ClassBreaksRenderer 可根据数值属性的值定义图层中每个要素的符号。符号是根据数据的类别或范围分配的。根据属性值所在的分类间隔,为每个要素指定一个符号。
支持的图层
ClassBreaksRenderer 只能用于为以下图层类型创建可视化效果:FeatureLayer、SceneLayer、MapImageLayer、CSVLayer、GeoJSONLayer、OGCFeatureLayer、WFSLayer、StreamLayer、ImageryLayer 和 ImageryTileLayer
必须指定一个数值属性字段来定义分类间隔。还必须使用 addClassBreakInfo() 方法或构造函数中的 classBreakInfos 属性定义每个分类间隔及其对应的符号。
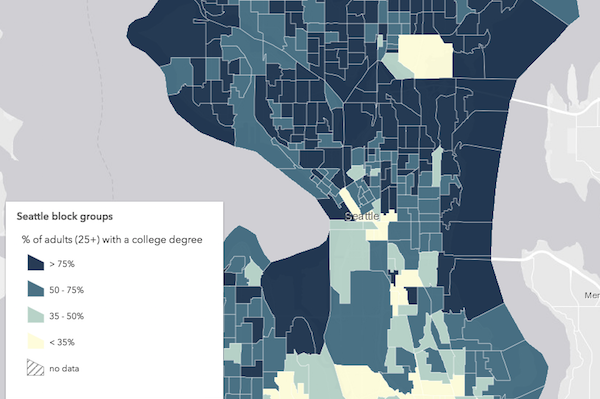
在以下示例中,表示块组的 FeatureLayer 使用 ClassBreaksRenderer 进行渲染。只有不到 35% 的人口拥有大学学位的要素将以深绿色渲染。35% 到 50% 的人口拥有大学学位的要素使用淡绿色符号进行渲染。其他要素也根据感兴趣属性的值进行类似渲染。
let renderer = new ClassBreaksRenderer({
type: "class-breaks",
// attribute of interest - Earthquake magnitude
field: "MAGNITUDE"
});
// All features with magnitude between 0 - 4.0
renderer.addClassBreakInfo({
minValue: 0,
maxValue: 4.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [0, 169, 230] },
height: 200000,
width: 50000
}]
}
});
// All features with magnitude between 4.1 - 7.0
renderer.addClassBreakInfo({
minValue: 4.1,
maxValue: 7.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [230, 230, 0] },
height: 800000,
width: 90000
}]
}
});
// All features with magnitude between 7.1 - 10.0
renderer.addClassBreakInfo({
minValue: 7.1,
maxValue: 10.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [230, 0, 0] },
height: 3200000,
width: 130000
}]
}
});
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| AuthoringInfo | 创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。 更多详情 | 渲染器 | |
| FillSymbol|PolygonSymbol3D | 使用分级符号对多边形要素进行符号化时,请在此属性上设置 FillSymbol,以便可视化每个要素的边界。 更多详情 | ClassBreaksRenderer | |
| ClassBreakInfo[] | 数组中的每个元素都是一个对象,提供有关与渲染器相关的分类间隔的信息。 更多详情 | ClassBreaksRenderer | |
| String | 类的名称。 更多详情 | Accessor | |
| String | 更多详情 | ClassBreaksRenderer | |
| Symbol | 分配给要素的默认符号,该要素具有与给定间隔不匹配的值。 更多详情 | ClassBreaksRenderer | |
| String | 数值属性字段的名称,其数据根据 classBreakInfos 中定义的分类间隔确定每个要素的符号。 更多详情 | ClassBreaksRenderer | |
| Object | 对象,可提供用于在图例中显示渲染器的选项。 更多详情 | ClassBreaksRenderer | |
| String | 当 normalizationType 为 | ClassBreaksRenderer | |
| Number | 当 normalizationType 为 | ClassBreaksRenderer | |
| String | 指示如何对数据进行归一化。 更多详情 | ClassBreaksRenderer | |
| String | 渲染器的类型。 更多详情 | ClassBreaksRenderer | |
| String | 遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。 更多详情 | ClassBreaksRenderer | |
| String | 标题,用于标识和描述 valueExpression 属性中定义的关联 Arcade 表达式 表达式。 更多详情 | ClassBreaksRenderer | |
| VisualVariable[] | VisualVariable 对象的数组。 更多详情 | ClassBreaksRenderer |
属性详细信息
-
-
创作元数据仅包含在从智能制图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,例如滑块和选定的分类方法和主题。这允许用户客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住它们的选择。
-
-
使用分级符号对多边形要素进行符号化时,请在此属性上设置 FillSymbol,以便可视化每个要素的边界。同时,在 classBreakInfos 中使用不同大小的 FillSymbol 来指示数量。
示例// this symbol will be applied to all features. It is only // necessary when visualizing polygon data with icons. renderer.backgroundFillSymbol = { type: "simple-fill", outline: { width: 1, color: "gray" } };
-
classBreakInfos ClassBreakInfo[]
-
数组中的每个元素都是一个对象,提供有关与渲染器相关的分类间隔的信息。
示例let renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() field: "HARVESTED_ACRES", classBreakInfos: [ { minValue: 0, // 0 acres maxValue: 200000, // 200,000 acres symbol: sym1, // will be assigned sym1 label: "fewer than 200,000 acres" }, { minValue: 200001, // 200,001 acres maxValue: 500000, // 500,000 acres symbol: sym2, // will be assigned sym2 label: "200,000 - 500,000 acres" }, { minValue: 500001, // 500,001 acres maxValue: 750000, // 750,000 acres symbol: sym3, // will be assigned sym2 label: "more than 500,000 acres" } ] };
-
起始版本:GeoScene Maps SDK for JavaScript 4.7
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
defaultLabel String
-
-
分配给要素的默认符号,该要素具有与给定间隔不匹配的值。如果为
null,则不会为不匹配的要素分配符号。已知限制
即使
defaultSymbol为null,具有meshgeometryType 的 SceneLayers 也会显示与通用符号不匹配的要素。
-
field String
-
数值属性字段的名称,其数据根据 classBreakInfos 中定义的分类间隔确定每个要素的符号。
示例let renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() field: "totalAcres", // values returned by this field will // be used to render features classBreakInfos: [ { minValue: 0, // 0 acres maxValue: 200000, // 200,000 acres symbol: sym1 // will be assigned sym1 }, { minValue: 200001, // 200,001 acres maxValue: 500000, // 500,000 acres symbol: sym2 // will be assigned sym2 }, { minValue: 500001, // 500,001 acres maxValue: 750000, // 750,000 acres symbol: sym3 // will be assigned sym2 } ] };
-
legendOptions Object
-
对象,可提供用于在图例中显示渲染器的选项。
- 属性
-
title String
描述用于驱动可视化的变量。这在 Legend 中显示为相应渲染器的标题,并优先于字段别名或 valueExpressionTitle。
示例renderer.legendOptions = { title: "Population density" };
-
normalizationField String
-
当 normalizationType 为
field时,此属性包含用于归一化的属性字段名。
-
normalizationTotal Number
-
当 normalizationType 为
percent-of-total时,此属性包含所有数据值的总计。
-
normalizationType String
-
指示如何对数据进行归一化。如果定义了此属性,则分类间隔包含一个归一化的最小/最大值,而不是给定字段中的值。在与分类间隔进行比较之前,从字段中获取的数据值将通过以下方式之一进行规范化。有关可能值列表,请参见下表。
可能值 描述 field 使用 normalizationField 属性中指定的字段属性值除数据值。如果提供了 normalizationField,则默认情况下会设置此值。 log 计算数据值的以 10 为底数的对数。对于某些数据分布,这可能是一种有用的方法,因为它可减少非常大的数据值的影响。 percent-of-total 将数据值除以所有数据值的总和,然后乘以 100。使用 normalizationTotal 来定义标准化的总值。如果提供了 normalizationTotal,则默认设置此值。 除了
log归一化外,数据归一化通过除以两个值来创建一个比率。在比较要素之间的属性值时,归一化可将不同地图区域和观测数量的影响降至最低。例如,将 18 到 30 岁的人口除以面要素的面积,可以得到一个密度值,该值可以在被忽略其面积大小情况下,与其他要素进行均匀比较。
可能值:"field"|"log"|"percent-of-total"
-
type Stringreadonly
-
渲染器的类型。
对于 ClassBreaksRenderer,类型总是 "class-breaks"。
-
valueExpression String
-
遵循 Arcade 可视化配置文件定义的规范的 Arcade 表达式 表达式。ClassBreaksRenderer 中的表达式可能使用
$feature配置变量来引用字段值,并且必须返回一个数字。从该表达式返回的值是用于派生在 classBreakInfos 中定义的可视化的数据。
该属性通常用作数据驱动可视化的字段的替代值。
- 另请参阅
示例// expression calculating voter turnout based on two field values let renderer = { type: "class-breaks", // autocasts as new ClassBreaksRenderer() valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", classBreakInfos: [ ... ], // assigns symbols to manual class breaks // e.g. 0-20, 20-40, 40-60, 60-80, 80-100 };
-
valueExpressionTitle String
-
标题,用于标识和描述 valueExpression 属性中定义的关联 Arcade 表达式 表达式。如果 legendOptions 属性中没有提供
title,则它将在 Legend 中显示为相应渲染器的标题。示例renderer.valueExpression = "$feature.POP / $feature.SQ_MI * 100"; renderer.valueExpressionTitle = "Population per square mile";
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象的数组。每个对象必须指示要应用的视觉变量类型 (例如 ColorVisualVariable、SizeVisualVariable、OpacityVisualVariable、RotationVisualVariable),要从中生成可视化的数值字段或表达式,以及要映射到数据的可视化值。以下列表标识了每种视觉变量类型,并提供了每个变量规范表的链接:
类型 对象规范 图例 color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - 视觉变量主要有两种使用方式。
1.专题制图
在大多数情况下,视觉变量用于基于 2D 或 3D 中的主题属性 (例如人口、教育、等级、金钱、大小等) 创建可视化。
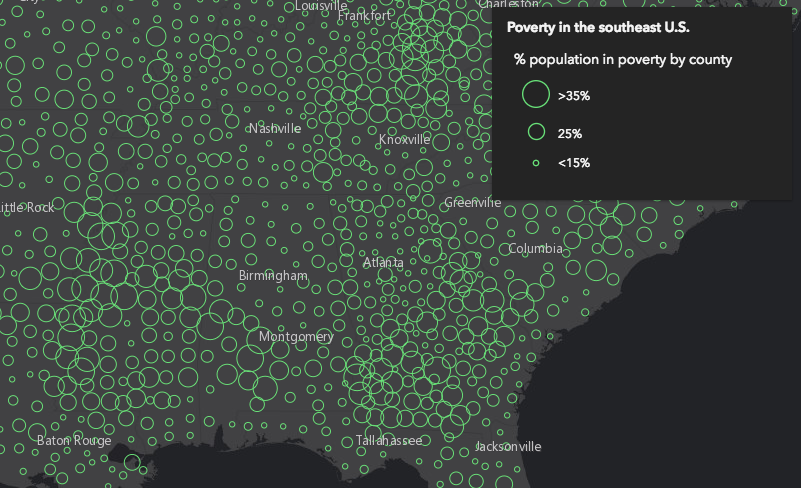
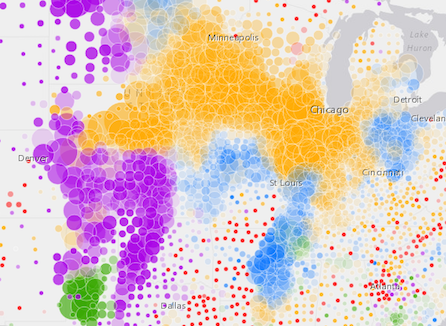
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以进一步进行可视化,并在同一渲染器中使用多个视觉变量。以下示例使用了三个视觉变量 (大小、颜色和透明度)。
2.绘制真实世界大小
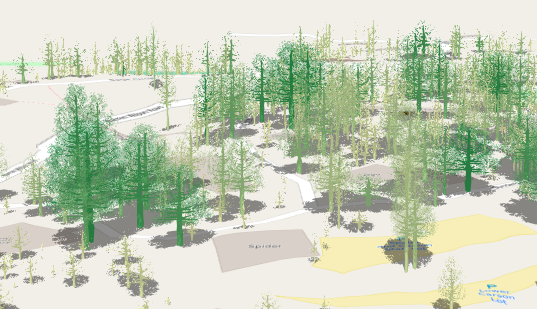
大小视觉变量可用于根据要素在现实世界中的大小来可视化要素的真实尺寸 (例如树冠、道路宽度、建筑高度等)。在 3D SceneView 中工作时,这种功能尤其强大。下图显示了一个树图层,它使用视觉变量根据存储在多个属性字段中的数据将每个要素的大小调整为每个树的真实尺寸。
有关使用多个视觉变量可视化数据的示例,请参阅使用现实 3D 符号的主题可视化。
已知限制
颜色和不透明度视觉变量的停止点数不得超过 8 个,大小视觉变量的停止点数不得超过 6 个。这不适用于由视图比例驱动的变量。
对于用户可以交互更改视觉变量的
field或valueExpression的应用程序,我们建议您将视觉变量所引用的所有潜在字段包含在图层的 outFields 中。这可确保在切换或更新渲染器中的字段时获得最佳用户体验。- 另请参阅
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
向渲染器添加分类间隔。 更多详情 | ClassBreaksRenderer | ||
添加一个或多个与对象的生命周期相关联的句柄。 更多详情 | Accessor | ||
| ClassBreaksRenderer | 创建 renderer 的深度克隆。 更多详情 | ClassBreaksRenderer | |
| * | 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。 更多详情 | 渲染器 | |
| Promise<ClassBreakInfo> | 返回与给定图形相关联的 classBreakInfo 信息 (由渲染器定义)。 更多详情 | ClassBreaksRenderer | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
从渲染器中移除间隔。 更多详情 | ClassBreaksRenderer | ||
移除对象拥有的句柄组。 更多详情 | Accessor | ||
| Object | 将此类的实例转换为 GeoScene Portal JSON 表示。 更多详情 | 渲染器 |
方法详细说明
-
addClassBreakInfo(min, max, symbol)
-
向渲染器添加分类间隔。可以将最小值、最大值和符号值作为单个参数提供,也可使用 info 对象提供。间隔范围需要大于或等于最小值,并小于最大值。
参数分类间隔中使用的最小值。这可以是一个数字或 classBreakInfos 中定义的信息对象。
max Numberoptional分类间隔中使用的最大值。
symbol Symboloptional用于分类间隔的符号。
示例// add a class break using an info object renderer.addClassBreakInfo({ minValue: 0, // lower limit of the break maxValue: 2, // upper limit of the break symbol: symbol1 // the symbol assigned to features in this break });// add a class break using arguments renderer.addClassBreakInfo(2, 4, symbol2); // Features with values between 2 - 4 will be assigned symbol2 });
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); // Handle gets removed when the object is destroyed. this.addHandles(handle);参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
clone(){ClassBreaksRenderer}
-
创建 renderer 的深度克隆。
返回类型 描述 ClassBreaksRenderer 调用此方法的对象的深度克隆。 示例// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象值对其进行初始化。传入到输入
json参数的对象通常来自对 REST API 中查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用该函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数json ObjectGeoScene 格式实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回类型 描述 * 返回该类的新实例。
-
getClassBreakInfo(graphic){Promise<ClassBreakInfo>}
-
返回与给定图形相关联的 classBreakInfo 信息 (由渲染器定义)。
参数graphic Graphic将返回其渲染信息的图形。
返回类型 描述 Promise<ClassBreakInfo> 解析为包含与图形相关的分类间隔的渲染和图例信息的对象。 示例view.on("click", function(event){ view.hitTest(event) .then(function(hitResponse){ const resultGraphic = hitResponse.results[0].graphic; // assumes the layer's renderer is a ClassBreakRenderer instance return layer.renderer.getClassBreakInfo(resultGraphic); }).then(function(classBreak){ // returns the class break info to which the graphic belongs. }); });
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
removeClassBreakInfo(min, max)
-
从渲染器中移除间隔。
参数min Number分类间隔中要删除的最小值
max Number分类间隔中要删除的最大值。
示例// removes the break defined for values between 2 - 4. renderer.removeClassBreakInfo(2,4);
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将此类的实例转换为 GeoScene Portal JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回类型 描述 Object 此类实例的 GeoScene Portal JSON 表示。