ObjectSymbol3DLayer 用于在 SceneView 中使用具有 PointSymbol3D 的 3D 形状 (例如,球体或圆柱体) 来渲染点几何。MapView 不支持 3D 符号。面要素也可使用 ObjectSymbol3DLayers 进行渲染,但在此情况下,对象符号图层必须包含在 PolygonSymbol3D 中,而不是 PointSymbol3D 中。
对象的形状在 resource 属性中设置,对象的颜色在 material 属性中设置。对象的大小始终以米为单位定义。可以直接在 height、width 和 depth 属性中设置大小。还可通过向使用此符号图层的任何 Renderer 添加大小和/或颜色视觉变量来对对象颜色和大小进行数据驱动。
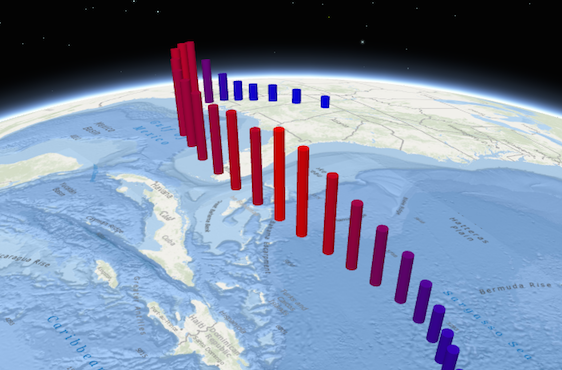
必须将 ObjectSymbol3DLayers 添加到 PointSymbol3D 或 PolygonSymbol3D 符号的 symbolLayers 属性中。可在单个符号中使用多个符号图层。下图描述了一个点 FeatureLayer,其要素使用包含基于圆柱体的 ObjectSymbol3DLayer 的 PointSymbol3D 进行符号化。
请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
- 另请参阅
// symbol using a cylinder as a resource
const symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
width: 5, // diameter of the object from east to west in meters
height: 20, // height of the object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cylinder" },
material: { color: "red" }
}]
};// symbol using a glTF 3D model as a resource
const symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: {
href: "../3d-assets/model.gltf"
},
height: 3,
material: {
color: "red"
}
}
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 符号相对于几何的位置。 更多详情 | ObjectSymbol3DLayer | |
| Object | 更多详情 | ObjectSymbol3DLayer | |
| Boolean | 表示符号图层几何是否在场景中投射阴影。 更多详情 | ObjectSymbol3DLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 对象的深度或从北到南的直径,以米为单位。 更多详情 | ObjectSymbol3DLayer | |
| Number | 符号在水平面中的顺时针旋转 (即围绕 z 轴)。 更多详情 | ObjectSymbol3DLayer | |
| Number | 对象的高度,以米为单位。 更多详情 | ObjectSymbol3DLayer | |
| Object | 用于为对象着色的材质。 更多详情 | ObjectSymbol3DLayer | |
| Object | 用于可视化点的基元形状 ( | ObjectSymbol3DLayer | |
| Number | 符号在横向垂直平面中的旋转 (即围绕 y 轴)。 更多详情 | ObjectSymbol3DLayer | |
| Number | 符号在纵向垂直平面中的旋转 (即围绕 x 轴)。 更多详情 | ObjectSymbol3DLayer | |
| String | 对象类型。 更多详情 | ObjectSymbol3DLayer | |
| Number | 对象的宽度或从东到西的直径,以米为单位。 更多详情 | ObjectSymbol3DLayer |
属性详细信息
-
anchor String
-
符号相对于几何的位置。默认行为 (
origin) 取决于资源:- 对于
sphere、cube和diamond基元,原点位于中心。 - 对于
cylinder、cone、inverted-cone和tetrahedron基元,原点位于底部。 - 对于
href资源,原点与 3D 模型的原点一致。
如果
anchor设置为relative,则锚点由anchorPosition定义为符号边界框的一小部分。可能值:"center"|"top"|"bottom"|"origin"|"relative"
- 默认值:origin
- 对于
-
anchorPosition Object起始版本:GeoScene Maps SDK for JavaScript 4.10
-
定义相对于符号图层资源中心的 anchor。将其指定为资源边界框尺寸的比率。例如,
{ x: 0, y: 0, z: 0 }值表示中心,而{ x: -0.5, y: -0.5, z: -0.5 }值将符号置于符号边界框的左下角。仅当 anchor 设置为
relative时,此属性才适用。示例symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 0, y: 0, z: -0.5 }; // equivalent to `anchor: "bottom"`symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 1.5, y: 1, z: 0 }; // the anchor can be placed outside of the symbol's bounding box
-
castShadows Boolean起始版本:GeoScene Maps SDK for JavaScript 4.11
-
表示符号图层几何是否在场景中投射阴影。将此属性设置为
false将禁用符号图层的阴影,即使在 SceneView.environment 中启用了直接阴影也是如此。- 默认值:true
示例// disables shadow casting symbolLayer.castShadows = false;
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
depth Number
-
对象的深度或从北到南的直径,以米为单位。如果为
undefined,则将计算深度以保持对象的原始比例。- 默认值:10
示例// depth of the symbol in meters symbolLayer.depth = 5000;
-
heading Number
-
符号在水平面中的顺时针旋转 (即围绕 z 轴)。旋转以度为单位指定,并且相对于 y 轴。
如果符号资源是对齐的,其前向侧指向 y 轴方向 (y 轴在 WGS84 或 WebMercator 坐标中始终指向北),其向上侧指向 z 轴方向,其右侧指向 x 轴方向 (x 轴在 WGS84 或 WebMercator 坐标中始终指向东),则此角度对应于符号的标题。
示例// heading of the symbol in degrees symbolLayer.heading = 180;
-
height Number
-
对象的高度,以米为单位。如果为
undefined,则将计算高度以保持对象的原始比例。- 默认值:10
示例// height of the symbol in meters symbolLayer.height = 1000;
-
用于为对象着色的材质。此属性定义对象的颜色。
- 属性
-
optionalcolor Color默认值:white
对象的填充色。如果对象具有纹理,则纹理将与颜色相乘。这可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。
示例// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
resource Object
-
用于可视化点的基元形状 (
primitive) 或外部 3D 模型 (href)。如果两个属性均存在,则优先primitive并忽略href。使用href属性时,外部 3D 模型必须以 glTF 格式存在。- 属性
-
optionalprimitive String
使用内置形状。有关可能的值,请参见下表。
值 描述 sphere 
cylinder 
cube 
cone 
inverted-cone 
diamond 
tetrahedron  optionalhref String
optionalhref StringglTF 格式的 3D 模型的 URL。URL 应指向 glTF 文件 (.gltf 或 .glb),该文件可引用其他二进制文件 (.bin) 和图像文件 (.jpg, .png)。请参阅有关使用 3D 符号可视化点的指南主题,以了解如何使用自定义 3D 模型。
- 默认值:{ primitive: "sphere" }
-
roll Number起始版本:GeoScene Maps SDK for JavaScript 4.4
-
符号在横向垂直平面中的旋转 (即围绕 y 轴)。旋转以度为单位指定,并且相对于 x 轴。为 0 度时,模型是水平的。正值提升模型的左侧部分并降低右侧部分。
如果符号资源是对齐的,其前向侧指向 y 轴方向 (y 轴在 WGS84 或 WebMercator 坐标中始终指向北),其向上侧指向 z 轴方向,其右侧指向 x 轴方向 (x 轴在 WGS84 或 WebMercator 坐标中始终指向东),则此角度对应于符号的滚动。
示例// roll of the symbol in degrees symbolLayer.roll = 90;
-
tilt Number起始版本:GeoScene Maps SDK for JavaScript 4.4
-
符号在纵向垂直平面中的旋转 (即围绕 x 轴)。旋转以度为单位指定,并且相对于 y 轴。为 0 度时,模型是水平的。正值点将提升模型的前端并降低模型的背面。
如果符号资源是对齐的,其前向侧指向 y 轴方向 (y 轴在 WGS84 或 WebMercator 坐标中始终指向北),其向上侧指向 z 轴方向,其右侧指向 x 轴方向 (x 轴在 WGS84 或 WebMercator 坐标中始终指向东),则此角度对应于符号的倾斜度。
示例// tilt of the symbol in degrees symbolLayer.tilt = 45;
-
type Stringreadonly
-
对象类型。
对于 ObjectSymbol3DLayer,类型总是 "object"。
-
width Number
-
对象的宽度或从东到西的直径,以米为单位。如果为
undefined,则将计算宽度以保持对象的原始比例。- 默认值:10
示例// width of the symbol in meters symbolLayer.width = 5000;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| ObjectSymbol3DLayer | 创建符号图层的深度克隆。 更多详情 | ObjectSymbol3DLayer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol3DLayer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol3DLayer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){ObjectSymbol3DLayer}
-
创建符号图层的深度克隆。
返回类型 描述 ObjectSymbol3DLayer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。