MeshSymbol3D 用于在 3D SceneView 的 SceneLayer 中渲染 3D 网格要素。2D MapViews 中不支持此符号类型。
MeshSymbol3D 必须至少包含一个符号图层,才能在视图中进行渲染。可以使用以下一种或多种符号图层类型来定义 3D 线符号:
| Symbol3DLayer 类型 | Flat/Volumetric | 大小单位 | 示例 |
|---|---|---|---|
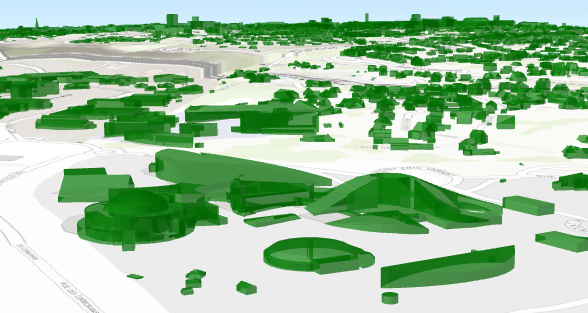
| FillSymbol3DLayer | flat | - |  |
下图描述了一个 SceneLayer,其图形使用包含 FillSymbol3DLayer 的 MeshSymbol3D 设置样式。

请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
let symbol = {
type: "mesh-3d", // autocasts as new MeshSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "green" }
}]
};
sceneLayer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| StyleOrigin | 最初引用符号的样式的来源。 更多详情 | Symbol3D | |
| Collection<FillSymbol3DLayer> | Symbol3DLayer 对象的集合,用于可视化图形或要素。 更多详情 | MeshSymbol3D | |
| String | 符号类型。 更多详情 | MeshSymbol3D |
属性详细信息
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
styleOrigin StyleOrigin inherited
-
最初引用符号的样式的来源。对样式来源的引用可以通过 styleName 或 styleUrl (但不是两者) 来完成。此信息是 WebScene 持久化模型的一部分,并可用于了解符号最初的来源。它不影响符号的实际外观或渲染。
-
symbolLayers Collection<FillSymbol3DLayer>autocast
-
Symbol3DLayer 对象的集合,用于可视化图形或要素。单个符号图层可以自动转换为对象并使用
type属性指定。
-
type Stringreadonly
-
符号类型。
对于 MeshSymbol3D,类型总是 "mesh-3d"。
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| MeshSymbol3D | 创建 symbol 的深度克隆。 更多详情 | MeshSymbol3D | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | Symbol | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | Symbol |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){MeshSymbol3D}
-
创建 symbol 的深度克隆。
返回类型 描述 MeshSymbol3D 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。