ImageryTileLayer 呈现来自切片影像服务的栅格数据。二进制影像切片在客户端进行投影、处理和渲染。切片访问快速且可伸缩。
ImageryTileLayers 可通过以下三种方式之一创建:
// reference an tiled image service via the ImageryTileLayer.url
require(["geoscene/layers/ImageryTileLayer"], function(ImageryTileLayer) {
let layer = new ImageryTileLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Toronto/ImageServer"
});
});
影像切片
ImageryTileLayer 可以利用四种类型的影像服务切片:
- 栅格切片表示使用 LERC 或 JPEGPNG 进行压缩的有意义像素值的切片。托管的土地覆盖 ImageryTileLayer 示例使用栅格切片服务。
- 地图切片表示渲染的地图影像,通常为 JPEG 或 PNG 格式。例如,此切片影像服务具有地图切片。
- 高程切片表示使用有限误差栅格压缩 (LERC) 方法压缩的预编码高程数据。 ImageryTileLayer - 地貌晕渲渲染器示例使用带有高程切片的服务。
- 转置多维切片是栅格切片的一个子类型,它是表示所有维度上特定变量的超立方体影像切片。创建它们是为了在访问所有多维切片的像素值时优化性能。转置多维切片不用于可视化;它们仅用于分析。例如,您可使用转置的多维切片来执行标识操作,该操作将在给定位置处为请求变量提供对维度系列像素值的访问。转置多维 ImageyTileLayer 示例演示了如何有效地使用这些服务进行分析。
引用 Cloud Optimized GeoTiff URL (beta)
从 4.25 版本开始,可以通过将 url 属性设置为 Cloud Optimized GeoTIFF (COG) 文件地址来创建 ImageryTileLayer。COG 是一个常规 GeoTIFF 文件,托管在 HTTP 文件服务器上且具有内部设置,可在云上实现高效的工作流。当您的影像工作流生成临时影像,并且需要查看影像而无需将其作为影像服务发布时,这可能是一个有用的选项。如果 COG 具有土地使用类型等分类信息,除了 geo/tiff 规范之外,JS API 还支持包含统计数据和直方图的辅助元数据 (aux.xml) 以及属性表 (vat.dbf)。查看具有 COG 的 ImageryTileLayer 示例,以查看 COG 的作用。
使用多维栅格数据
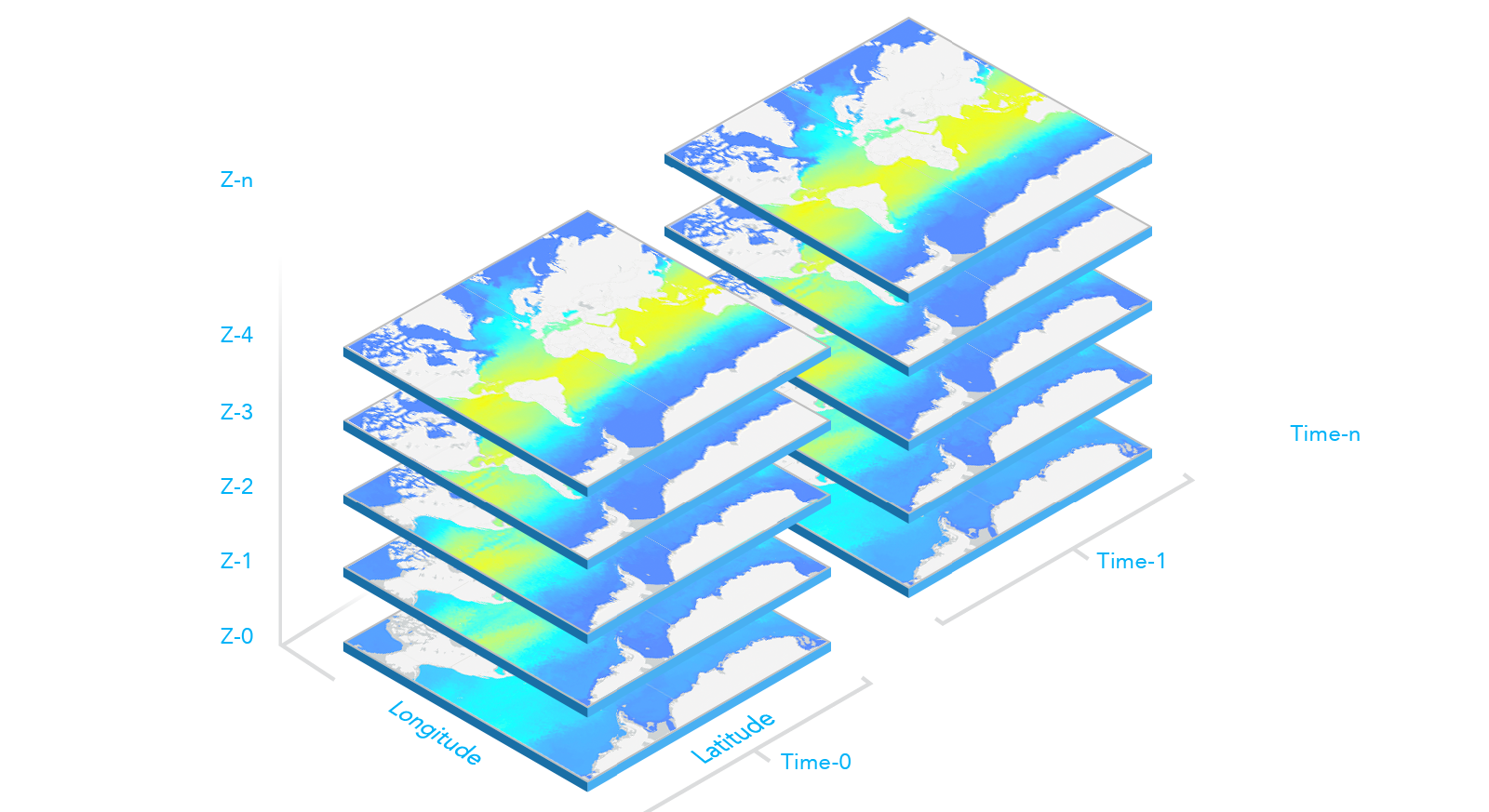
科学界通常使用多维数据来存储大气、海洋和地球科学数据。温度、湿度、风速和方向都是可以作为变量存储在多维数组中的数据示例。如下图所示,多维数据可以在多个时间和深度维度上显示特定区域的海水温度(可变)。这些信息存储为切片,其中对于维度值和变量名称的每个唯一组合,服务都有一个切片。
ImageryTileLayer 的多维数据信息可以通过图层的 rasterInfo.multidimensionalInfo 属性访问。然后,这些信息可用于分析和可视化。例如,在以下代码段中,加载图层后,将从图层的 rasterInfo.multidimensionalInfo 属性中读取与 wind_magdir 变量相关联的时间维度值。然后,时间值用于配置 TimeSlider 微件,以随时间设置风速和方向数据的动画。
view.whenLayerView(layer).then(() => {
// get all time dimension values from the service, create an array of dates
const windEpochDates = layer.rasterInfo.multidimensionalInfo.variables[0].dimensions[0].values;
const windDates = windEpochDates.map((item) => new Date(item));
// time slider widget initialization
// users can visualize daily wind information for all the time dimension available
const timeSlider = new TimeSlider({
mode: "instant",
view: view,
fullTimeExtent: {
start: new Date(windDates[0]), // Jan 1, 2011,
end: new Date(windDates[windDates.length - 1]) // Dec 31, 2011
},
// set the stops to match the dates coming from time dimension
stops: {
dates: windDates
}
});
});
要显示基于变量和维度的特定切片的数据,请将图层的 multidimensionalDefinition 属性设置为所需维度定义的数组。例如,以下代码片段显示了如何根据给定的 StdZ (深度) 值更新图层的 multidimensionalDefinition 以显示数据,以响应滑块拇指更改事件。
depthSlider.on(["thumb-change", "thumb-drag"], (delta) => updateRenderer("StdZ", value));
const updateRenderer = promiseUtils.debounce(function (dimensionName, sliderData) {
// set the depth or StdZ dimension of the layer corresponding to the slider's thumb location
const multidimensionalDefinition = layer.multidimensionalDefinition;
const depthDef = multidimensionalDefinition.find((def) => def.dimensionName === "StdZ");
if (dimensionName === "StdZ") {
if (depthDef.values[0] === sliderData.value) {
return;
}
depthDef.values[0] = sliderData.value;
}
layer.multidimensionalDefinition = multidimensionalDefinition;
});
multidimensionalSubset 可以在一个图层上设置,以仅显示满足要求的多维数据子集。例如,如果您具有一年中每天的风速和风向数据,但只想显示 10 月份中每一天的数据子集,则可在图层上设置 multidimensionalSubset 属性,如以下代码片段所示。
// Wind speed and direction info for every day of Oct will be available on the layer.
// Users will not be able to access data that falls outside of Oct.
const multidimensionalSubset = new MultidimensionalSubset({
subsetDefinitions: [
{
variableName: "wind_magdir",
dimensionName: "StdTime",
values: [1317427200000, 1320019200000], // 10/1/14 - 10/31/14
isSlice: true
}
]
});
layer.multidimensionalSubset = multidimensionalSubset;
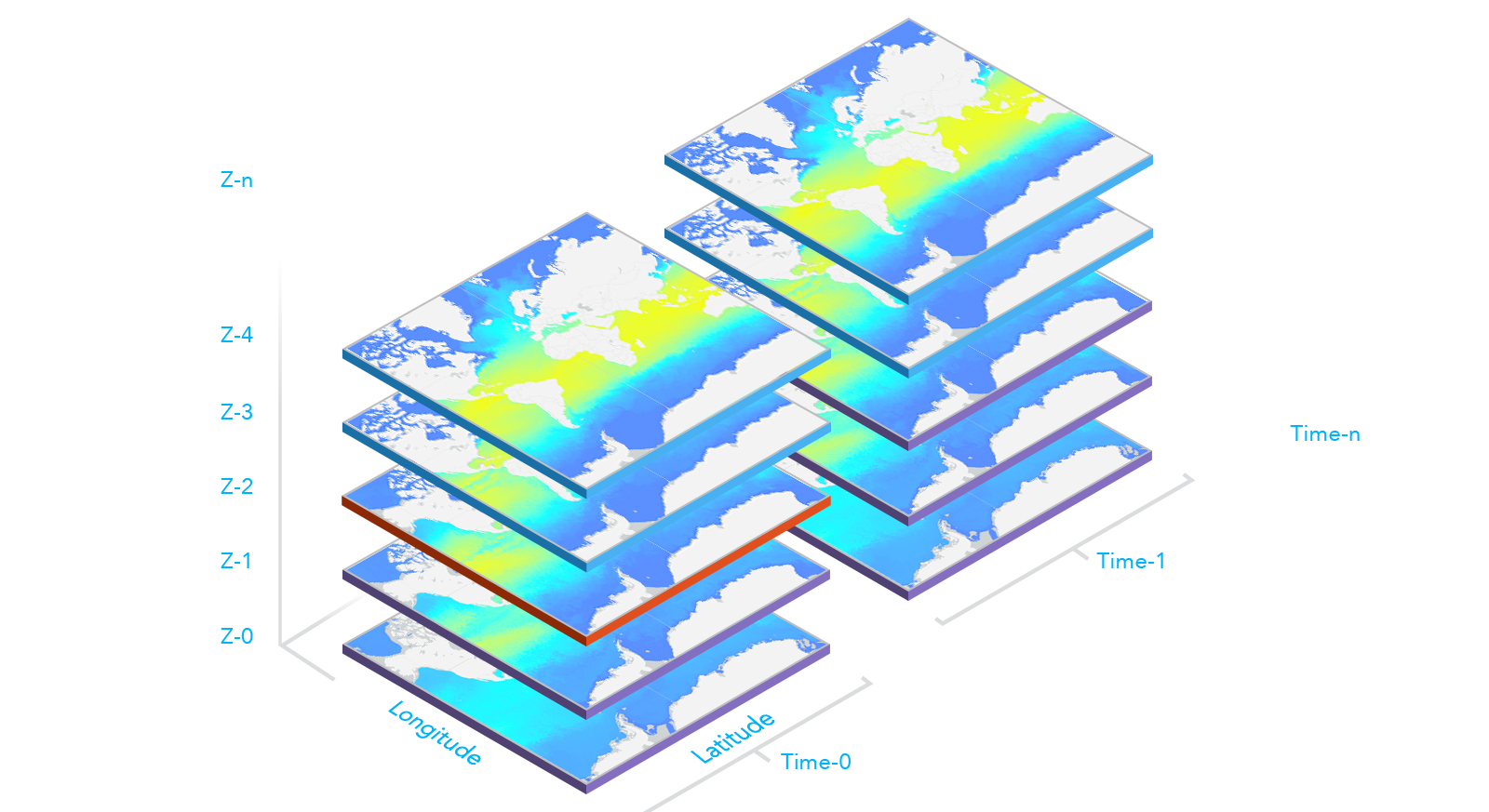
下图说明了在图层上同时设置 multidimensionalDefinition 和 multidimensionalSubset 属性的情况。带有紫色边框的切片是包含在图层的 multidimensionalSubset 中的切片。带有红色边框的切片是图层的 multidimensionalDefinition 以及地图上可见的内容。图层的 multidimensionalDefinition 必须位于 multidimensionalSubset 内,否则地图中不会显示任何内容。
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| Number[] | 使用从 0 开始的波段索引定义波段组合。 更多详情 | ImageryTileLayer | |
| String | 混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。 更多详情 | ImageryTileLayer | |
| String | 服务定义的版权文本。 更多详情 | ImageryTileLayer | |
| Object | 自定义参数列表,其附加到图层获取的所有资源的 URL 中。 更多详情 | ImageryTileLayer | |
| String | 类的名称。 更多详情 | Accessor | |
| 效果 | Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。 更多详情 | ImageryTileLayer | |
| Extent | 图层的完整范围。 更多详情 | Layer | |
| String | 分配给图层的唯一 ID。 更多详情 | Layer | |
| String | 定义如何插值像素值。 更多详情 | ImageryTileLayer | |
| Boolean | 指示图层是否将包含在图例中。 更多详情 | ImageryTileLayer | |
| String | 指示图层在 LayerList 微件中的显示方式。 更多详情 | Layer | |
| Boolean | 指示图层的资源是否已加载。 更多详情 | Layer | |
| Error | 如果加载时发生错误,则返回 Error 对象。 更多详情 | Layer | |
| String | 表示 load 操作的状态。 更多详情 | Layer | |
| Object[] | 加载时发生的警告列表。 更多详情 | Layer | |
| Number | 图层在视图中可见时的最大比例 (放至最大)。 更多详情 | ImageryTileLayer | |
| Number | 图层在视图中可见时的最小比例 (缩至最小)。 更多详情 | ImageryTileLayer | |
| DimensionalDefinition[] | 与图层关联的多维定义。 更多详情 | ImageryTileLayer | |
| MultidimensionalSubset | 表示栅格数据的多维子集。 更多详情 | ImageryTileLayer | |
| Number | 图层的不透明度。 更多详情 | Layer | |
| Boolean | 指示单击图层中的要素时是否显示弹出窗口。 更多详情 | ImageryTileLayer | |
| PopupTemplate | 图层的弹出模板。 更多详情 | ImageryTileLayer | |
| PortalItem | 从中加载图层的门户项目。 更多详情 | ImageryTileLayer | |
| Field[] | 包含服务像素值和矢量字段的完整字段列表。 更多详情 | ImageryTileLayer | |
| RasterInfo | 从数据源检索的栅格信息。 更多详情 | ImageryTileLayer | |
| ClassBreaksRenderer|UniqueValueRenderer|RasterStretchRenderer|RasterShadedReliefRenderer|RasterColormapRenderer|VectorFieldRenderer|FlowRenderer | 分配给图层的客户端渲染器。 更多详情 | ImageryTileLayer | |
| Object | GeoScene REST API 公开的切片影像服务元数据 JSON。 更多详情 | ImageryTileLayer | |
| TileInfo | 图层的切片方案信息。 更多详情 | ImageryTileLayer | |
| TimeExtent | 图层的时间范围。 更多详情 | ImageryTileLayer | |
| TimeInfo | TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。 更多详情 | ImageryTileLayer | |
| TimeInterval | 基于特定 TimeInterval 的时间数据的临时偏移。 更多详情 | ImageryTileLayer | |
| String | 用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。 更多详情 | ImageryTileLayer | |
| String | 对于 ImageryTileLayer,类型总是 "imagery-tile"。更多详情 | ImageryTileLayer | |
| String | 图层的 REST 端点的 URL。 更多详情 | ImageryTileLayer | |
| Boolean | 确定图层是否将基于视图的 timeExtent 更新其时态数据。 更多详情 | ImageryTileLayer | |
| Number | 在其中发布影像服务的 GeoScene Server 版本。 更多详情 | ImageryTileLayer | |
| Boolean | 指示图层在 View 中是否可见。 更多详情 | Layer |
属性详细信息
-
使用从 0 开始的波段索引定义波段组合。
-
blendMode String
-
混合模式用于将图层混合在一起,以便在图层中创建有趣的效果,甚至生成一个看起来像新图层的图层。与使用透明度 (透明度可能会导致顶部图层褪色) 的方法不同,混合模式通过将图层与其下方的图层进行混合来创建各种生动有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶部图层下的所有层都是background layers。默认的混合模式是normal,其中顶部图层简单地显示在背景图层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式可为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离开。
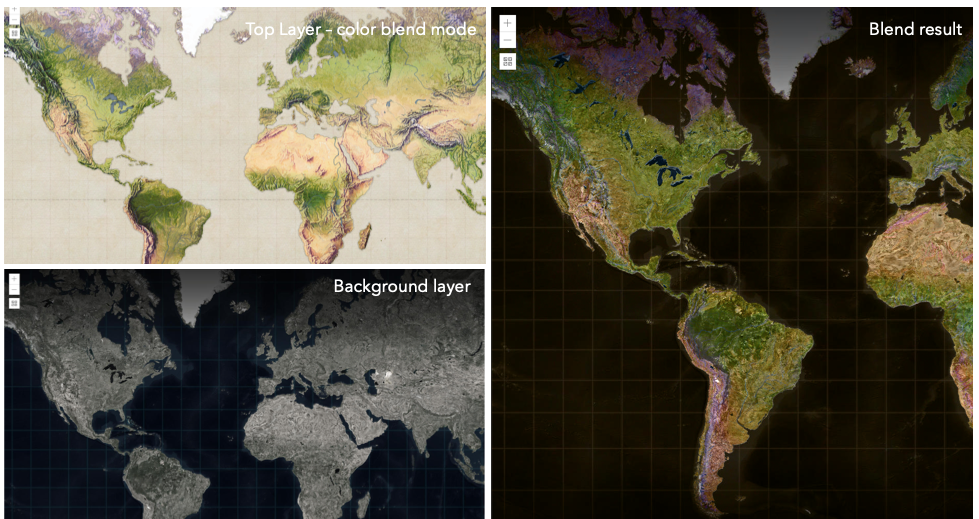
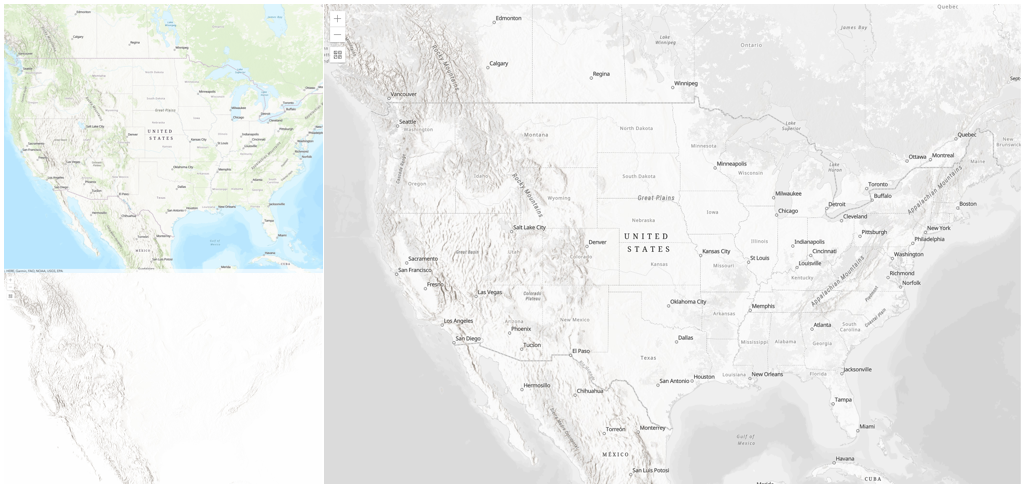
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 中的 blendMode 在 BaseTileLayer、ImageryTileLayer、OpenStreetMapLayer、TileLayer、VectorTileLayer、WCSLayer、WebTileLayer、WMTSLayer 和 GroupLayer 中受支持。
- Legend 不支持 blendMode。
- 请参阅打印以了解已知的打印限制。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 描述 normal 顶部图层显示在背景图层上方。在重叠部分,顶部图层数据会遮挡背景图层数据。 average 使用顶部图层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。亮色混合模式:
以下混合模式会创建比所有图层更亮的结果。在亮色混合模式下,顶部图层中的纯黑色变得透明,从而使背景图层能够透出来。顶部图层的白色将保持不变。任何比纯黑色更亮的颜色都会在不同程度上使顶部图层的颜色变亮,直至纯白色。
亮色混合模式在淡化顶部图层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶部图层和背景图层并保留浅色。如果顶部图层中的颜色比背景图层中的重叠颜色更暗,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。可认为是 darken混合模式的反面。lighter 顶部图层和背景图层的颜色乘以它们的 alpha 值 (图层不透明度和图层数据的不透明度)。再将生成的颜色相加。所有重叠的中间颜色在顶部图层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将相加。所有重叠的中间颜色在顶部图层变亮。此模式也称为 add或linear-dodge。screen 将顶部图层和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更小。屏幕可以产生多种不同程度的亮度,具体取决于顶部图层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶部图层。这将根据顶部图层的值使背景图层变亮。顶部图层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 暗色混合模式:
以下混合模式会创建比所有图层更暗的结果。在暗色混合模式下,顶部图层中的纯白色将变得透明,从而使背景图层能够显示出来。顶部图层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶部图层的颜色变暗,直至纯黑色。
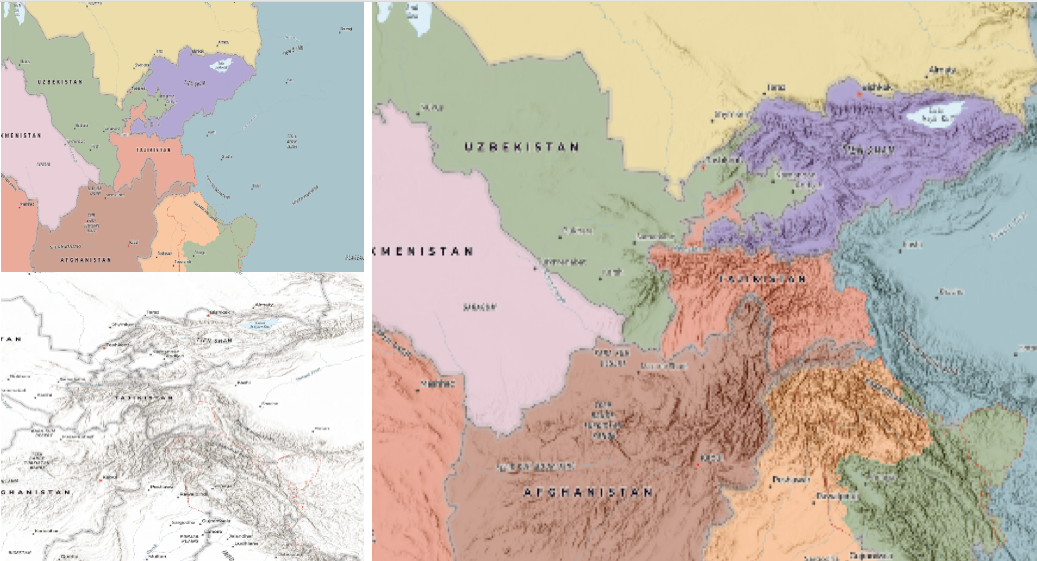
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅图层混合简介示例。multiply和darken模式可用于将底图的深色标注显示在顶部图层。请参阅暗色混合示例。color-burn模式适用于彩色顶部图层和背景图层,因为它增加了中间色调的饱和度。它通过使顶部图层和底部图层重叠区域中的像素更接近顶部图层的颜色来增加对比度。当您想要一个对比度大于multiply或darken的效果时,请使用此混合模式。以下屏幕截图显示了如何使用
multiply混合模式来创建一个显示边界和高程的世界物理地图。
混合模式 描述 darken 强调重叠图层中的最暗部分。如果顶部图层中的颜色比背景图层中的重叠颜色更亮,则顶部图层中的颜色将变为透明,从而使背景图层完全显示出来。 multiply 通过将顶部图层和背景图层的颜色相乘来强调重叠图层的最暗部分。顶部图层和背景图层的中间颜色可以更均匀地混合在一起。 color-burn 强化所有图层中的暗色区域。通过将重叠区域中的颜色朝向顶部颜色着色,该模式可增加顶部图层和背景图层之间的对比度。为此,它会反转背景图层的颜色,将结果除以顶部图层的颜色,然后再反转结果。 对比度混合模式:
以下混合模式通过调亮或调暗顶部图层中较亮或较暗的区域来创建对比,通过使用变亮或变暗混合模式来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮 ([128,128,128]),并将比 50% 灰色更深的颜色变暗。50% 的灰色在顶部图层是透明的。根据混合在一起的顶部图层和背景图层的颜色,每种模式都可创建各种结果。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶部图层的亮度进行计算。其中一些模式旨在模拟光线穿过顶部图层,有效地投射到其下方图层上的效果。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶部图层上设置
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加具有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
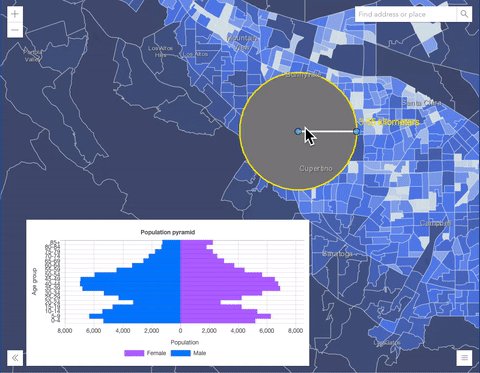
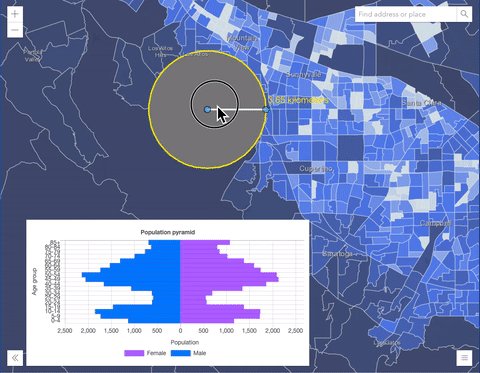
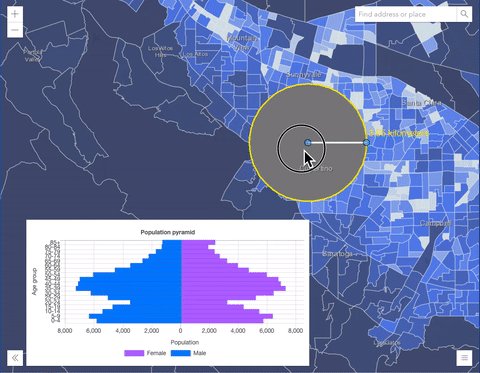
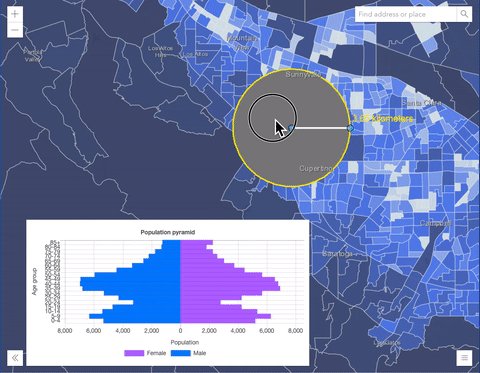
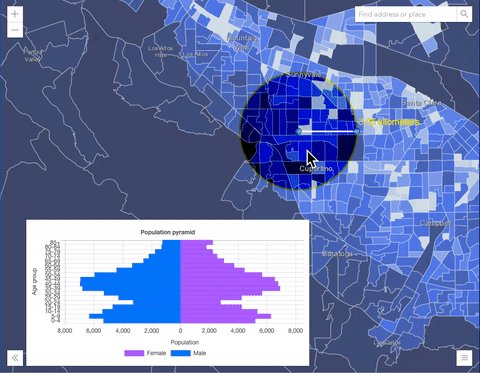
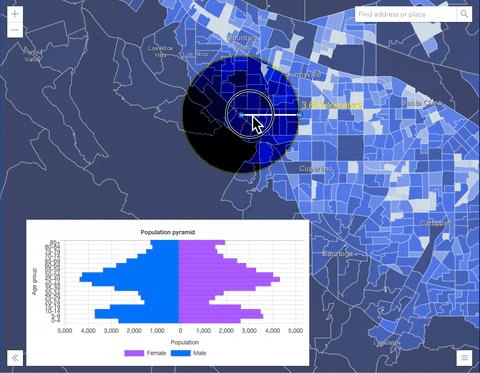
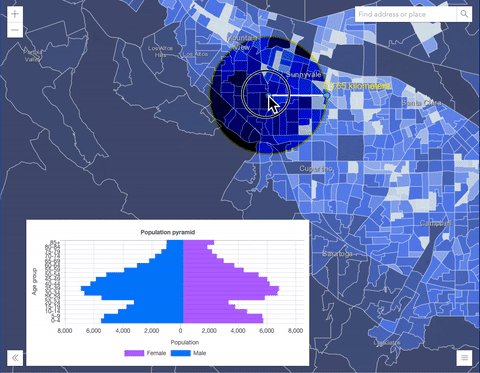
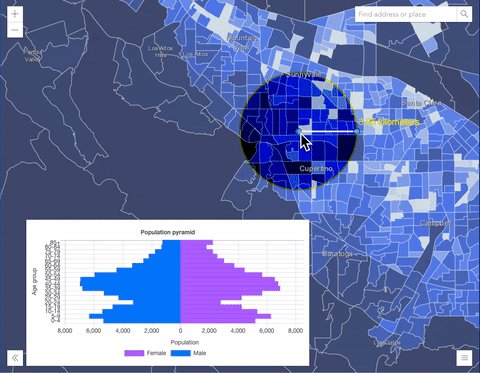
overlay混合模式在 GraphicsLayer 上的效果。左图显示了缓冲区图形图层具有normal混合模式的情景。如您所见,灰色的缓冲区多边形遮挡了与人口普查区域相交的部分。右图显示了将overlay混合模式应用于缓冲区图形图层的情景。overlay混合模式可根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层以亮色突显出来。请在操作中查看此效果。常规混合模式 叠加混合模式 

混合模式 描述 overlay 结合使用 multiply和screen模式,以使顶部图层中的颜色变暗和变亮,而背景图层始终发亮。结果是背景图层中较深的颜色值会强化顶部图层,而背景图层中较浅的颜色会清除顶部图层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于顶部图层的暗色区域。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶部图层的颜色,对颜色进行相乘或屏蔽。效果类似于在顶部图层上照射刺眼的聚光灯。 vivid-light 根据顶部图层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。分量混合模式:
以下混合模式使用主色分量,即色调、饱和度和亮度来混合顶部图层和背景图层。您可以在任何图层上添加具有简单渲染器的要素图层,并在此图层上设置
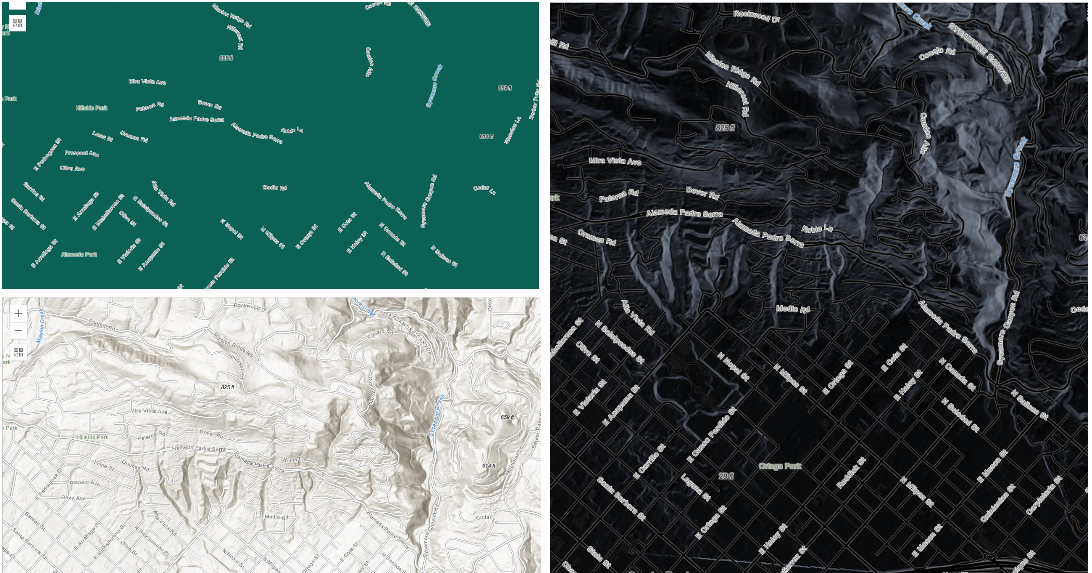
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下截图显示了地形图层与世界山体阴影图层在
luminosity混合模式下的混合效果。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时采用了山体阴影图层的色调和饱和度。
混合模式 描述 hue 使用顶部图层的色调和背景图层的亮度和饱和度创建效果。 saturation 使用顶部图层的饱和度和背景图层的色调和亮度创建效果。背景图层中没有饱和度的 50% 灰色不会产生任何变化。 luminosity 使用顶部图层的亮度和背景图层的色调和饱和度创建效果。可认为是 color混合模式的反面。color 使用顶部图层的色调和饱和度以及背景图层的亮度创建效果。可认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于掩膜顶部图层、背景图层或两者的内容。
Destination模式用于使用背景图层的数据掩膜顶部图层的数据。Source模式用于使用顶部图层的数据掩膜背景图层的数据。
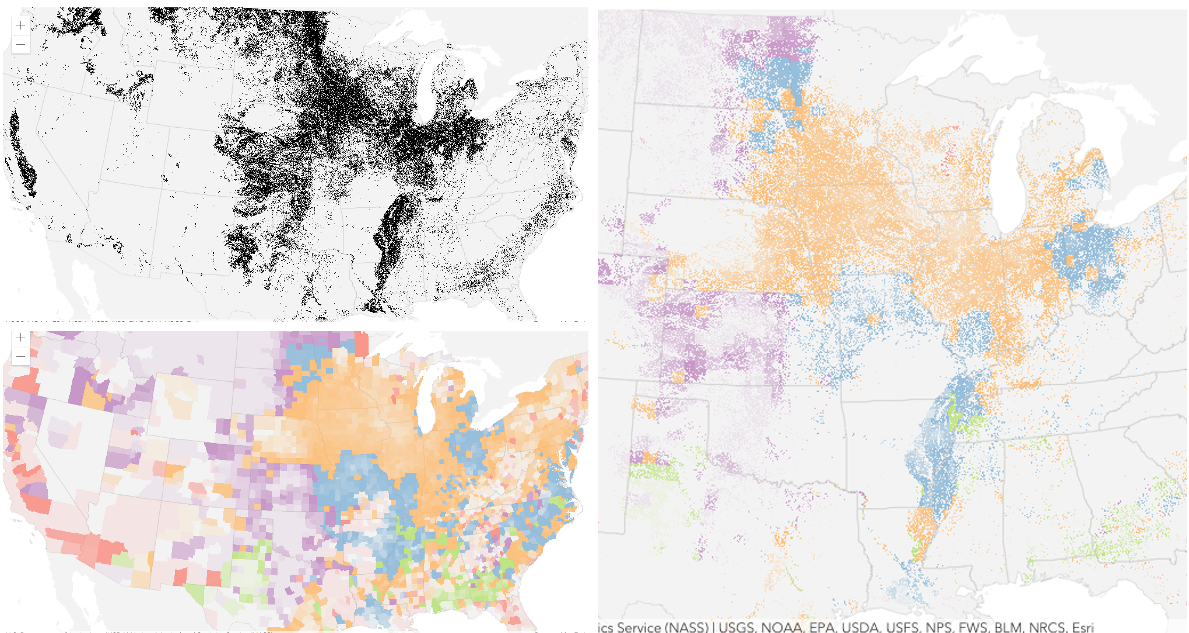
destination-in混合模式可用于通过显示底层地图或提供现象的鸟瞰图来显示聚焦区域,例如地震、动物迁徙或点源污染。查看多个混合和 groupLayer 混合示例,以查看复合混合模式的作用。以下屏幕截图按其在视图中的绘制顺序在左侧分别显示了要素图层和影像图层。影像图层包含土地覆盖分类栅格。要素图层包含 2007 年县农作物数据。右图显示了混合图层的结果,其中在影像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域 (影像图层和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景图层可覆盖顶部图层。顶部图层绘制在目标图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-atop 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。顶部图层绘制在背景图层下方。无论背景图层是透明的还是没有数据,您都会看到顶部图层。 destination-in 仅当目标/背景图层与顶部图层重叠时,才会绘制目标/背景图层。其他一切都变得透明。 destination-out 目标/背景图层在不与顶部图层相重叠的位置处绘制。其他一切都变得透明。 source-atop 源/顶部图层仅在与背景图层相重叠的位置处绘制。在源图层透明或没有数据的位置处,您都会看到背景图层。 source-in 源/顶部图层仅在与背景图层相重叠的位置处绘制。其他一切都变得透明。 source-out 源/顶部图层在不与背景图层相重叠的位置处绘制。其他一切都变得透明。 xor 顶部图层和背景图层在重叠处变为透明。这两个图层在其他任何地方都是正常绘制的。 反转混合模式:
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而立即将世界地形底图变为深色主题底图。
混合模式 描述 difference 从较浅颜色中减去重叠颜色中的较深颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶部图层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部图层和背景图层相重叠的任何位置处,反转背景色。反转混合模式可反转类似于照相底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮物体或光线区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
copyright String
-
服务定义的版权文本。
-
customParameters Object起始版本:GeoScene Maps SDK for JavaScript 4.20
-
自定义参数列表,其附加到图层获取的所有资源的 URL 中。它是一个具有键值对的对象,其中 value 是一个字符串。
示例// send a custom parameter to your special service let layer = new ImageryTileLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种过滤函数,以实现类似于图像过滤工作方式的不同视觉效果。这种强大的功能允许您将 css filter-like 函数应用于图层以创建自定义视觉效果,以提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。注
- 如果需要对满足或不符合指定过滤器要素应用不同的效果,可设置 featureEffect 属性。
- 如果全部应用以下四个属性,则将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D SceneViews 中不支持该效果。
- 此效果不能应用于具有热点图渲染器的图层。
- 启用
cluster类型为 featureReduction 的图层不支持此效果。 - 请参阅打印以了解已知的打印限制。
- 默认值:null
- 另请参阅
示例// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
图层的完整范围。默认情况下,这是全球范围的。可使用此属性设置视图的范围以匹配图层的范围,以便其要素出现在视图中。请参阅以下示例片段。
示例// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。如果不是开发人员设置的,它将在加载图层时自动生成。
-
interpolation String
-
定义如何插值像素值。默认情况下,这将设置为服务的重采样方法 (如果有的话)。如果服务没有默认的重采样方法,大多数情况下会使用
bilinear重采样。但是,如果影像服务的cacheType是Raster,数据源是专题 (如服务的 keyProperties 中所述),并且服务没有默认的重采样方法,则将使用nearest插值类型。可能值:"nearest"|"bilinear"|"cubic"|"majority"
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层在 LayerList 微件中的显示方式。下面列出了可能的值。
值 描述 show 图层在内容列表中可见。 hide 图层在内容列表中隐藏。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,则从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:"show"
-
指示图层的资源是否已加载。如果为
true,则可访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示 load 操作的状态。
值 描述 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅 loadError。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见时的最小比例 (缩至最小)。如果地图缩小到超过此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
multidimensionalDefinition DimensionalDefinition[]起始版本:GeoScene Maps SDK for JavaScript 4.20
-
与图层关联的多维定义。通过沿定义的变量和维度 (如时间、深度、海拔等) 切片数据来过滤图层。例如,您可以显示以固定维度 (例如时间,深度) 测量的特定变量,例如温度或盐度。
- 另请参阅
示例// set the `multidimensionalDefinition` to visualize a sea water // temperature at -5000m on April 7th 2014. const dimension = [ { variableName: "temperature", dimensionName: "Std_Time", values: [1396828800000] }, { variableName: "temperature", dimensionName:"Std_Z", values:[-5000] } ]; layer.multidimensionalDefinition = dimension;// get the layer's multidimensionalDefinition and locate the // Salinity dimension and filter the data by salinity. const multidimensionalDefinition = layer.multidimensionalDefinition; const variableName = "Salinity"; // filter the data by salinity dimension multidimensionalDefinition.forEach((def) => def.variableName = variableName); layer.multidimensionalDefinition = multidimensionalDefinition; // update the statistics of the layer's stretch renderer. const renderer = layer.renderer.clone(); const dimensions = layer.rasterInfo.multidimensionalInfo; // get the salinity variable's statistics const salinity = dimensions.variables.find((variable) => variable.name === variableName); renderer.statistics = salinity.statistics; layer.renderer = renderer;
-
multidimensionalSubset MultidimensionalSubsetautocast起始版本:GeoScene Maps SDK for JavaScript 4.25
-
表示栅格数据的多维子集。这包括变量和维度的子集。在图层上定义 multidimensionalSubset 时,multidimensionalDefinition 必须在定义的 multidimensionalSubset 内,否则将不显示任何内容。
示例// set a multidimensinalSubset on the imagery tile layer // so that users can only access wind magnitude and direction data // between Jan 1 - 19, 2011. const multidimensionalSubset = new MultidimensionalSubset({ subsetDefinitions: [ { variableName: "wind_magdir", dimensionName: "StdTime", values: [1293876000000, 1295395200000], // 1/1/11 - 1/19/11 isSlice: false } ] }); layer.multidimensionalSubset = multidimensionalSubset;
-
图层的不透明度。此值的范围在
1和0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例// Makes the layer 50% transparent layer.opacity = 0.5;
-
popupEnabled Boolean
-
指示单击图层中的要素时是否显示弹出窗口。
- 默认值:true
-
popupTemplate PopupTemplateautocast
-
图层的弹出模板。在图层上进行设置时,popupTemplate 允许用户在单击像素时访问属性并使用视图弹出窗口中的文本或图表显示其值。有关 PopupTemplate 如何与 ImageryTileLayer 交互的例子,请参阅此示例。
当 Popup.defaultPopupTemplateEnabled 设置为
true时,如果未定义popupTemplate,则自动使用默认弹出模板。
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://doc.geoscene.cn/javascript/4.25/api-reference/geoscene-config.html#portalUrl portal: new Portal({ url: "https://www.geosceneonline.cn/geoscene" }) } });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.20
-
包含服务像素值和矢量字段的完整字段列表。此列表用于图层的 popupTemplate。
在许多影像工作流中,必须在弹出窗口中显示像素值和相关的分类信息 (如果适用)。为满足此要求,在影像服务弹出窗口中使用了额外的栅格字段,如果服务具有额外的 rasterAttributeTable 资源,则表示像素值和相应的属性。这些栅格字段的前缀为
Raster.,表明它们是特殊字段,并避免与服务信息中的字段发生任何潜在冲突。以下是返回不同类型像素值及其描述的栅格字段列表。
服务像素值
Raster.ServicePixelValue字段可返回识别位置的像素值。该字段适用于所有影像服务。矢量字段
Raster.Magnitude和Raster.Direction字段可从具有矢量字段的多维数据集中返回量级和方向值。示例layer.when(() => { // print out field names returned in layer.rasterFields layer.rasterFields.forEach((field) => { console.log(field.name); }); });
-
rasterInfo RasterInforeadonly起始版本:GeoScene Maps SDK for JavaScript 4.19
-
从数据源检索的栅格信息。
-
sourceJSON Object
-
GeoScene REST API 公开的切片影像服务元数据 JSON。虽然最常用的属性直接在 ImageryTileLayer 类上公开,但此属性允许访问切片影像服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的影像服务属性,则此属性非常有用。
-
图层的切片方案信息。
-
timeExtent TimeExtentautocast起始版本:GeoScene Maps SDK for JavaScript 4.22
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示图层中的数据。如果useViewTime为true,并且设置了图层和视图时间范围,则将显示位于视图和图层时间范围的相交范围内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:null
示例if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryTileLayer({ url: "https://tiledimageservices.arcgis.com/V6ZHFr6zdgNZuVG0/geoscene/rest/services/NLDAS2011_daily_wind_magdir/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本:GeoScene Maps SDK for JavaScript 4.22
-
TimeInfo 可提供日期字段等信息,用于存储每个要素的开始和结束时间以及图层的 fullTimeExtent。
- 默认值:null
-
timeOffset TimeIntervalautocast起始版本:GeoScene Maps SDK for JavaScript 4.22
-
基于特定 TimeInterval 的时间数据的临时偏移。这允许用户叠加两个或多个具有不同时间范围的时间感知型图层中的要素。例如,如果图层具有记录了 1970 年的数据,则 2 年的偏移值会暂时将数据移动到 1972 年。然后,您可将此数据与 1972 年记录的数据相叠加。时间偏移只能用于显示目的。查询和选择不受偏移量的影响。
- 默认值:null
示例// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
title String
-
用于在某些地方标识它的图层标题,例如在 Legend 和 LayerList 微件中。
通过服务 url 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将使用门户项目的标题。最后,如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 ImageryTileLayer,类型总是 "imagery-tile"。
-
url String
-
图层的 REST 端点的 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
从 4.25 版本开始,可以通过将 url 属性设置为 Cloud Optimized GeoTIFF (COG) 文件地址来创建 ImageryTileLayer。有关详细信息,请参阅引用 Cloud Optimized GeoTiff URL 部分。
-
useViewTime Boolean起始版本:GeoScene Maps SDK for JavaScript 4.22
-
确定图层是否将基于视图的 timeExtent 更新其时态数据。当为
false时,无论视图是否发生更改,图层都将根据图层的 timeExtent 显示其时态数据。此属性为true时,如果设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 年至 1975 年间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间为 1972-1975。- 默认值:true
示例if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version Numberreadonly
-
在其中发布影像服务的 GeoScene Server 版本。
-
- 默认值:true
示例// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
如果 load() 操作已在进行中,则取消它。 更多详情 | Layer | ||
| Promise<LayerView> | 将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。 更多详情 | Layer | |
| PopupTemplate | 为图层创建一个默认弹出模板,使用图层的所有字段进行填充。 更多详情 | ImageryTileLayer | |
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。 更多详情 | Layer | ||
| Boolean | 在实例上触发事件。 更多详情 | Layer | |
| Promise<Object> | 在图层可用时,获取图层的自定义属性数据。 更多详情 | Layer | |
| Promise<Object> | 获取给定范围的像素。 更多详情 | ImageryTileLayer | |
| Promise<Object> | 此方法可获取视图中存在的给定级别、行和列的切片。 更多详情 | ImageryTileLayer | |
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | Layer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Promise<RasterIdentifyResult> | 标识给定位置处的像素值。 更多详情 | ImageryTileLayer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Boolean |
| Layer | |
| Promise | 加载此类引用的资源。 更多详情 | Layer | |
| Object | 在实例上注册事件处理程序。 更多详情 | Layer | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Promise | 一旦创建了类的实例,就可以使用 | Layer |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView。此方法在内部使用,没有直接调用它的用例。
参数view *父视图。
options Objectoptional指定附加选项的对象。有关此对象所需的属性,请参阅下面的对象规范表。
规范signal AbortSignaloptional中止 layerview 创建的信号。
返回类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
createPopupTemplate(options){PopupTemplate}
-
为图层创建一个默认弹出模板,使用图层的所有字段进行填充。
参数options CreatePopupTemplateOptionsoptional用于创建弹出模板的选项。
返回类型 描述 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
destroy()inherited起始版本:GeoScene Maps SDK for JavaScript 4.17
-
销毁图层和任何相关资源 (包括其 portalItem,如果它是图层上的属性)。一旦图层被破坏,则无法再使用。
被破坏的图层将从其父对象中移除,例如 Map、WebMap、WebScene、Basemap、Ground 或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean 如果监听器收到通知,则为 true
-
起始版本:GeoScene Maps SDK for JavaScript 4.19
-
获取给定范围的像素。
参数规范extent Extent要导出的图像的范围。
width Number图像的宽度,以像素为单位。
height Number图像的高度,以像素为单位。
options Objectoptional参数选项是具有以下属性的对象。
规范interpolation Stringoptional在版本 4.23 中添加。定义如何插值像素值。
可能值:"nearest"|"bilinear"|"cubic"|"majority"
signal AbortSignaloptional中止请求的 AbortSignal。如果取消,则承诺将被拒绝,并返回一个名为
AbortError的错误。另请参见 AbortController。返回类型 描述 Promise<Object> 解析为包含导出像素的参数的对象,包括 PixelBlock。 pixelBlock包含图像中每个像素的值。
-
此方法可获取视图中存在的给定级别、行和列的切片。
参数level Number要获取的切片的细节级别。此值由 LayerView 提供。
row Number要获取的切片的行 (y) 位置。此值由 LayerView 提供。
col Number要获取的切片的列 (x) 位置。此值由 LayerView 提供。
options Objectoptional切片请求的可选设置。
规范signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise<Object> 返回解析为包含像素块和源范围的对象的 promise。
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
identify(point, options){Promise<RasterIdentifyResult>}
-
标识给定位置处的像素值。此方法可标识输入位置和指定维度定义中的影像服务内容。
从版本 4.25 开始,
identify方法可从 ImageryTileLayer 中引用的转置多维服务的特定维度定义返回像素值。将transposedVariableName参数与multidimensionalDefinition一起设置,以从特定维度切片获取像素值。要从所有维度切片获取像素值,只需设置transposedVariableName。设置transposedVariableName参数时,ImageryTileLayer 的 rasterInfo.hasMultidimensionalTranspose 属性必须为true。参数自动转换自 Object定义要标识的位置的输入点。
options RasterIdentifyOptionsoptional标识请求的可选设置。在 4.25 版本中,如果 ImageryTileLayer 引用转置的多维影像服务,则添加
transposedVariableName以从特定维度定义中获取像素值。设置transposedVariableName和multidimensionalDefinition从转置的多维服务中获取指定维度定义的像素值。如果未指定multidimensionalDefinition,将从所有维度片中返回像素值。返回类型 描述 Promise<RasterIdentifyResult> 返回一个 promise,其解析为包含位置和像素值的 RasterIdentifyResult。对于 WCSLayer 和非转置多维 ImageryTileLayer,该标识一次只返回一个切片的值。如果为转置的多维 ImageyTileLayer 设置了 transposedVariableName参数,则结果将返回所有多维切片的所有像素值。
-
isFulfilled()可用于验证创建类的实例是否已完成 (已解决或已拒绝)。如果满足,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已完成 (已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为 View 及其在 Map 中引用的所有资源执行。
开发人员在访问不会在 View 中加载的资源时,必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用将返回相同的 promise。可以提供一个
signal来停止对Loadable实例加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数signal AbortSignaloptional可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被拒绝,并具有一个名为
AbortError的错误。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要侦听的事件或者事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回具有 remove()方法的事件处理程序,可调用该方法来停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中移除侦听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
一旦创建了类的实例,就可以使用
when()。此方法接受两个输入参数:callback函数和errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回类型 描述 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
RasterIdentifyOptions Object
-
为 ImageryTileLayer 和 WCSLayer 上的
identify()方法设置的附加选项。在 4.25 版本中,如果 ImageryTileLayer 引用转置的多维影像服务,则添加
transposedVariableName以从特定维度定义中获取像素值。设置transposedVariableName和multidimensionalDefinition从转置的多维服务中获取指定维度定义的像素值。如果未指定multidimensionalDefinition,将从所有维度片中返回像素值。- 属性
-
optionalmultidimensionalDefinition DimensionalDefinition[]
用于
identify操作的维度定义。对于非转置的多维 ImageryTileLayer 和 WCSLayer,标识操作一次只返回一个维度切片的值。对于转置的多维 ImageryTileLayer,标识所有或指定维度切片的返回值。optionaltransposedVariableName String转置变量的名称。仅当 ImageryTileLayer 的 rasterInfo.hasMultidimensionalTranspose 为
true时,才支持此选项。在 4.25 版本中添加。optionalsignal AbortSignalAbortSignal 允许可取消的请求。如果取消,则承诺将被拒绝,并返回一个名为
AbortError的错误。另请参见 AbortController。
-
RasterIdentifyResult Object
-
ImageryTileLayer 和 WCSLayer 上
identify操作的结果。它包括给定位置的已处理像素值。- 属性
-
location Point
已识别的位置。
影像服务像素值。
optionaldataSeries RasterSliceValue[]为请求的位置和从转置的多维 ImageryTileLayer 返回的变量转换多维数据。在 4.25 版本中添加。
-
RasterSliceValue Object起始版本:GeoScene Maps SDK for JavaScript 4.25
-
在转置的多维 ImageryTileLayer 上调用 identify() 时,RasterIdentifyResult 中返回的数据序列。
- 属性
-
给定切片的影像服务像素值。
multidimensionalDefinition DimensionalDefinition[]与给定切片相关联的维度定义。
optional 包含矢量数据的服务的幅值和方向值。
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {view: View,layerView: LayerView} |
创建图层的 LayerView 并在视图中呈现后触发。 更多详情 |
Layer | |
| {view: View,error: Error} |
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。 更多详情 |
Layer | |
| {view: View,layerView: LayerView} |
销毁图层的 LayerView 并不再在视图中呈现后触发。 更多详情 |
Layer |
事件详细说明
-
layerview-createinherited
-
创建图层的 LayerView 并在视图中呈现后触发。
示例// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间出现错误时触发。
示例// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });