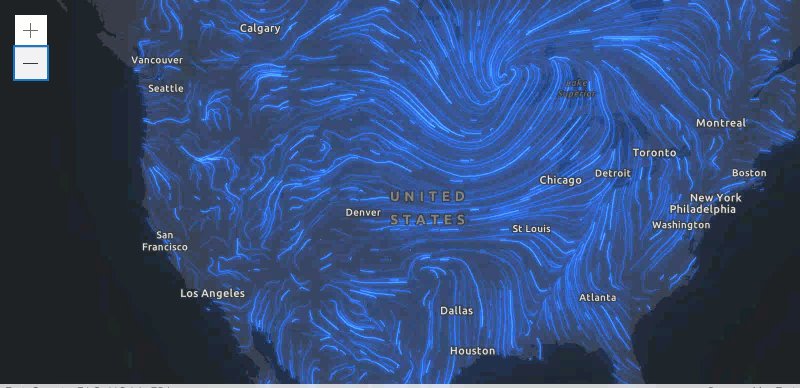
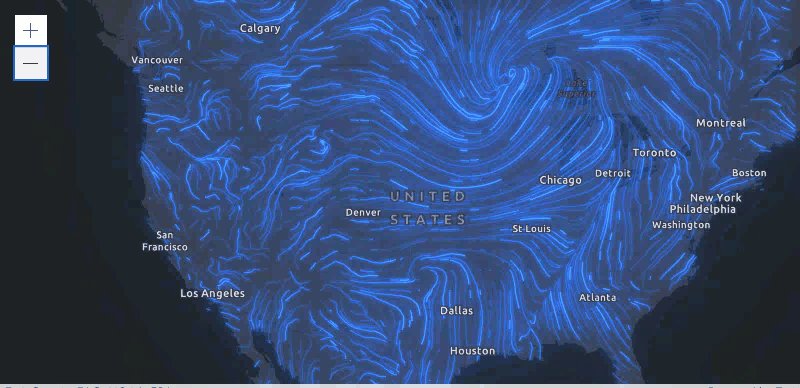
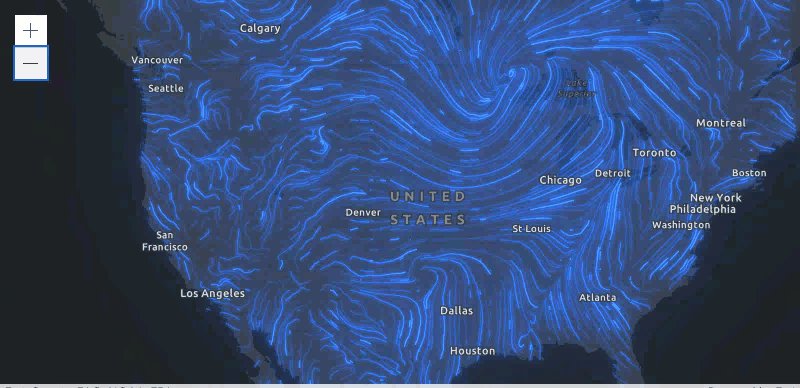
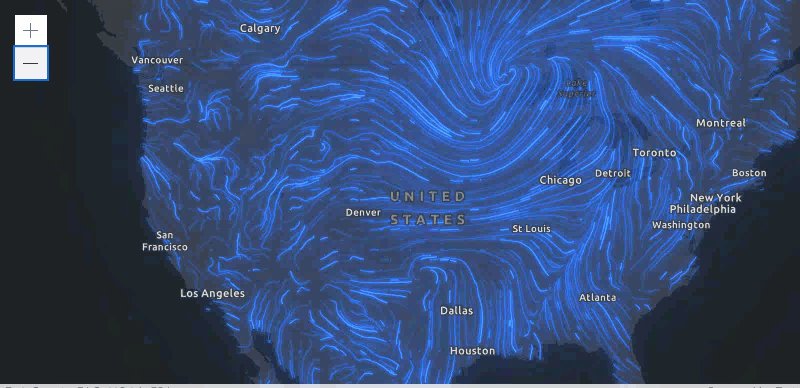
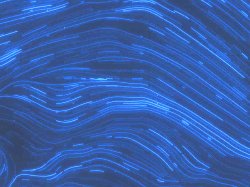
FlowRenderer 允许您使用动画流线来可视化您的栅格数据。此渲染器可用于可视化气象学和海洋学栅格数据中的流向和量级信息。
要使用此渲染器,栅格数据集的源类型必须是 Vector-UV 或 Vector-MagDir。栅格的方向定义移动的方向,量级定义流线的可见长度。
已知限制
- FlowRenderer 仅在 ImageryTileLayer 和 ImageryLayer 中受支持。
- FlowRenderer 仅在 2D MapView 中受支持。
const renderer = new FlowRenderer({
density: 1, // visualization will have the maximum amount of streamlines
color: [50, 120, 240], // blue
flowSpeed: 10,
trailWidth: "2px"
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AuthoringInfo | 包含有关从 flowRendererCreator.createRenderer() 方法生成的渲染器的元数据,包括用于设置 UI 元素 (如滑块和主题) 的信息。 更多详情 | FlowRenderer | |
| Color | 动画流线的颜色。 更多详情 | FlowRenderer | |
| String | 类的名称。 更多详情 | Accessor | |
| Number | 流线的密度。 更多详情 | FlowRenderer | |
| String | 定义数据的流向。 更多详情 | FlowRenderer | |
| Number | 动画流线的速度,相对于模拟时间。 更多详情 | FlowRenderer | |
| Object | 对象,可提供用于在图例中显示渲染器的选项。 更多详情 | FlowRenderer | |
| Number | 最大路径长度流线将以点为单位。 更多详情 | FlowRenderer | |
| String | 流线的前端帽形。 更多详情 | FlowRenderer | |
| Number | 流线的近似可见长度,以点为单位。 更多详情 | FlowRenderer | |
| Number | 流线轨迹的宽度,以点为单位。 更多详情 | FlowRenderer | |
| String | 渲染器的类型。 更多详情 | FlowRenderer | |
| VisualVariable[] | VisualVariable 对象的数组。 更多详情 | FlowRenderer |
属性详细信息
-
authoringInfo AuthoringInfoautocast
-
包含有关从 flowRendererCreator.createRenderer() 方法生成的渲染器的元数据,包括用于设置 UI 元素 (如滑块和主题) 的信息。这允许创作客户端保存特定的可覆盖设置,以便用户选择可以在下次通过 UI 访问时被记住。
-
color Color
-
动画流线的颜色。
- 默认值:[255, 255, 255, 1]
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
density Number
-
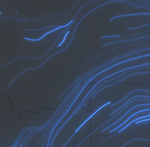
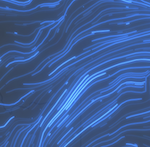
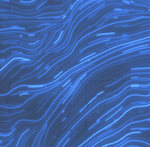
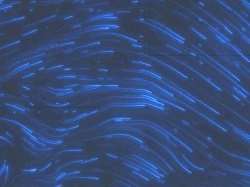
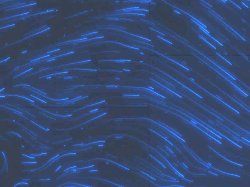
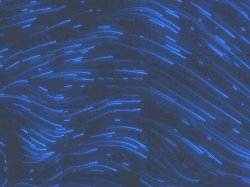
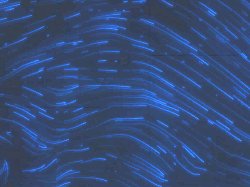
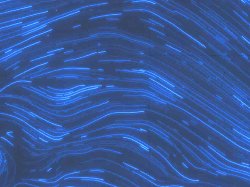
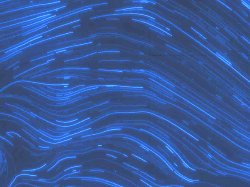
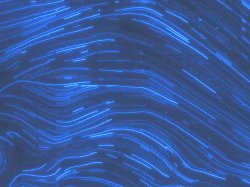
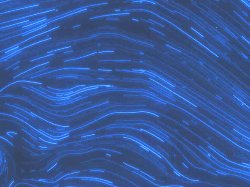
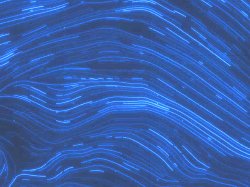
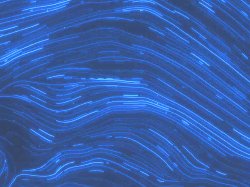
流线的密度。这将确定可视化中出现的线数。可接受的值介于
0和1之间。0值表示不会渲染任何线。1值将呈现最大的线数。density = 0.1density = 0.5density = 1


- 默认值:0.8
-
flowRepresentation String
-
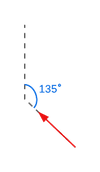
定义数据的流向。可对其进行修改以显示气象数据 (流动自) 或气候数据 (流动至)。
值 描述 示例 flow-from 流动自角度。 
flow-to 流动至角度。 
可能值:"flow-from"|"flow-to"
- 默认值:"flow-from"
-
flowSpeed Number
-
动画流线的速度,相对于模拟时间。这作为栅格图层的量级的倍数。例如,如果量级为 2ms,
flowSpeed为 10,则流线的实际速度为 20 pts/s。速度为 0 将导致没有动画。- 默认值:10
-
legendOptions Object
-
对象,可提供用于在图例中显示渲染器的选项。
示例renderer.legendOptions = { title: "Wind speed" };
-
最大路径长度流线将以点为单位。根据来自栅格图层的量级或 UV 以及定义的 trailLength,一次只能看到一部分流线。在动画过程中,可见流线将行进到此处定义的路径长度,然后重新开始。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
100px)。- 默认值:200
示例// width in points flowRenderer.maxPathLength = 100;// width in pixels flowRenderer.maxPathLength = "200px";// width in points flowRenderer.maxPathLength = "100pt";
-
trailCap String起始版本:GeoScene Maps SDK for JavaScript 4.24
-
流线的前端帽形。仅当 trailWidth 大于
4px或3pt时,才会使用圆形帽。可能值:"butt"|"round"
- 默认值:"butt"
-
trailLength Number
-
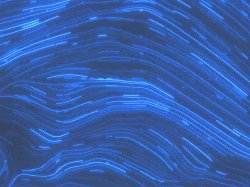
流线的近似可见长度,以点为单位。当 trailLength 是一个较小的数字时,流线会显得很短,因为它们会在达到完整的 maxPathLength 之前开始逐渐消失。
trailLength = 20trailLength = 100trailLength = 250


- 默认值:100
-
流线轨迹的宽度,以点为单位。此值可以是自动转换的,其字符串以磅或像素表示大小 (例如
3px)。- 默认值:1.5
示例// width in points flowRenderer.trailWidth = 4;// width in pixels flowRenderer.trailWidth = "2px";// width in points flowRenderer.trailWidth = "4pt";
-
type Stringreadonly
-
渲染器的类型。
对于 FlowRenderer,类型总是 "flow"。
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象的数组。每个对象必须指示要应用的视觉变量类型 (例如 ColorVisualVariable),要从中生成可视化的数值字段,以及要映射到数据的可视化值。以下列表标识了
FlowRenderer支持的每种视觉变量类型,并提供了每个变量规范表的链接:ColorVisualVariable、OpacityVisualVariable 和 SizeVisualVariable。SizeVisualVariable将更新 trailWidth 属性。为 FlowRenderer 上设置的视觉变量设置字段时,请使用
Magnitude字段。Magnitude将返回第一个波段的像素值。如果数据表示 u (zonal) 和 v (meridional) 速度分量,则值将自动转换为Magnitude和Direction。- 另请参阅
示例const renderer = new FlowRenderer({ visualVariables: [{ type: "color", field: "Magnitude", stops: [ { value: 3, color: "#0080FF" }, { value: 15, color: "#00FF00" } ] }, { type: "opacity", field: "Magnitude", stops: [ { value: 1, opacity: 0.5 }, { value: 8, opacity: 1 } ] }] });
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| FlowRenderer | 创建 renderer 的深度克隆。 更多详情 | FlowRenderer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | FlowRenderer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | FlowRenderer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){FlowRenderer}
-
创建 renderer 的深度克隆。
返回类型 描述 FlowRenderer 示例// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。