此类将图格化配置为减少和汇总 FeatureLayer、CSVLayer、GeoJSONLayer、WFSLayer 或 OGCFeatureLayer 中点要素的一种方法。该要素减少方法基于预定义的 geohashes 在地理空间中将点按空间分组到图格中。
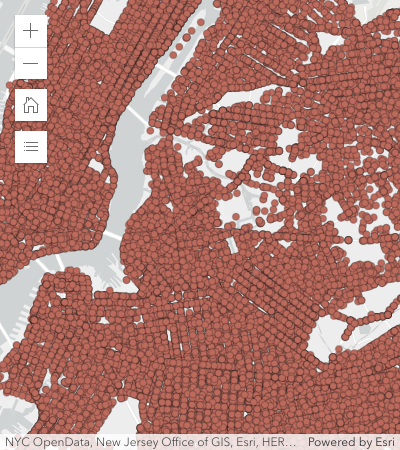
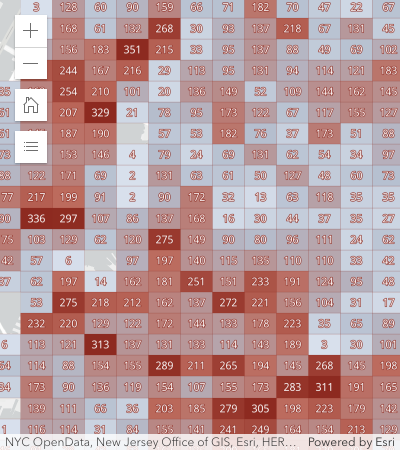
| 显示所有点 | 聚合到图格的点 |
|---|---|
 |
 |
图格化仅适用于 MapView 中具有点几何的图层。目前,它不适用于具有折线和面几何的图层。
已知限制
- 在 3D SceneView 中不受支持。
- 在 MapImageLayer 中不受支持。
- 仅支持具有
point几何类型的图层。 - 无法对应用了 FeatureEffect 的图层视图进行图格化。
- 另请参阅
layer.featureReduction = {
type: "binning",
fields: [{
name: "aggregateCount",
statisticType: "count"
}]
renderer: {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
outline: { // autocasts as new SimpleLineSymbol()
width: 0.5,
color: "white"
}
},
visualVariables: [{
type: "color",
field: "aggregateCount",
stops: [
{ value: 1, color: "white" },
{ value: 1000, color: "blue" }
]
}]
},
popupTemplate: {
content: "This bin contains <b>{aggregateCount}</b> features.",
fieldInfos: [{
fieldName: "aggregateCount",
format: {
digitSeparator: true,
places: 0
}
}]
}
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| AggregateField[] | 聚合字段数组,用于汇总每个图格中包含的要素的图层字段。 更多详情 | FeatureReductionBinning | |
| Number | 用于创建图格的固定 geohash 级别。 更多详情 | FeatureReductionBinning | |
| LabelClass[] | 将图格标注定义为 LabelClass 的数组。 更多详情 | FeatureReductionBinning | |
| Boolean | 指示是否显示图格的标注。 更多详情 | FeatureReductionBinning | |
| Boolean | 指示用户单击或触摸图格时是否显示弹出窗口。 更多详情 | FeatureReductionBinning | |
| PopupTemplate | 要应用于图格的 PopupTemplate。 更多详情 | FeatureReductionBinning | |
| Renderer | 用于设置图格样式的渲染器。 更多详情 | FeatureReductionBinning | |
| String | 要素缩减类型。 更多详情 | FeatureReductionBinning |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
fields AggregateField[]autocast
-
聚合字段数组,用于汇总每个图格中包含的要素的图层字段。popupTemplate、labelingInfo 和 renderer 可以使用这些字段。
示例featureReduction.fields = [{ name: "aggregateCount", statisticType: "count" }, { name: "SUM_population", onStatisticField: "population", statisticType: "sum" }, { name: "AVG_age", onStatisticField: "age", statisticType: "avg" }, { name: "AVG_population_density", alias: "Average population density", onStatisticExpression: { expression: "$feature.population / AreaGeodetic($feature, 'square-miles')", title: "population density", returnType: "number" }, statisticType: "avg" }];
-
fixedBinLevel Number
-
用于创建图格的固定 geohash 级别。目前,当用户放大和缩小地图时,图格大小不会动态变化。数字越大,图格越小。级别范围从 1 到 9。下表根据大致的视图比例建议使用的图格级别。
fixedBinLevel view.scale 1 > 120,000,000 2 ~88,000,000 3 ~14,000,000 4 ~3,000,000 5 ~500,000 6 ~84,000 7 ~10,000 8 ~3,000 9 ~400 - 默认值:3
示例featureReduction.fixedBinLevel = 4;
-
labelingInfo LabelClass[]autocast
-
将图格标注定义为 LabelClass 的数组。设置后,将使用独立于 layer.labelingInfo 的标注来传达有关每个图格的信息。这可包括图格中的所有要素计数、数值属性的平均值或总和。
在字段中定义的任何聚合字段都可在标注中引用。
具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。同样,可以使用多个标注类来标注不同类型的图格 (例如,蓝色标注用于具有很少要素的图格,红色标注用于具有许多要素的图格)。示例// Displays the count inside the bin layer.featureReduction = { type: "binning", fields: [{ name: "aggregateCount", statisticType: "count" }], labelingInfo: [{ labelExpressionInfo: { expression: "$feature.aggregateCount" }, symbol: { type: "text", color: "white", font: { size: "12px" }, haloSize: 1, haloColor: "black" } }] };
-
labelsVisible Boolean
-
指示是否显示图格的标注。如果为
true,标注将按 labelingInfo 属性中定义的方式显示。- 默认值:true
示例// Turns off bin labels, but preserves labelingInfo const featureReduction = layer.featureReduction.clone(); featureReduction.labelsVisible = false; layer.featureReduction = featureReduction;
-
popupEnabled Boolean
-
指示用户单击或触摸图格时是否显示弹出窗口。如果为
false,popupTemplate 中定义的弹出窗口将保留,但不会在单击/点击时显示。- 默认值:true
示例// Turns off popups, but preserves popupTemplate const featureReduction = layer.featureReduction.clone(); featureReduction.popupEnabled = false; layer.featureReduction = featureReduction;
-
popupTemplate PopupTemplateautocast
-
要应用于图格的 PopupTemplate。设置后,将使用独立于 layer.popupTemplate 的 popupTemplate。此弹出窗口可以显示每个图格的汇总信息,例如要素计数或字段中定义的任何其他字段。
PopupTemplate 可以包含一个或多个 Arcade 表达式 表达式,遵循 Arcade 要素减少弹窗配置文件定义的规范。表达式必须返回字符串或数字,并可使用
$feature和$aggregatedFeatures配置变量访问图格及其聚合要素的数据值。- 另请参阅
示例// enables binning on the layer with a // popup describing the number of features represented by each bin layer.featureReduction = { type: "binning", fields: [{ name: "aggregateCount", statisticType: "count" }], popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features." fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };// enables binning on the layer with a // popup describing the average value of // the temperature field layer.featureReduction = { type: "binning", fields: [{ name: "avg_temperature", alias: "Average temperature", onStatisticField: "temperature", statisticType: "avg" }, { name: "aggregateCount", statisticType: "count" }], popupTemplate: { content: [{ type: "text", text: "This bin contains <b>{aggregateCount}</b> features." }, { type: "text", text: "The average temperature in this bin is <b>{avg_temperature}° F</b>." }], fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }, { fieldName: "avg_temperature", format: { places: 1 } }] } };// Displays an ordered list of the top 5 categories // of features contained within the bin layer.popupTemplate = { title: "Power plant summary", content: [{ type: "expression", // lists the top 5 most common fuel types in the bin expressionInfo: { expression: ` Expects($aggregatedFeatures, "fuel1") var statsFS = GroupBy($aggregatedFeatures, [ { name: 'Type', expression: 'fuel1'}, ], [ { name: 'num_features', expression: '1', statistic: 'COUNT' } ] ); var ordered = Top(OrderBy(statsFs, 'num_features DESC'), 5); // create an HTML ordered list as a string and return in a rich text element var list = "<ol>"; for (var group in ordered){ list += \`<li>\${group.Type} (\${Text(group.num_features, "#,###")})</li>\` } list += "</ol>"; return { type: "text", text: list } `, title: "List of fuel types" } }] };
-
用于设置图格样式的渲染器。根据渲染器类型,可以使用相同的符号或基于提供的字段值使用不同的符号来可视化要素。由于图格在几何上定义为多边形,因此仅支持适合多边形几何的渲染器和符号类型 (例如,不支持 HeatmapRenderer)。
渲染器可以使用字段中定义的任何聚合字段。通常,图格可视化使用颜色视觉变量中的聚合计数字段来可视化每个图格中的点总数。
示例featureReduction.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] };
-
type String
-
要素缩减类型。
对于 FeatureReductionBinning,类型总是 "binning"。
示例// enables binning on the layer layer.featureReduction = { type: "binning" };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| FeatureReductionBinning | 创建 FeatureReductionBinning 对象的深度克隆。 更多详情 | FeatureReductionBinning | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | FeatureReductionBinning | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | FeatureReductionBinning |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){FeatureReductionBinning}
-
创建 FeatureReductionBinning 对象的深度克隆。
返回类型 描述 FeatureReductionBinning 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the feature reduction object const fr = layer.featureReduction.clone(); fr.fixedBinSize = 5; layer.featureReduction = fr;
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。