SimpleMarkerSymbol 用于在 MapView 或 SceneView 中渲染具有简单形状和颜色的 2D 点几何。它可使用纯 color 填充,并具有可选的 outline,该轮廓是用 SimpleLineSymbol 定义的。
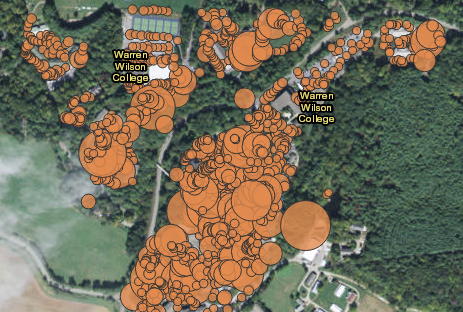
SimpleMarkerSymbols 可应用于 FeatureLayer 或单个图形中的点或面要素。标记符号可在 3D SceneView 中使用。但是,建议您改用 PointSymbol3D。下图描述了一个 FeatureLayer,其点要素使用 SimpleMarkerSymbols 设置样式。
let symbol = {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number | 标记相对于屏幕的角度,以度为单位。 更多详情 | MarkerSymbol | |
| Color | 符号的颜色。 更多详情 | SimpleMarkerSymbol | |
| String | 类的名称。 更多详情 | Accessor | |
| SimpleLineSymbol | 标记符号的轮廓。 更多详情 | SimpleMarkerSymbol | |
| String | 图标的 SVG 路径。 更多详情 | SimpleMarkerSymbol | |
| Number | 标记的大小,以磅为单位。 更多详情 | SimpleMarkerSymbol | |
| String | 标记样式。 更多详情 | SimpleMarkerSymbol | |
| String | 符号类型。 更多详情 | SimpleMarkerSymbol | |
| Number | x 轴上的偏移量 (以磅为单位)。 更多详情 | MarkerSymbol | |
| Number | y 轴上的偏移量 (以磅为单位)。 更多详情 | MarkerSymbol |
属性详细信息
-
标记相对于屏幕的角度,以度为单位。
已知限制
3D SceneViews 目前不支持此属性。
- 默认值:0
-
符号的颜色。这可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。color属性不适用于使用cross或x样式定义的标记符号。由于这些样式完全由轮廓组成,因此必须修改 outline.color 属性以设置具有这些样式的符号的颜色。- 默认值:[255, 255, 255, 0.25] - white, semitransparent
示例// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
outline SimpleLineSymbolautocast
-
标记符号的轮廓。此对象的
color属性可直接修改使用cross或x样式定义的标记符号的整体颜色。示例let sym = { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [ 128, 128, 128, 0.5 ], width: "0.5px" } };
-
path String
-
图标的 SVG 路径。
已知限制
此属性仅适用于 2D。
-
标记的大小,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:12
示例// size in points symbol.size = 14;// size in pixels symbol.size = "20px";// size in points symbol.size = "14pt";
-
style String
-
标记样式。下表列出了可能的值。
值 描述 circle 
cross 
diamond 
square 
triangle 
x 
可能值:"circle"|"square"|"cross"|"x"|"diamond"|"triangle"|"path"
- 默认值:circle
-
type Stringreadonly
-
符号类型。
对于 SimpleMarkerSymbol,类型总是 "simple-marker"。
-
x 轴上的偏移量 (以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0
示例// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
-
y 轴上的偏移量 (以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0
示例// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| SimpleMarkerSymbol | 创建 symbol 的深度克隆。 更多详情 | SimpleMarkerSymbol | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){SimpleMarkerSymbol}
-
创建 symbol 的深度克隆。
返回类型 描述 SimpleMarkerSymbol 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。