PathSymbol3DLayer 可通过沿线拉伸 2D 轮廓来渲染折线几何。必须将 PathSymbol3DLayer 添加到 LineSymbol3D 的 symbolLayers 属性中。这是一个 3D 符号,因此仅在 SceneView 中受支持。
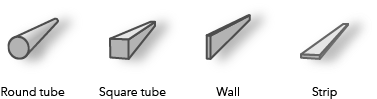
可以通过组合 profile、width 和 height 属性来创建不同的样式。路径可以具有 circle 截面,该截面可将路径显示为管线,并可用于管线可视化或任何其他类似管状要素的可视化。将截面设置为 quad 以显示具有矩形形状的路径。通过更改高度和宽度,可以创建不同的样式,如墙壁或条带。以下是可通过组合这些属性创建的一些路径可视化效果:

路径的颜色在 material 属性中设置。通过将颜色视觉变量添加到使用此符号图层的任何 Renderer 中,可以对颜色进行数据驱动。宽度和高度也可使用大小视觉变量进行驱动。
可以设置更多属性,如 cap、join 和 profileRotation,以增强 PathSymbol3DLayer 可视化。
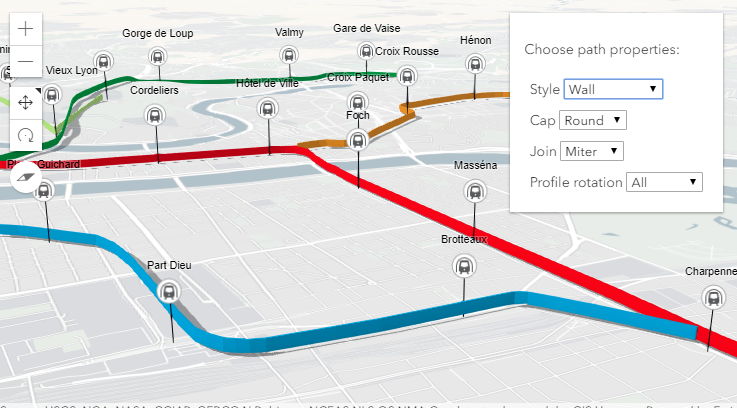
在下图中,FeatureLayer 描绘了城市中的交通线路。折线要素通过在 LineSymbol3D 上设置的 PathSymbol3DLayer 进行可视化。

3D 模式下的路径可视化示例演示了不同属性如何更改 PathSymbol3DLayer 的样式。
// create a PathSymbol3DLayer with a strip style
let stripPath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "quad", // creates a rectangular shape
width: 20, // path width in meters
height: 5, // path height in meters
material: { color: "#ff7380" },
cap: "square",
profileRotation: "heading"
}]
};
// create a PathSymbol3DLayer with a pipe style
let pipePath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "circle", // creates a rectangular shape
width: 20, // path width will also set the height to the same value
material: { color: "#ff7380" },
cap: "round"
}]
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 定义路径截面相对于折线几何的偏移。 更多详情 | PathSymbol3DLayer | |
| String | 控制路径起点和终点处的形状。 更多详情 | PathSymbol3DLayer | |
| Boolean | 表示符号图层几何是否在场景中投射阴影。 更多详情 | PathSymbol3DLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 路径截面的垂直尺寸,以米为单位。 更多详情 | PathSymbol3DLayer | |
| String | 控制路径两个线段之间的连接形状。 更多详情 | PathSymbol3DLayer | |
| Object | 用于为路径着色的材质。 更多详情 | PathSymbol3DLayer | |
| String | 路径几何的横截面轮廓。 更多详情 | PathSymbol3DLayer | |
| String | 更多详情 | PathSymbol3DLayer | |
| String | 符号类型。 更多详情 | PathSymbol3DLayer | |
| Number | 路径截面的水平尺寸,以米为单位。 更多详情 | PathSymbol3DLayer |
属性详细信息
-
anchor String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
定义路径截面相对于折线几何的偏移。
可能值 示例 center 
bottom 
top 
可能值:"center"|"bottom"|"top"
- 默认值:"center"
-
cap String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
控制路径起点和终点处的形状。
none不会渲染闭合路径的面。有关可能的值,请参见下表。可能值 示例 butt 
round 
square 
none 
可能值:"none"|"butt"|"square"|"round"
- 默认值:"butt"
-
castShadows Boolean起始版本:GeoScene Maps SDK for JavaScript 4.11
-
表示符号图层几何是否在场景中投射阴影。将此属性设置为
false将禁用符号图层的阴影,即使在 SceneView.environment 中启用了直接阴影也是如此。- 默认值:true
示例// disables shadow casting symbolLayer.castShadows = false;
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
height Number起始版本:GeoScene Maps SDK for JavaScript 4.12
-
路径截面的垂直尺寸,以米为单位。如果仅设置了宽度,则高度将设置为与宽度相同的值。如果未设置宽度或高度,则不显示路径。
示例// create a path with a wall style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 1, // path width in meters height: 20, // path height in meters material: { color: "#a382cc" } }] };// create a path with a pipe style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "circle", height: 20, // path width in meters this also sets the width to 20 meters material: { color: "##a382cc" } }] };
-
join String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
控制路径两个线段之间的连接形状。有关可能的值,请参见下表。
可能值 示例 bevel 
miter 
round 
可能值:"miter"|"bevel"|"round"
- 默认值:"miter"
-
用于为路径着色的材质。此属性可定义路径的颜色。
- 属性
-
optionalcolor Color默认值:white
路径的颜色。这可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。
示例// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
profile String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
路径几何的横截面轮廓。将其设置为
circle以创建具有管道形状的路径,将其设置为quad可使路径为矩形。可能值:"circle"|"quad"
- 默认值:"circle"
-
profileRotation String起始版本:GeoScene Maps SDK for JavaScript 4.12
-
定义沿 Polyline 几何拉伸截面时,如何旋转截面。可以限制旋转轴 (航向、倾斜、滚动) 以约束场景中剖面的方向。将
profileRotation设置为all以最小化沿线的扭曲,并确保生成的可视化效果的直径与 width 和 height 相对应。将profileRotation设置为"heading"以确保剖面保持直立 (无倾斜或扭曲)。通常,
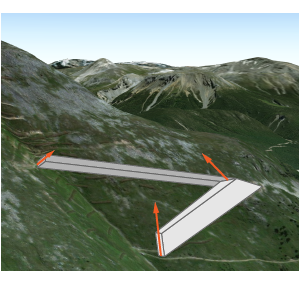
all用于circle剖面,且heading用于quad剖面。例如,在具有
quad剖面的路径上设置heading时,路径的方向是直立的:
profileRotation设置为all的相同路径将在三个自由度下旋转:
可能值:"heading"|"all"
- 默认值:"all"
-
type Stringreadonly
-
符号类型。
对于 PathSymbol3DLayer,类型总是 "path"。
-
width Number起始版本:GeoScene Maps SDK for JavaScript 4.12
-
路径截面的水平尺寸,以米为单位。如果仅设置了高度,则宽度将设置为与高度相同的值。如果未设置宽度或高度,则不显示路径。
示例// create a path with a strip style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // path width in meters height: 1, // path height in meters material: { color: "#a382cc" } }] };// create a path with a square style let wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // this property also sets the height to 20 meters material: { color: "#a382cc" } }] };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| PathSymbol3DLayer | 创建符号图层的深度克隆。 更多详情 | PathSymbol3DLayer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol3DLayer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol3DLayer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){PathSymbol3DLayer}
-
创建符号图层的深度克隆。
返回类型 描述 PathSymbol3DLayer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。