FeatureEffect 允许您强调或淡化满足 2D MapView 中的过滤器的要素。includedEffect 和 excludedEffect 属性允许您将 CSS 过滤器应用于过滤器中包含或排除的要素。通常,您使用 includedEffect 来强调过滤器中包含的要素,并使用 excludedEffect 来淡化从过滤器中排除的要素。
已知限制
- 以下场景不支持 FeatureEffect:
- 在 3D SceneViews 中
- 在使用 HeatmapRenderer 渲染的图层中。
- 启用 FeatureReductionCluster 时
- 在 layerView 上设置的 FeatureEffect 不能在 WebMap 中持久化。
- 请参阅打印以了解已知的打印限制。
// apply a feature effect to features that do not
// meet the filter requirements
const featureFilter = new FeatureFilter({
geometry: filterGeometry,
spatialRelationship: "intersects",
distance: distance,
units: units
});
// set effect on excluded features
// make them gray and transparent
layer.featureEffect = new FeatureEffect({
filter: featureFilter,
excludedEffect: "grayscale(100%) opacity(30%)"
});
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| 效果 | 更多详情 | FeatureEffect | |
| Boolean | 更多详情 | FeatureEffect | |
| FeatureFilter | 驱动效果的过滤器。 更多详情 | FeatureEffect | |
| 效果 | 更多详情 | FeatureEffect |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
excludedEffect Effect
-
应用于不符合过滤器要求的要素的效果。此效果允许您将 css filter-like 函数应用于图层和 layerViews,以创建自定义视觉效果,从而提高地图的制图质量。
示例const excludedEffect = "grayscale(50%) opacity(30%)"; layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ where: "POPULATION > 1000000" }), excludedEffect: excludedEffect });
-
excludedLabelsVisible Boolean
-
指示对于从过滤器中排除的要素,标注是否可见。必须将此属性设置为
true才能将 FeatureEffect 持久保存到 WebMap。- 默认值:false
-
filter FeatureFilter
-
驱动效果的过滤器。满足过滤器中指定要求的要素将应用 includedEffect,而不满足过滤器要求的要素将应用 excludedEffect。如果 attribute 过滤器是
FeatureFilter上设置的唯一属性,则 FeatureEffect 只能持久保存到 WebMap。
-
includedEffect Effect
-
应用于满足过滤器要求的要素的效果。此效果允许您将 css filter-like 函数应用于图层和 layerViews,以创建自定义视觉效果,从而提高地图的制图质量。
示例const includedEffect = "sepia(70%) saturate(150%) hue-rotate(320deg) opacity(60%)"; layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ where: "POPULATION > 1000000" }), includedEffect: includedEffect });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| FeatureEffect | 创建 FeatureEffect 对象的深度克隆。 更多详情 | FeatureEffect | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | FeatureEffect | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | FeatureEffect |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){FeatureEffect}
-
创建 FeatureEffect 对象的深度克隆。
返回类型 描述 FeatureEffect FeatureEffect 的新实例
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。
类型定义
-
Effect 提供了可在图层或 layerView 上执行的各种过滤函数,以实现类似于图像过滤 (照片应用程序) 工作方式的不同视觉效果。API 中支持 CSS 过滤器作为效果,但具有以下区别:
支持以下效果:
bloom、blur、brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、opacity、saturate和sepia。可以通过两种不同的方式设置效果。它可以设置为字符串或对象数组。已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
将效果设置为字符串
效果可以链接在一起,由空格字符分隔。效果按其设置的顺序应用。设置为字符串时,效果将应用于所有比例。
// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";将效果设置为对象数组
某些效果,如
bloom和drop-shadow对比例很敏感。与比例相关的效果应用于微调或控制不同比例下的效果参数,以便产生所需的效果。与比例相关的效果可设置为对象数组,您可在其中指定scale和该比例的value。设置与比例相关的效果时,API 将在这些比例之间插值效果。例如,如果在一个比例上设置opacity(0%),在另一比例上设置opacity(100%),则 API 将在两个比例之间插入不透明度值。效果的类型和顺序应在所有比例中保持一致,以便可以插值。如果类型和顺序不一致,则效果将设置为null,并在控制台中显示警告。// This is a valid scale dependent effects // at scale 4622324, the brightness will not be applied // since it is dropped. layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: [ { scale: 36978595, // small scale value: "drop-shadow(3px, 3px, 4px) brightness(400%)", }, { scale: 18489297, // large scale value: "drop-shadow(2px, 2px, 3px) brightness(200%)", }, { scale: 4622324, // larger scale value: "drop-shadow(1px, 1px, 2px)", } ], // applied at all scales excludedEffect: "brightness(80%)" });// This is an illegal scale dependent effect. // Scale dependent effects cannot be mixed like this. // No effects will be applied to the layer. // Invalid effect warning will be thrown in the console. layer.effect = [ { scale: 36978595, value: "opacity(50%)" }, { scale: 4622324, value: "brightness(500%)" } ];
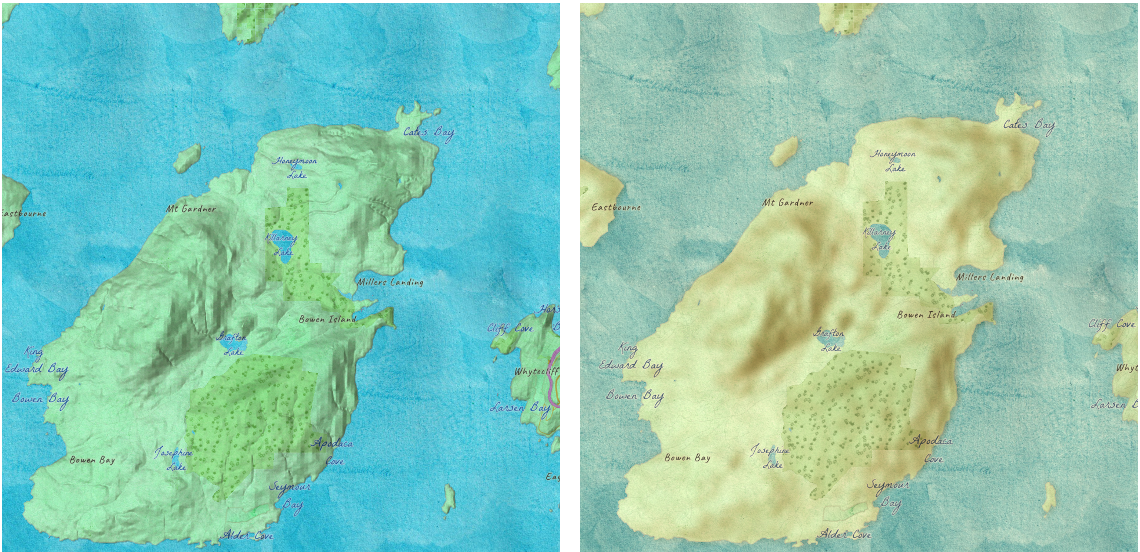
左图显示没有任何效果的原始图层。右图显示将以下效果应用于地图中两个图层的结果。 // hillshade layer is displayed under the water color layer hillShadelayer.effect = "saturate(400%) contrast(100%) blur(10px)"; waterColorLayer.effect = "sepia(50%) saturate(100%) contrast(100%)";如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity和blendMode。bloom(strength, radius, threshold) - 光晕效果产生从图层中明亮区域的边界延伸的亮条纹。它会导致比指定
threshold更亮的颜色发光。在绘制火灾、火山爆发和夜间灯光图时,您可以为图层添加光晕。参数 描述 strength 光晕效果的强度。此值可以是百分比或数字。默认值为 1。数值越高,辉光越亮。不允许使用负值。 radius 确定使用绝对长度的模糊半径。默认值为 0。不允许使用负值。使半径内的要素保持不变。 threshold 确定颜色在绽放或发光之前的最大亮度。可接受的值为 0%-100% 或 0-1。默认值为 0。 layer.effect = "bloom(200%, 1px, 0.2)"; // same as the line above layer.effect = "bloom(2, 1px, 20%)";
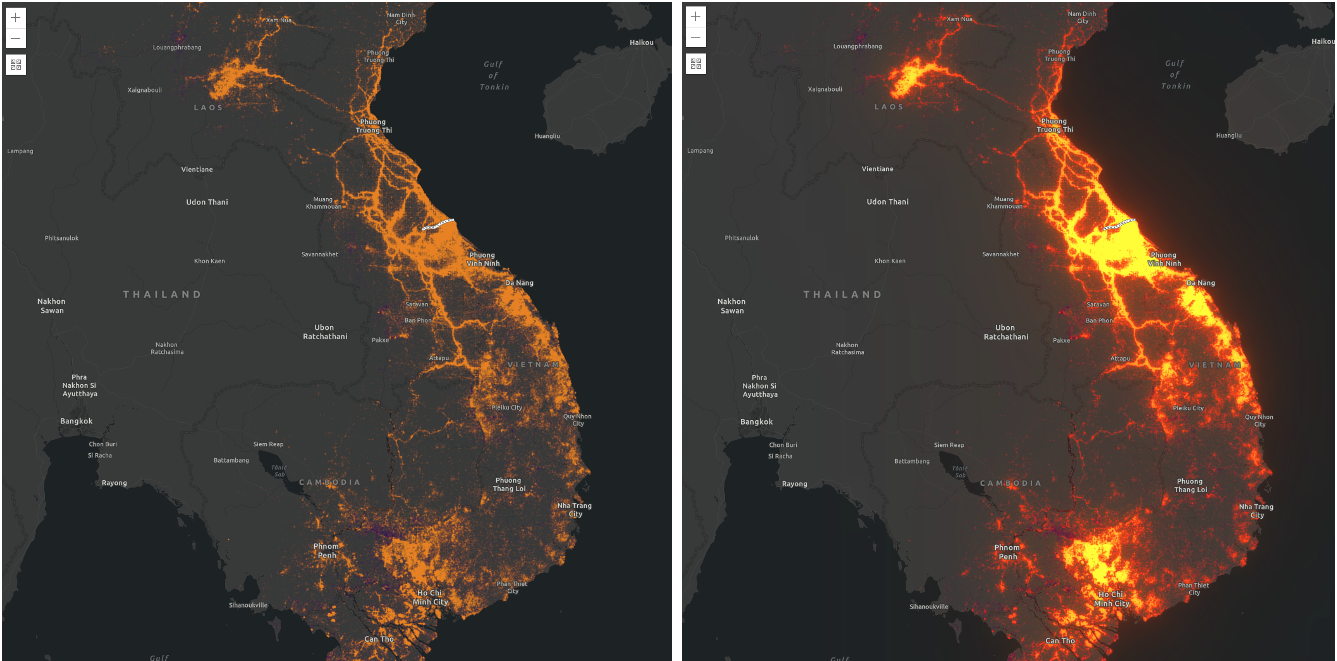
在以下截图中,两张地图都显示了越南战争 (USA) 的轰炸任务。左地图显示了没有任何效果的图层。右地图显示了应用 bloom效果后的图层。// scale dependent bloom effect is applied to US missions layer // that is shown in the above screen shot layer.effect = [ { value: "bloom(3, 1px, 0.4)", scale: 9244648.868618 }, { value: "bloom(1, 0.75px, 0.3)", scale: 4622324.434309 }, { value: "bloom(3, 0.5px, 0.2)", scale: 577790.5542885 } ];blur(radius) - 对图层或 layerView 应用 Gaussian 模糊。它看起来就像通过半透明的屏幕观看图层,这使它看起来有些失焦或模糊。模糊的
radius参数以绝对长度指定。它定义了屏幕上有多少个像素相互混合。较大的值产生的图像更模糊。不允许使用负值。blur效果可用于柔化参考图层或其他重要图层下方的图层,因此可以更清晰地突出上层要素。对于 layerView,它可用来模糊过滤器中排除的要素,以便包含的要素清晰地突出。
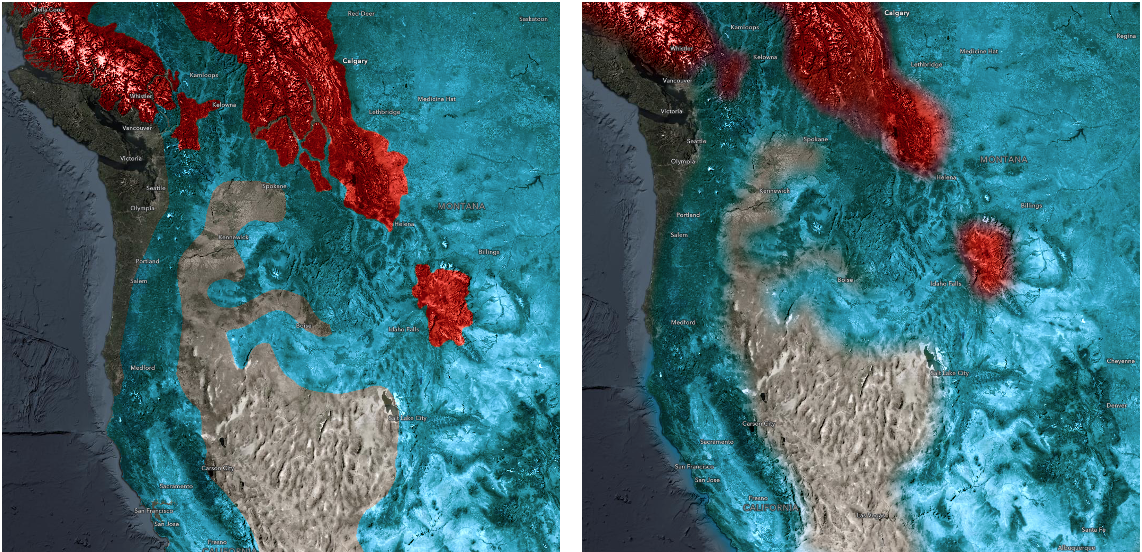
这些地图显示了历史(蓝色)和当前(红色)灰熊的栖息地范围。右图使用 blur图层效果来指示边界的不确定性或模糊性。// apply effect to a layer layer.effect = "blur(5px)";brightness(percent | number) - 将线性乘数应用于图层或图层视图,使其看起来更亮或更暗。
值 效果 brightness(0%) 或 brightness(0) 生成完黑色的图层 brightness(100%) 或 brightness(1) 不更改图层 > 100% 或 > 1 明亮的图层 < 100% 或 < 1 较暗的图层 contrast(percent | number) - 调整图层或图层视图的对比度。不允许使用负值。
值 效果 contrast(0%) 或 contrast(0) 完全灰色图层 contrast(100%) 或 contrast(1) 不更改图层 > 100% 或 > 1 图层中的对比度更高 < 100% 或 < 1 图层中的对比度较低 drop-shadow(offsetX, offsetY, blurRadius?, color?)- 将阴影效果应用于跟随图层或 layerView 轮廓的图层或 layerView。当您希望某些要素从繁忙地图上的其他要素中脱颖而出时,
drop-shadow效果非常有用。例如,您可以将此效果应用于标注 (参考图层) 以使其清晰易读。参数 描述 offset-x 绝对长度值,用于确定水平距离中的阴影偏移。负值可将阴影放置在图层的左侧。如果 x 和 y 偏移均为 0,则阴影将直接放置在图层下方。 offset-y 绝对长度值,用于确定垂直距离中的阴影偏移。负值可将阴影放置在图层的上方。 blur-radius 确定模糊半径的绝对长度值。值越大,阴影就越大且越模糊。如果未指定,则默认为 0,从而产生清晰、无模糊的边缘。不允许使用负值。 color 阴影的颜色。如果未指定,则默认为黑色。 const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
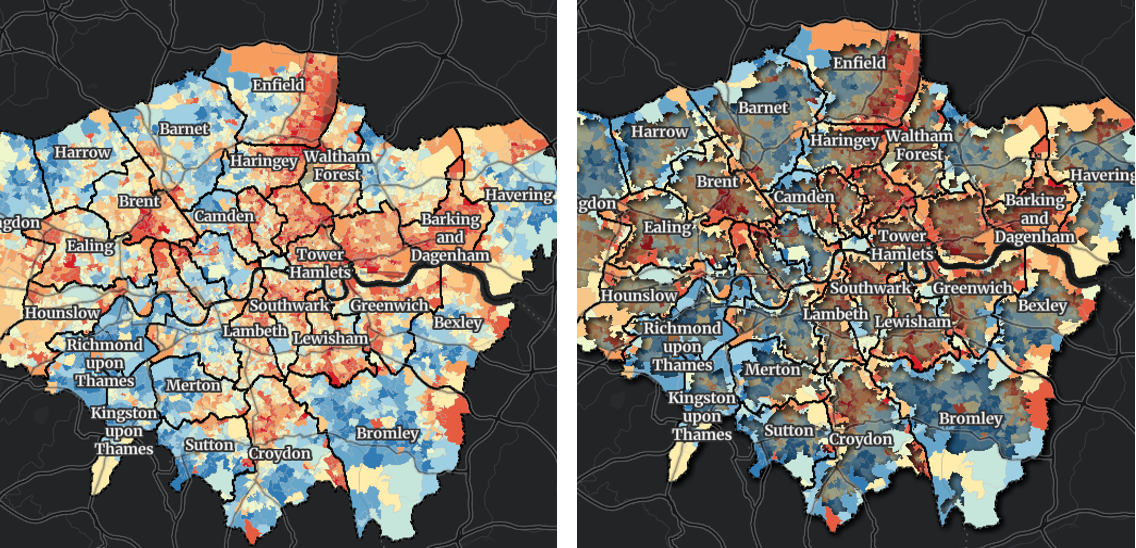
这些地图显示了与伦敦行政区边界相交的大伦敦地区。右图显示了在与伦敦行政区边界相交的要素上应用 drop-shadow效果,而在不符合过滤条件的要素上应用blur和brightness效果的结果。grayscale(percent | number) - 将图层或图层视图转换为灰度。amount 值定义了转化的比例。如果缺少 amount 参数,则使用 100% 的值.不允许使用负值。
值 效果 grayscale(0%) 或 grayscale(0) 不更改图层 grayscale(100%) 或 grayscale(1) 完全灰色图层 < 100% 或 < 1 不同的灰色阴影 > 100% 或 > 1 与 100% 或 1 相同 hue-rotate(angle) - 在图层或图层视图上应用色调旋转。角度值定义了彩轮周围的度数。图层中的颜色将转换为指定角度处的颜色。值
0deg使输入保持不变。最大值为360deg。正值色调旋转可顺时针移动色调,而负值旋转可逆时针移动色调。参数 描述 angle 输入样本色调的相对变化,指定为角度,如 deg、rad、grad和turn。invert(percent | number) - 反转图层中的样本。amount 值定义了转化的比例。不允许使用负值。
值 效果 invert(0%) 或 invert(0) 不更改图层 invert(100%) 或 invert(1) 完全反转图层 < 100% 或 < 1 不同反转度 > 100% 或 > 1 与 100% 或 1 相同 opacity(percent | number) - 将透明度应用于图层或图层视图。amount 值定义了转化的比例。不允许使用负值。
值 效果 opacity(0%) 或 opacity(0) 完全透明的图层 opacity(100%) 或 opacity(1) 完全不透明的图层 < 100% 或 < 1 不同程度的不透明度 > 100% 或 > 1 与 100% 或 1 相同 saturate(percent | number) - 使图层或 layerView 饱和或不饱和。
值 效果 saturate(0%) 或 saturate(0) 完全不饱和图层 saturate(100%) 或 saturate(1) 使图层或 layerView 保持不变 < 100% 或 < 1 不同程度的去饱和度 > 100% 或 > 1 不同程度的饱和度 sepia(percent | number) - 将图层或图层视图中的颜色转换为棕褐色,使其具有更温暖、更黄/棕色的外观。不允许使用负值。
值 效果 sepia(0%) 或 sepia(0) 不更改图层或图层视图 sepia(100%) 或 sepia(1) 完全棕褐色 < 100% 或 < 1 不同程度的棕褐色 > 100% 或 > 1 与 100% 或 1 相同