PictureFillSymbol 使用重复图案的图像对 2D MapView 中的面要素进行符号化。url 必须指向有效的图像。此外,符号可以具有可选的轮廓,其由 SimpleLineSymbol 定义。PictureFillSymbols 可应用于 FeatureLayer 或单个图形中的面要素。
PictureFillSymbol 在 3D SceneView 中不受支持。仅在 MapView 中工作时才使用它。
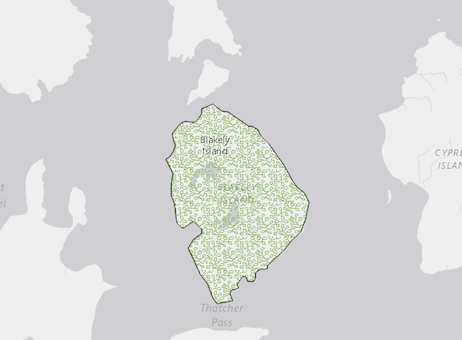
下图描述了一个使用 PictureFillSymbol 设置样式的图形。

let symbol = {
type: "picture-fill", // autocasts as new PictureFillSymbol()
url: "https://static.geoscene.cn/images/Symbols/Shapes/BlackStarLargeB.png",
width: "24px",
height: "24px",
outline: {
style: "solid"
},
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| Number | 图像的高度,以磅为单位。 更多详情 | PictureFillSymbol | |
| SimpleLineSymbol | 多边形的轮廓。 更多详情 | FillSymbol | |
| String | 符号类型。 更多详情 | PictureFillSymbol | |
| String | 图像的 URL。 更多详情 | PictureFillSymbol | |
| Number | 图像的宽度,以磅为单位。 更多详情 | PictureFillSymbol | |
| Number | x 轴上的偏移量 (以磅为单位)。 更多详情 | PictureFillSymbol | |
| Number | 符号 x 轴上的比例因子。 更多详情 | PictureFillSymbol | |
| Number | y 轴上的偏移量 (以像素或磅为单位)。 更多详情 | PictureFillSymbol | |
| Number | 符号 y 轴上的比例因子。 更多详情 | PictureFillSymbol |
属性详细信息
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
图像的高度,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:12
示例// height in points symbol.height = 16;// height in pixels symbol.height = "12px";// height in points symbol.height = "16pt";
-
-
多边形的轮廓。
示例let sym = { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: "red", outline: { // autocasts as new SimpleLineSymbol() color: [128, 128, 128, 0.5], width: "0.5px" } };
-
type Stringreadonly
-
符号类型。
对于 PictureFillSymbol,类型总是 "picture-fill"。
-
url String
-
图像的 URL。
-
图像的宽度,以磅为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:12
示例// width in points symbol.width = 16;// width in pixels symbol.width = "12px";// width in points symbol.width = "16pt";
-
x 轴上的偏移量 (以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0
示例// xoffset in points symbol.xoffset = 6;// xoffset in pixels symbol.xoffset = "8px";// xoffset in points symbol.xoffset = "6pt";
-
xscale Number
-
符号 x 轴上的比例因子。
- 默认值:1
-
y 轴上的偏移量 (以像素或磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
12px)。- 默认值:0
示例// yoffset in points symbol.yoffset = 6;// yoffset in pixels symbol.yoffset = "8px";// yoffset in points symbol.yoffset = "6pt";
-
yscale Number
-
符号 y 轴上的比例因子。
- 默认值:1
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| PictureFillSymbol | 创建 symbol 的深度克隆。 更多详情 | PictureFillSymbol | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){PictureFillSymbol}
-
创建 symbol 的深度克隆。
返回类型 描述 PictureFillSymbol 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's symbol let sym = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。