UniqueValueRenderer 允许您基于一个或多个类属性对图层中的要素进行符号化。这通常是通过使用唯一颜色、填充样式或图像来表示字符串字段中具有相等值的要素来实现的。
支持的图层
UniqueValueRenderer 只能用于为以下图层类型创建可视化效果:FeatureLayer、SceneLayer、MapImageLayer、CSVLayer、GeoJSONLayer、OGCFeatureLayer、WFSLayer、StreamLayer、ImageryLayer 和 ImageryTileLayer
此渲染器至少需要您指定唯一类型或类别来源的字段 (或 valueExpression)。还必须使用 uniqueValueInfos 或 uniqueValueGroups 指定预期值及其对应的符号。
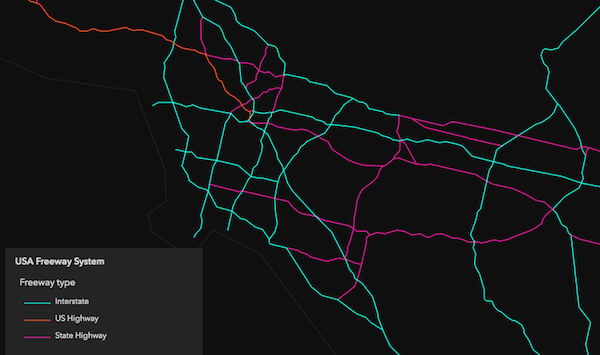
在下图中,每条折线都使用颜色进行符号化,具体取决于代表主要高速公路的图层中每个要素的道路分类。例如,蓝色要素表示州际高速公路,橙色线表示国家高速公路,粉色线表示高速公路。
UniqueValueRenderer 还可用于结合唯一值来可视化数字数据属性。这是通过视觉变量完成的。视觉变量定义了数值数据的数据驱动型可视化参数。它们允许您轻松地将颜色、大小以及透明度的连续渐变映射到图层的某一数值属性字段的最小和最大数据值上。
在 UniqueValueRenderer 中使用时,唯一符号类型通常使用颜色进行定义,同时添加大小或透明度视觉变量以创建多变量分区图。但是,符号的样式可以用作类别的主要表示,因此颜色视觉变量可用于其他属性。
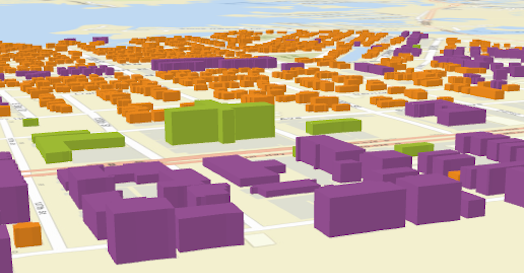
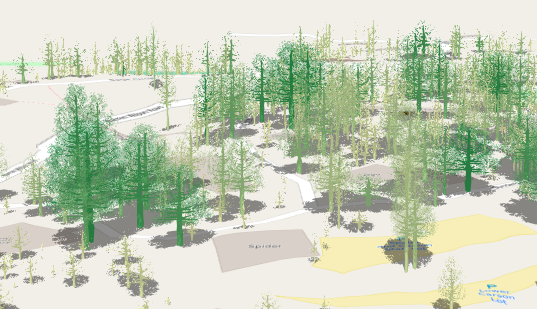
以下示例使用 UniqueValueRenderer 为每个建筑物要素着色,具体取决于其类型 (例如,紫色代表公寓,绿色代表酒店,橙色代表住宅等)。然后,添加一个大小视觉变量来描述每个建筑物的真实高度。
要阅读有关视觉变量的更多信息,请参阅 visualVariables 属性。
layer.renderer = {
type: "unique-value", // autocasts as new UniqueValueRenderer()
field: "REGION",
defaultSymbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
uniqueValueInfos: [{
// All features with value of "North" will be blue
value: "North",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "blue"
}
}, {
// All features with value of "East" will be green
value: "East",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "green"
}
}, {
// All features with value of "South" will be red
value: "South",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "red"
}
}, {
// All features with value of "West" will be yellow
value: "West",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "yellow"
}
}],
visualVariables: [{
type: "opacity",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first opacity value
stops: [{ value: 100, opacity: 0.15 },
{ value: 1000, opacity: 0.90 }]
}]
};构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AuthoringInfo | 创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。 更多详情 | 渲染器 | |
| FillSymbol|PolygonSymbol3D | 仅当使用此渲染器的 uniqueValueInfos 中的标记符号 (或 IconSymbol3DLayer) 对面要素进行符号化时,此属性才相关。 更多详情 | UniqueValueRenderer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 更多详情 | UniqueValueRenderer | |
| Symbol | 用于绘制具有 uniqueValueInfos 或 uniqueValueGroups 未引用的值的所有要素的符号。 更多详情 | UniqueValueRenderer | |
| String | 属性字段的名称,包含 uniqueValueInfos 或 uniqueValueGroups 中引用的类型或分类值。 更多详情 | UniqueValueRenderer | |
| String | 指定用于对要素进行分类的附加属性字段的名称。 更多详情 | UniqueValueRenderer | |
| String | 指定用于对要素进行分类的第三个属性字段的名称。 更多详情 | UniqueValueRenderer | |
| String | 如果使用多个属性字段对值进行分类,则用作图例中值之间分隔符的字符串。 更多详情 | UniqueValueRenderer | |
| Object | 对象,可提供用于在图例中显示渲染器的选项。 更多详情 | UniqueValueRenderer | |
| String | 渲染器的类型。 更多详情 | UniqueValueRenderer | |
| UniqueValueGroup[] | 定义唯一值组的对象数组。 更多详情 | UniqueValueRenderer | |
| UniqueValueInfo[] | 基于从提供的 field 或 valueExpression 中预期的一组值定义类别及其对应的符号。 更多详情 | UniqueValueRenderer | |
| String | 遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。 更多详情 | UniqueValueRenderer | |
| String | 标题,用于标识和描述 valueExpression 属性中定义的关联 Arcade 表达式 表达式。 更多详情 | UniqueValueRenderer | |
| VisualVariable[] | VisualVariable 对象的数组。 更多详情 | UniqueValueRenderer |
属性详细信息
-
-
创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,例如滑块和选定的分类方法和主题。这允许用户客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住它们的选择。
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
仅当使用此渲染器的 uniqueValueInfos 中的标记符号 (或 IconSymbol3DLayer) 对面要素进行符号化时,此属性才相关。这通常是在双变量可视化 (颜色表示基于类型的值,大小表示单独数值字段的值) 中将 SizeVariable 添加到 visualVariables) 时完成的。使用此属性可以设置背景 FillSymbol (或 PolygonSymbol3D,如果在 3D 模式下可视化数据),以可视化每个多边形的边界。
示例// this symbol will be applied to all features. It is only // necessary when visualizing polygon data with icons. renderer.backgroundFillSymbol = { type: "simple-fill", outline: { width: 1, color: "gray" } };
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
defaultLabel String
-
图例中使用的标注,用于描述分配有默认符号的要素。default symbol,用于绘制具有 uniqueValueInfos 或 uniqueValueGroups 未引用值的所有要素。
-
用于绘制具有 uniqueValueInfos 或 uniqueValueGroups 未引用的值的所有要素的符号。如果为
null,则不会为不匹配的要素分配符号。已知限制
即使
defaultSymbol为null,具有meshgeometryType 的 SceneLayers 也会显示与通用符号不匹配的要素。
-
field String
-
属性字段的名称,包含 uniqueValueInfos 或 uniqueValueGroups 中引用的类型或分类值。
示例let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "RANK", // contains values referenced in uniqueValueInfos uniqueValueInfos: [ { value: "high", // features labeled as "high" symbol: sym1 // will be assigned sym1 }, { value: "medium", // features labeled as "medium" symbol: sym2 // will be assigned sym2 }, { value: "low", // features labeled as "low" symbol: sym3 // will be assigned sym2 } ] };
-
field2 String
-
指定用于对要素进行分类的附加属性字段的名称。field 和
field2值的所有组合都是唯一的类别,并可能有自己的符号。定义一组 uniqueValueInfos 时,必须指定 fieldDelimiter。
- 另请参阅
示例// categorizes combinations of values in field and field2 with uniqueValueInfos let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", field2: "RANK", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1", // features in the "North" region and a rank of 1 symbol: sym1 // will be assigned sym1 }, { value: "North, 2", // features in the "North" region and a rank of 2 symbol: sym2 // will be assigned sym2 }, { value: "South, 1", // features in the "South" region and a rank of 1 symbol: sym3 // will be assigned sym3 }, { value: "South, 2", // features in the "South" region and a rank of 2 symbol: sym4 // will be assigned sym4 } ] };// categorizes combinations of values in field and field2 with uniqueValueGroups let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "Obesity_prevalence", // values are either "high" or "low" field2: "Diabetes_prevalence", // values are either "high" or "low" uniqueValueGroups: [{ classes: [{ symbol: { // an object of common symbol properties ...commonProperties, color: "yellow" }, label: "Low obesity; Low diabetes", values: { value: "low", value2: "low" } }, { symbol: { ...commonProperties, color: "orange" }, label: "Low obesity; High diabetes", values: { value: "low", value2: "high" } }, { symbol: { ...commonProperties, color: "red" }, label: "High obesity; Low diabetes", values: { value: "high", value2: "low" } }, { symbol: { ...commonProperties, color: "purple" }, label: "High obesity; High diabetes", values: { value: "high", value2: "high" } }] }] };
-
field3 String
-
指定用于对要素进行分类的第三个属性字段的名称。field、field2 和
field3值的所有组合都是唯一的类别,并可能有自己的符号。定义一组 uniqueValueInfos 时,必须指定 fieldDelimiter。
- 另请参阅
示例// categorizes combinations of values in field, field2, and field3 with uniqueValueInfos let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", field2: "RANK", field3: "CLASS", fieldDelimiter: " | ", // pipe symbol padded with spaces used to separate values from all fields uniqueValueInfos: [ { value: "North | 1 | medium", // features in the "North" region, a rank of 1, and "medium" class symbol: sym1 // will be assigned sym1 }, { value: "North | 2 | medium", // features in the "North" region, a rank of 2, and a "medium class symbol: sym2 // will be assigned sym2 }, ... ] };// categorizes combinations of values in field, field2, and field3 with uniqueValueGroups let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "Obesity_prevalence", // values are either "high" or "low" field2: "Diabetes_prevalence", // values are either "high" or "low" field3: "Alcohol_nat_avg" // values are either "above" or "below" national average uniqueValueGroups: [{ classes: [{ symbol: { // an object of common symbol properties ...commonProperties, color: "yellow" }, label: "Low obesity; Low diabetes; Low alcohol", values: { value: "low", value2: "low", value3: "low" } }, { symbol: { ...commonProperties, color: "orange" }, label: "Low obesity; High diabetes; High alcohol", values: { value: "low", value2: "high", value3: "high" } }] }] };
-
fieldDelimiter String
-
如果使用多个属性字段对值进行分类,则用作图例中值之间分隔符的字符串。此属性仅在 uniqueValueInfos 用于对值进行分类时适用。它不适用于 uniqueValueGroups。
示例let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", field2: "RANK", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1", // features in the "North" region and a rank of 1 symbol: sym1 // will be assigned sym1 }, { value: "North, 2", // features in the "North" region and a rank of 2 symbol: sym2 // will be assigned sym2 }, ... ] };
-
legendOptions Object
-
对象,可提供用于在图例中显示渲染器的选项。
- 属性
-
optionaltitle String
描述用于驱动可视化的变量。这在 Legend 中显示为类别的标题,并优先于字段别名或 valueExpressionTitle。
示例renderer.legendOptions = { title: "Classification" };
-
type Stringreadonly
-
渲染器的类型。
对于 UniqueValueRenderer,类型总是 "unique-value"。
-
uniqueValueGroups UniqueValueGroup[]autocast起始版本:GeoScene Maps SDK for JavaScript 4.25
-
定义唯一值组的对象数组。如果要将一组唯一值分组到副标题下,则需要此选项。唯一值组还允许您将多个唯一值组合或合并到单个类中,以便它们由一个符号和一个标注表示。
应使用此属性以支持 uniqueValueInfos。
示例layer.renderer = { type: "unique-value", field: "zonecode", uniqueValueGroups: [{ heading: "Commercial", classes: [{ label: "C-2 | Community Commercial", symbol: createSymbol([255,179,219]), values: ["C-1", "C-2"] }, { label: "C-3 | Major Commercial", symbol: createSymbol([255,0,0]), values: "C-3" }] }, { heading: "Residential", classes: [{ label: "R-1 | Low-Density Residential", symbol: createSymbol([255,255,224]), values: "R-1" }, { label: "R-3 | Limited High-Density Residential", symbol: createSymbol([255,214,0]), values: "R-3" }, { label: "R-4 | High-Density Residential", symbol: createSymbol([255,166,0]), values: "R-4", }] }, { heading: "其他", classes: [{ label: "S | Special Area", symbol: createSymbol([161,237,237]), values: ["S-DW", "S-DR", "S-RP", "S-JW", "S-RN", "S-WS"] }] }] };
-
uniqueValueInfos UniqueValueInfo[]
-
基于从提供的 field 或 valueExpression 中预期的一组值定义类别及其对应的符号。
示例layer.renderer = { type: "unique-value", field: "zonecode", uniqueValueInfos: [{ label: "C-2 | Community Commercial", symbol: createSymbol([255,179,219]), value: "C-2" }, { label: "C-3 | Major Commercial", symbol: createSymbol([255,0,0]), value: "C-3" }, { label: "R-1 | Low-Density Residential", symbol: createSymbol([255,255,224]), value: "R-1" }, { label: "R-3 | Limited High-Density Residential", symbol: createSymbol([255,214,0]), value: "R-3" }, { label: "R-4 | High-Density Residential", symbol: createSymbol([255,166,0]), value: "R-4" }] };
-
valueExpression String
-
遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。UniqueValueRenderer 中的表达式可能使用
$feature配置变量来引用字段值,并且必须返回一个字符串或数字。此表达式返回的值应与 uniqueValueInfos 或 uniqueValueGroups 中定义的类别相匹配。
该属性通常用作数据驱动可视化的字段的替代值。
- 另请参阅
示例let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() valueExpression: "When($feature.count < 20, 'low', $feature.count >= 20 && $feature.count < 70, 'moderate', $feature.count >=70, 'high', 'other')", uniqueValueInfos: [ ... ], // assigns symbols to features evaluating to 'low', 'moderate', or 'high' };
-
valueExpressionTitle String
-
标题,用于标识和描述 valueExpression 属性中定义的关联 Arcade 表达式 表达式。如果 legendOptions 属性中没有提供
title,则它将在 Legend 中显示为类别或组的标题。示例renderer.valueExpression = "IIF($feature.POP > 500000, 'high', 'low')"; renderer.valueExpressionTitle = "Classification";
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象的数组。每个对象必须指示要应用的视觉变量类型 (例如 ColorVisualVariable、SizeVisualVariable、OpacityVisualVariable、RotationVisualVariable),要从中生成可视化的数值字段或表达式,以及要映射到数据的可视化值。以下列表标识了每种视觉变量类型,并提供了每个变量规范表的链接:
类型 对象规范 图例 color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - 视觉变量主要有两种使用方式。
1.专题制图
在大多数情况下,视觉变量用于基于 2D 或 3D 中的主题属性 (例如人口、教育、等级、金钱、大小等) 创建可视化。
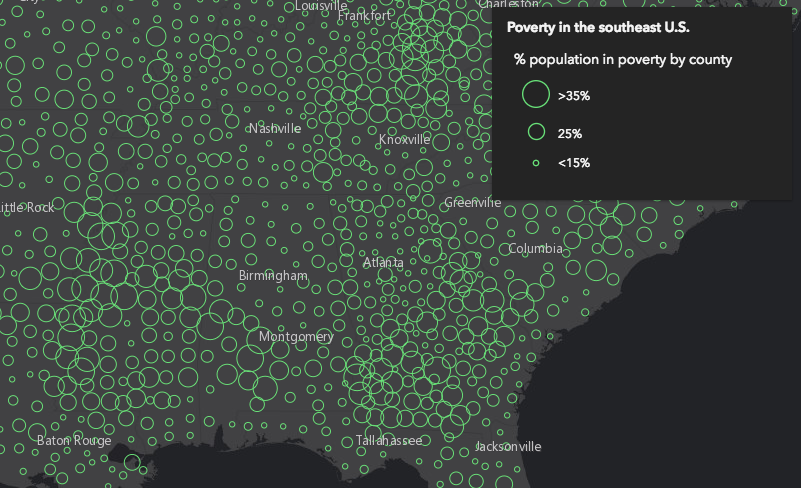
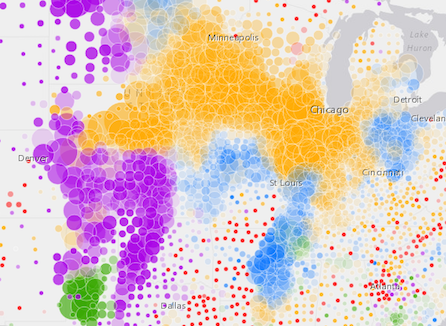
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以进一步进行可视化,并在同一渲染器中使用多个视觉变量。以下示例使用了三个视觉变量 (大小、颜色和透明度)。
2.绘制真实世界大小
大小视觉变量可用于根据要素在现实世界中的大小来可视化要素的真实尺寸 (例如树冠、道路宽度、建筑高度等)。在 3D SceneView 中工作时,这种功能尤其强大。下图显示了一个树图层,它使用视觉变量根据存储在多个属性字段中的数据将每个要素的大小调整为每个树的真实尺寸。
有关使用多个视觉变量可视化数据的示例,请参阅使用现实 3D 符号的主题可视化。
已知限制
颜色和不透明度视觉变量的停止点数不得超过 8 个,大小视觉变量的停止点数不得超过 6 个。这不适用于由视图比例驱动的变量。
对于用户可以交互更改视觉变量的
field或valueExpression的应用程序,我们建议您将视觉变量所引用的所有潜在字段包含在图层的 outFields 中。这可确保在切换或更新渲染器中的字段时获得最佳用户体验。- 另请参阅
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
向渲染器添加唯一值和符号。 更多详情 | UniqueValueRenderer | ||
| UniqueValueRenderer | 创建 renderer 的深度克隆。 更多详情 | UniqueValueRenderer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | 渲染器 | |
| Promise<UniqueValueInfo> | 返回与给定图形相关联的渲染和图例信息 (由渲染器定义)。 更多详情 | UniqueValueRenderer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
从渲染器中移除唯一值。 更多详情 | UniqueValueRenderer | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | 渲染器 |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
addUniqueValueInfo(valueOrInfo, symbol)
-
向渲染器添加唯一值和符号。可以将值及其关联符号作为单个参数提供,也可作为 info 对象提供。
参数要匹配的值。该值可以作为单独的参数提供,也可作为 uniqueValueInfos 中描述的信息对象提供。
optional 自动转换自 Object用于表示与指定
value相匹配的要素的符号。示例let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", defaultSymbol: { type: "simple-fill" } // autocasts as new SimpleFillSymbol() }; // Add a unique value info for the "North" region // using individual function arguments renderer.addUniqueValueInfo({ value: "North", symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: "blue" } });// Add a unique value info for the "West" region // using a unique info object renderer.addUniqueValueInfo({ value: "West", symbol: new SimpleFillSymbol({ color: "yellow" }), label: "West region" // will display this text in legend });
-
clone(){UniqueValueRenderer}
-
创建 renderer 的深度克隆。
返回类型 描述 UniqueValueRenderer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
getUniqueValueInfo(graphic){Promise<UniqueValueInfo>}
-
返回与给定图形相关联的渲染和图例信息 (由渲染器定义)。
参数graphic Graphic将返回其渲染和图例信息的图形。
返回类型 描述 Promise<UniqueValueInfo> 解析为一个对象,用于描述由渲染器定义的输入图形所属的 UniqueValueInfo 对象。 示例view.on("click", function(event){ view.hitTest(event) .then(function(hitResponse){ const resultGraphic = hitResponse.results[0].graphic; // assumes the layer's renderer is a UniqueValueRenderer instance return layer.renderer.getUniqueValueInfo(resultGraphic); }).then(function(uniqueValueInfo){ // returns the unique value info to which the graphic belongs. }); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
removeUniqueValueInfo(value)
-
从渲染器中移除唯一值。
参数要从 uniqueValueInfos 中移除的值。
示例// removes the unique value info object for // features in the West region. They will now // be displayed with the default symbol and label renderer.removeUniqueValueInfo("West");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。