概览
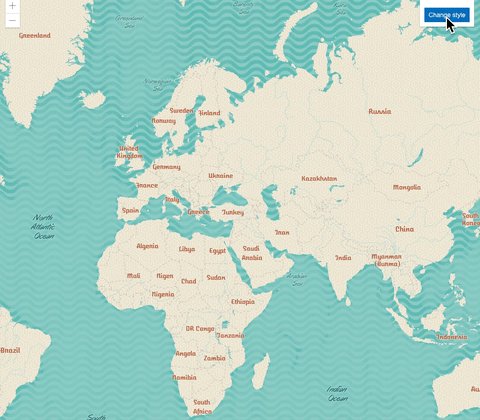
VectorTileLayer 可访问缓存的数据切片并以矢量格式进行渲染。它类似于缓存上下文中的 WebTileLayer;但是,WebTileLayer 呈现为一系列图像,而不是矢量数据。与栅格切片不同,矢量切片可以适应其显示设备的分辨率,并且可以重新设置样式以用于多种用途。VectorTileLayer 可提供样式化地图,同时利用缓存的栅格地图切片和矢量地图数据。
VectorTileLayer 的显示方式由 Mapbox 样式规范定义。VectorTileLayer 样式信息与其切片分开存储。这意味着可以通过多种方式设置一组矢量切片的样式,而无需为每个样式生成新的影像缓存。这有助于节省空间并加快创建新地图样式的过程。
如果从不同域请求矢量切片服务,则需要启用 CORS 的服务器或代理。
创建 VectorTileLayer
可以通过以下三种方式之一创建 VectorTileLayers:从 URL (服务 URL 或样式 URL)、GeoScene 门户项目 ID 或 JSON 样式对象。
引用服务 URL 或样式 URL
要从服务创建 VectorTileLayer 实例,必须将 url 属性设置为图层的 REST 端点。要使图层在视图中可见,必须将其添加到视图所引用的地图中。有关向地图添加图层的信息,请参阅 Map.add()。
require(["geoscene/layers/VectorTileLayer"], function(VectorTileLayer){
// create a new instance of VectorTileLayer from the service endpoint
const layer = new VectorTileLayer({
// geoscene world vector tile service
url: "https://basemaps.arcgis.com/geoscene/rest/services/World_Basemap_v2/VectorTileServer"
});
map.add(layer); // adds the layer to the map
});
要从样式 URL 创建 VectorTileLayer,必须将 url 属性设置为图层的样式端点。
// create a new instance of VectorTileLayer from the vector tiles style endpoint
const layer = new VectorTileLayer({
// geoscene colored pencil style
url:
"https://www.geosceneonline.cn/geoscene/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json"
});
map.add(layer); // adds the layer to the map
引用 GeoScene 门户项目 ID
如果 VectorTileLayer 作为项目存在于 GeoScene Online 或 GeoScene Enterprise 中,则还可以根据其门户项目 ID 进行创建。例如,以下代码段演示了如何使用 portalItem 属性将新的 VectorTileLayer 实例添加到地图。
// points to the charted territory vector tile portal item in GeoScene Online
// https://www.arcgis.com/home/item.html?id=1c365daf37a744fbad748b67aa69dac8
let layer = new VectorTileLayer({
portalItem:{
id: "1c365daf37a744fbad748b67aa69dac8"
}
});
map.add(layer); // adds the layer to the map
引用样式 JSON 对象
要从样式 JSON 对象创建 VectorTileLayer 实例,可将图层的 style 属性设置为样式 JSON 对象地址。查看来自 JSON 的 VectorTileLayer 示例以查看其实际效果。
// create a new instance of VectorTileLayer from style JSON object
// by setting the layer's style property
const layer = new VectorTileLayer({
style: {
glyphs: "glyphsUrl/{fontstack}/{range}.pbf",
version: 8,
sprite: "spritesUrl/sprites/sprite",
sources: {
esri: {
url: "https://basemaps.arcgis.com/geoscene/rest/services/World_Basemap_v2/VectorTileServer",
type: "vector"
}
},
layers: [ ... ]
}
});
map.add(layer); // adds the layer to the map
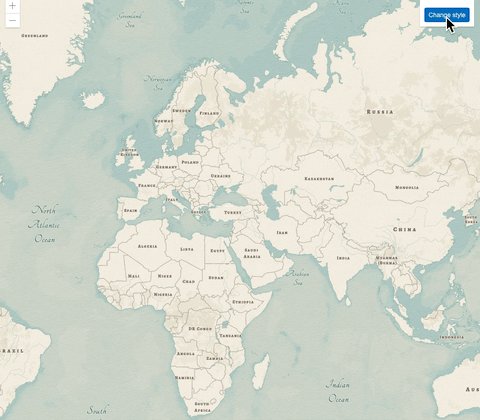
更新 VectorTileLayer 样式
要更新 VectorTileLayer 的样式,可以通过调用图层的 loadStyle() 方法来替换整个样式。如果要修改样式属性,可以使用 setLayoutProperties 或 setPaintProperties 方法。
替换整个样式
在初始化图层并将其添加到地图后,可以完整替换 VectorTileLayer 的样式。这可以通过调用图层的 loadStyle() 方法来完成。此方法将从样式 JSON 对象或样式 url 加载样式,并将替换图层的当前样式。此操作将重新加载整个图层。
// add a mid-century vector tile layer from its portal item
let layer = new VectorTileLayer({
portalItem:{
id: "7675d44bb1e4428aa2c30a9b68f97822"
}
});
map.add(layer); // adds the layer to the map
// replace the style of this layer to point to modern antique style
layer.loadStyle(
"https://www.geosceneonline.cn/geoscene/sharing/rest/content/items/effe3475f05a4d608e66fd6eeb2113c0/resources/styles/root.json"
);

更新样式图层的各种属性
VectorTileLayer 的当前样式 中的样式图层属性可以在初始化 VectorTileLayer 后进行更新。VectorTileLayer 提供了许多辅助方法,允许您更新样式图层的属性,而无需重新加载图层。这只能在 2D MapView 中完成。
在 4.10 版本中,我们引入了 getLayoutProperties、getPaintProperties、setLayoutProperties 和 setPaintProperties。这些方法允许直接访问样式图层的 paint 和 layout 属性。查看来自 JSON 的 VectorTileLayer 示例以查看其实际效果。
// get layout properties of "Admin0 point/large" style layer
const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large");
// change the text-transform layout property to upper case
layoutProperties["text-transform"] = "uppercase";
layer.setLayoutProperties("Admin0 point/large", layoutProperties);
// get the paint properties for the marine area/1 layer
const paintProperties = vtLayer.getPaintProperties("Marine area");
// change the fill-color paint property for the layer.
paintProperties["fill-color"] = "#93CFC7";
layer.setPaintProperties("Marine area/1", paintProperties);
在版本 4.18 中,我们添加了以下帮助器方法:getStyleLayer、setStyleLayer、deleteStyleLayer、getStyleLayerVisibility 和 setStyleLayerVisibility。setStyleLayer 方法允许您添加新的样式图层或对样式图层重新排序。它还允许您重写或更改样式图层的任何属性,包括 filter、source-layer、layout 和 paint。deleteStyleLayer 方法可从样式中删除指定的样式图层,setStyleLayerVisibility 方法可切换样式图层的可见性。查看 VectorTileLayer - 更新样式图层示例以查看其实际效果。
// change paint and layout properties of a style layer
const styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital");
styleLayer.paint["text-color"] = "#E400E0";
styleLayer.paint["text-halo-color"] = "#E400E0";
styleLayer.layout["icon-size"] = 1.5;
// delete a style layer from the current style
layer.deleteStyleLayer("Marine areas");
// add a new style layer on top of the existing style
const styleLayer = { style layer json object}
layer.setStyleLayer(styleLayer, 0)
已知限制
- VectorTileLayer 打印需要 GeoScene Server 1.5.1 或更高版本。
- 要使用 Geoscene Server 1.5.1 或 1.6.0 打印安全的 VectorTileLayers,print 将创建一个客户端图像,以供 VectorTileLayer 在打印输出中使用。存在一些与大尺寸打印质量相关的限制,并且依赖于浏览器窗口的高度/宽度比。
- 用于 VectorTileLayer 样式中 background 和 fill 样式图层的图案大小应为 2 的幂,以确保获得最佳效果。
构造函数
-
new VectorTileLayer(properties)
-
参数properties Objectoptional
有关可能传递给构造函数的所有属性的列表,请参见属性。
示例// Typical usage let vtlLayer = new VectorTileLayer({ // URL to the style of vector tiles url: "https://www.geosceneonline.cn/geoscene/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json" }); let vtlLayer = new VectorTileLayer({ // URL to the vector tile service url: "https://basemaps.arcgis.com/geoscene/rest/services/World_Basemap_v2/VectorTileServer" }); let vtlLayer = new VectorTileLayer({ // from style object style: { "version": 8, "sources": { "esri": { "type": "vector", "url": "https://VectorTileServiceURL" } }, "layers": [ ... ] } });
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 指向图层属性数据位置的 URL。 更多详情 | VectorTileLayer | |
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | VectorTileLayer | |
| Object | 指示图层的受支持功能。 更多详情 | VectorTileLayer | |
| Object | VectorTileLayer 的当前样式信息。 更多详情 | VectorTileLayer | |
| Object | 自定义参数列表,其附加到图层获取的所有资源的 URL 中。 更多详情 | VectorTileLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | VectorTileLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | VectorTileLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | VectorTileLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| PortalItem | 从中加载图层的门户项目。 更多详情 | VectorTileLayer | |
| SpatialReference | 图层的空间参考。 更多详情 | VectorTileLayer | |
| Object | 矢量切片的样式 JSON 对象,将用于渲染图层。 更多详情 | VectorTileLayer | |
| TileInfo | 图层的切片方案信息。 更多详情 | VectorTileLayer | |
| String | 用于在某些地方标识它的图层标题,例如 LayerList 微件。 更多详情 | VectorTileLayer | |
| String | 对于 VectorTileLayer,类型总是 "vector-tile"。更多详情 | VectorTileLayer | |
| String | 矢量切片服务的 URL,或将用于渲染图层的矢量切片样式资源的 URL。 更多详情 | VectorTileLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
apiKey String起始版本:GeoScene Maps SDK for JavaScript 4.22
-
用于访问资源或服务的授权字符串。API 秘钥可在 GeoScene Developer 仪表盘中生成和管理。API 密钥显式绑定到 GeoScene 帐户;它还用于监视服务的使用情况。在特定类上设置细粒度 API 秘钥将覆盖全局 API 秘钥。
示例// set the api key to access a protected service const layer = new VectorTileLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
attributionDataUrl Stringreadonly
-
指向图层属性数据位置的 URL。
-
blendMode String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
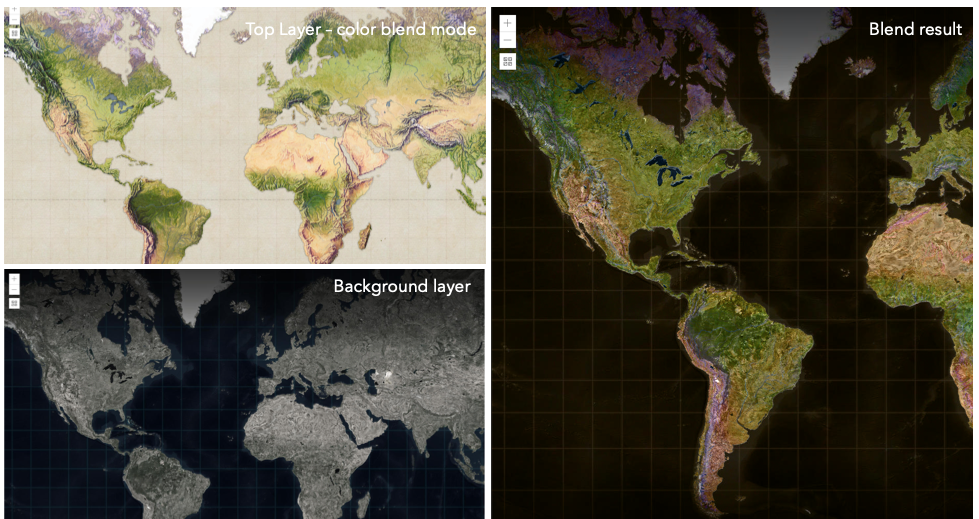
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
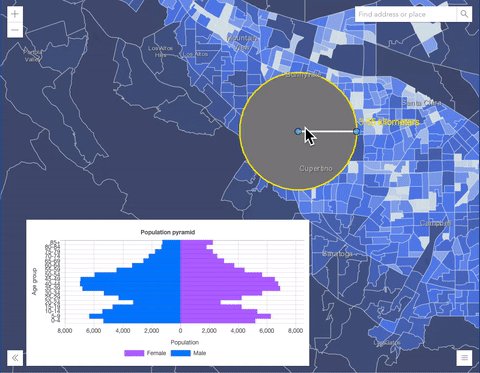
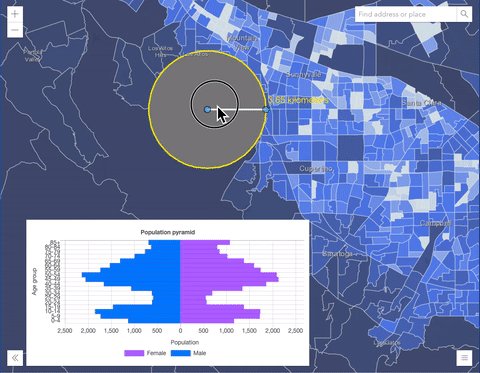
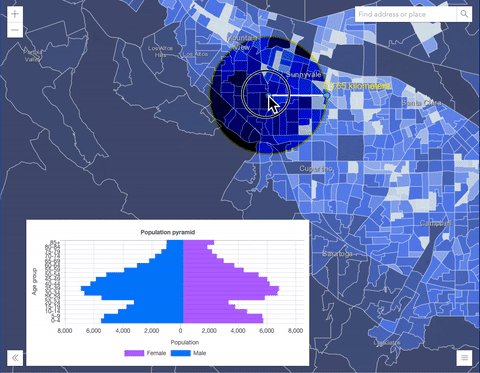
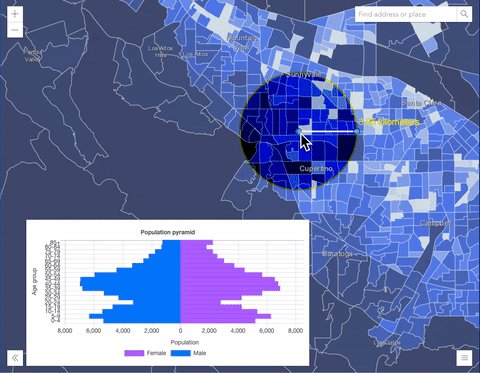
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
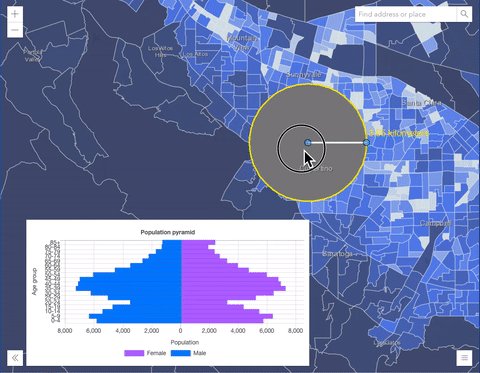
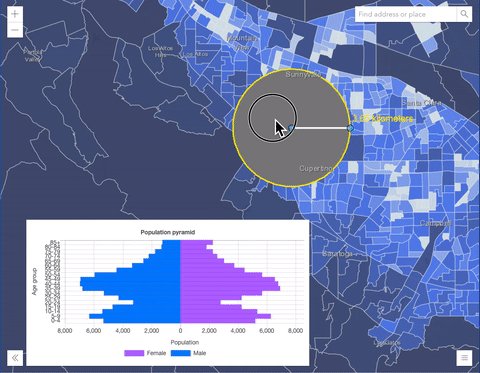
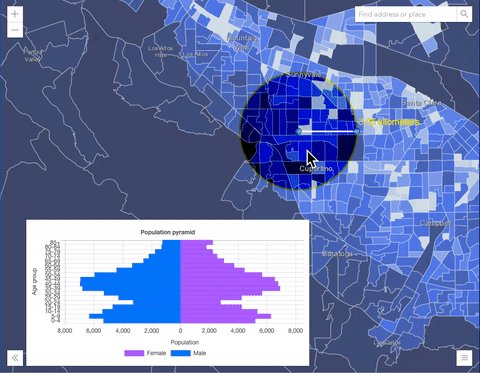
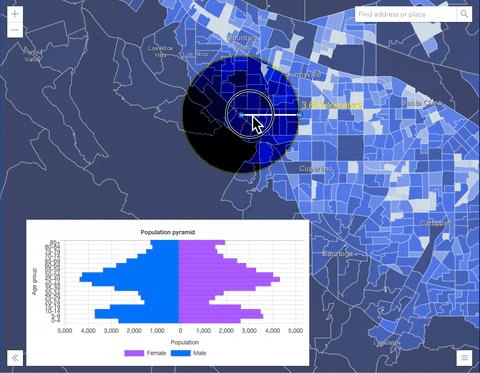
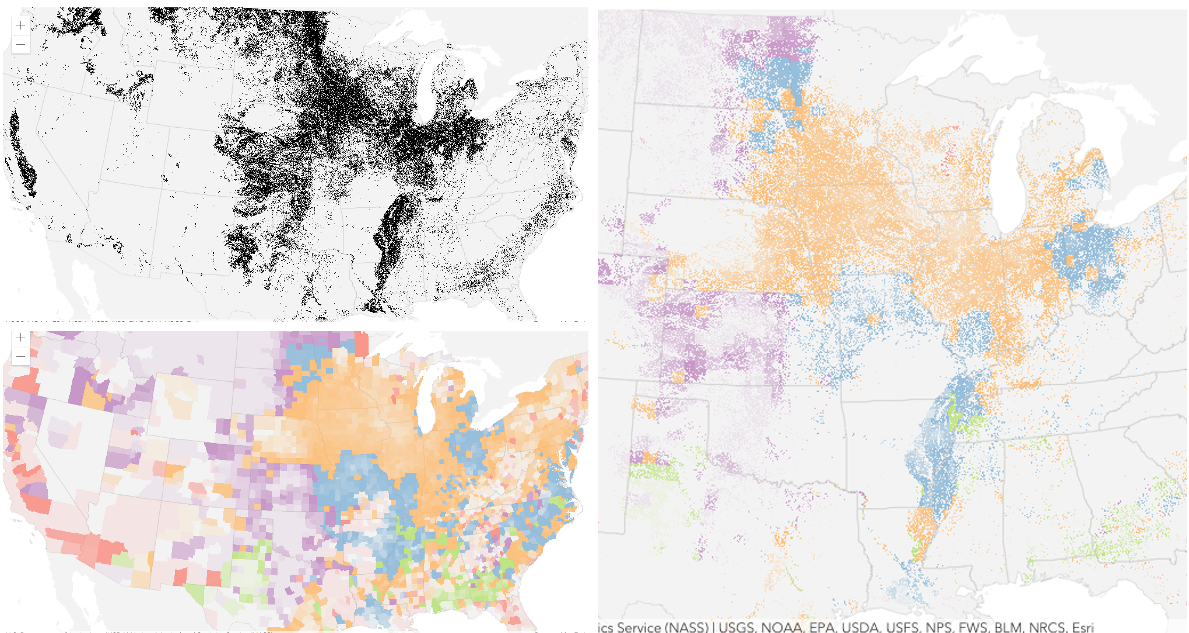
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
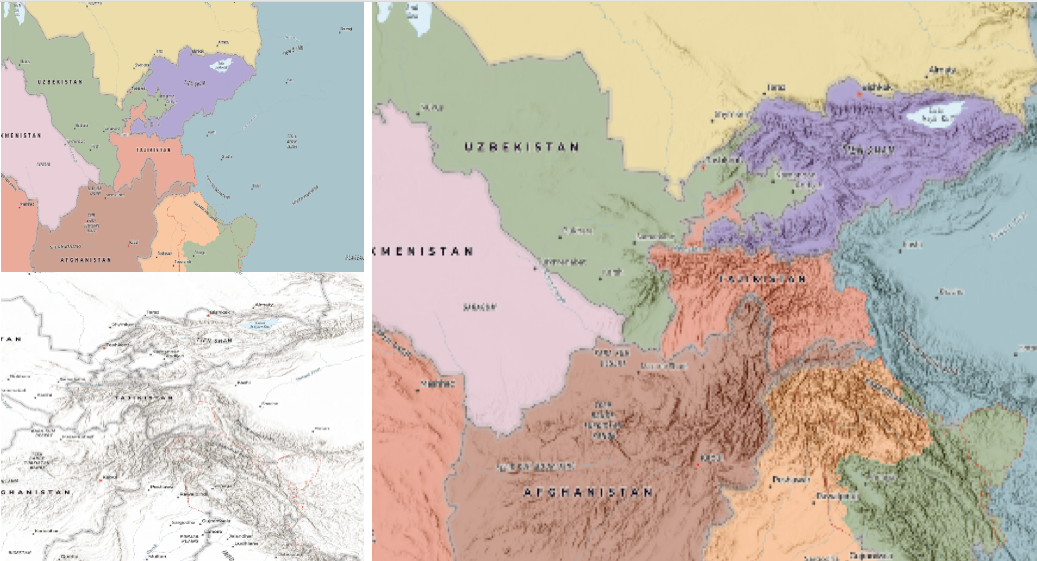
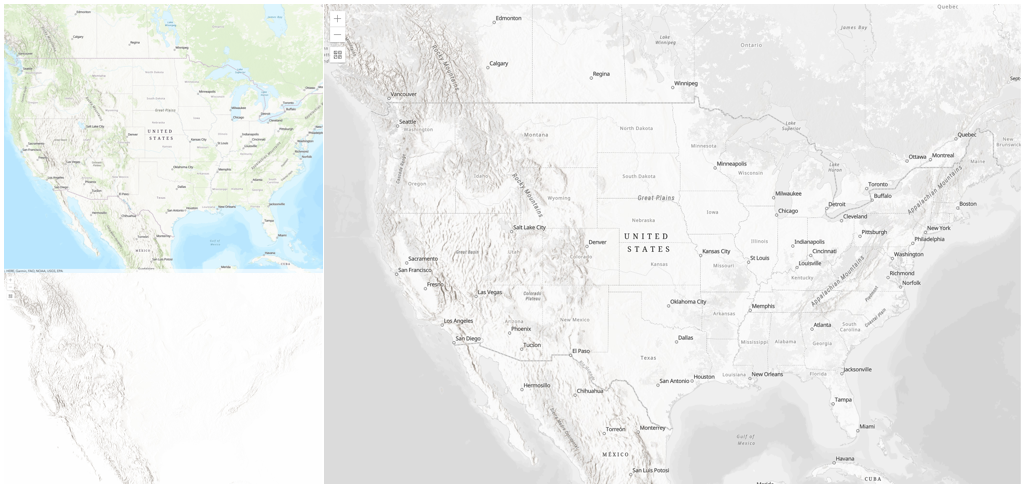
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
capabilities Objectreadonly起始版本:GeoScene Maps SDK for JavaScript 4.8
-
指示图层的受支持功能。
-
currentStyleInfo Objectreadonly
-
VectorTileLayer 的当前样式信息。请参阅以下对象规范。
- 属性
-
serviceUrl String
矢量切片服务的绝对 URL。
styleUrl String矢量切片服务样式的绝对 URL。
spriteUrl String样式中包含的 sprite 的绝对 URL。
glyphsUrl String样式中包含的字体集的绝对模板 URL。URL 包括
{fontstack}和{range}令牌。style Object设置矢量切片的 JSON 对象样式。样式对象包括样式规范的
version、sprite和glyphs属性。它遵循 Mapbox GL 样式规范的第 8 版。layerDefinition Object矢量切片服务信息。
-
customParameters Object起始版本:GeoScene Maps SDK for JavaScript 4.22
-
自定义参数列表,其附加到图层获取的所有资源的 URL 中。它是一个具有键值对的对象,其中 value 是一个字符串。
示例// set customParameters to include a token required by the stream service const layer = new VectorTileLayer({ url: "vector tile service url", customParameters: { access_token: "access-token" } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
portalItem PortalItem
-
从中加载图层的门户项目。这将从门户项目加载图层,而不是从矢量切片服务。
示例let layer = new VectorTileLayer({ portalItem: { // autocasts as new PortalItem() id: "4cf7e1fb9f254dcda9c8fbadb15cf0f8" } });
-
spatialReference SpatialReferenceautocast
-
图层的空间参考。
-
style Object起始版本:GeoScene Maps SDK for JavaScript 4.6
-
矢量切片的样式 JSON 对象,将用于渲染图层。如果使用样式 JSON 对象初始化图层,则会从样式对象中指定的切片服务器获取切片。
示例let vtlLayer = new VectorTileLayer({ // from style object style: { "version": 8, "sources": { "esri": { "type": "vector", "url": "https://VectorTileServiceURL" } }, "layers": [ ... ] } });
-
图层的切片方案信息。
-
title String
-
用于在某些地方标识它的图层标题,例如 LayerList 微件。
通过服务 url 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将使用门户项目的标题。最后,如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 VectorTileLayer,类型总是 "vector-tile"。
-
url String
-
矢量切片服务的 URL,或将用于渲染图层的矢量切片样式资源的 URL。如果指定样式的 URL,则会从样式对象中指定的切片服务器中提取切片。
示例// URL to the vector tile service let layer = new VectorTileLayer({ url: "https://basemaps.arcgis.com/geoscene/rest/services/World_Basemap_v2/VectorTileServer" });// URL to the style of vector tiles let layer = new VectorTileLayer({ url: "https://www.geosceneonline.cn/geoscene/sharing/rest/content/items/7dc6cea0b1764a1f9af2e679f642f0f5/resources/styles/root.json" });
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
从 VectorTileLayer 的 currentStyleInfo.style 中删除指定的样式图层。 更多详情 | VectorTileLayer | ||
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Promise<Object> | 在图层可用时,获取图层的自定义属性数据。 更多详情 | Layer | |
| Object | 更多详情 | VectorTileLayer | |
| Object | 更多详情 | VectorTileLayer | |
| Object | 从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层的实例。 更多详情 | VectorTileLayer | |
| String | 更多详情 | VectorTileLayer | |
| Number | 从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层的索引。 更多详情 | VectorTileLayer | |
| String | 从 VectorTileLayer 的 currentStyleInfo.style 获取指定样式图层的可见性。 更多详情 | VectorTileLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Promise | 加载样式以将图层从指定的 URL 渲染到样式资源或样式 JSON 对象。 更多详情 | VectorTileLayer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| 更多详情 | VectorTileLayer | ||
| 更多详情 | VectorTileLayer | ||
| Promise<SpriteSource> | 更改与 VectorTileLaye 的当前样式相关联的 sprite 源。 更多详情 | VectorTileLayer | |
更改指定样式图层的图层属性。 更多详情 | VectorTileLayer | ||
在 VectorTileLayer 的 currentStyleInfo.style 中切换指定样式图层的可见性。 更多详情 | VectorTileLayer | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
deleteStyleLayer(layerId)起始版本:GeoScene Maps SDK for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 中删除指定的样式图层。
已知限制
此方法仅在 2D MapView 中受支持。
参数layerId String在 VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
示例// remove the specified style layer from the style. layer.deleteStyleLayer("landcover/grassland");
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
getLayoutProperties(layerId){Object}起始版本:GeoScene Maps SDK for JavaScript 4.10
-
参数layerId String
VectorTileLayer 的 currentStyleInfo.style 中的样式图层 id。
返回类型 描述 Object 指定样式图层的 Layout JSON 对象。
-
getPaintProperties(layerId){Object}起始版本:GeoScene Maps SDK for JavaScript 4.10
-
参数layerId String
VectorTileLayer 的 currentStyleInfo.style 中的样式图层 id。
返回类型 描述 Object 样式图层的 Paint JSON 对象。
-
getStyleLayer(layerId){Object}起始版本:GeoScene Maps SDK for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层的实例。
参数layerId String在 VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
返回类型 描述 Object 表示样式图层的 json 对象。
-
getStyleLayerId(index){String}起始版本:GeoScene Maps SDK for JavaScript 4.10
-
参数index Number
VectorTileLayer 的 currentStyleInfo.style 中的样式图层索引。
返回类型 描述 String 样式图层 id。
-
getStyleLayerIndex(layerId){Number}起始版本:GeoScene Maps SDK for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层的索引。
参数layerId String在 VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
返回类型 描述 Number 样式图层索引。
-
getStyleLayerVisibility(layerId){String}起始版本:GeoScene Maps SDK for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 获取指定样式图层的可见性。
参数layerId String在 VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
返回类型 描述 String 样式图层的可见性。返回 "none"或"visible"。示例// Get the visibility of the grassland style layer in the style. const layerVisibility = layer.getStyleLayerVisibility("landcover/grassland");
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
loadStyle(style, options){Promise}
-
加载样式以将图层从指定的 URL 渲染到样式资源或样式 JSON 对象。这相当于更改 web 页面的整个 CSS 样式表。加载样式时,开发人员有责任确保样式中的任何相关 url 正确解析。
参数矢量切片样式或样式 JSON 对象的 URL。
options Objectoptional具有以下属性的对象。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 返回一个在样式加载并应用于图层时解析的承诺。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
setLayoutProperties(layerId, layout)起始版本:GeoScene Maps SDK for JavaScript 4.10
-
参数layerId String
VectorTileLayer 的 currentStyleInfo.style 中的样式图层 id。
layout Object要分配给样式图层的布局属性的实例。
示例// get the layout properties for the "Admin0 point/large" layer const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large"); // change the text-transform layout property for the layer layoutProperties["text-transform"] = "uppercase"; vtLayer.setLayoutProperties("Admin0 point/large", layoutProperties);
-
setPaintProperties(layerId, painter)起始版本:GeoScene Maps SDK for JavaScript 4.10
-
参数layerId String
VectorTileLayer 的 currentStyleInfo.style 中的样式图层 id。
painter Object要分配给指定样式图层的 paint 属性的实例。
示例// get the paint properties for the "marine area/1" layer const paintProperties = vtLayer.getPaintProperties("Marine area/1"); // change the fill-color paint property for the layer. paintProperties["fill-color"] = "#93CFC7"; vtLayer.setPaintProperties("Marine area/1", paintProperties);
-
setSpriteSource(spriteSourceInfo){Promise<SpriteSource>}起始版本:GeoScene Maps SDK for JavaScript 4.23
-
更改与 VectorTileLaye 的当前样式相关联的子画面源。sprite 源必须满足矢量切片样式规范的要求,该规范由索引和图像文件组成。可以通过 URL 设置 sprite 源以获取 sprite 资源,或者通过图像信息直接在图层上设置 sprite。
发布特定更改:
- 在 4.23 版本中,只能将 sprite 源的 url 字符串传递给
setSpriteSource()方法。 - 在 4.25 版本中,SpriteSourceImageInfo 或 SpriteSourceUrlInfo 可以传递给
setSpriteSource()方法。
已知限制
此方法仅在 2D MapView 中受支持。
参数spriteSourceInfo SpriteSourceImageInfo|SpriteSourceUrlInfosprite 源信息用于设置 VectorTileLayer 的 currentStyleInfo.style 中的 sprite。用户可通过 URL 设置 sprite 源以获取 sprite 资源,也可通过图像信息直接在图层上设置 sprite 资源。
options.signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<SpriteSource> 解析后,将返回 SpriteSource 对象。 示例// update the layer's sprite resources by fetching sprite resources // from the given url const spriteUrl = "link-to-your-sprite-source"; vtLayer.setSpriteSource({ type: "url", spriteUrl, pixelRatio: window.devicePixelRatio }).then((results)=>{ console.log("setSpriteSource results", results); // do additional style updates here // change the background layer's sprite const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); });// set sprites source from an image info directly on the layer fetchSprites(spriteUrl, pixelRatio).then((params) => { vtLayer.setSpriteSource(params).then((results)=>{ console.log("setSpriteInfo results", results); const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); }); }); async function fetchSprites(url, pixelRatio) { // get the index and image files from specified location const jsonUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.json`; const imageUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.png`; const [jsonResult, imageResult] = await Promise.all([ geosceneRequest(jsonUrl, { responseType: "json" }), geosceneRequest(imageUrl, { responseType: "image" }) ]); // load the appropriate files depending on device pixel ratio const spriteSource = `spriteSource${pixelRatio > 1.25 ? "2" : "1"}x`; return new SpriteSourceImageInfo({ type: "image", [spriteSource]: { image: imageResult.data, json: jsonResult.data }, spriteUrl: url }); } - 在 4.23 版本中,只能将 sprite 源的 url 字符串传递给
-
setStyleLayer(layer, index)起始版本:GeoScene Maps SDK for JavaScript 4.18
-
更改指定样式图层的图层属性。它可用于重写或更改样式图层的任何属性,包括
filter、source-layer、layout和paint。您还可以使用此方法将新样式图层添加到当前样式或重新排序现有样式图层。如果您只更改样式图层的布局属性,则可使用 setLayoutProperties 方法。使用 setPaintProperties 方法仅更改样式图层的绘制属性。
已知限制
此方法仅在 2D MapView 中受支持。
参数layer Object在 VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层。使用 getStyleLayer 方法从加载的样式中获取样式图层的实例。
index Numberoptional样式图层在样式中的索引。在添加新样式图层或对样式图层重新排序时设置此参数。
示例// change style layer paint and layout properties at once let styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital"); styleLayer.paint["text-color"] = "#E400E0"; styleLayer.paint["text-halo-color"] = "#E400E0"; styleLayer.layout["icon-size"] = 1.5; layer.setStyleLayer(styleLayer);
-
setStyleLayerVisibility(layerId, visibility)起始版本:GeoScene Maps SDK for JavaScript 4.18
-
在 VectorTileLayer 的 currentStyleInfo.style 中切换指定样式图层的可见性。
已知限制
此方法仅在 2D MapView 中受支持。
参数layerId String在 VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
visibility String将此参数设置为
"none"以隐藏样式图层或设置为"visible"以显示样式图层。可能值:"none"|"visible"
示例// hide the grassland style layer in the style. // Will not be visible in the view. layer.setStyleLayerVisibility("landcover/grassland", "none");
-
起始版本:GeoScene Maps SDK for JavaScript 4.6
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
getSpriteInfo(name){SpriteInfo}起始版本:GeoScene Maps SDK for JavaScript 4.25
-
返回指定 sprite 的信息。
参数name String要获取其信息的 sprite 的名称。
返回类型 描述 SpriteInfo sprite 信息,包含图像的尺寸和像素比率及其在 sprite 图像中的位置。
-
ImageObject Object
-
定义设置 SpriteSourceImageInfo 时可以使用的图像对象。
- 属性
-
width Number
sprite 的宽度。
height Numbersprite 的高度。
data ArrayBuffersprite 的图像数据。
-
SpriteInfo Object起始版本:GeoScene Maps SDK for JavaScript 4.25
-
sprite 中包含的每个图像的描述。它描述了每个图像的尺寸和像素比率及其在 sprite 图像中的位置。该信息保存在包含每个图像描述的 JSON 索引文件中。
-
SpriteSource Object
-
从 setSpriteSource 方法返回的子图源。
- 属性
-
baseUrl String
sprite 源的基本 URL。
loadStatus not-loaded|loading|loaded|failed指示是否已成功加载 sprite 源。
devicePixelRatio Numbersprite 源的设备像素比率。
height Numbersprite 源的高度,以像素为单位。
width Numbersprite 源的宽度,以像素为单位。
image Uint8Arraysprite 图像数据。
getSpriteInfo getSpriteInfo返回给定 sprite 的 sprite 信息。
-
SpriteSourceImageInfo Object起始版本:GeoScene Maps SDK for JavaScript 4.25
-
调用 setSpriteSource() 方法时,可从图像和索引 json 定义 sprite 源。
- 属性
-
type String
对于 SpriteSourceImageInfo,类型总是 "image"。
optionalspriteUrl Stringsprite 源 url。
optionalpixelRatio Numbersprite 源的设备像素比率。
optionalspriteSource1x Object用于非高 DPI 设备的 sprite 源。
- 规范
-
包含非高 DPI 设备的 sprite 数据的图像。
json SpriteInfo索引文件的 JSON 表示,其中包含非高 DPI 设备 sprite 中每个图像的描述。
optionalspriteSource2x Object用于高 DPI 设备的 sprite 源。
- 规范
-
包含高 DPI 设备的 sprite 数据的图像。
json SpriteInfo索引文件的 JSON 表示,其中包含高 DPI 设备 sprite 中每个图像的描述。
示例// set sprites source from an image info directly on the layer fetchSprites(spriteUrl, pixelRatio).then((params) => { vtLayer.setSpriteSource(params).then((results)=>{ console.log("setSpriteInfo results", results); const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); }); }); async function fetchSprites(url, pixelRatio) { // get the index and image files from specified location const jsonUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.json`; const imageUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.png`; const [jsonResult, imageResult] = await Promise.all([ geosceneRequest(jsonUrl, { responseType: "json" }), geosceneRequest(imageUrl, { responseType: "image" }) ]); // load the appropriate files depending on device pixel ratio const spriteSource = `spriteSource${pixelRatio > 1.25 ? "2" : "1"}x`; return new SpriteSourceImageInfo({ type: "image", [spriteSource]: { image: imageResult.data, json: jsonResult.data }, spriteUrl: url }); }
-
SpriteSourceUrlInfo Object起始版本:GeoScene Maps SDK for JavaScript 4.25
-
调用 setSpriteSource() 方法时要获取的 sprite 源的 URL。
- 属性
-
type String
对于 SpriteSourceUrlInfo,类型总是 "url"。
spriteUrl Stringsprite 源 url。
optionalpixelRatio Number用于获取适当 sprite 源的设备像素比率。
optionalspriteFormat Stringsprite 图像格式。
可能值:"png"|"webp"
示例// update the layer's sprite resources by fetching sprite resources // from the given url const spriteUrl = "link-to-your-sprite-source"; vtLayer.setSpriteSource({ type: "url", spriteUrl, pixelRatio: window.devicePixelRatio }).then((results)=>{ console.log("setSpriteSource results", results); // do additional style updates here // change the background layer's sprite const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });