require(["geoscene/layers/GeoJSONLayer"], function(GeoJSONLayer){
// points to the states layer in a service storing U.S. census data
const geojsonlayer = new GeoJSONLayer({
url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson",
copyright: "USGS Earthquakes"
});
map.add(geojsonlayer); // adds the layer to the map
});
通过 blob url 在内存中引用 geojson 数据
还可以通过将 blob url 传递到图层的 url 属性,从内存中的 geojson 数据创建 GeoJSONLayer。以下代码段演示了如何从 blob url 创建新的 GeoJSONLayer。
// create a geojson layer from geojson feature collection
const geojson = {
type: "FeatureCollection",
features: [
{
type: "要素",
id: 1,
geometry: {
type: "Polygon",
coordinates: [
[
[100.0, 0.0],
[101.0, 0.0],
[101.0, 1.0],
[100.0, 1.0],
[100.0, 0.0]
]
]
},
properties: {
prop0: "value0",
}
}
]
};
// create a new blob from geojson featurecollection
const blob = new Blob([JSON.stringify(geojson)], {
type: "application/json"
});
// URL reference to the blob
const url = URL.createObjectURL(blob);
// create new geojson layer using the blob url
const layer = new GeoJSONLayer({
url
});
已知限制
- 每个 GeoJSONLayer 将只接受一种几何类型。如果有多种几何类型,则仅加载 geometryType 中指定的类型。如果未指定 geometryType,它将默认为第一个几何的几何类型。
- 每个 GeoJSONLayer 将只接受一个属性模式。fields 属性可用于指定图层的所需字段。如果未定义字段,则第一个要素使用的方案将用于推断图层的字段方案。
- 不支持 GeometryCollection。
- 不支持将对象用作 GeoJSON 要素的属性值。
- 当前不支持与 Antimeridian 线相交的几何。
- 另请参阅
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | GeoJSONLayer | |
| Object | 描述图层的受支持功能。 更多详情 | GeoJSONLayer | |
| String | 图层的版权信息。 更多详情 | GeoJSONLayer | |
| Object | 自定义参数列表,其附加到图层获取的所有资源的 URL 中。 更多详情 | GeoJSONLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 用于过滤客户端中要素的 SQL where 子句。 更多详情 | GeoJSONLayer | |
| String | 图层的主显示字段的名称。 更多详情 | GeoJSONLayer | |
| Boolean | 指示图层是否可编辑。 更多详情 | GeoJSONLayer | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | GeoJSONLayer | |
| Object | 指定要素在垂直轴 (z) 上的放置方式。 更多详情 | GeoJSONLayer | |
| FeatureEffect | featureEffect 可用于关注感兴趣的要素。 更多详情 | GeoJSONLayer | |
| FeatureReductionBinning|FeatureReductionCluster|FeatureReductionSelection | 配置减少视图中点要素数量的方法。 更多详情 | GeoJSONLayer | |
| Field[] | 图层中的字段数组。 更多详情 | GeoJSONLayer | |
| FieldsIndex | 便捷属性,可用于按字段名称对字段进行不区分大小写的查找。 更多详情 | GeoJSONLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| String | 图层中要素的几何类型。 更多详情 | GeoJSONLayer | |
| Boolean | 指示图层中的客户端要素是否具有 | GeoJSONLayer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| Boolean | 如果图层是从服务中的非空间表加载的,则返回 | GeoJSONLayer | |
| LabelClass[] | 此图层的标注定义,指定为 LabelClass 的数组。 更多详情 | GeoJSONLayer | |
| Boolean | 指示是否显示此图层的标注。 更多详情 | GeoJSONLayer | |
| Boolean | 指示图层是否将包含在图例中。 更多详情 | GeoJSONLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | GeoJSONLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | GeoJSONLayer | |
| String | 字段的名称,其中包含图层中每个要素的唯一值或标识符。 更多详情 | GeoJSONLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| Object[] | 确定在视图中绘制要素的顺序。 更多详情 | GeoJSONLayer | |
| String[] | 要包含在每个要素中的 geoJSON 文件中的字段名称数组。 更多详情 | GeoJSONLayer | |
| Boolean | 指示单击图层中的要素时是否显示弹出窗口。 更多详情 | GeoJSONLayer | |
| PopupTemplate | 图层的弹出模板。 更多详情 | GeoJSONLayer | |
| PortalItem | 引用从中加载 GeoJSONLayer 的 geojson 文件的门户项目。 更多详情 | GeoJSONLayer | |
| Number | 图层的刷新间隔,以分钟为单位。 更多详情 | GeoJSONLayer | |
| Renderer | 分配给图层的渲染器。 更多详情 | GeoJSONLayer | |
| Boolean | 在 SceneView 中对屏幕大小的点符号应用透视缩放。 更多详情 | GeoJSONLayer | |
| SpatialReference | 图层的空间参考。 更多详情 | GeoJSONLayer | |
| FeatureTemplate[] | 在图层中定义的要素模板数组。 更多详情 | GeoJSONLayer | |
| TimeExtent | 图层的时间范围。 更多详情 | GeoJSONLayer | |
| TimeInfo | TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。 更多详情 | GeoJSONLayer | |
| TimeInterval | 基于特定 TimeInterval 的时间数据的临时偏移。 更多详情 | GeoJSONLayer | |
| String | 用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。 更多详情 | GeoJSONLayer | |
| String | 对于 GeoJSONLayer,类型总是 "geojson"。更多详情 | GeoJSONLayer | |
| String | GeoJSON 文件的 URL。 更多详情 | GeoJSONLayer | |
| Boolean | 确定图层是否将基于视图的 timeExtent 更新其时态数据。 更多详情 | GeoJSONLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
blendMode String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
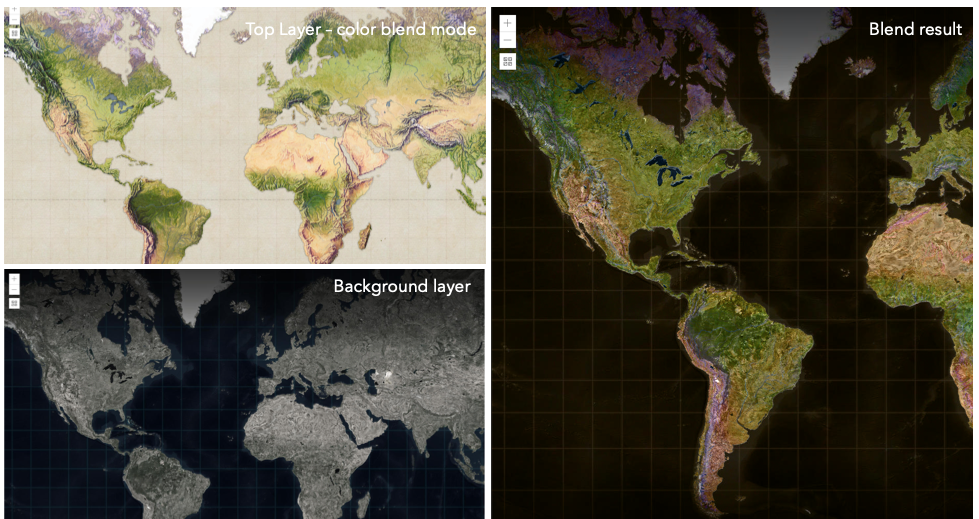
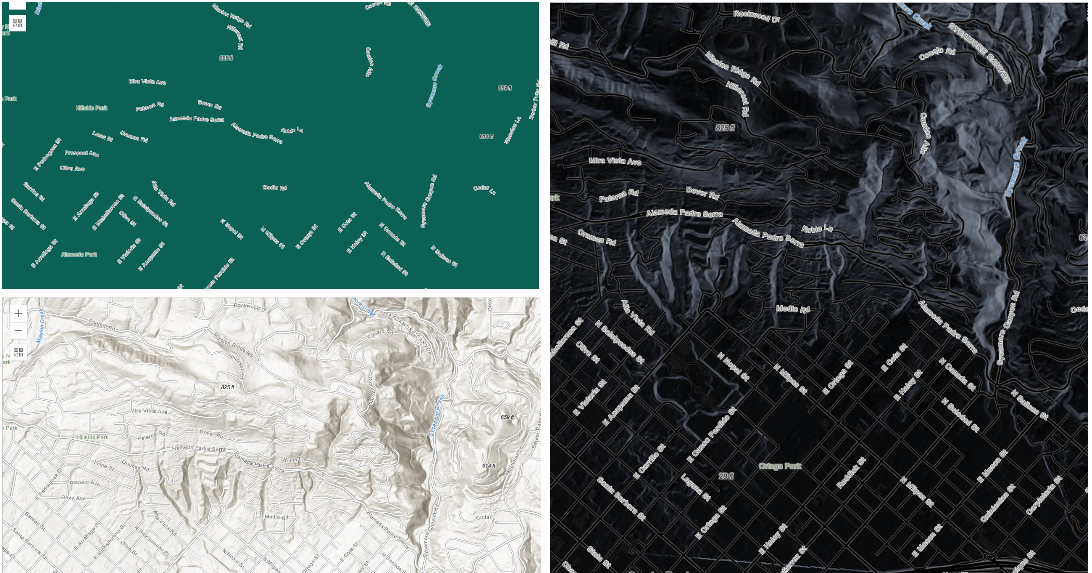
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
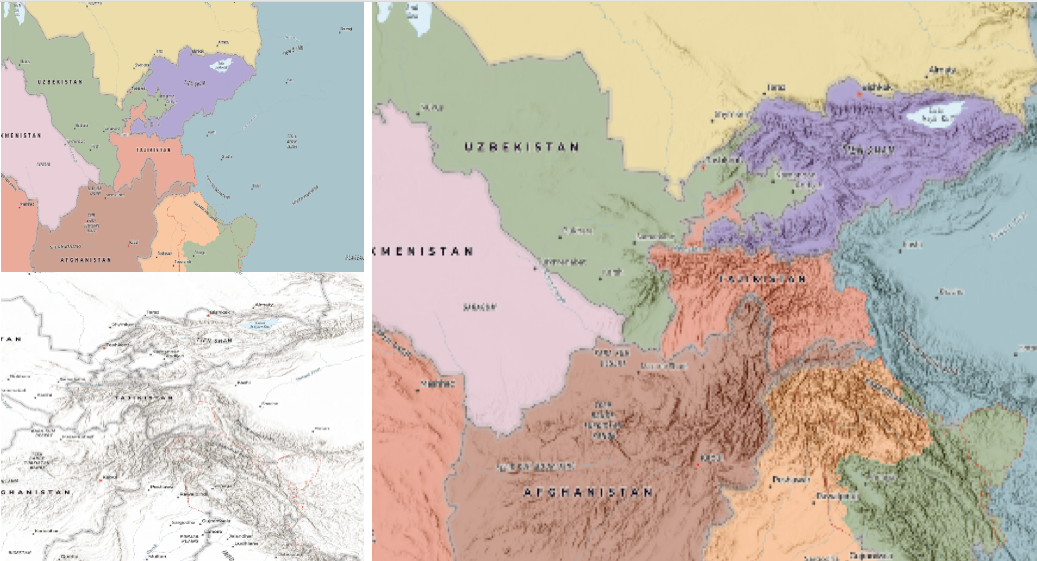
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
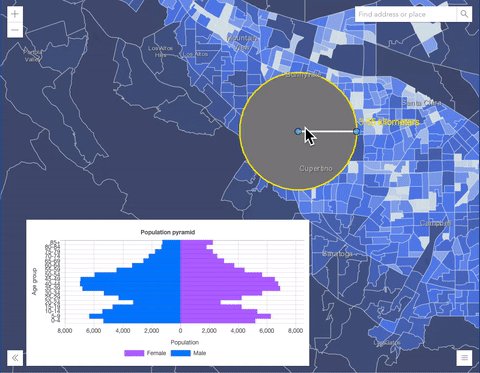
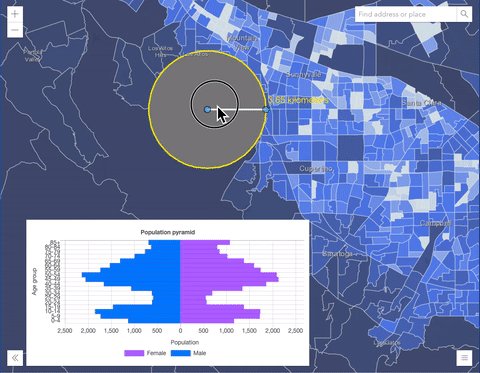
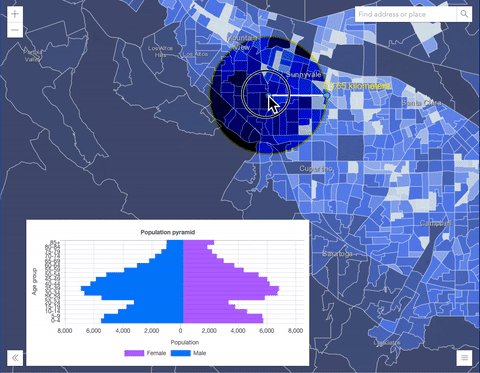
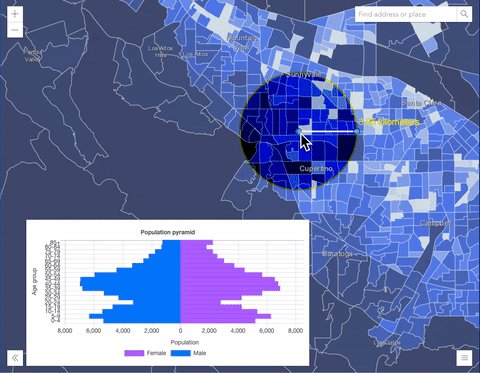
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
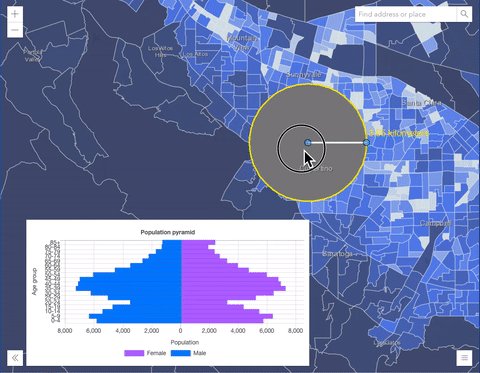
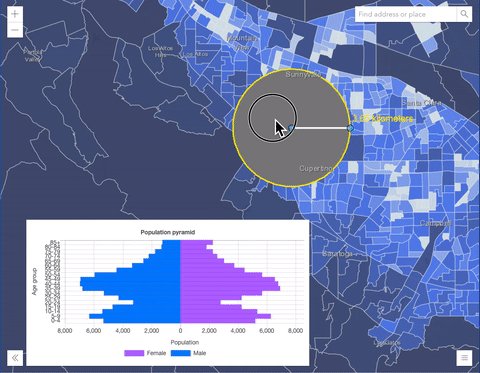
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
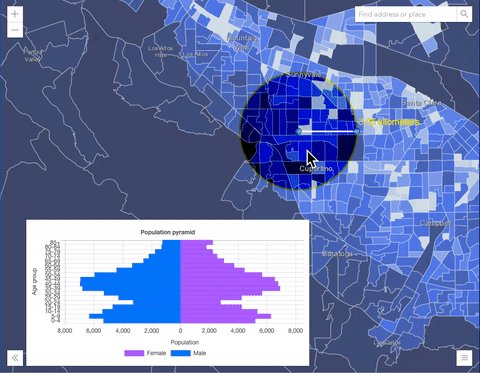
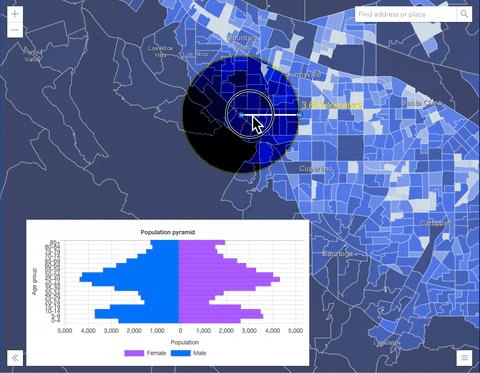
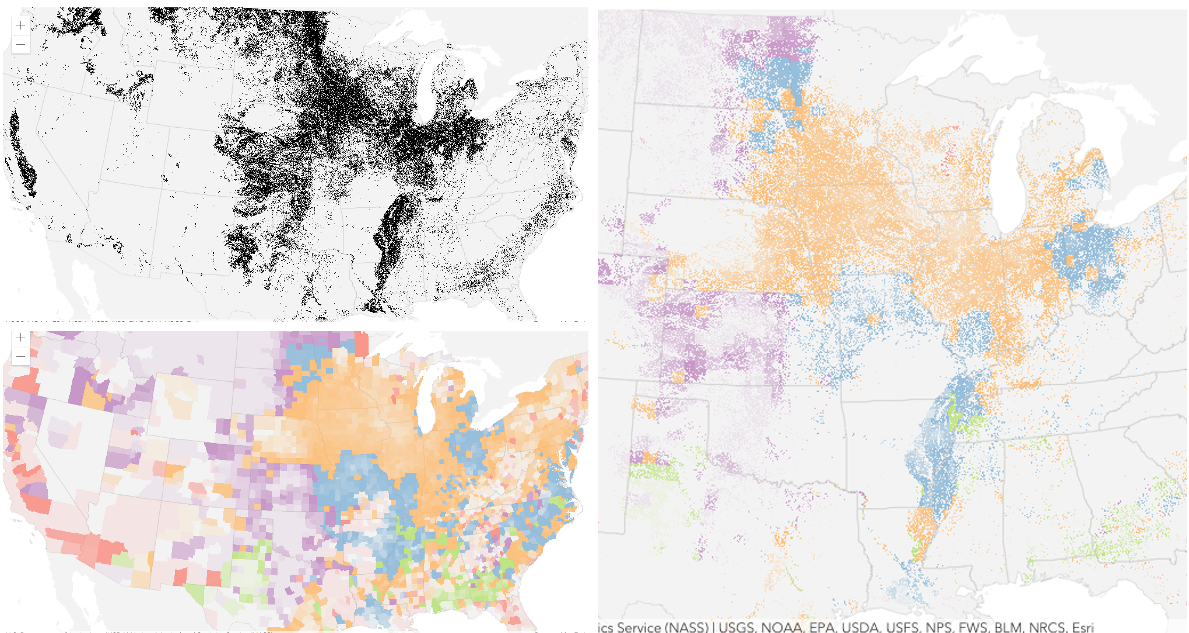
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
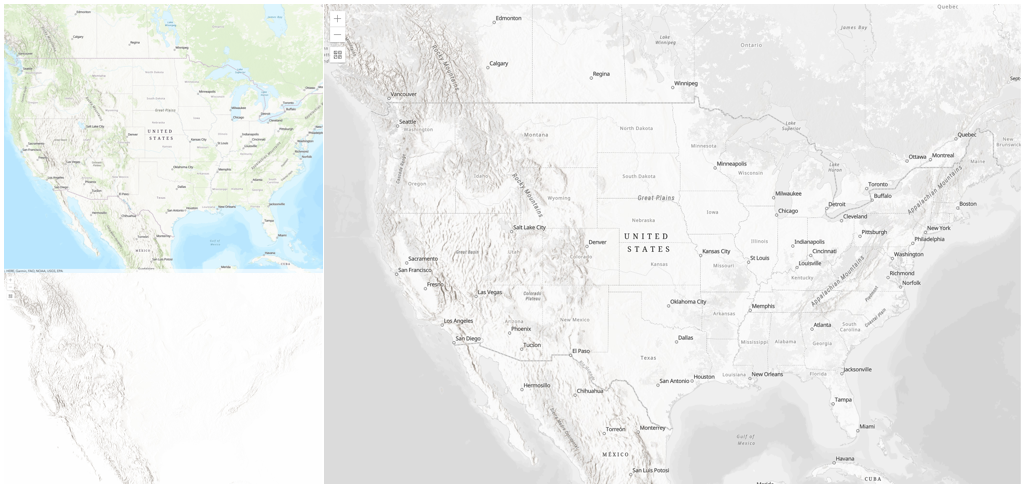
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
capabilities Objectreadonly
-
描述图层的受支持功能。
- 属性
-
data Object
描述图层中数据的特征。
- 规范
-
supportsAttachment Boolean
指示是否在图层上启用了附件。目前,GeoJSONLayer 不支持附件。
supportsM Boolean指示图层中的要素是否支持 m 值。
supportsZ Boolean指示图层中的要素是否支持 z 值。有关在 3D SceneViews 中放置和渲染具有 z 值的要素的详细信息,请参阅 elevationInfo。
editing Object描述可对图层中的要素执行的编辑功能。
- 规范
-
supportsDeleteByAnonymous Boolean
指示匿名用户是否可以删除其他人创建的要素。
supportsDeleteByOthers Boolean指示登录用户是否可以删除其他人创建的要素。
supportsGeometryUpdate Boolean指示是否可以编辑图层中要素的几何。
supportsGlobalId Boolean指示客户端提供的
globalid值是否用于 applyEdits。supportsRollbackOnFailure Boolean表示运行 synchronizeReplica 操作时,
rollbackOnFailure参数是否可以设置为true或false。supportsUpdateByAnonymous Boolean指示匿名用户是否可以更新其他人创建的要素。
supportsUpdateByOthers Boolean指示登录用户是否可以更新其他人创建的要素。
supportsUpdateWithoutM Boolean表示更新要素时是否必须提供
m-values。supportsUploadWithItemId Boolean指示图层是否支持按 UploadId 上传附件。
operations Object描述可对图层中的要素执行的操作。
- 规范
-
supportsAdd Boolean
指示是否可将新要素添加到图层中。
supportsDelete Boolean指示是否可从图层中删除要素。
supportsUpdate Boolean指示是否可以更新图层中的要素。
supportsEditing Boolean指示是否可以编辑图层中的要素。使用
supportsAdd、supportsUpdate和supportsDelete来确定支持哪些编辑操作。supportsCalculate Boolean指示是否可以更新图层中的一个或多个字段的值。
supportsQuery Boolean指示是否可以查询图层中的要素。
supportsQueryAttachments Boolean指示图层是否支持 REST API queryAttachments 操作。如果为
false,则 queryAttachments() 方法一次只能返回一个要素的附件。如果为true,则queryAttachments()可以返回 objectIds 数组的附件。supportsValidateSql Boolean指示图层是否支持 SQL-92 表达式或 where 子句。
supportsResizeAttachments Boolean指示在图层中是否支持调整大小的附件。这对于在 Popups 中显示缩略图非常有用。
query Object描述可对图层中的要素执行的查询操作。
- 规范
-
supportsCentroid Boolean
指示是否可以返回与每个面要素相关联的几何质心。
supportsDistance Boolean指示图层的查询操作是否支持输入几何的缓冲距离。
supportsDistinct Boolean指示图层是否支持根据 outFields 中指定的字段查询不同的值。
supportsDisjointSpatialRelationship Boolean指示查询操作是否支持
disjoint空间关系。这仅对 有效。supportsExtent Boolean指示图层的查询响应是否包括要素的范围。
supportsGeometryProperties Boolean指示图层的查询响应是否包含几何属性,包括形状面积和长度属性。
supportsHavingClause Boolean指示图层是否支持服务上的 having 子句。
supportsOrderBy Boolean指示查询响应中返回的要素是否可以按一个或多个字段排序。
supportsPagination Boolean指示查询响应是否支持分页。
supportsPercentileStatistics Boolean表示图层是否支持百分位数统计类型。
supportsQueryGeometry Boolean表示查询响应是否包含查询几何。
supportsQuantization Boolean指示查询操作是否支持将几何投影到虚拟网格上。
supportsQuantizationEditMode Boolean指示查询操作是否支持旨在用于编辑模式的量化 (给定空间参考的最高分辨率)。
supportsResultType Boolean表示是否可以控制查询操作返回的要素数量。
supportsSqlExpression Boolean表示查询操作是否支持 SQL 表达式。
supportsStandardizedQueriesOnly Boolean指示查询操作是否支持使用标准化查询。
supportsStatistics Boolean指示图层是否支持基于字段的统计函数。
supportsHistoricMoment Boolean表示图层是否支持历史时刻查询。
queryRelated Object表示图层的查询操作是否支持查询图层中的要素或与要素相关的记录。
示例// Once the layer loads, check if the // supportsAdd operations is enabled on the layer geoJSONLayer.when(function(){ if (geoJSONLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
-
copyright String
-
图层的版权信息。
-
customParameters Object起始版本:GeoScene Maps SDK for JavaScript 4.22
-
自定义参数列表,其附加到图层获取的所有资源的 URL 中。它是一个具有键值对的对象,其中 value 是一个字符串。
示例// set customParameters to request the top 3 earthquakes since 1900. // The USGS earthquakes catalog returns earthquakes with specified query parameters. const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/fdsnws/event/1/query", customParameters: { format: "geojson", starttime: "1900-01-01", endtime: "2021-01-01", minmagnitude: "8", orderby:"magnitude", limit: "3" } });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
definitionExpression String
-
用于过滤客户端中要素的 SQL where 子句。仅满足定义表达式的要素才会显示在 View 中。在视图中加载之前或被添加到地图之后构造图层时,可以设置定义表达式。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
示例// Set definition expression in constructor to only display earthquakes magnitude 5.0 and greater const layer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", definitionExpression: "mag >= 5" });// Set the definition expression directly on layer instance after it has loaded layer.definitionExpression = "mag >= 5";
-
displayField String
-
图层的主显示字段的名称。此属性的值与其中一个图层字段的名称相匹配。
-
editingEnabled Boolean起始版本:GeoScene Maps SDK for JavaScript 4.22
-
指示图层是否可编辑。GeoJSONLayer 要素只能在内存中编辑。编辑要素时不修改源 geojson 文件。因此,
editingEnabled默认为false。如果设置为true,则需要手动更新源 geojson 文件。- 默认值:false
- 另请参阅
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
指定要素在垂直轴 (z) 上的放置方式。此属性只能在 SceneView 中使用。有关如何使用该属性的示例,请参阅 ElevationInfo 示例。
- 属性
-
mode String
定义要素相对于地形表面或场景中 3D 对象的放置方式。如果几何由多个点 (例如线或多边形) 组成,则对每个点分别评估高程。有关可能值列表,请参见下表。

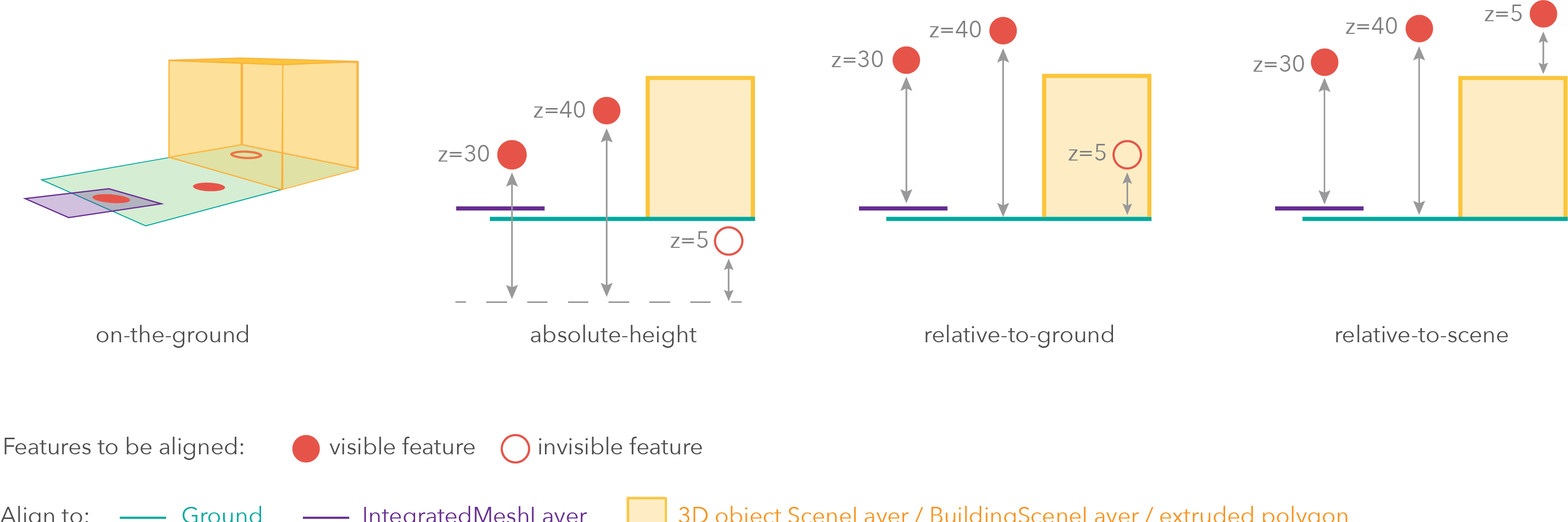
模式 描述 on-the-ground 要素与 Ground 对齐。如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐。如果要素具有 z 值,则在此模式下会忽略 z 值。带有 2D 符号的要素叠加在 Ground 或 IntegratedMeshLayer 上。这是没有 z 值的图层的默认模式,其中包含使用 ObjectSymbol3DLayer 渲染的 Polyline、Polygon 要素或 Point 要素。 absolute-height 要素放置在海平面以上的绝对高程 (z 值) 处。此 z 值由几何的 z 值 (如果存在) 确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。此模式不考虑使用 Ground 或任何其他图层的高程。这是任何几何类型的要素的默认值,其中 hasZ 为true。relative-to-ground 要素放置在相对于 Ground 或 IntegratedMeshLayer 的高度上。要素的高程由 Ground 或 IntegratedMeshLayer 的高程和几何的 z 值 (如果存在) 的总和确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。如果几何没有 z 值,则relative-to-ground是使用 IconSymbol3DLayers 渲染的 Point 几何的默认值。relative-to-scene 要素与拉伸多边形、3D Object SceneLayers 或 BuildingSceneLayers 对齐,具体取决于哪个高程更高。如果要素不在建筑物或任何其他要素的正上方,则将其与 Ground 或 IntegratedMeshLayer 的高程对齐。如果存在,则将几何的 z 值添加到高程中。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可能值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset Number高程偏移,将其添加到要素的垂直位置。如果未定义
unit,则偏移量以meters为单位。当mode = "on-the-ground"时,则此属性无效。optionalfeatureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范
-
optionalexpression String
遵循 Arcade 要素 Z 配置文件定义的规范的 Arcade 表达式 表达式。表达式可以使用
$feature配置变量来引用字段值,并且必须返回一个表示要素 z 值的数字。当mode = "on-the-ground"时,则此属性无效。对于线和多边形几何,表达式的结果对于要素的所有折点都是相同的。
optionalunit StringfeatureExpressionInfo和offset值的单位。可能值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 另请参阅
-
featureEffect FeatureEffectautocast起始版本:GeoScene Maps SDK for JavaScript 4.22
-
featureEffect 可用于关注感兴趣的要素。它允许通过过滤器选择要素,并将 includedEffect 和 excludedEffect 应用于分别通过或未通过过滤器要求的那些要素。
已知限制
- 以下场景不支持 FeatureEffect:
- 在 3D SceneViews 中
- 在使用 HeatmapRenderer 渲染的图层中。
- 启用 FeatureReductionCluster 时
- 请参阅打印以了解已知的打印限制。
示例// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" }); - 以下场景不支持 FeatureEffect:
-
配置减少视图中点要素数量的方法。默认情况下,该属性为
null,表示图层视图应绘制每个要素。要素缩减有三种类型:
selection、cluster和binning。示例// clusters points based on their spatial proximity to other points layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };// Aggregates features to bins layer.featureReduction = { type: "binning", renderer: { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] }, popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features.", fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };
-
图层中的字段数组。
示例// define each field's schema let fields = [ new Field({ "name": "ObjectID", "alias": "ObjectID", "type": "oid" }), new Field({ "name": "description", "alias": "Description", "type": "string" }), new Field ({ "name": "title", "alias": "Title", "type": "string" }) ];
-
fieldsIndex FieldsIndexreadonly起始版本:GeoScene Maps SDK for JavaScript 4.12
-
便捷属性,可用于按字段名称对字段进行不区分大小写的查找。它还可以提供图层中日期字段的列表。
示例// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryType String
-
图层中要素的几何类型。所有要素必须为相同类型。GeoJSONLayer 可以使用具有混合几何的 GeoJSON 要素集合,如果设置了
geometryType,则仅读取具有指定几何类型的要素,否则将根据具有几何的第一个要素确定几何类型。如果 isTable 为true,则几何类型为null。可能值:"point"|"polygon"|"polyline"|"multipoint"
-
hasZ Booleanreadonly
-
指示图层中的客户端要素是否具有
Z(高程) 值。有关在 3D SceneViews 中放置和渲染具有 z 值的要素的详细信息,请请参阅 elevationInfo。使用图层的 capabilities.data 对象中的supportsZ属性来验证要素是否支持Z值。- 默认值:undefined
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
isTable Booleanreadonly起始版本:GeoScene Maps SDK for JavaScript 4.24
-
如果图层是从服务中的非空间表加载的,则返回
true。非空间 geojson 表没有表示地理要素的几何对象。如果isTable为 true,则图层的 geometryType 将为null。- 默认值:false
- 另请参阅
-
labelingInfo LabelClass[]autocast
-
此图层的标注定义,指定为 LabelClass 的数组。使用此属性可以指定图层的标注属性,例如标注表达式、放置和大小。
具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。同样,可以使用多个标注类来标注不同类型的要素 (例如,湖泊的蓝色标注和公园的绿色标注)。已知限制
3D SceneViews 仅支持为每个要素显示一个 LabelClass。
示例const statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "text", // autocasts as new TextSymbol() color: "black", haloSize: 1, haloColor: "white" } }); geoJSONLayer.labelingInfo = [ statesLabelClass ];
-
labelsVisible Boolean
-
指示是否显示此图层的标注。如果为
true,标注将按 labelingInfo 属性中定义的方式显示。已知限制
3D SceneViews 仅支持为每个要素显示一个 LabelClass。
- 默认值:true
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
objectIdField String起始版本:GeoScene Maps SDK for JavaScript 4.15
-
字段的名称,其中包含图层中每个要素的唯一值或标识符。如果 GeoJSON 中存在要素
id,它将用作oid字段。从 4.22 版本开始,如果要素id是整数,则该字段将是oid字段的类型,如果要素id是字符串,则该字段将是string字段。如果要素id属性不存在且未指定objectIDField,则将从 1 开始为每个要素生成__ObjectID字段。- 另请参阅
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
起始版本:GeoScene Maps SDK for JavaScript 4.21
-
确定在视图中绘制要素的顺序。您可以按字段值或根据 Arcade 表达式 表达式返回的值按升序或降序对要素进行排列。
当为
null(默认) 时,将按从服务或客户端返回的顺序绘制要素。- 属性
-
optionalfield String
其值将用于对要素进行排序的数字或日期字段。
optionalvalueExpression String遵循 Arcade 要素 Z 配置文件定义的规范的 Arcade 表达式 表达式。表达式可以使用
$feature配置变量来引用字段值,并且必须返回表示用于排序要素的 z 值的数字或日期。optionalorder String默认值:ascending排序顺序。如果为
ascending,则具有较小数据值的要素 (它们通常在大小可视化中具有较小的符号) 将被绘制在具有较大数据值的要素之上。如果为descending,则具有较大数据值的要素 (通常在大小可视化中具有较大的符号) 将被绘制在具有较小数据值的要素之上。如果使用日期值,则ascending意味着具有较旧值的要素将绘制在具有较新日期的要素之上。日期的descending顺序表示具有较新值的要素将绘制在具有较旧值的要素之上。可能值:"ascending"|"descending"
- 默认值:null
- 另请参阅
示例// Features with smaller population values will // be rendered on top of larger features. layer.orderBy = [{ field: "POPULATION" }];// Features with larger population values will // be rendered on top of smaller features. layer.orderBy = [{ field: "POPULATION", order: "descending" }];// Orders features by date in descending order. // The most recent features will be rendered // on top of older features. layer.orderBy = [{ field: "Alarm_Date", order: "descending" }];// Orders features by storm warning duration in descending order. // Warnings with longer durations // be rendered on top of warnings with shorter durations. layer.orderBy = [{ valueExpression: "DateDiff($feature.Watch_End, $feature.Watch_Start, 'hours' )", order: "descending" }];// Orders features by data values used in a size visual variable const sizeVariable = layer.renderer.visualVariables.find( vv => vv.type === "size"); const { field, valueExpression } = sizeVariable; layer.orderBy = [{ field, valueExpression, order: "ascending" }];
-
起始版本:GeoScene Maps SDK for JavaScript 4.15
-
要包含在每个要素中的 geoJSON 文件中的字段名称数组。要从图层的所有字段中获取值,请使用
["*"]。用于图层 rendering、labeling 和设置高程信息的必填字段以及在outFields中指定的字段均可用于填充 GeoJSONLayerView.availableFields。如果字段不属于必填字段,则可设置此属性以包含将用于客户端查询的字段。- 默认值:null
- 另请参阅
示例// Includes all fields from the service in the layer layer.outFields = ["*"];// Get the specified fields from the service in the layer // These fields will be added to FeatureLayerView.availableFields // along with rendering and labeling fields. Use these fields // for client-side filtering and querying. layer.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];
-
popupEnabled Boolean
-
指示单击图层中的要素时是否显示弹出窗口。该图层需要具有一个 popupTemplate,以定义应在弹出窗口中显示哪些信息。或者,如果 Popup.defaultPopupTemplateEnabled 设置为
true时,则可自动使用默认弹出模板。- 默认值:true
- 另请参阅
-
popupTemplate PopupTemplateautocast
-
图层的弹出模板。在图层上设置时,
popupTemplate允许用户在使用文本和/或图表选择要素时访问属性并在视图的弹出窗口中显示其值。有关 PopupTemplate 如何与 FeatureLayer 交互的例子,请参阅 PopupTemplate sample。当 Popup.defaultPopupTemplateEnabled 设置为
true时,如果未定义popupTemplate,则自动使用默认弹出模板。- 另请参阅
-
portalItem PortalItem起始版本:GeoScene Maps SDK for JavaScript 4.25
-
引用从中加载 GeoJSONLayer 的 geojson 文件的门户项目。
示例// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: { // autocasts as new PortalItem() id: "81e769cd7031482797e1b0768f23c7e1" } });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://doc.geoscene.cn/javascript/4.25/api-reference/geoscene-config.html#portalUrl portal: new Portal({ url: "https://www.geosceneonline.cn/geoscene" }) } });
-
refreshInterval Number起始版本:GeoScene Maps SDK for JavaScript 4.22
-
图层的刷新间隔,以分钟为单位。值
0表示不刷新。- 默认值:0
- 另请参阅
示例// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
-
分配给图层的渲染器。渲染器定义如何可视化图层中的每个要素。根据渲染器类型,可以使用相同的符号或基于提供的属性字段或函数的值使用不同的符号来可视化要素。如果未指定,将根据几何类型生成默认渲染器。
- 另请参阅
-
screenSizePerspectiveEnabled Boolean
-
在 SceneView 中对屏幕大小的点符号应用透视缩放。当为
true时,通过将特定透视投影应用于要素大小,屏幕大小对象 (例如 icons, labels or callouts) 可以更好地集成到 3D 场景中。这仅在使用 SceneView 时适用。layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
已知限制
屏幕尺寸透视目前没有针对相机非常靠近地面的情况进行优化,或者对于点要素远离地面的场景进行优化。在这些情况下,最好关闭屏幕尺寸透视。由于屏幕大小透视会根据与相机的距离改变大小,因此在使用大小视觉变量时,应将其设置为 false。
- 默认值:true
-
spatialReference SpatialReferenceautocast
-
图层的空间参考。默认值为 WGS84。可以显式设置此属性以在图层解析 GeoJSON 文件时投影经度和纬度坐标。虽然这不是必需的,但在投影到原始数据中坐标使用的空间参考以外的空间参考时,显式设置图层的空间参考将提高性能。
- 默认值:SpatialReference.WGS84
- 另请参阅
示例const geoJSONLayer = new GeoJSONLayer({ url: "example.geojson", spatialReference: { wkid: 5936 } });
-
templates FeatureTemplate[]
-
在图层中定义的要素模板数组。
-
timeExtent TimeExtentautocast起始版本:GeoScene Maps SDK for JavaScript 4.14
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示图层中的数据。如果useViewTime为true,并且设置了图层和视图时间范围,则将显示位于视图和图层时间范围的相交范围内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。示例if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。
timeInfo属性及其startField和endField属性必须在图层初始化时进行设置,如果它是为 GeoJSONLayer 设置的。加载图层后无法更改 timeInfo 参数。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。如果日期信息存储在 epoch/unix 时间戳中,则在图层初始化时创建日期字段。如果日期信息未存储在 epoch/unix 时间戳中,则必须将它们转换为纪元时间戳,以便为图层创建日期字段。以下代码片段显示了如何根据 ISO-8601 字符串在 GeoJSONLayer 中创建日期字段。// intercept the geojson data after it is fetched so that we can parse // the ISO-8601 string values to epoch timestamp before the GeoJSONLayer is created. geosceneConfig.request.interceptors.push({ urls: geojsonUrl, after: function(response) { if (response.url?.valueOf().toLowerCase().includes("earthquakes")) { const geojson = response.data; geojson.features.forEach((feature) => { const unixDate = Date.parse(feature.properties.isoDate); feature.properties.unixDate = unixDate; }); } } }); // create a time aware GeoJSONLayer by setting its timeInfo property in // the constructor. We must also set the fields parameter in the layer // constructor to indicate that the unixDate field is a date field. // in this case, unixDate must contain unix timestamp. const layer = new GeoJSONLayer({ url: geojsonUrl, popupTemplate: { title: "{name}", content: "ISO date: {isoDate} <br> Unix date: {unixDate}" }, fields: [ { "name": "unixDate", "alias": "unixDate", "type": "date" } ], timeInfo: { startField: "unixDate", interval: { unit: "years", value: 1 } } });- 默认值:null
示例// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast起始版本:GeoScene Maps SDK for JavaScript 4.14
-
基于特定 TimeInterval 的时间数据的临时偏移。这允许用户叠加两个或多个具有不同时间范围的时间感知型图层中的要素。例如,如果图层具有记录了 1970 年的数据,则 2 年的偏移值会暂时将数据移动到 1972 年。然后,您可将此数据与 1972 年记录的数据相叠加。时间偏移只能用于显示目的。查询和选择不受偏移量的影响。
- 默认值:null
示例// Offset a geojson Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new GeoJSONLayer({ url: `hurricanes-and-storms-2015.geojson`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
title String
-
- 默认值:"GeoJSON"
-
type Stringreadonly
-
对于 GeoJSONLayer,类型总是 "geojson"。
-
url String
-
GeoJSON 文件的 URL。
示例// create geojson layer from USGS earthquakes data const layer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson" });// create a geojson layer from geojson feature collection const geojson = { type: "FeatureCollection", features: [ { type: "要素", id: 1, geometry: { type: "Polygon", coordinates: [ [ [100.0, 0.0], [101.0, 0.0], [101.0, 1.0], [100.0, 1.0], [100.0, 0.0] ] ] }, properties: { prop0: "value0", } } ] }; // create a new blob from geojson featurecollection const blob = new Blob([JSON.stringify(geojson)], { type: "application/json" }); // URL reference to the blob const url = URL.createObjectURL(blob); // create new geojson layer using the blob url const layer = new GeoJSONLayer({ url });
-
useViewTime Boolean起始版本:GeoScene Maps SDK for JavaScript 4.14
-
确定图层是否将基于视图的 timeExtent 更新其时态数据。当为
false时,无论视图是否发生更改,图层都将根据图层的 timeExtent 显示其时态数据。此属性为true时,如果设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:true
示例if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| Promise<Object> | 将编辑应用到图层中的要素。 更多详情 | GeoJSONLayer | |
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
| PopupTemplate | 为图层创建一个弹出模板,使用图层的所有字段进行填充。 更多详情 | GeoJSONLayer | |
| Query | 创建可用于提取满足图层配置 (如 definitionExpression) 的要素的查询参数对象。 更多详情 | GeoJSONLayer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Field | 返回字段名称的 Field 实例 (不区分大小写)。 更多详情 | GeoJSONLayer | |
| Domain | 返回与给定字段名称相关联的 Domain。 更多详情 | GeoJSONLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
| Promise<Object> | 更多详情 | GeoJSONLayer | |
| Promise<number> | 对图层执行查询,并返回满足查询的要素数。 更多详情 | GeoJSONLayer | |
| Promise<FeatureSet> | 对图层执行查询并返回一个 FeatureSet,一旦 promise 解析,就可使用 | GeoJSONLayer | |
| Promise<number[]> | 对图层执行查询,并返回满足输入查询的要素的对象 ID 数组。 更多详情 | GeoJSONLayer | |
获取图层的所有数据。 更多详情 | GeoJSONLayer | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
将编辑应用到图层中的要素。可以在客户端创建新要素,也可更新或删除现有要素。可以修改要素几何和/或属性。
如果在运行时使用 applyEdits() 添加、移除或更新客户端要素,则使用 queryFeatures() 返回更新的要素。
参数规范edits Object包含要添加、更新或删除的要素的对象。
规范addFeatures Graphic[]|Collection<Graphic>optionalupdateFeatures Graphic[]|Collection<Graphic>optional要更新的要素的数组或集合。每个要素都必须具有有效的 objectId。更新要素时,必须提供不可为 null 字段的值。日期字段必须具有表示通用时间的数值。
optional 要删除的要素或对象的数组或集合。传递要素数组或集合时,每个要素都必须具有有效的 objectId。使用对象数组时,每个对象都必须具有有效的
objectId属性。返回类型 描述 Promise<Object> 解析为包含编辑结果的对象。有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 addFeatureResults FeatureEditResult[] 添加要素的结果。 deleteFeatureResults FeatureEditResult[] 删除要素的结果。 updateFeatureResults FeatureEditResult[] 更新要素的结果。 示例function addFeature(geometry) { const attributes = {}; attributes["Description"] = "This is the description"; attributes["Address"] = "380 New York St"; // Date.now() returns number of milliseconds elapsed // since 1 January 1970 00:00:00 UTC. attributes["Report_Date"] = Date.now(); const addFeature = new Graphic({ geometry: geometry, attributes: attributes }); const deleteFeature = { objectId: [467] }; const promise = geoJSONLayer.applyEdits({ addFeatures: [addFeature], deleteFeatures: [deleteFeature] }); }
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
createPopupTemplate(options){PopupTemplate}
-
为图层创建一个弹出模板,使用图层的所有字段进行填充。
参数options CreatePopupTemplateOptionsoptional用于创建弹出模板的选项。
返回类型 描述 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
createQuery(){Query}
-
创建可用于提取满足图层配置 (如 definitionExpression) 的要素的查询参数对象。它将根据图层的数据功能返回
Z和M值。它将查询参数的 outFields 属性设置为["*"]。返回类型 描述 Query 表示图层的定义表达式和其他配置的查询对象。 示例// Get a query object for the layer's current configuration // queryParams.outFields will be set to ["*"] to get values // for all available fields. const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
getField(fieldName){Field}
-
返回字段名称的 Field 实例 (不区分大小写)。
参数fieldName String字段名称。
返回类型 描述 Field 匹配字段或 undefined- 另请参阅
-
getFieldDomain(fieldName, options){Domain}
-
返回与给定字段名称相关联的 Domain。域可以是 CodedValueDomain 或 RangeDomain。
参数fieldName String字段名称。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范feature Graphic将 Domain 分配到的要素。
返回类型 描述 Domain 与给定要素的给定字段名称相关联的 Domain 对象。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
对图层执行查询,并返回满足查询的要素范围。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的范围和计数。
已知限制
- 空间查询具有与投影引擎文档中列出的查询相同的限制。
- 如果图层视图具有以下任何 SpatialReferences,则当前不支持空间查询:
- GDM 2000 (4742) – 马来西亚
- Gusterberg (Ferro) (8042) – 奥地利/捷克共和国
- ISN2016 (8086) - 冰岛
- SVY21 (4757) - 新加坡
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的范围和计数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 解析后,返回满足输入查询的要素的范围和计数。有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 count Number 满足输入查询的要素数量。 extent Extent 满足查询的要素范围。 示例// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression layer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const layer = new GeoJSONLayer({ url: dataUrl }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then(function(results){ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
对图层执行查询,并返回满足查询的要素数。如果未指定任何参数,则返回满足图层配置/过滤器的要素总数。
已知限制
- 空间查询具有与投影引擎文档中列出的查询相同的限制。
- 如果图层视图具有以下任何 SpatialReferences,则当前不支持空间查询:
- GDM 2000 (4742) – 马来西亚
- Gusterberg (Ferro) (8042) – 奥地利/捷克共和国
- ISN2016 (8086) - 冰岛
- SVY21 (4757) - 新加坡
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的要素总数。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<number> 解析后,可返回满足查询的要素数。 示例// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });const layer = new GeoJSONLayer({ url: dataUrl }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
-
queryFeatures(query, options){Promise<FeatureSet>}
-
对图层执行查询并返回一个 FeatureSet,一旦 promise 解析,就可使用
.then()方法访问该要素集。FeatureSet 包含一组 Graphic 要素,其可添加到视图的图形中。如果找到零个结果,则不会填充此数组。已知限制
- 针对图层视图执行的属性查询中使用的属性值区分大小写。
- 空间查询具有与投影引擎文档中列出的查询相同的限制。
- 如果图层视图具有以下任何 SpatialReferences,则当前不支持空间查询:
- GDM 2000 (4742) – 马来西亚
- Gusterberg (Ferro) (8042) – 奥地利/捷克共和国
- ISN2016 (8086) - 冰岛
- SVY21 (4757) - 新加坡
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<FeatureSet> 解析后,将返回包含图形要素数组的 FeatureSet。 示例// Queries for all the features matching the layer's configurations // e.g. definitionExpression layer.queryFeatures().then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new GeoJSONLayer({ url: geojsonUrl // points to a GeoJSON data url }); const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });// Get a query object for the layer's current configuration const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
对图层执行查询,并返回满足输入查询的要素的对象 ID 数组。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
已知限制
- 空间查询具有与投影引擎文档中列出的查询相同的限制。
- 如果图层视图具有以下任何 SpatialReferences,则当前不支持空间查询:
- GDM 2000 (4742) – 马来西亚
- Gusterberg (Ferro) (8042) – 奥地利/捷克共和国
- ISN2016 (8086) - 冰岛
- SVY21 (4757) - 新加坡
参数optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<number[]> 解析后,返回一个数字数组,表示满足查询的要素的对象 ID。 示例// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });const layer = new GeoJSONLayer({ url: dataUrl }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
-
refresh()起始版本:GeoScene Maps SDK for JavaScript 4.22
-
获取图层的所有数据。
示例// update the customParameters for the query then call // refresh method to fetch new features from the geojson geojsonLayer.customParameters.limit = 10; geojsonLayer.refresh();
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {addedFeatures: Object[],addedFeatures.objectId: Number,deletedFeatures: Object[],deletedFeatures.objectId: Number,updatedFeatures: Object[],updatedFeatures.objectId: Number} |
在 applyEdits() 成功后触发。 更多详情 |
GeoJSONLayer | |
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer | |
| {dataChanged: Boolean} |
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。 更多详情 |
GeoJSONLayer |
事件详细说明
-
edits起始版本:GeoScene Maps SDK for JavaScript 4.13
-
在 applyEdits() 成功后触发。事件有效负载仅包括成功的编辑内容,而不包括失败的编辑内容。
- 属性
-
成功添加要素的数组。
- 规范
-
objectId Number
已添加要素的对象 Id。
成功删除要素的数组。
- 规范
-
objectId Number
已删除要素的对象 Id。
成功更新要素的数组。
- 规范
-
objectId Number
已更新要素的对象 Id。
- 另请参阅
示例// This function will fire each time applyEdits() is completed successfully geoJSONLayer.on("edits", function(event) { const extractObjectId = function(result) { return result.objectId; }; const adds = event.addedFeatures.map(extractObjectId); console.log("addedFeatures: ", adds.length, adds); const updates = event.updatedFeatures.map(extractObjectId); console.log("updatedFeatures: ", updates.length, updates); const deletes = event.deletedFeatures.map(extractObjectId); console.log("deletedFeatures: ", deletes.length, deletes); });
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene Maps SDK for JavaScript 4.22
-
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅
示例// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });