SimpleLineSymbol 用于在 2D MapView 中渲染折线几何。SimpleLineSymbol 还用于渲染标记符号和填充符号的轮廓。
SimpleLineSymbol 还可用于对 SceneView 中的 2D 折线要素进行符号化。但是,建议您改用 LineSymbol3D。
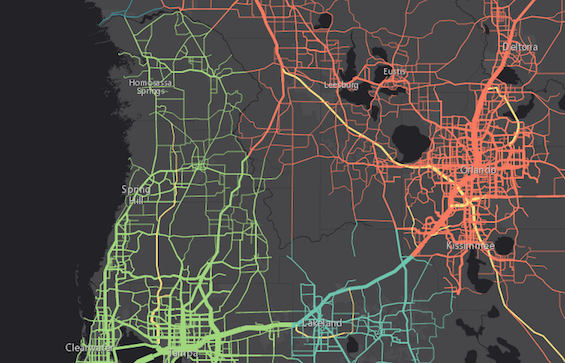
下图描述了一个 FeatureLayer,其图形使用 SimpleLineSymbols 设置样式。
// this symbol can be used to visualize polyline
// features or the outline of a fill symbol
let symbol = {
type: "simple-line", // autocasts as new SimpleLineSymbol()
color: "lightblue",
width: "2px",
style: "short-dot"
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 指定 cap 样式。 更多详情 | SimpleLineSymbol | |
| Color | 符号的颜色。 更多详情 | Symbol | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 指定连接样式。 更多详情 | SimpleLineSymbol | |
| LineSymbolMarker|null | 指定线上符号标记的颜色、样式和位置。 更多详情 | SimpleLineSymbol | |
| Number | 尖头斜接的宽度与线宽的最大允许比率。 更多详情 | SimpleLineSymbol | |
| String | 指定线样式。 更多详情 | SimpleLineSymbol | |
| String | 符号类型。 更多详情 | SimpleLineSymbol | |
| Number | 符号的宽度,以磅为单位。 更多详情 | LineSymbol |
属性详细信息
-
cap String
-
指定 cap 样式。帽是折线的末端,或不与同一折线的另一段连接的线段的末端。
有关可能的值,请参见下表。
可能值 示例 butt 
round 
square 
已知限制
- 当应用于在图层 (该图层保存到 web 地图或门户项目) 中使用的符号时,此属性不会保留。
可能值:"butt"|"round"|"square"
- 默认值:round
示例symbol.cap = "square";
-
符号的颜色。这可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。- 默认值:black
示例// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
join String
-
指定连接样式。
join指折线的接头,或连接到同一折线的另一段线段的线段的末端。有关可能的值,请参见下表。可能值 示例 bevel 
miter 
round 
可能值:"miter"|"round"|"bevel"
- 默认值:round
示例symbol.join = "bevel";
-
起始版本:GeoScene Maps SDK for JavaScript 4.16
-
指定线上符号标记的颜色、样式和位置。
已知限制
- 目前,3D SceneView 不支持此功能。
示例// Places a blue diamond marker at the beginning of the line symbol simpleLineSymbol.marker = { color: "blue", placement: "begin", style: "diamond" }
-
miterLimit Number
-
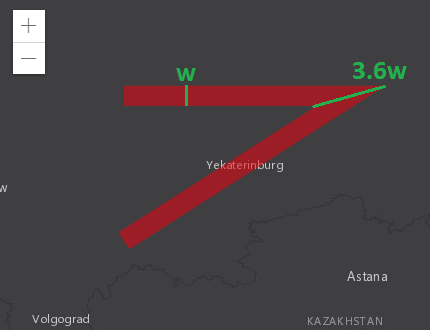
尖头斜接的宽度与线宽的最大允许比率。尖头斜接在锐角处变得非常宽;这可能会在视觉上令人不快或干扰制图。在以下示例中,尖头斜接宽度约为直线宽度的 3.6 倍。

X的尖头斜接限制意味着尖头斜接最多可以是线本身宽度的X倍。超过该阈值,它将替换为平头斜接。参考前面的示例,将尖头斜接限制设置为 3.6 或更高对生成的视觉没有影响;将尖头斜接限制设置为 3.5 或更小会导致使用平头斜接进行替换。
已知限制
3D SceneViews 目前不支持此属性。
- 默认值:2
示例// Miter joins that would be twice as wide as the line itself are // replaced by bevel joins. symbol.miterLimit = 2;
-
style String
-
指定线样式。下表列出了可能的值:
值 描述 dash 
dash-dot 
dot 
long-dash 
long-dash-dot 
long-dash-dot-dot 
none 线没有符号。 short-dash 
short-dash-dot 
short-dash-dot-dot 
short-dot 
solid 
可能值:"dash"|"dash-dot"|"dot"|"long-dash"|"long-dash-dot"|"long-dash-dot-dot"|"none"|"short-dash"|"short-dash-dot"|"short-dash-dot-dot"|"short-dot"|"solid"
- 默认值:solid
示例symbol.style = "short-dash-dot";
-
type Stringreadonly
-
符号类型。
对于 SimpleLineSymbol,类型总是 "simple-line"。
-
符号的宽度,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0.75
示例// width in points symbol.width = 4;// width in pixels symbol.width = "2px";// width in points symbol.width = "4pt";
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| SimpleLineSymbol | 创建 symbol 的深度克隆。 更多详情 | SimpleLineSymbol | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为其 GeoScene portal JSON表示。 更多详情 | Symbol |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){SimpleLineSymbol}
-
创建 symbol 的深度克隆。
返回类型 描述 SimpleLineSymbol 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品toJSON()方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为其 GeoScene portal JSON表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene portal JSON表示。