ExtrudeSymbol3DLayer 用于渲染 Polygon 几何,方法是从地面向上拉伸 Polygon 几何体,从而创建 3D 体积对象。这是通过 SceneView 中的 PolygonSymbol3D 完成的。MapView 不支持 3D 符号。
符号的颜色在 material 属性中设置。拉伸高度始终使用 size 属性以米为单位进行定义。还可通过向使用此符号图层的任何 Renderer 添加大小和/或颜色视觉变量来数据驱动拉伸高度和颜色。
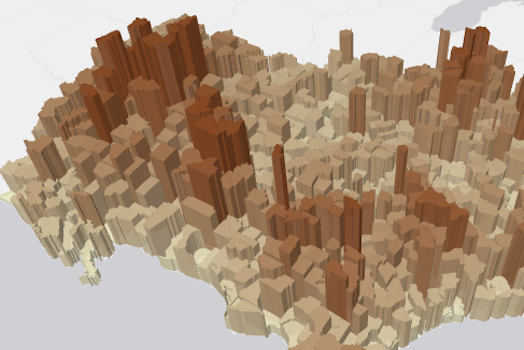
必须将 ExtrudeSymbol3DLayer 添加到 PolygonSymbol3D 的 symbolLayers 属性中。可在单个符号中使用多个符号图层。下图描绘了表示建筑物覆盖区的面 FeatureLayer。这些要素使用包含 ExtrudeSymbol3DLayer 的 PolygonSymbol3D 进行符号化。拉伸基于建筑物的高度。
请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
- 另请参阅
let symbol = {
type: "polygon-3d", // autocasts as new PolygonSymbol3D()
symbolLayers: [{
type: "extrude", // autocasts as new ExtrudeSymbol3DLayer()
size: 100000, // 100,000 meters in height
material: { color: "red" }
}]
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Boolean | 表示符号图层几何是否在场景中投射阴影。 更多详情 | ExtrudeSymbol3DLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| Edges3D | 设置多边形的轮廓边缘,该多边形已使用 ExtrudeSymbol3DLayer 进行了符号化。 更多详情 | ExtrudeSymbol3DLayer | |
| Object | 用于遮蔽拉伸的材料。 更多详情 | ExtrudeSymbol3DLayer | |
| Number | 拉伸高度,以米为单位。 更多详情 | ExtrudeSymbol3DLayer | |
| String | 符号类型。 更多详情 | ExtrudeSymbol3DLayer |
属性详细信息
-
castShadows Boolean起始版本:GeoScene Maps SDK for JavaScript 4.11
-
表示符号图层几何是否在场景中投射阴影。将此属性设置为
false将禁用符号图层的阴影,即使在 SceneView.environment 中启用了直接阴影也是如此。- 默认值:true
示例// disables shadow casting symbolLayer.castShadows = false;
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
设置多边形的轮廓边缘,该多边形已使用 ExtrudeSymbol3DLayer 进行了符号化。
示例let symbol = { type: "polygon-3d", // autocasts as new PolygonSymbol3D() symbolLayers: [{ type: "extrude", // autocasts as new ExtrudeSymbol3DLayer() material: { color: [244, 247, 134] }, edges: { type: "solid", // autocasts as new SolidEdges3D() color: [50, 50, 50, 0.5] } }] };
-
用于遮蔽拉伸的材料。此属性定义拉伸的颜色。
- 属性
-
optionalcolor Color默认值:white
拉伸的填充色。这可以通过 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b和a属性的对象或 Color 对象进行自动转换。
示例// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
size Number
-
拉伸高度,以米为单位。负值会将多边形表面向下拉伸到地面或地面下方。
- 默认值:1
示例// polygon is extruded 50,000 meters symbolLayer.size = 50000;
-
type Stringreadonly
-
符号类型。
对于 ExtrudeSymbol3DLayer,类型总是 "extrude"。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| ExtrudeSymbol3DLayer | 创建符号图层的深度克隆。 更多详情 | ExtrudeSymbol3DLayer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol3DLayer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol3DLayer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){ExtrudeSymbol3DLayer}
-
创建符号图层的深度克隆。
返回类型 描述 ExtrudeSymbol3DLayer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。