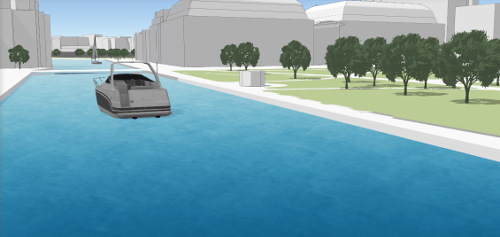
WaterSymbol3DLayer 用于将 Polygon 几何渲染为逼真的动画水面,因此它只能在 PolygonSymbol3D 中使用。

可以设置各种属性以增强此符号图层的逼真效果。可以设置 waveStrength 以显示水波的波动大小,waveDirection 指示水波的传播方向。可以设置 waterbodySize 以指定水体的大小。水体的主导颜色可用来更改水的外观。
WaterSymbol3DLayer 通过将 view.environment.lighting.waterReflectionEnabled 设置为 true 来显示周围地形、建筑物和其他 3D 对象的反射。
MapView 中不支持此符号图层。
const waterLayer = new FeatureLayer({
...,
renderer: {
type: "simple",
symbol: {
type: "polygon-3d",
symbolLayers: [{
type: "water",
waveDirection: 180,
color: "#5975a3",
waveStrength: "moderate",
waterbodySize: "small"
}]
}
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Color | 用于遮蔽水的主要颜色。 更多详情 | WaterSymbol3DLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 符号类型。 更多详情 | WaterSymbol3DLayer | |
| String | 表示由符号图层表示的水体大小。 更多详情 | WaterSymbol3DLayer | |
| Number | 指示波传播的方向。 更多详情 | WaterSymbol3DLayer | |
| String | 表示波的形状和强度。 更多详情 | WaterSymbol3DLayer |
属性详细信息
-
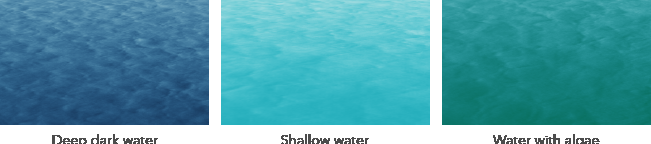
用于遮蔽水的主要颜色。根据光线的反射,水体会有不同色调的主导颜色。下图显示了如何使用不同的颜色表示不同类型的水体。例如,对于深水,主要颜色可能是海军蓝。

颜色可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。- 默认值:#0077BE
示例// a new color by a HEX string symbolLayer.color = "#005B66";
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
type Stringreadonly
-
符号类型。
对于 WaterSymbol3DLayer,类型总是 "water"。
-
waterbodySize String
-
表示由符号图层表示的水体大小。
small可设置为小型湖泊、河流或游泳池,medium可以设置为大型湖泊,而large建议用于海洋和海水体。可能值:"small"|"medium"|"large"
- 默认值:medium
示例// sets the waterBodySize for an ocean like waterbody. symbolLayer.waterbodySize = "large";
-
waveDirection Number
-
指示波传播的方向。此值以度为单位表示地理旋转,范围为 0 到 360 度。值 0 度对应于地理北方,这意味着水波从南向北传播。
默认值设置为
null,这将显示没有明显方向的波形。- 默认值:null
示例// sets the wave direction to 215 degrees symbolLayer.waveDirection = 215;
-
waveStrength String
-
表示波的形状和强度。目前,只能代表平静到温和的水域。波浪强度
calm表示没有波浪的水体,宛如一面镜子。波浪强度为rippled的水体具有非常小和短的波浪。波浪强度slight表现为较明显的波形,但仍然很短。选择moderate将显示波形较长的波浪,其强度略有增加。可能值:"calm"|"rippled"|"slight"|"moderate"
- 默认值:moderate
示例// sets the wave strength to small waves symbolLayer.waveStrength = "slight";
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| WaterSymbol3DLayer | 创建符号图层的深度克隆。 更多详情 | WaterSymbol3DLayer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol3DLayer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol3DLayer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){WaterSymbol3DLayer}
-
创建符号图层的深度克隆。
返回类型 描述 WaterSymbol3DLayer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。