GeoRSSLayer 类用于基于 GeoRSS 创建一个图层。GeoRSS 是一种将地理信息添加到 RSS 源的方法。GeoRSSLayer 支持 GeoRSS-Simple 和 GeoRSS GML 编码,以及多种几何类型。
它以简单字符串或 JSON 对象数组的形式将自定义 RSS 标记导出为附加属性字段。
GeoRSSLayer 使用来自 geosceneonline.cn 的实用程序服务。因此,GeoRSS 文件必须可在 Internet 上公开访问。如果 GeoRSS 文件位于防火墙后面,则必须将 geosceneConfig.geoRSSServiceUrl 设置为您自己的实用程序服务 (需要 GeoScene Enterprise)。
已知限制
目前,SceneView 中不支持 GeoRSSLayer。
构造函数
-
new GeoRSSLayer(properties)
-
参数properties Objectoptional
有关可能传递给构造函数的所有属性的列表,请参见属性。
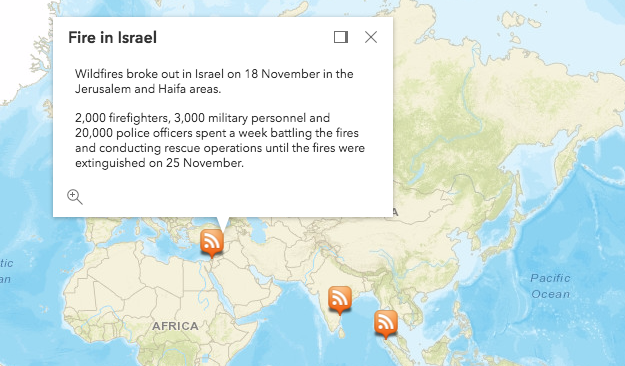
示例// Typical usage geosceneConfig.geoRSSServiceUrl = "https://www.geosceneonline.cn/geoscene/sharing/rss"; const layer = new GeoRSSLayer({ url: "https://disasterscharter.org/charter-portlets/cpi-mvc/activations/feed/rss/" });
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | GeoRSSLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | GeoRSSLayer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| Boolean | 指示图层是否将包含在图例中。 更多详情 | GeoRSSLayer | |
| SimpleLineSymbol | 用于表示来自 GeoRSS 源的线要素的符号。 更多详情 | GeoRSSLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | GeoRSSLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | GeoRSSLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| PictureMarkerSymbol|SimpleMarkerSymbol | 用于表示来自 GeoRSS 源的点要素的符号。 更多详情 | GeoRSSLayer | |
| SimpleFillSymbol | 用于表示来自 GeoRSS 源的面要素的符号。 更多详情 | GeoRSSLayer | |
| Number | 图层的刷新间隔,以分钟为单位。 更多详情 | GeoRSSLayer | |
| String | 用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。 更多详情 | GeoRSSLayer | |
| String | 对于 GeoRSSLayer,类型总是 "geo-rss"。更多详情 | GeoRSSLayer | |
| String | 指向 GeoRSS 文件的 URL。 更多详情 | GeoRSSLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
blendMode String起始版本:GeoScene Maps SDK for JavaScript 4.16
-
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
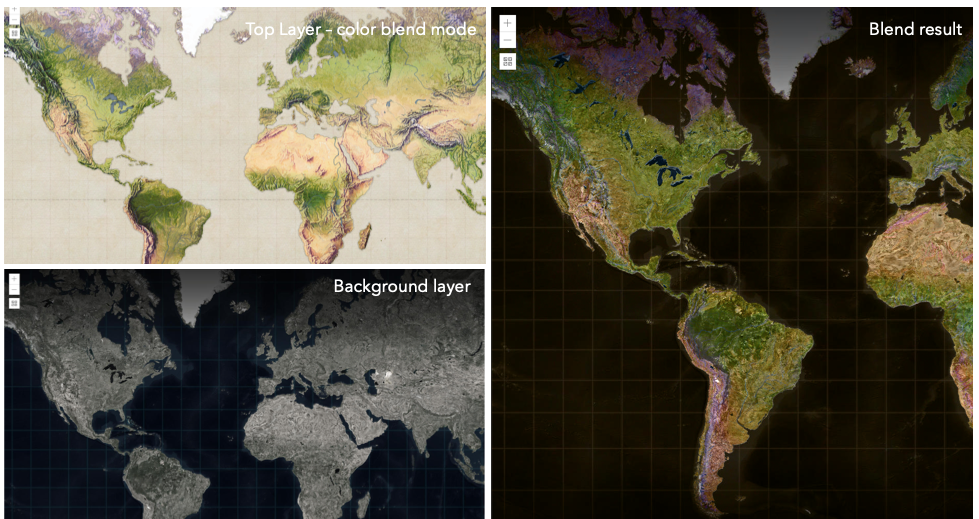
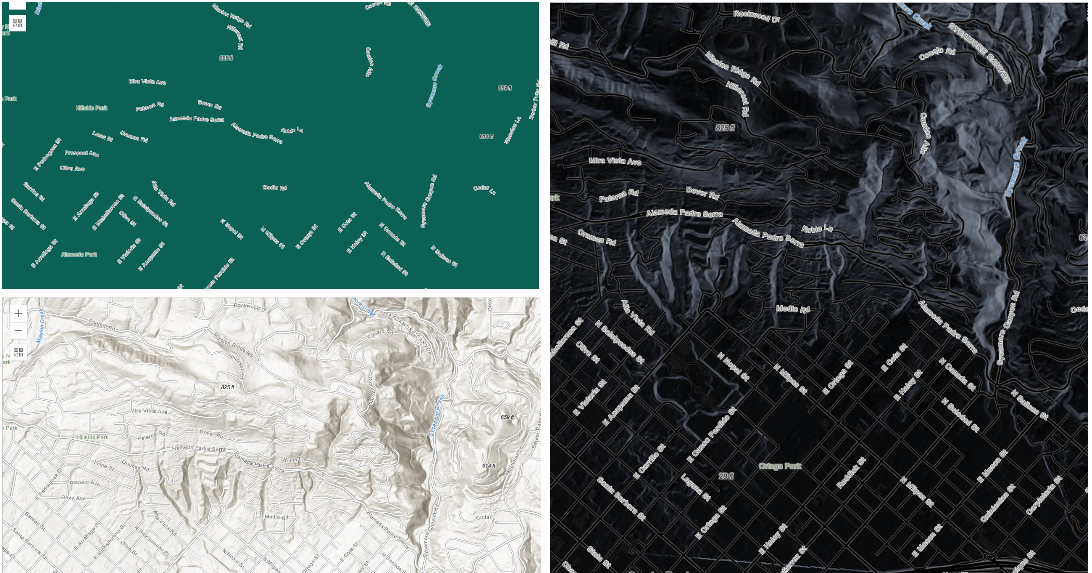
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
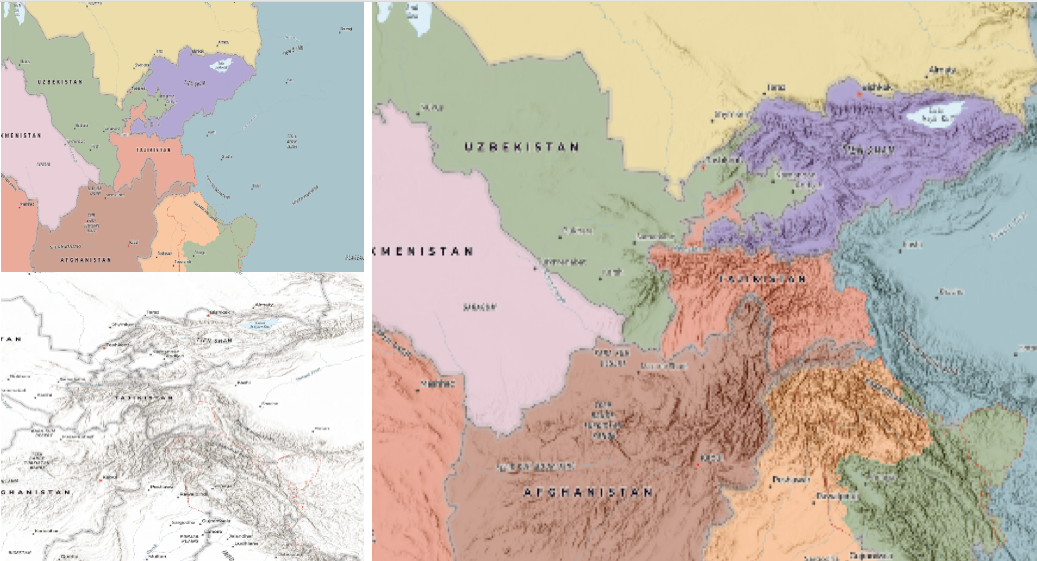
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
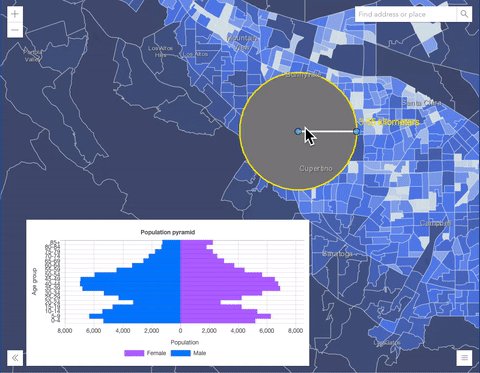
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
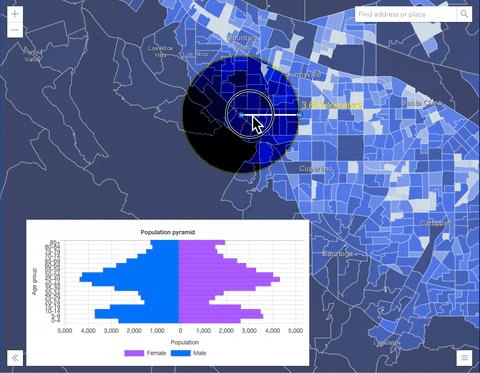
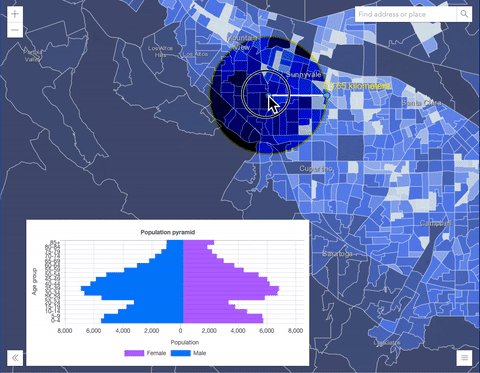
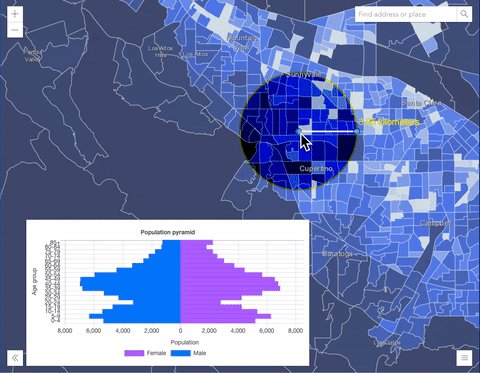
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
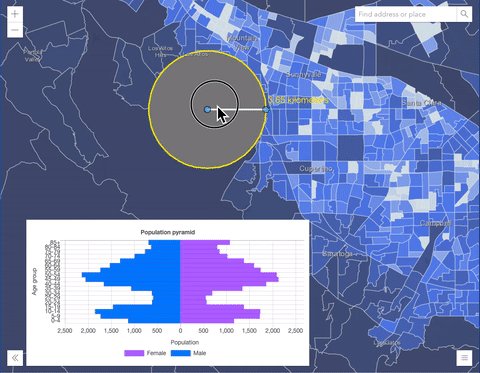
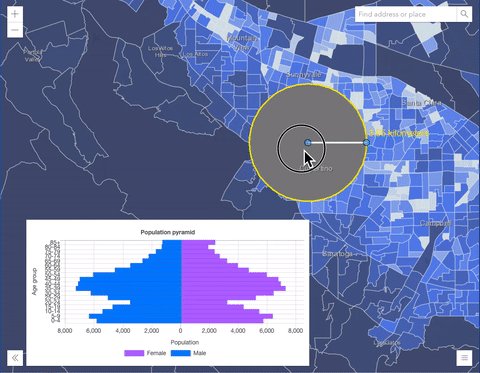
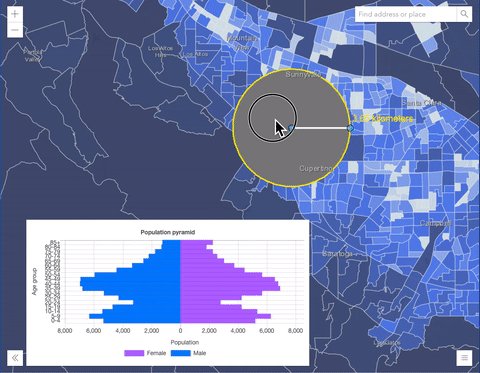
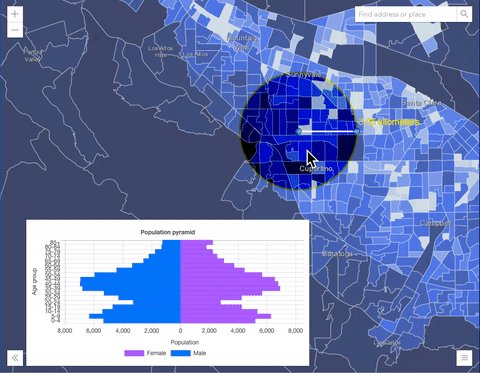
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
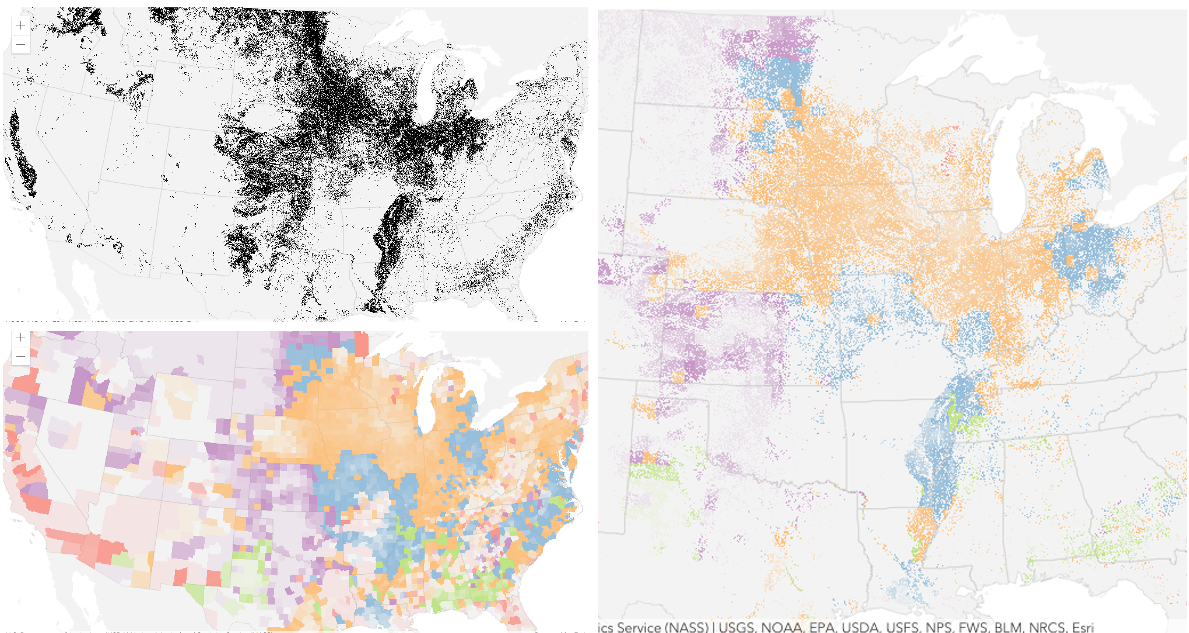
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
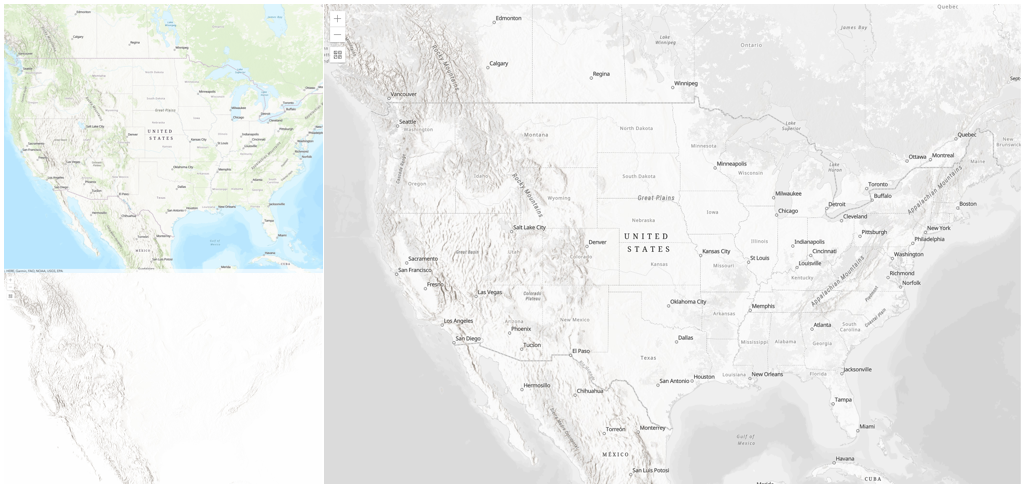
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
- 默认值:true
-
lineSymbol SimpleLineSymbol
-
用于表示来自 GeoRSS 源的线要素的符号。
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
-
用于表示来自 GeoRSS 源的点要素的符号。
-
polygonSymbol SimpleFillSymbol
-
用于表示来自 GeoRSS 源的面要素的符号。
-
refreshInterval Number起始版本:GeoScene Maps SDK for JavaScript 4.22
-
图层的刷新间隔,以分钟为单位。值
0表示不刷新。- 默认值:0
- 另请参阅
示例// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
-
title String
-
用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。
从门户项目加载图层时,将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 GeoRSSLayer,类型总是 "geo-rss"。
-
url String
-
指向 GeoRSS 文件的 URL。这必须是公开的。
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
获取图层的所有数据。 更多详情 | GeoRSSLayer | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
起始版本:GeoScene Maps SDK for JavaScript 4.5
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
refresh()起始版本:GeoScene Maps SDK for JavaScript 4.22
-
获取图层的所有数据。
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
起始版本:GeoScene Maps SDK for JavaScript 4.6
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer | |
| {dataChanged: Boolean} |
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。 更多详情 |
GeoRSSLayer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene Maps SDK for JavaScript 4.22
-
如果图层设置了 refreshInterval 或调用了 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅
示例// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });